Googleは、2021年6月中旬より検索順位を決める要素の1つとして、Core Web Vitals(コア ウェブ バイタル)を段階的に導入追加することを公式に発表しています。
出典:Google 検索セントラルブログ
今回は、Core Web Vitalsを構成する3つの指標とそれぞれの改善方法をご紹介します。
Core Web Vitals(コア ウェブ バイタル)とは?
Web Vitals(ウェブ バイタル)とは、Web上でユーザー体験(UX)の向上を実現するためにGoogleが導入した取り組みのことです。
Vitals(バイタル)とは「重要なもの・本質的なもの」という意味で、Web Vitals(ウェブ バイタル)は「ユーザー体験(UX)を向上するために必要な指標に関する総合的なアドバイス情報」という意味を持ちます。
GoogleはWeb Vitals(ウェブ バイタル)の中でも、サイトの健全性を示す特に重要な指標として、次の3つをCore Web Vitals(コア ウェブ バイタル)として設定しています。
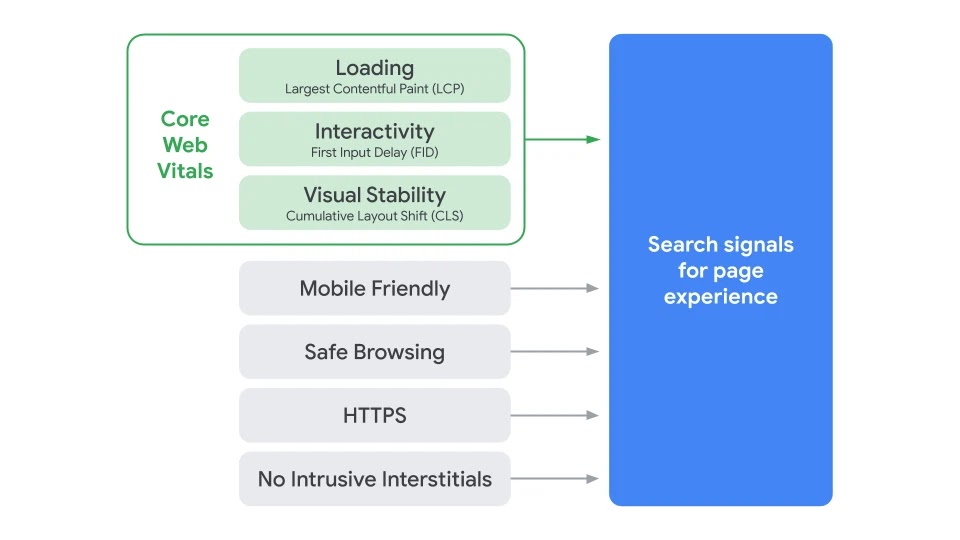
Core Web Vitalsを構成する3つの指標
3つの指標とは、ページの表示速度を測る「LCP」、ページの応答性を測る「FID」、ページ・コンテンツの視覚的安定性を測る「CLS」です。
画像引用:Google Developers
次の章では、それぞれの項目について詳しく説明していきます。
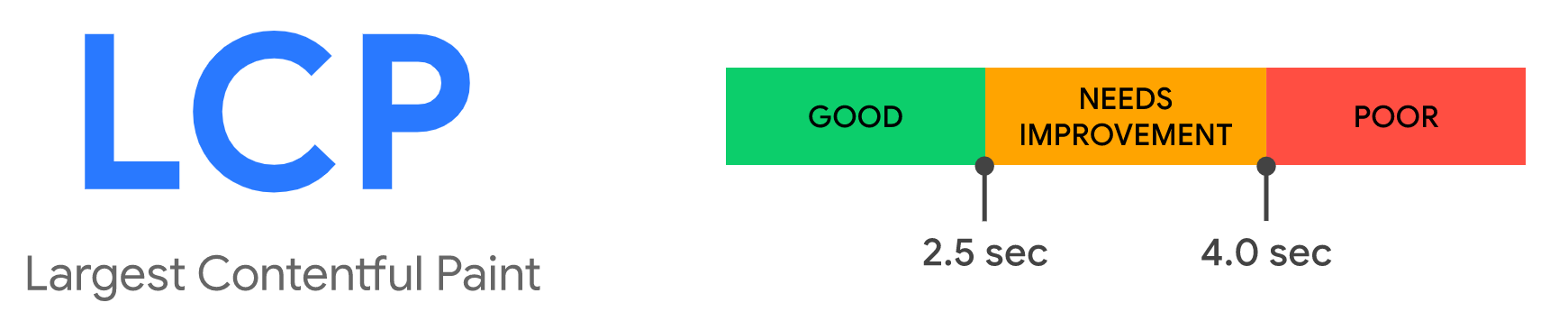
ページの表示速度を測る「LCP」
LCP(Largest Contentful Paint)とは、ページのメインとなるコンテンツが表示されるまでの時間を示す指標です。
この「メインとなるコンテンツ」とは、ブラウザの表示範囲内で最も大きなコンテンツのことで、具体的には以下の要素が表示されるまでの時間を対象とされています。
- img要素
- svg要素内のimage要素
- video要素
- url関数を介してロードされた背景画像を持つ要素
- テキストノードまたは他のインラインレベルのテキスト要素を含むブロックレベル要素
画像や動画もしくはブロックレベル要素ということなので、ほとんどの要素が当てはまることになりそうです。(※将来的に変更になる可能性あり)
LCPでは、ページが読み込みを開始してからメインとなるコンテンツが表示されるまでの時間が、2.5秒以内であればスコアが「良い」、2.5秒以上は「改善が必要」、4.0秒以上かかると「良くない」と判断されます。
出典:Google Web.dev「LCP(Largest Contentful Paint)」
ページの応答性を測る「FID」
FID(First Input Delay)とは「初回入力遅延」という意味で、ユーザーがページ内で最初にアクション(クリックやタップ、テキスト入力など)を行った際の反応速度(インタラクティブ性)を測る指標です。
FIDでは良いユーザー体験を提供するために、ユーザーがアクションをしてから反応するまでの時間が0.1秒以下であればスコアが「良い」、0.3秒を超えると「良くない」と判断され、スコアの値が短ければ短いほど良いとされます。
公式サイトでは、FIDを私たちが普段の生活で初めて会う相手の反応速度から感じる第一印象に例えて解説されています。
出典:Google Web.dev「FID(First Input Delay)」
視覚的な安定性を測る「CLS」
CLS(Cumulative Layout Shift)とは、ページを読み込んでいる最中に発生する予期せぬレイアウト(画像やボタンなどの表示位置)のずれによるUX低下を防ぐための視覚的な安定性を測定する指標です。
例えば、ページ内のリンクをタップしようとしたら、突然バナー広告が表示されて誤って広告をタップしてしまったり、記事を閲覧していたら、広告が少し遅れて出現し閲覧していた記事が下にずれて中断してしまう、というような体験を指します。
CLSでは、表示中の画面内(viewport内)でユーザーの操作がないのに発生したずれに関して、独自の「レイアウトシフトスコア(Layout shift score)」を算出されます。
この数値は、影響を受けた面積 * 移動した距離の割合 で算出され、0.1未満であればスコアが「良い」、0.25以上は「良くない」と判断され、スコアの値が小さいほどUXが良いとされます。
前述のLCPやFIDは、読み込み時間や応答速度などの時間を単位として測定していたのに対し、CLSは単位がありません。
出典:Google Web.dev「CLS(Cumulative Layout Shift)」
LCP / FID / CLSを測定してみましょう
指標については理解できたところで、実際にUXの改善を始める前に、まずはサイトの現状スコアについて知る必要があるかと思います。
Googleは、LCP / FID / CLSを可視化するツールを複数提供していますので、それらについて解説します。
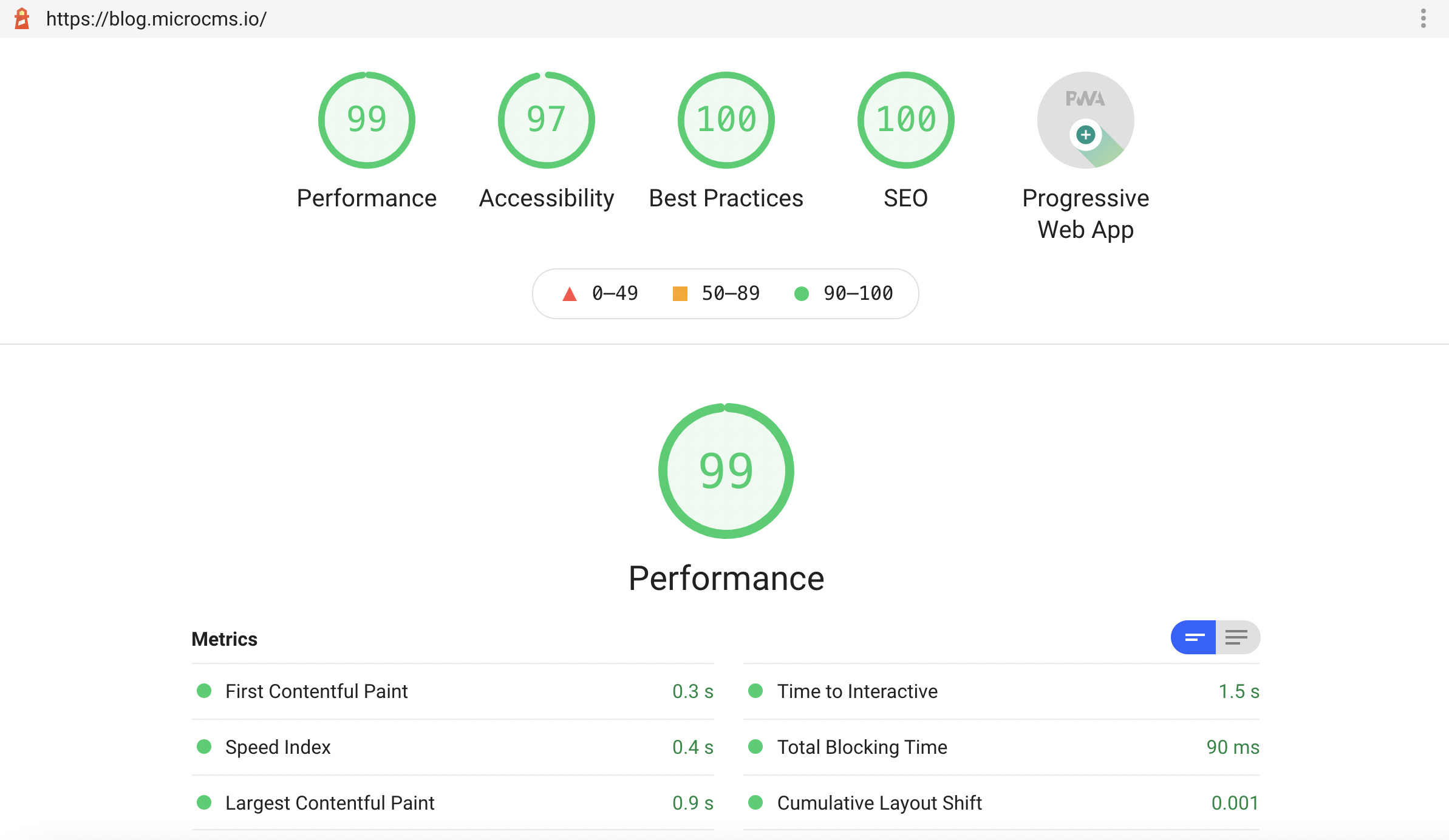
Lighthouse(ライトハウス)
Lighthouseは、サイトの問題の特定やユーザー体験の改善に活用できる、オープンソースの自動化されたChrome拡張機能の監査ツールです。
使い方は簡単で、一度インストールしておけば測定したいページを開いてボタンクリック1つで測定できます。LighthouseではFIDは表示されず、代わりに類似指標であるTBT(Total Blocking Time)が表示されます。
参考記事:Lighthouseとは?Google公式SEOツールの機能と改善法を解説
(上記の画像は実際にmicroCMSブログのDesktopを計測した結果です。)
参考:Google Developers「Lighthouse によるウェブアプリの監査」
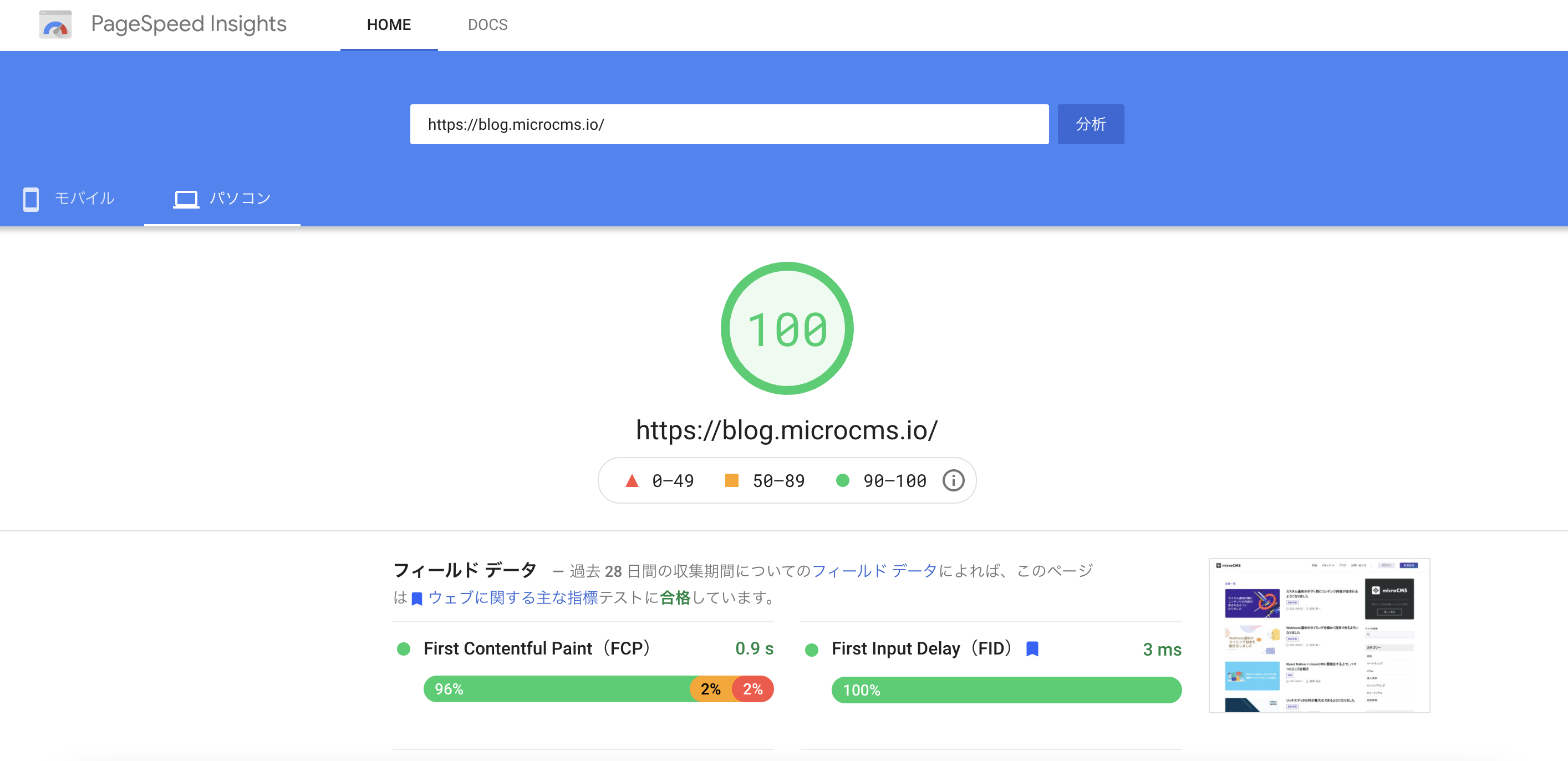
PageSpeed Insights(ページスピードインサイト)
PageSpeed Insightsは、読み込み速度を測定する際によく使われるツールです。 測定したいURLを入力すれば、モバイル端末とパソコンそれぞれの速度のスコアとともにCore Web Vitalsの数値が表示されます。
Chrome UX reportのデータをもとに作成されていて、利用できるデータが少ない(閲覧されている数が少ない)場合は、指標の判定は表示されないようです。
(上記の画像は実際にmicroCMSブログのDesktopを計測した結果です。)
参考:Google Developers「PageSpeed Insights について」
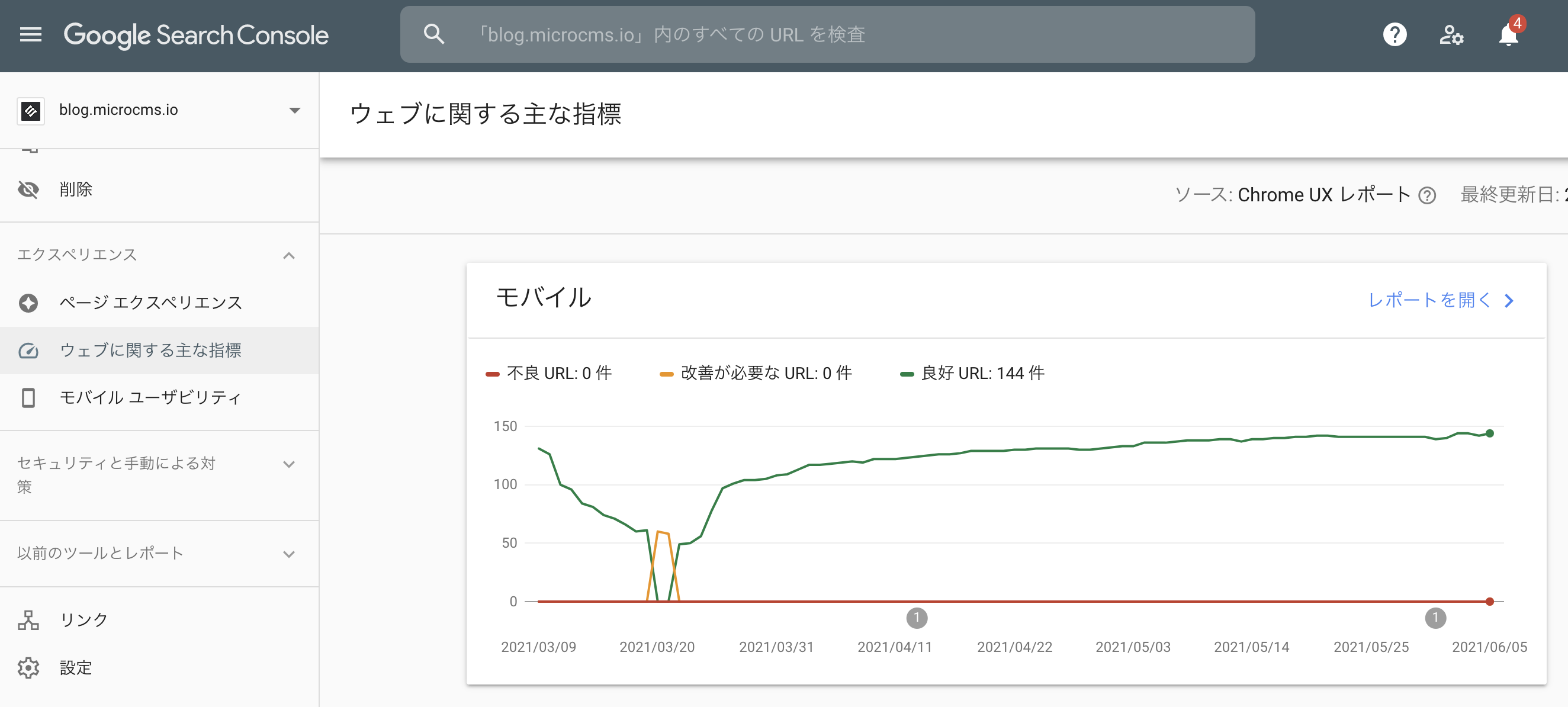
Google Search Console(グーグルサーチコンソール)
Google Serch Consoleは、ユーザーがサイトに訪れる前のデータやサイトの掲載順位を閲覧・管理・改善するのに役立つ解析ツールです。
サーチコンソール左メニューのウェブに関する主な指標をクリックすると、Core Web Vitalsの3つの指標について「良好」「改善が必要」「不良」の状態が一目で確認できます。課題の具体的な解決策については、前述のPageSpeed Insightsなどで確認します。
こちらもPageSpeed Insightsと同様に、利用できるデータが少ない(閲覧されている数が少ない)場合は、指標の判定は表示されないようです。
(上記の画像は実際にmicroCMSブログのモバイルを計測した結果です。)
参考:Google Search Console ヘルプ「Search Console の概要」
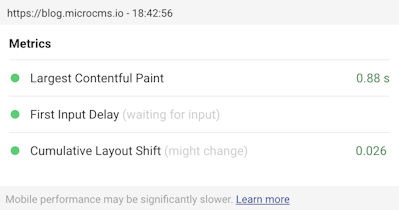
Core Web Vitals Chrome拡張機能
Web Vitalsは、サイトのCore Web Vitals指標のパフォーマンスをリアルタイムで測定できるChrome拡張機能のツールです。
Lighthouseと同様に、一度インストールしておけば測定したいページを開いてボタンのクリック1つでLCP / FID / CLSの測定ができます。(ただし、FIDの測定には一度ページ内をクリックしておく必要があるようです。)
(上記の画像は実際にmicroCMSブログのDesktopを計測した結果です。)
LCP / FID / CLSのスコア改善方法
ここまで、Core Web Vitalsの3つの要素とその測定方法についてご紹介してきましたが、この章ではそれぞれのスコア低下要因と具体的な改善方法についてご紹介します。
LCPのスコア改善方法
LCPのスコア低下の主な要因として以下の4点があげられます。
- サーバの転送速度や応答時間が遅い
- レンダリングをブロックするJavaScriptとCSS
- 画像や広告、CSS、JavaScriptなどの読み込み時間が遅い
- クライアント側のレンダリングの問題
1つ1つみていきましょう。
サーバの転送速度・応答時間の改善
ブラウザがサーバからコンテンツを受信するのにかかる応答時間が速くなると、読み込み時間が速くなり、LCPのスコアが改善されます。 サーバを最適化したり、近くのコンテンツ配信ネットワーク(CDN)にルーティングしたりすることで、応答時間の短縮が期待できます。
レンダリングをブロックするJavaScriptとCSSの削減
重要ではないJavaScriptやCSSを延期したり、ブロック時間を削減することで、ページのメインコンテンツの読み込み時間短縮に繋がります。
また、ブラウザにとっては不要な要素であるCSSファイルを読みやすく整形するためのコード(スペース・インデント・コメントなど)を削除することで、 レンダリングにかかる時間短縮が期待できます。
画像や広告、CSS、JavaScriptなどの読み込み時間の削減
ブラウザの表示範囲内でレンダリングをした際に、画像や広告、CSS、JavaScriptなどの要素が表示されるまでの時間はLCPのスコアに直接影響します。 画像の最適化と圧縮、テキストファイルの圧縮などで、読み込み時間の削減に繋がります。
レンダリング方法の改善
クライアント側のレンダリングサイトを構築する際は重要なJavaScript実行を最小限に抑えたり、SSR(サーバサイドレンダリング)を使用したりすることで最適化に繋がります。
参考:Google Web.dev「最大のコンテンツペイントを最適化する」
LCPのスコア改善のためにmicroCMSでできること
microCMSはAPIベースのため、Jamstackと呼ばれる最新の技術構成に非常に相性が良いです。
Jamstackは、SSR(サーバサイドレンダリング)よりさらに応答時間を最適化することのできる構成です。
Jamstack構成においては静的ページの配信が基本となるため、非常に高速でセキュアです。また、シングルページアプリケーションによるスムーズなページ遷移を可能にします。
大規模なメディアサイトやコーポレートサイトでより効果を発揮し、サイトの高速化によりPV増加・ユーザーエクスペリエンスの向上に寄与し、LCPのスコア改善にも繋がります。
参考記事:Jamstackとは何か?まずは基本を理解しよう!
FIDのスコア改善方法
FIDのスコア低下の主な要因としては、CSSの再描画や画像の読み込みもありますが、おそらく一番多いのは大量のJavaScript実行による遅延だと考えられます。
JavaScriptを実行している間は、ブラウザはユーザーの操作に応答できないため、実行時間が長ければ長いほどスコアの低下に繋がります。また、サイト自体のJavaScript実行以外にも、ライブラリ・広告・計測ツール・SNSボタンのJavaScriptによる応答遅延等も要因として考えられます。
長いタスクの分割、ページの最適化、JavaScript処理の分割、JavaScriptの実行時間の短縮などによりFIDの改善が見込まれます。
参考:Google Web.dev「最初の入力遅延を最適化」
FIDのスコア改善のためにmicroCMSでできること
microCMSは、Next.jsやAstroなどのJavaScriptフレームワークと非常に相性が良いヘッドレスCMSです。
従来のウェブサイトは、ユーザーがページを開いた時にサーバーからデータを取得し、その場でページを作成していました。しかしこの方法だと、サーバーからのデータ取得に時間がかかるため、ページが完全に表示されるまで操作に応答できません。つまり、FIDが悪くなる原因となっていました。
一方、Next.jsやAstroといったモダンなフレームワークでは、事前にページの内容を静的なファイルとしてビルドすることができます。そのため、ユーザーがページを開いた時に、すでにページの内容は用意されている状態になります。サーバーへのデータ取得が発生しないので、ページがすぐに操作可能になり、FIDが改善されます。
このように、モダンなフレームワークを使えば、開発者がページの速度を意識せずとも、自然とFIDの良いウェブサイトが作れるようになります。Google高速なウェブサイトを評価の重要な基準としているため、こうしたフレームワークの活用は有効な対策となるでしょう。
CLSのスコア改善方法
CLSのスコア低下の主な要因としては、以下が考えられます。
- サイズのない画像(img要素)
- サイズのない広告や埋め込み、iframe要素
- Webフォントの読み込み
- 動的に挿入されたコンテンツ
CLSはLCPやFIDに比べると、比較的に改善施策が行いやすく、表示する画像のサイズを指定したり、広告や画像の表示領域指定を行うことでCLSの改善が見込まれます。
参考:Google Web.dev「累積レイアウト シフトの最適化」
CLSのスコア改善のためにmicroCMSでできること
microCMSでは、画像編集処理にimgixのAPIをご利用いただけます。imgixはURLパラメータによって画像をリアルタイムで編集することができる画像向けCDNです。microCMSのご利用料金にimgixのAPI利用料金が含まれていますので、別途imgixの契約は不要でご利用可能です。
画像アップロード後に画像URLにパラメータを付けるだけで、 画像サイズや品質の調整など画像編集が行えて、 各デバイスに合わせた表示速度の最適化(SEO対策)が可能です。
そのほかにも、Googleが開発した、画質を維持しつつファイル圧縮率を高めることができる次世代画像フォーマットであるWebP形式への変換や画像の上に文字を重ねる(オーバーレイ表示する)などが可能です。
参考記事:microCMSの画像編集機能
また、リアルタイム画像処理CDNサービス「imgix」アカウントマネージャーの金本氏をお招きして、Google Core Web Vitalsに対応したサイト速度改善の完全攻略法について、概要から実装方法まで具体的な解決方法を詳しくご紹介する「サイト速度改善の完全攻略法セミナー」を開催しました。
下記リンクよりアーカイブ視聴をお申し込みいただけます。
Webサイト制作者の方や、自社のサイトの速度改善を行いたい方など、ぜひご覧ください。
「Core Web Vital 対応」サイト速度改善の完全攻略法セミナー
まとめ
Googleの検索アルゴリズムに新たに追加されるCore Web Vitals(コアウェブバイタル)の3つの要素 LCP / FID / CLS についてご紹介しました。
SEO対策についてもさることながら、これらの指標を改善していくことによって、サイトを訪問する人に良いユーザー体験(UX)を提供できることが一番の価値ではないでしょうか。
各指標の改善方法でご紹介しましたmicroCMSは日本製のヘッドレスCMSです。
また、LCP / FID / CLSを測定するツールの計測事例としてご紹介したmicroCMSブログはmicroCMSとNuxt.jsを組み合わせて作られています。
ヘッドレスCMSには、今回紹介しました Core Web Vitals という指標に合わせて、適切な改善を行いやすい仕組みが整っております。ご興味のある方はこちらの資料をどうぞ。