新機能+UIアップデートのお知らせです。
コンテンツ管理のヘッダーにて、APIの説明文を設定できるようになりました。
機能概要

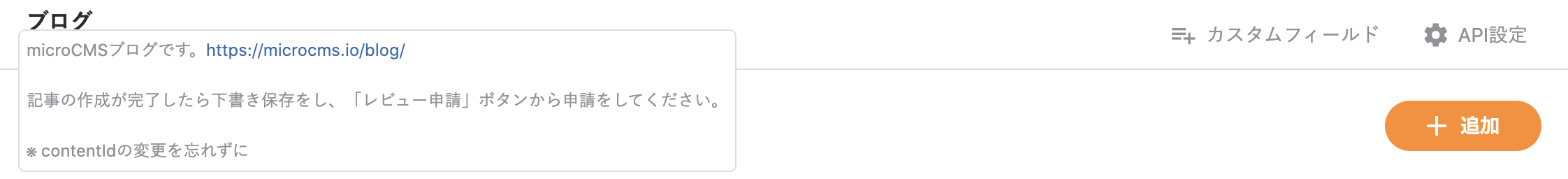
APIの概要や反映先のURLなどお好きに設定が可能です。
説明内に含まれるURLは自動でリンクになります。
また複数行の入力も可能で、オンマウス時に表示されます。
UIアップデート
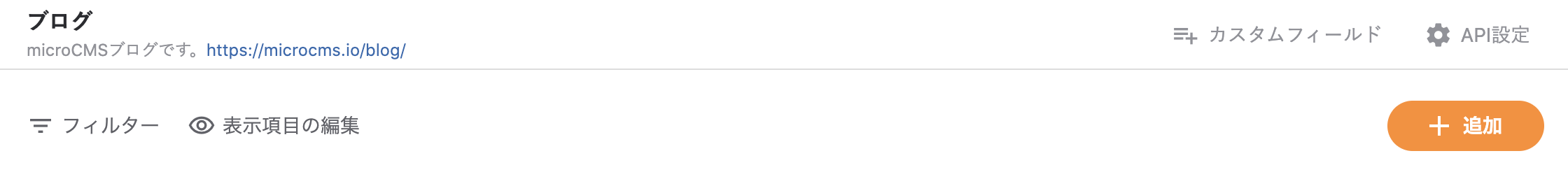
今回の機能追加に伴って、若干ヘッダーメニューの配置が変わりました。
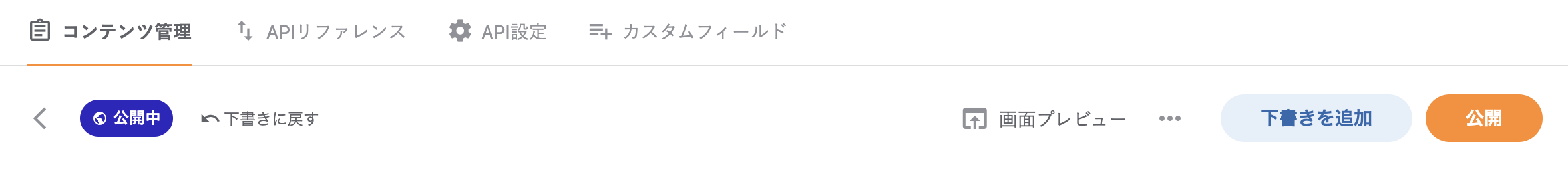
Before
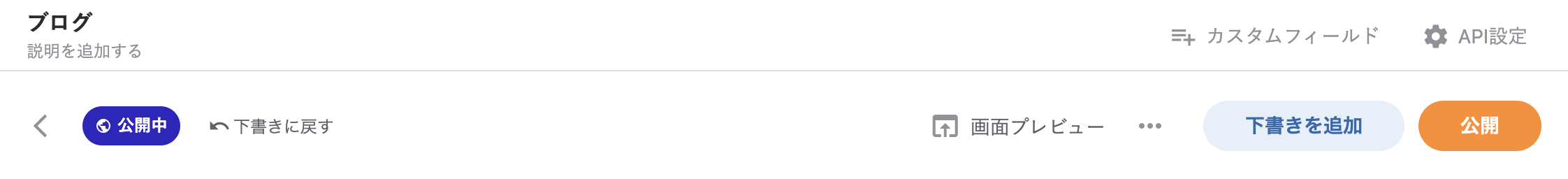
After
変更点
以下のような変更があります。
- API名、API説明文が表示されるようになった
- 選択タブが左寄せから右寄せになった
- APIリファレンスがAPI設定内に隠れた
- コンテンツ管理のタブがなくなった(代わりにAPI名の部分をクリックで遷移できます)
おわりに
API説明文の設定機能のご紹介をしました。
なんでも設定可能ですので、是非ベストな使い道を探してみてください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!