おはようございます、柴田(@shibe97)です。
非常に多くのご要望があった機能リリースのお知らせです!
本日よりコンテンツ一覧画面にて参照先コンテンツの内容を一部表示できるようになりました!
どんな機能?
元々、コンテンツ一覧画面では参照先コンテンツの表示は次のようになっていました。
コンテンツ参照では「参照あり」または「参照なし」。
複数コンテンツ参照では「◯件の参照」。
という形での表示です。
この理由としては、microCMSではコンテンツのスキーマが自由に設定できるため、どの項目を一覧画面に表示するべきか判断できないというところにありました。
これが今回のリリースにより、コンテンツ参照先の内容の中で表示させたいものを事前に選択しておくことができるようになり、次のような表示が可能になりました。
カテゴリー、著者、関連記事の部分が具体的に表示されるようになっているのが見てとれると思います。
設定方法
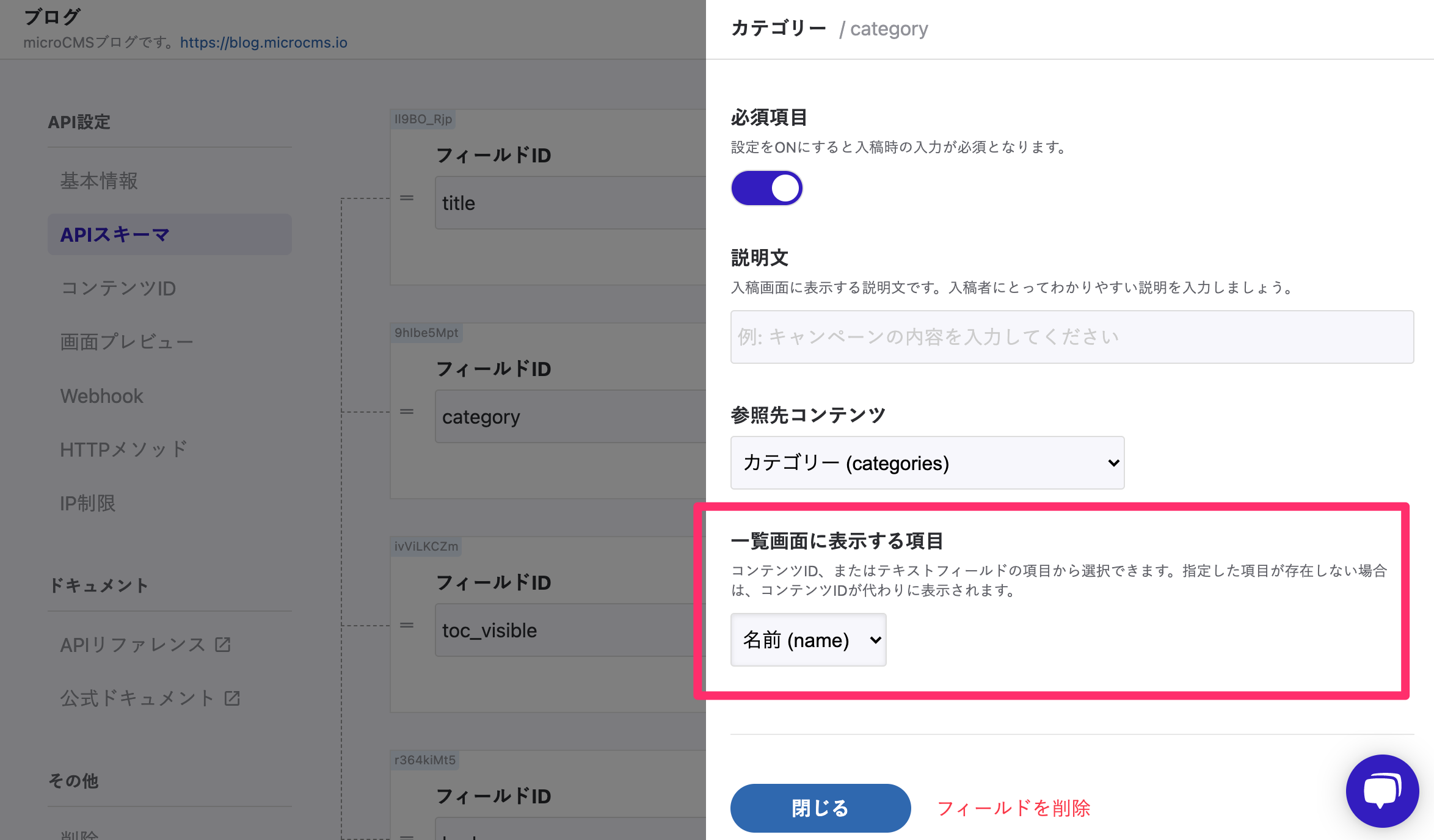
「API設定 > APIスキーマ > コンテンツ参照 or コンテンツ複数参照の詳細設定」より設定が可能です。
こちらで一覧画面に表示する項目を選択します。
選択できる項目としてはコンテンツID、またはテキストフィールドの項目のみです。
デフォルトではコンテンツIDが表示されるようになっています。
おわりに
コンテンツ一覧画面にて参照先コンテンツの内容が表示できるようになり、見た目がグッと分かりやすくなりました。
ぜひ内容に応じて適切な値を設定してみてください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!