Googleなどの検索エンジンで上位に表示させるためには、質の高いコンテンツであることはもちろん、ページが表示される速度や、WebサイトへアクセスするユーザーやGoogleクローラーなどに対して、ページが正確に表示されているかなど、Webサイトの使いやすさ(ユーザビリティ)も非常に重要です。
今回は、Webサイトの評価をチェックすることができる「Lighthouse(ライトハウス)」について、実際にmicroCMSブログをチェックした結果と合わせてご紹介します。
Lighthouse(ライトハウス)とは?
Lighthouse(ライトハウス)は、Googleが無料で提供しているWebサイトを分析・診断するための機能です。
自身のWebサイトを、
「パフォーマンス」
「ユーザー補助」
「おすすめの方法」
「SEO」
の4つの項目ごとに、Google独自の基準でチェックできます。
簡単にコンテンツの課題や改善方法を把握できるので、Webサイトの質を高めることにつながるツールです。
Lighthouseの使い方
1.GoogleChromeを立ち上げ、ChromeウェブストアからLighthouseを追加します。
ダイアログが出るので、「拡張機能を追加」をクリック。
2.Google Chromeで分析したいサイトを表示し、ブラウザ右上にある拡張機能のLighthouseアイコン(オレンジ色の灯台のマーク)をクリックします。
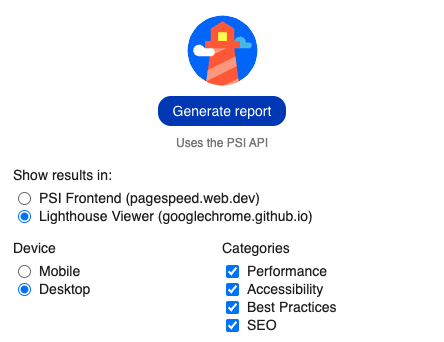
3.表示された「Generate report」のボタンをクリックすると、分析が始まります。今回はmicroCMSブログのDesktopを実際にチェックしてみたいと思います。
分析は約1分くらいかかりますので、しばし待ちます。

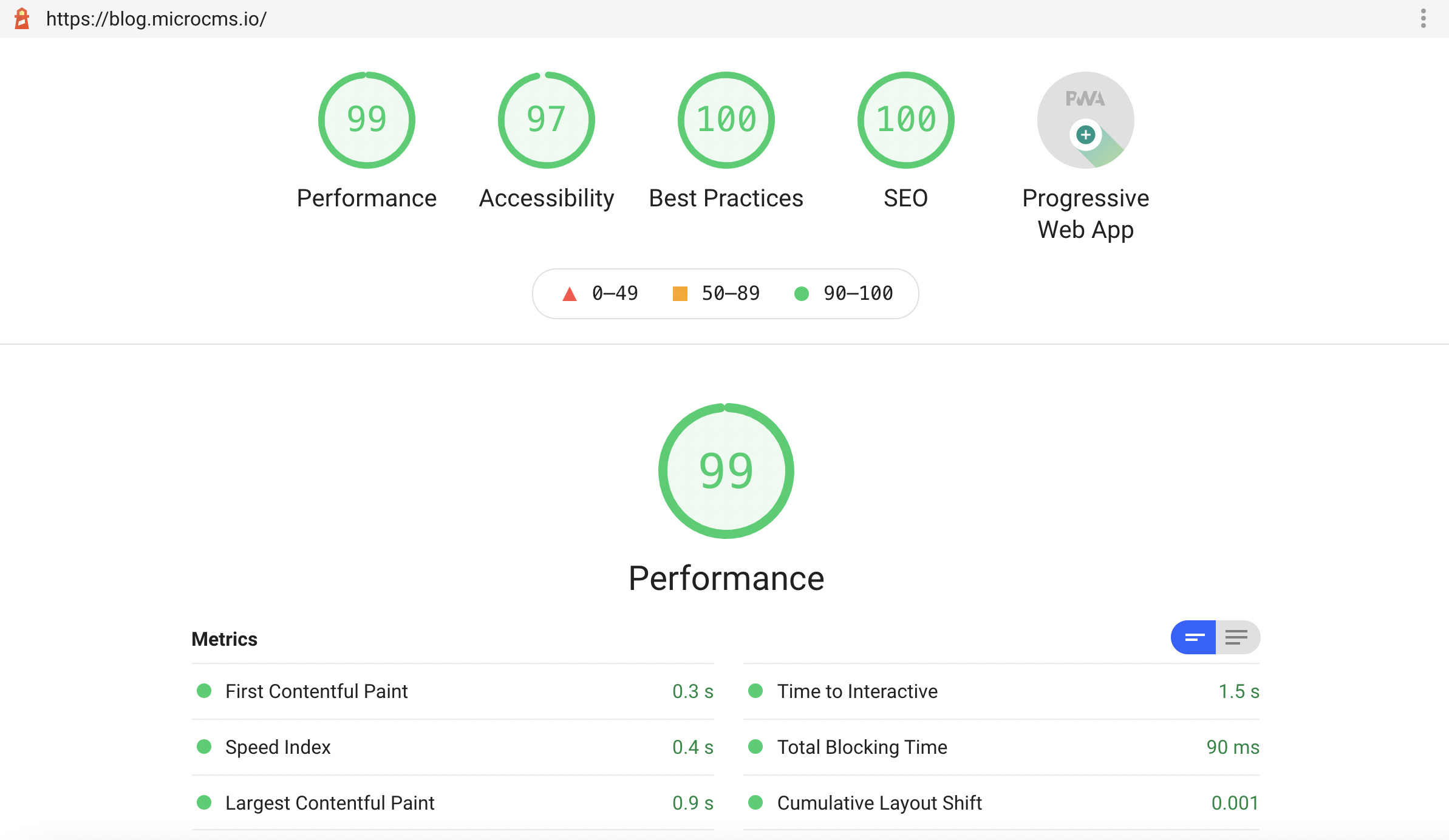
分析が終わると、評価結果レポートが表示されます。
(microCMSブログのDesktopはほぼ満点表示されています。)
Lighthouseのレポート解説
レポートの評価結果は、各項目ごとに△0–49、□50–89、〇90–100のスコアで表示され、それぞれ改善すべき詳細が表示されます。
- Passed Audits = 合格
- Failed Audits = 失格
- Additional items to manually check = Lighthouseでの自動チェックができない項目(必要に応じて手動でチェックしましょう)
Failed Audits (= 失格)の項目が出てしてしまったら、改善していきましょう。
1. パフォーマンス
ページ読み込み速度や画像表示速度、ユーザーの操作に対する反応の速さなどのWebサイトのパフォーマンス評価が表示されます。
「Metrics」には、以下の6つの評価指標が表示されます。
- First Contentful Paint:Webページが表示され始めた時間
- Time to Interactive:ユーザーの操作に応答できるようになるまでの時間
- Speed Index:Webページの読み込み速度を示す指標
- Total Blocking Time:Webページ表示開始からユーザーの操作に応答できるまでのページの読み込み待ち時間
- Largest Contentful Paint:テキストや画像などの最大コンテンツが表示されるまでの時間
- Cumulative Layout Shift:Webページを表示している間に文字などのレイアウトにずれが生じていないかなどの指標
「Opportunities」には、ページ読み込み速度の高速化につながる改善策が表示されます。
「Diagnostics」には、診断の詳細が表示されます。
2. ユーザー補助
Webサイトへアクセスする全てのユーザー、視覚に障がいを抱える人や検索エンジンのクローラーなど、どんな人に対しても同等に使用できる見やすい文字の色やコントラストになっているか、ボタンに名称が設定されているかなどの評価が表示されます。
3. おすすめの方法
信頼できる安全なサイトかを診断します。
HTTPSを使用しているか、画像のアスペクト比が適切あるか、ブラウザのエラーコードがあるかなどの、ブラウザのセキュリティやパフォーマンスを低下させる要素の評価が表示されます。
4. SEO
正常なHTTPステータスコードであるか、メタディスクリプション(meta description)があるか、robots.txtは有効かなど、Webページが検索エンジンのランキング結果に最適化されているかの評価が表示されます。
まとめ
今回は、Googleが無料で提供しているWebサイトの評価をチェックすることができるLighthouse(ライトハウス)」についてご紹介しました。ユーザーにとって、より快適なWebサイトへの改善を行う際にぜひ活用してみてください。
また、リアルタイム画像処理CDNサービス「imgix」アカウントマネージャーの金本氏をお招きして、Google Core Web Vitalsに対応したサイト速度改善の完全攻略法について、概要から実装方法まで具体的な解決方法を詳しくご紹介する「サイト速度改善の完全攻略法セミナー」を開催しました。
下記リンクよりアーカイブ視聴をお申し込みいただけます。
Webサイト制作者の方や、自社のサイトの速度改善を行いたい方など、ぜひご覧ください。
「Core Web Vital 対応」サイト速度改善の完全攻略法セミナー




