今回はポート株式会社様に、オンラインで導入事例インタビューをお受けいただきました。
御社の事業内容を教えてください
ポート株式会社という社名の由来には、大きな市場(=海)に新しいアタリマエ(=港)を創るという意味を込めています。
また、「世界中に、アタリマエとシアワセを」というミッションを掲げていて、社会課題をテクノロジーとリアルで解決することを目指し、事業活動を行っています。
社員数は207名(うちエンジニア24名前後:※2020年12月時点)が在籍しており、サービスとしては、就職・リフォーム・ファイナンスの3つの事業領域と新規事業を行っています。
就職領域は、新卒で就職活動する方のご支援をメインで行っており、就職活動メディアの提供や企業様向け新卒採用のコンサルティング、就活生の方へのエージェントサポートなどを行っています。提供サービスである「キャリアパーク」「就活会議」等のメディアで、約50万人が会員となっており、新卒で就職活動する就職活動生約60万人のうち70%以上の方にご利用いただいています。(※21卒会員実績)
リフォーム領域は、外壁の塗装などリフォームを望んでいる方と施工業者のマッチングをメインで行っております。リフォーム産業はデジタル化においてはどちらかというとレガシーな業界なため、デジタルを通じた集客のご支援をメインで行っています。
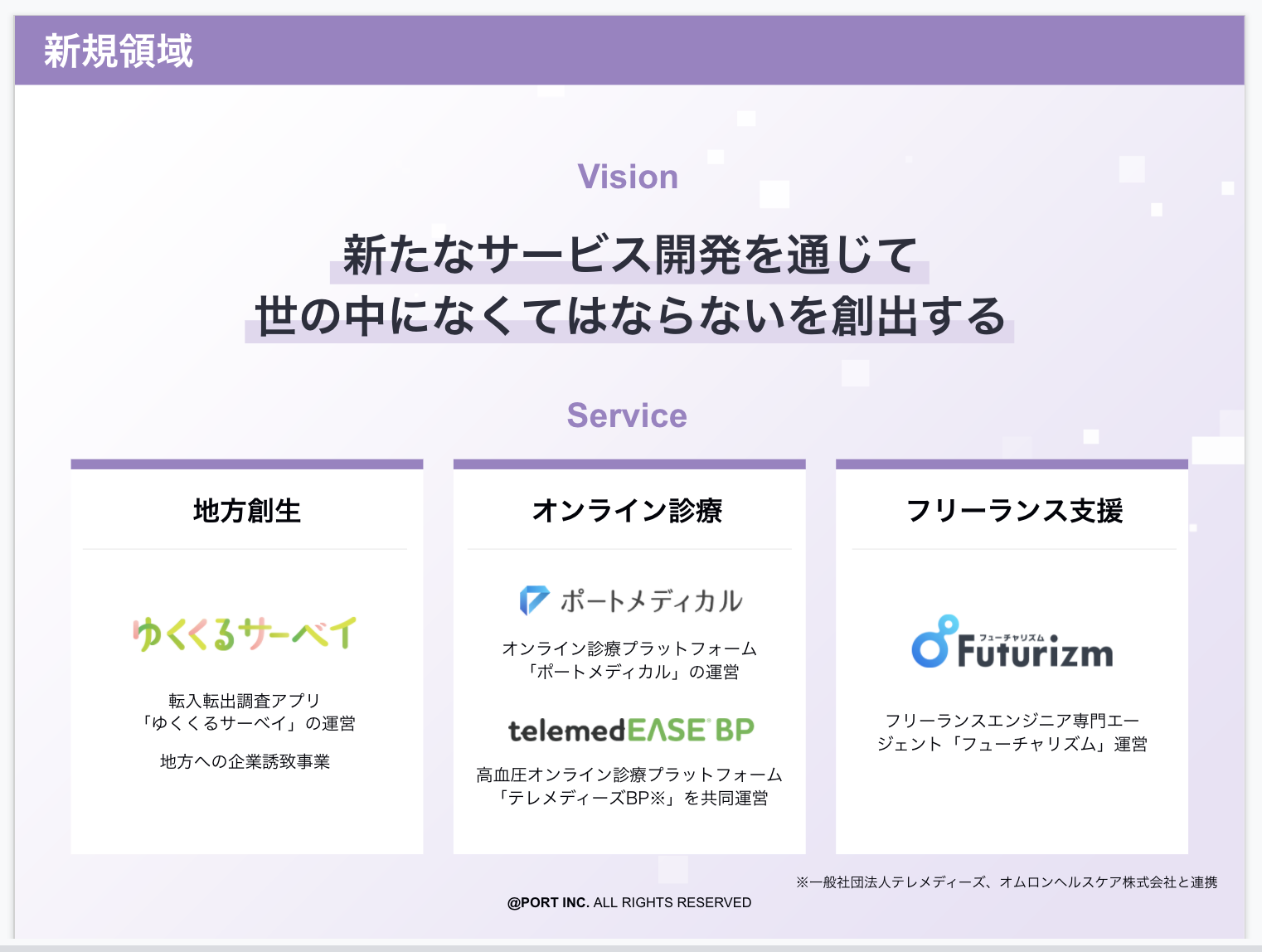
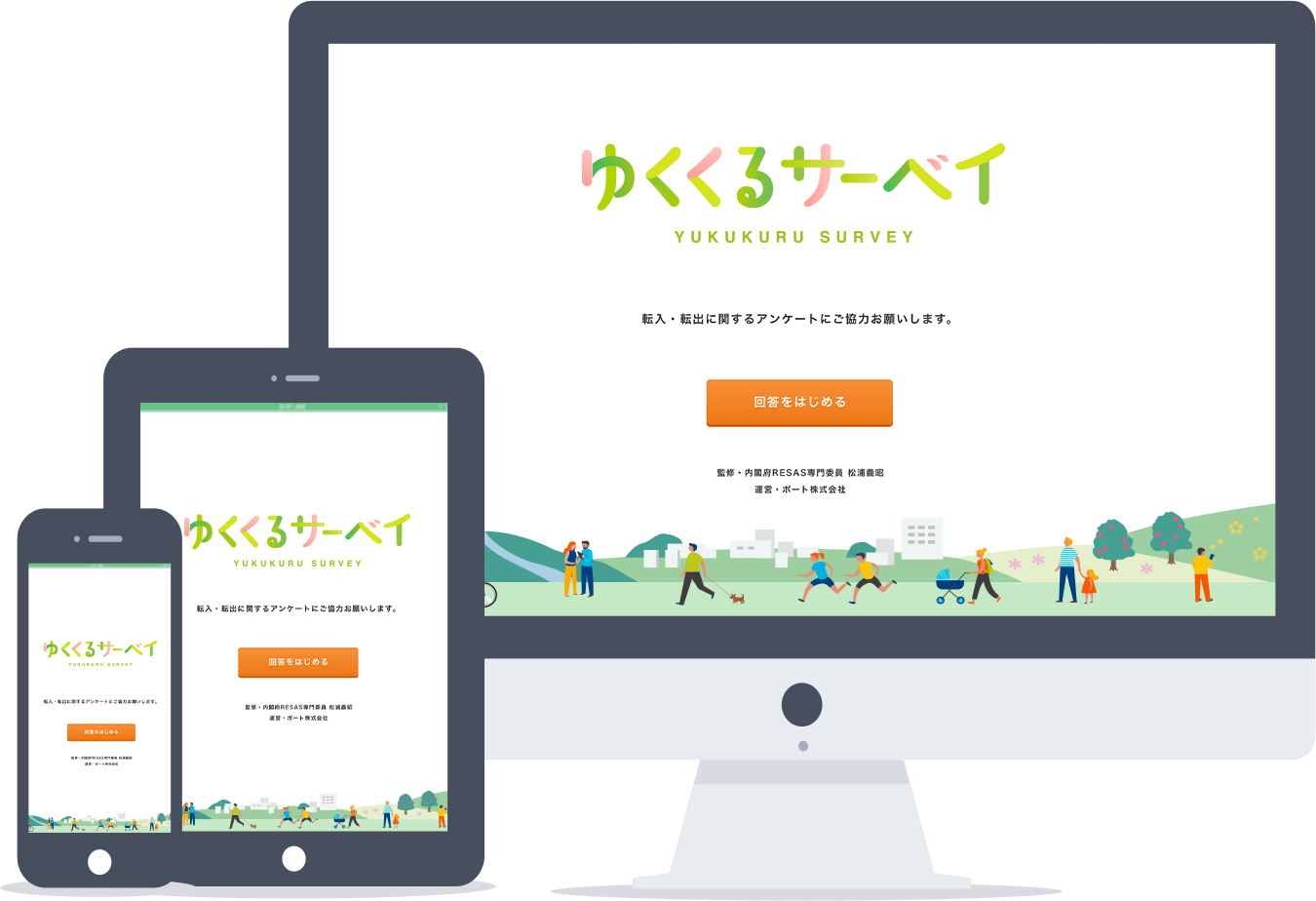
新規領域は、地方創生、オンライン診療、フリーランス支援を行っております。地方創生に関しては、人口減少など地方の過疎化という問題に対してコンサルティングサービスを行っており、適切な現状把握を行った上で課題の設定を行い対応できる転入転出調査アプリ「ゆくくるサーベイ」の提供を行っています。また、オンライン診療は、医療提供体制の問題に対してオンラインを通じた診療サービスの提供を行っています。
ご担当業務を教えてください
- 斎藤さん
開発の全体を見る立場として、1割は技術支援、9割はメンバーフォローなどのマネジメント業務を行っており、事業部からの問題の吸い上げやチームビルディングがメインの業務です。
チームで大切にしていることは、メンバー1人1人が積極的に関わりを持てることと、最新技術をキャッチアップできる環境を整備することです。フロントエンド技術の共有会実施や、社外勉強会や書籍購入のサポートなど学習を通じて成長できる環境を用意するなど、メンバーが開発エクスペリエンスを向上できるよう新規の技術・ツールを積極的に取り入れることに注力しています。
- 北洞(きたぼら)さん
フロントエンドのエンジニアとして、「就活会議」のようなRuby on Railsのフロントエンドの開発や、オンライン診療の「テレメディーズ」の紹介サイトのような静的サイトをNuxt.jsで開発したり、「ゆくくるサーベイ」のアンケートアプリをサーバーサイドレンダリングで開発したりしています。
(写真左から斎藤さん、北洞さん)
microCMS導入のきっかけを教えてください。
- 北洞(きたぼら)さん
microCMSのことは、1年ぐらい前からTwitterの投稿記事を見て気になっていたのですが、使ってみた系の記事が出てきた際に、面白そうだなと思い、社内の技術共有会でmicroCMSを紹介してみました。そこから、社内メンバーが興味を持ち、自社のプロジェクトにも取り入れてみようかという話になりました。
- 斎藤さん
例えば当社で就職支援事業のサービスとして新卒採用のサイトを制作する際にCMSを運用する機会が多いのですが、そういった場合にインフラのセットアップがネックになるためWordPressをあまり使いたくないと考えていました。一方で動的なコンテンツは差し込みたいというニーズがあり、CMSの選定について試行錯誤していました。
こうしたインフラの課題や配信速度、安全性の観点から、静的な配信にした方がメリットが多いと感じ、Jamstackという構成を検討し始めました。そこで、ヘッドレスCMSが良さそうだという結論になり、Contentfulなど海外製品も含めたヘッドレスCMSをいくつか比較検討した中で、microCMSを選ぶことにしました。
microCMSに決めた一番の決め手は、日本語で管理画面が提供されていることです。というのも、実際に管理画面を利用するのは、私たちエンジニアではなく、運用者であるクライアントに管理権限を提供して運用してもらう必要があるためです。
ContentfulとmicroCMSを比較した中で、Contentfulでしかできない機能もあるとも思いましたが、データ同士の紐付けやリッチテキスト作成、コンテンツ参照や画像対応など、microCMSはCMS運用において必要な機能は充分満たされていると判断しました。
- 北洞(きたぼら)さん
ヘッドレスCMS以外の手段としてNetlify CMSも検討しました。Netlify CMSは、GitHubとNetlifyだでで完結できるので管理はラクであるものの、機能的には予約投稿ができないなど不足していたり、UIがわかりにくいことなど、実装していて不便だと感じることがありました。また、Flamelink(Firebaseで作られたCMS)も使っていましたが、Flamelink 自体のプロジェクトがあまり成熟していなかったこともあり、採用を見送りました。
microCMSの利用箇所
- 北洞(きたぼら)さん
microCMSを導入しているサイトはこちらです。

- 「ネットビジョンアカデミー」:ITコラムの全てで利用
- 「テレメディーズ」:記事をお医者さんが入稿利用
microCMSはガッツリした記事も、ちょっとした日程更新も気軽に入れられるので、幅広く活用しています。
- 斎藤さん
今後も動的なところでは活用していきたいと思っています。特にLPの部分更新など微修正系のプロジェクトには便利なので、どんどん使っていきたいと考えています。
microCMSを実際に使ってみてのご感想
- 北洞(きたぼら)さん
公式ブログに実装例が豊富にあって、とても導入しやすかったです。特に、一覧ページのページングやNuxt.js周りの記事は実装の際に助かりました。
また、データ構造をコンテンツ参照などで効率的に定義しやすい点もとても良かったです。入稿画面を運用者も難なく理解できていて、進行がラクでした。UIもわかりやすく、管理画面のアップデート速度が早いなと感じています。
また、APIの使い勝手も良く、リストの階層の指定やフィルタリング・並び替えなどが便利で、実際に実装していて困ったということはなかったです。
今後期待している機能としては、テーブル入稿です。繰り返しフィールドで行うのが面倒に感じるので、マークダウンでテーブルが入稿できるようになって、さらにプレビューもリアルタイムでできたら便利かなと感じました。
- 斎藤さん
使い勝手は非常に良いです。ヘッドレスCMSにおいて日本製は少ないと思うので、microCMSには日本のデファクトスタンダードではなく、海外でも使えるデファクトスタンダードになって欲しいと期待しています。
おわりに
今回はポート株式会社様にオンラインでお話を伺いました。
最新技術をキャッチアップできる環境整備など、メンバー1人1人が成長できる環境づくりを工夫されている部分にもとてもいい刺激をいただきました。
斎藤さん、北洞さん、ありがとうございました!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせフォームからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




