ちょっとした機能追加のお知らせです。
本日より、画像をドラッグ&ドロップで選択できるようになりました!
具体的にどの画面で操作が可能なのかを紹介していきます。
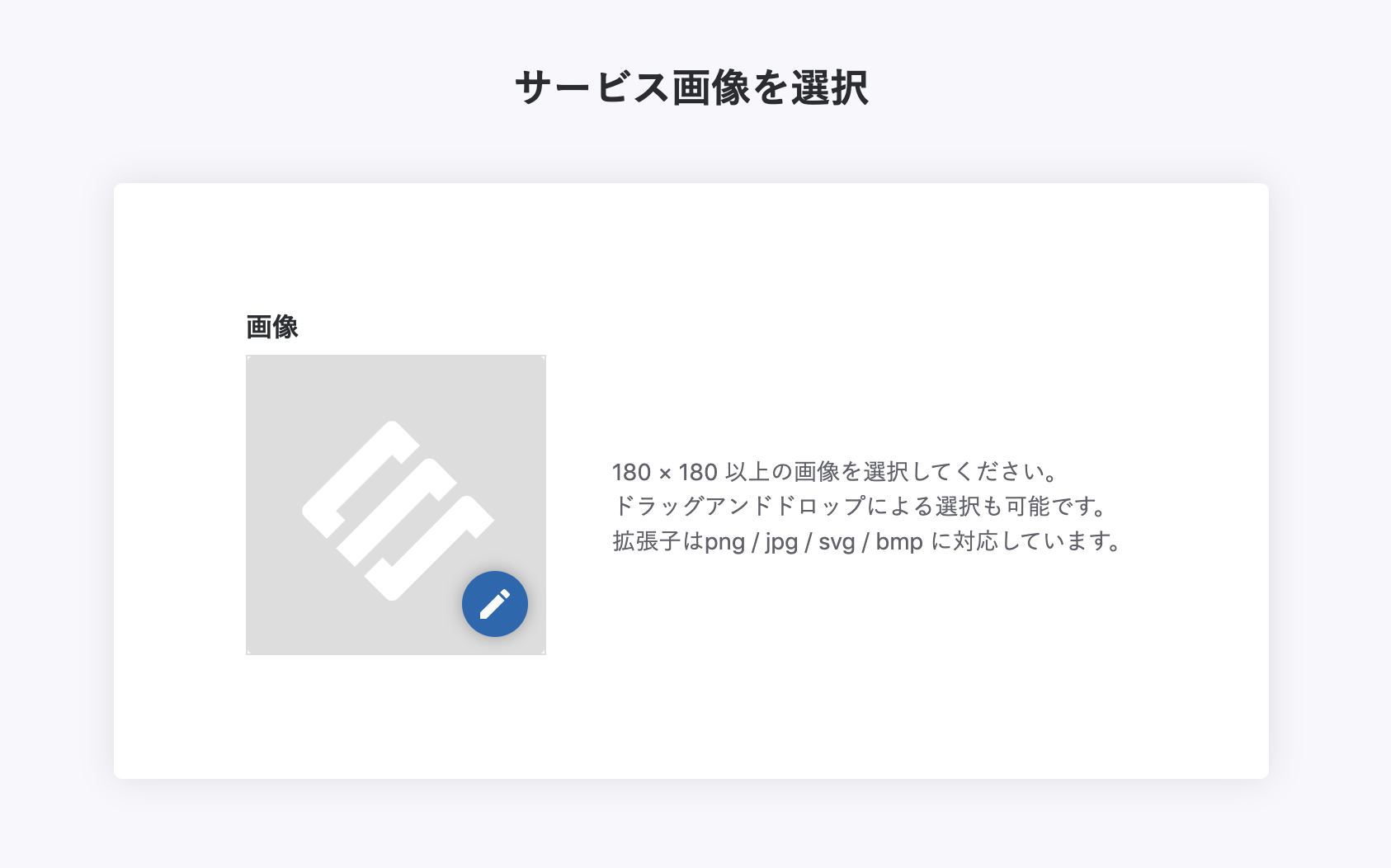
サービス作成・設定画面

サービス作成時にサービス用の画像を設定しますが、その際に画像枠に対してドラッグ&ドロップをすると自動的にアップロードされます。
コンテンツ作成・編集画面

コンテンツ編集画面でも、枠の中に画像をドラッグ&ドロップすることでアップロードかつ選択ができます。
実際に画像ギャラリーを見るとドラッグ&ドロップを行った画像が追加されています。
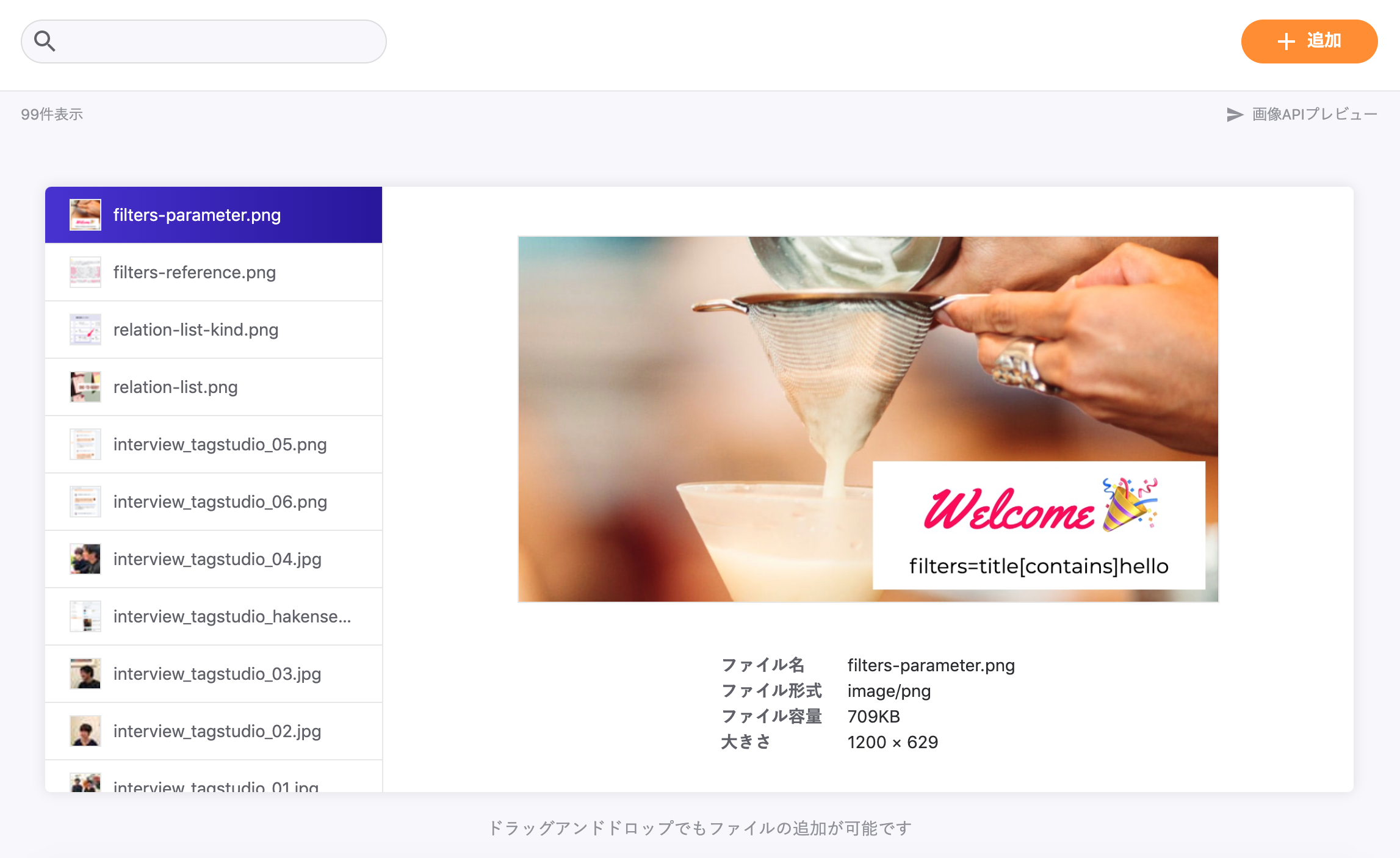
画像ギャラリー

画像ギャラリーにそのままドラッグ&ドロップをしてもアップロードすることができます。
そして、画像の下に以下の表示も行うようにしました。
- ファイル名
- ファイル形式
- ファイル容量
- 大きさ
まとめ
今回、この記事を書く際も画像をドラッグ&ドロップして試してみましたが、思いのほか操作感が良かったです。笑
ささいな機能追加ではありますが、少しでもサービスのUXが向上したと感じていただければ幸いです!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!


