本日の更新情報です。
コンテンツの更新時に自由な箇所へ通知するためのカスタム通知に対応しました。
カスタム通知とは
カスタム通知とはAPIやコンテンツの更新時に任意のサーバにその情報を伝える機能です。
独自CI環境のビルド開始の合図にしたり、社内コラボレーションツールへの通知ができたり、様々な場面で便利に扱えます。
microCMSのカスタム通知では以下のような場面で指定したURLにPOSTリクエストを行います。
- APIの更新時
- APIの削除時
- コンテンツの作成時
- コンテンツの更新時
- コンテンツの削除時
POSTのボディ部には変更に関する内容が入っているため、受け取り側で必要な処理をするためのパラメータとして使えます。
カスタム通知の使い方
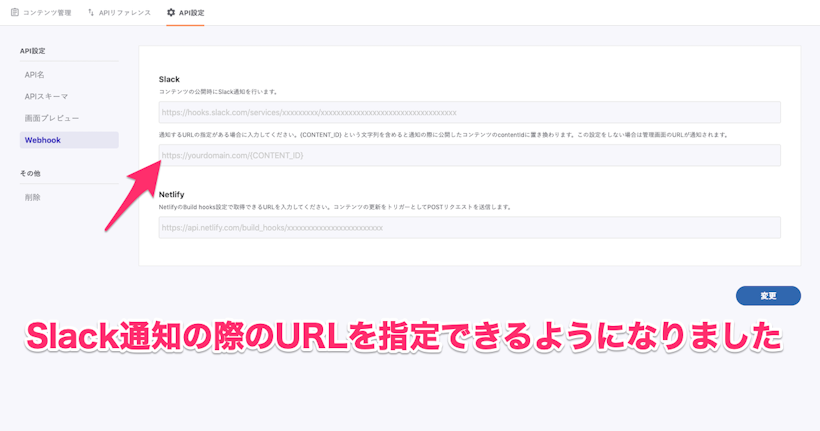
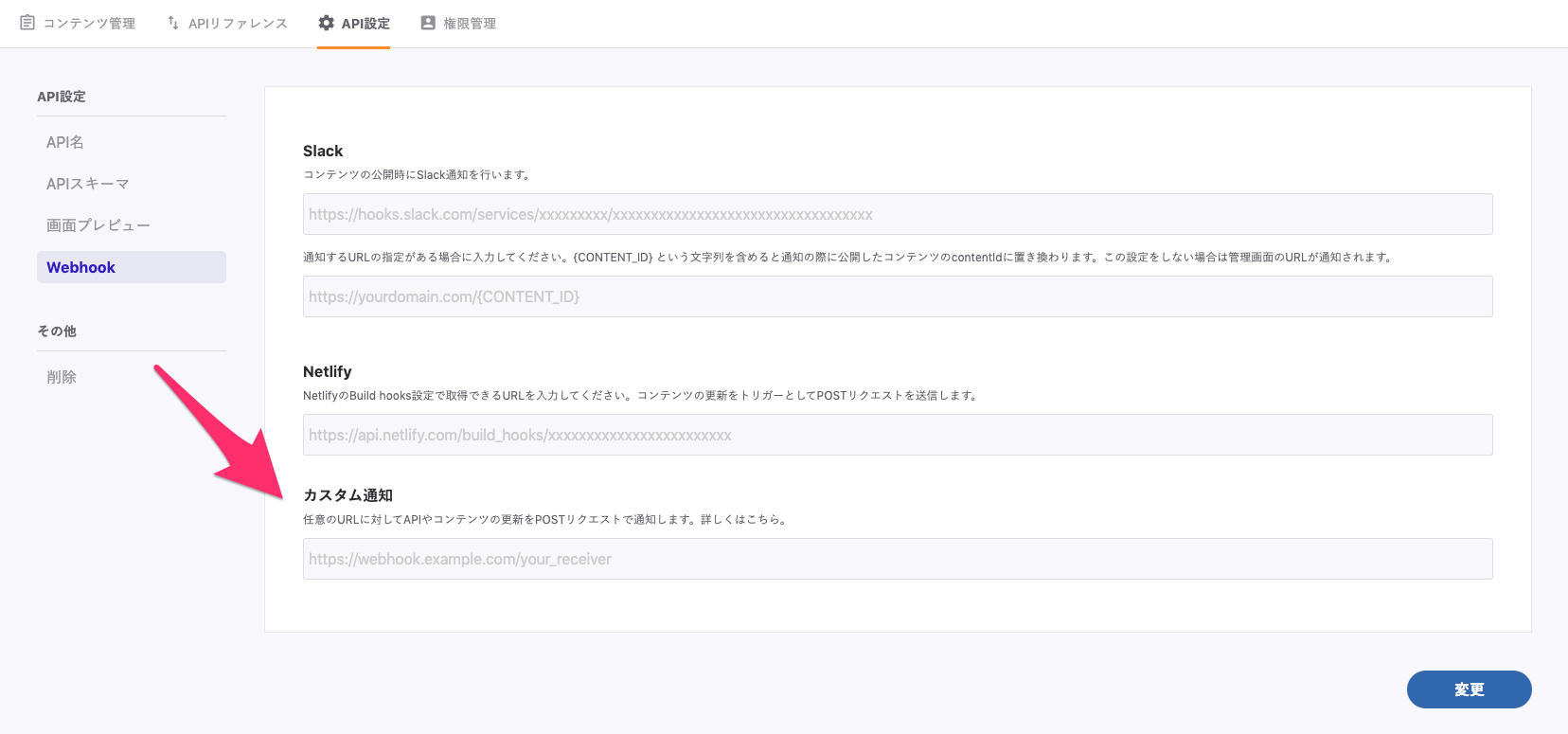
カスタム通知はAPIの設定でURLを指定することで動作を開始します。
画面としては以下の箇所です。こちらで事前に用意したカスタム通知の受け取りURLを指定してください。
POSTされる際の内容
***********************************
本記事の内容は最新版ではありません。
最新情報はドキュメントをご参照ください。
https://document.microcms.io/manual/webhook-setting
***********************************
microCMSが発行するPOSTリクエストのボディ部には変更内容についての情報が付与されています。
以下のような形式で、非常にシンプルです。
{
"service": "test",
"api": "news",
"id": "my_first_news",
"type": "edit"
}- service - 変更のあったコンテンツが属するサービスのサブドメインが入ります
- api - API作成時・更新時に指定したエンドポイントが入ります
- id - コンテンツのidが入ります。変更がAPIのみにあったのなど、コンテンツが関与しない変更の場合にはnullが入ります
- type - 変更の種類です。新規追加時はnew、編集時はedit、削除時はdeleteが入ります
おわりに
これまでWebhook通知はSlackとNetlifyのみに対応していましたが、今後はあらゆる箇所との連携が可能になります。
様々な場面でぜひ使ってみてください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!