microCMSの本日の更新情報をお知らせいたします。
マネージメントAPI(ベータ)にメディアの取得APIが追加されました。
できるようになったこと
これまでメディアの一覧をプログラマブルに取得する方法はありませんでした。
そのため、例えば別のCMSからの移行時にはURLの置き換えのためにmicroCMS内の画像一覧情報が必要になることがありましたが、適切な取得方法をご案内できておりませんでした。
そういった問題が今回のAPIによって解決します。
microCMSにアップロードしたメディア情報をAPIで即座に全て取得可能になります。
メディアの取得APIの使い方
メディアの取得APIの利用はとても簡単です。大きく以下2つの手順を実施していただければOKです。
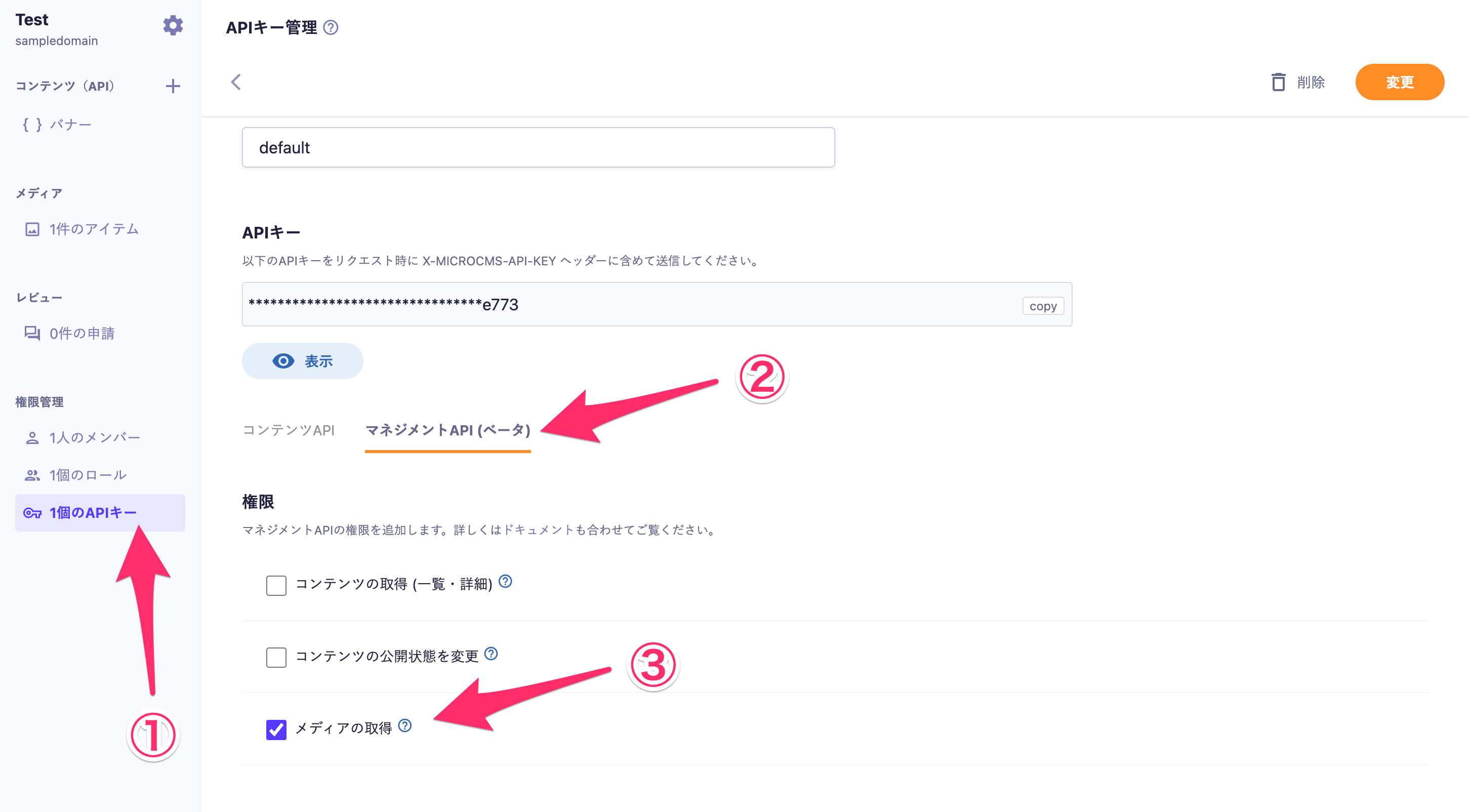
1. APIキーに「メディアの取得」権限を付与
まずはAPIキーに適切な権限を付与します。
APIキーの設定画面( https://<YOUR_DOMAIN>.microcms.io/api-keys )より「メディアの取得」権限を付与して保存してください。
2. APIを利用する
あとはAPIを利用するだけです。詳しい仕様はドキュメントをご確認ください。
以下がcurlコマンド例とレスポンス例です。
$ curl "https://<YOUR_DOMAIN>.microcms-management.io/api/v1/media" -H "X-MICROCMS-API-KEY: <YOUR_API_KEY>"
{
"media": [
{
"id": "e803c1fa-368d-4087-b937-646db9f6e328",
"url": "https://images.microcms-assets.io/assets/9895824867684c2994e22452171b8c11/test.png",
"width": 591,
"height": 138
},
{
"id": "52d27e9a-5ada-4c22-9fe9-df2dec7ca1fd",
"url": "https://images.microcms-assets.io/assets/9895824867684c2994e22452171b8c11/d7bcc402720f471f9f36de5eca4057c5/example.png",
"width": 808,
"height": 177
}
],
"totalCount": 2,
"limit": 10,
"offset": 0
}
クエリストリングとして取得位置関連のoffsetやlimit、絞り込みのためのimageOnlyなどの指定も可能ですので合わせてご確認ください。(例: ?offset=50&limit=50)
簡単ですが、新たに登場したメディアの取得APIのご紹介は以上です。
使い道は様々考えられますので是非ともお試しいただければ嬉しいです!


