ここ最近、耳にすることが増えたヘッドレスCMS。今までのCMSとの違いについて解説していきます。
ヘッドレスCMSとは
ヘッドレスの「ヘッド」は、ビュー(表示する画面)を指します。ヘッドレスなので、ビューの無いCMSということになります。
ビューがないとはどういう事でしょうか?
そもそもCMSとはContent Management Systemの略で、つまりはコンテンツ管理システムを指します。従来のCMSはコンテンツを入稿するシステムとコンテンツを表示するビューが合わさったものでした。
最も代表的な例としてはWordPressが挙げられます。また、はてなブログやQiita、NoteなどもCMSです。
CMSのビュー(見た目)には以下の三種類があります。
- サービス固有の画面(Qiita、Note、Mediumなど)
- テンプレートを選択できるもの(WordPress、はてなブログなど)
- 自由に作成可能なもの(WordPress)
※ はてなブログ等もCSSの範囲であれば自由に見た目を変更可能
※ WordPressはHTMLの骨組みから自由に作成可能
このビューに当たる部分が無いのがヘッドレスCMSです。
ヘッドレスCMSのビュー
ではヘッドレスCMSの場合、ビューはどうするのか?
CMS外で、自作する必要があります。
ヘッドレスCMSは入稿したコンテンツをAPIから取得することができます。このAPIを用いて必要なコンテンツを取得し、表示させたい場所に表示させます。
ここで、コンテンツの入稿システムとビューが切り離されていることのメリット・デメリットを考察してみましょう。
メリット
マルチデバイスに対応できる
ヘッドレスCMSの紹介でよく言われることですが、コンテンツをWeb、iOSアプリ、Androidアプリなど複数のデバイスに表示することができます。
例えばアプリ内にWebと同様のお知らせを配信したい場合、現状では専用のWebViewを作り、アプリ内に表示しているケースが多いです。
WebViewはパフォーマンスが良くないため、画面を表示するのに時間がかかり、ユーザーの行動を阻害します。スマホゲームをやっていて、「お知らせ」を表示するときだけ時間がかかり、イラッとした経験を持つ人は多いはずです。
ヘッドレスCMSを使う場合はAPI経由でコンテンツを取得できるので、アプリのネイティブ機能でそれらを表示することができます。ユーザーを無駄に待たせることはなくなります。
サイトを部分的にCMS化できる
CMS化という言い方は間違っている気がしますが、伝わりやすいと思うのでそう書きました。
通常、サイトの一部分のみに入稿機能をつけたいと思っても、それを実装するのはなかなか骨が折れます。
例えば、会社のホームページをHTML・CSSで静的ページとして作成していたとします。そこで後から「お知らせ」機能を追加し、マーケティング担当が自由に入稿できるようにして欲しいという要望があった場合、サイト全体をWordPressで作り直すなりする必要があります。
しかしヘッドレスCMSを使えば、「お知らせ」部分のみをAPIから取得し、サイトに表示することができます。
最小限の開発で部分的に入稿機能を付けることが可能というわけです。
ブログやお知らせなどに限らず、編集頻度が高いサイトトップの文言だったり、設定ファイル的なものを返すAPIとして利用することもできます。
フロントエンドの自由度が高まる
ヘッドレスCMSにはビューが無い = フロントエンドと分離されていると言えます。
そのためフロントエンドはシングルページアプリケーションやサーバサイドレンダリング、ネイティブアプリなど、多彩な選択肢を取ることができます。
それにより、サイトのパフォーマンスも最大限に高められますし、デザインの自由度も高まります。
スキーマが完全に自由
基本的にCMSはメディア向けに作られているものがほとんどで、それ以外の形式のコンテンツの入出力に対しては最適化されていません。
しかし、ヘッドレスCMSの場合は入稿フォーム自体をサービス上で作成します。入稿するものごとにリッチエディタや画像選択、URL入力フォームなど、最適なUIを用意することができます。
デメリット
プレビュー表示の仕組みが複雑になる場合がある
例えばmicroCMSの下書き取得のためのパラメータのように、多くのヘッドレスCMSでは下書き情報を取得する機能自体は備わっています。
一方でビューは完全に自作することから、こうしたパラメータをビュー側で受け取りプレビュー確認する方法を用意する必要があります。
(現在ではそのために必要な実装は数行で済む場合が多く、一度実装してしまえば良いだけなので、エンジニアにとって大きな負担にはなりません。)
エンジニアと非エンジニアが扱う難しさ
一定規模以上の会社の場合、コンテンツを入稿するのはエンジニアではありません。しかし、サイトを作る段階ではAPIのスキーマ設定などはエンジニアが行う必要があります。
エンジニアが触る部分とコンテンツ入稿者が触る部分が混在していて、非エンジニアにとっては「操作方法がよく分からない」となりがちです。
その点に関しては各ヘッドレスCMSサービスがそれぞれ工夫を凝らしているところでもあります。
色々と比較してみると良いでしょう。
ちなみにmicroCMSでは権限管理機能を使って非エンジニアの管理画面からエンジニア向けメニューを全て非表示にでき、シンプルな使い心地を実現しています。
技術的難易度が高い
フロントエンドの自由度が高まるというメリットとの裏返しになってしまいますが、ヘッドレスCMSの導入にはある程度の技術的難易度が存在します。
例えばウェブでの利用であればAPI経由で取得できるデータを、サーバサイドならHTMLの構築・クライアントサイドならJavaScriptを使ったDOM構築などで利用する必要があります。
(一方でNext.jsやAstroといったモダンフレームワークを習得していると、ヘッドレスCMSをより効果的に扱うことができるでしょう。)
実際の導入例
それでは日本製のヘッドレスCMSであるmicroCMSを使って試してみましょう。
お知らせ欄をヘッドレスCMSに置き換える例を考えてみます。
お知らせなので、次のような情報が欲しいですよね。
- タイトル
- 本文
- 投稿時刻
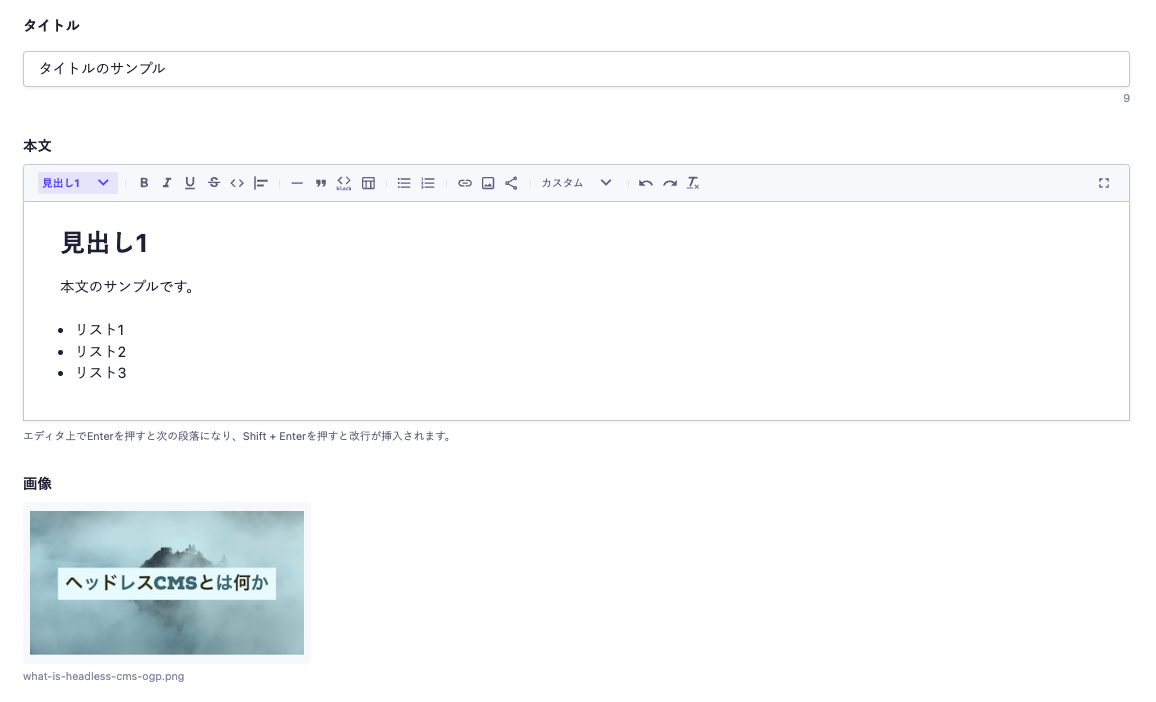
次に、これらの項目を入力するにはどんなフォームが適切なのかを考えてみましょう。
- タイトルはテキストフィールド(1行テキスト入力)
- 本文はテキストエリア(複数行のリッチエディタ)
- 投稿時刻はカレンダー選択
とすると、下記のような入力フォームができあがります。
この入力フォームに入力したデータはすぐさまAPIから取得することができます。
APIからは以下のようなレスポンスを得られます。
{
"id": "4uhmyaezg",
"createdAt": "2024-05-01T03:11:08.606Z",
"updatedAt": "2024-05-01T03:11:08.606Z",
"publishedAt": "2024-05-01T03:11:08.606Z",
"revisedAt": "2024-05-01T03:11:08.606Z",
"title": "タイトルのサンプル",
"body": "<h1 id=\"ha879678dfe\">見出し1</h1><p>本文のサンプルです。</p><ul><li>リスト1</li><li>リスト2</li><li>リスト3</li></ul>",
"image": {
"url": "https://images.microcms-assets.io/assets/6fc32287866446db88a03cea77cf60cd/a43dc2861071496abcdd1e1231dbda53/what-is-headless-cms-ogp.png",
"height": 630,
"width": 1200
}
}
このAPIをサーバサイドで呼び出し、HTMLを構築してクライアントに返しても良いですし、クライアントから呼び出してDOM操作をして表示しても良いでしょう。
まとめ
ヘッドレスCMSのイメージは掴めましたでしょうか?
ここまでヘッドレスCMSとはビューの無いCMSであると説明してきましたが、入稿画面つきのAPI作成ツールと言った方がしっくり来るかもしれません。そう考えると使える幅もグッと広がりますよね。
気になった方は是非ヘッドレスCMSを試してみてください。(本ブログもmicroCMSで作られています)
▼ microCMSのサービス紹介資料
ヘッドレスCMSの特徴(メリット・デメリット)やご利用ニーズを解説した資料です。
▼ WordPress、Movable Typeとの比較資料
microCMS / WordPress / Movable Type の3つを比較した資料です。 使いやすさ、拡張性、外部サービスとの連携、セキュリティ、サポート、運用保守コストの6点で比較しています。