我々が提供するmicroCMSはAPIでデータを取得することに主眼が置かれた「ヘッドレスCMS」の一つです。
Nuxt.jsやNext.js、Gatsbyなど様々なウェブフロントエンドフレームワークと組み合わせて数多くのウェブサイトに導入いただいています。
こうしたモダンなウェブフロントエンドフレームワークの多くには静的サイト生成といった(≒Jamstack)考え方が取り入れられており、ウェブサイトをあらかじめ生成したうえでホスティングされることも多いです。
このような構成の特徴としてサイトの安定性やセキュリティ面での安全性などサイトの読み取りや運用に関する多くのメリットがあります。
一方で、こうした構成における「サイトへの書き込み」の議論は後回しにされがちです。具体的にはウェブサイト制作であれば「お問い合わせ機能」をどのように用意するかが問題になることが多いでしょう。
そこで、この記事ではmicroCMS * モダンなウェブフロントエンドフレームワークの構成においてお問い合わせ機能をどのように用意したら良いかを解説していきます。
最初に結論
まず最初に結論です。
本トピックにおいて基本的に言えることは、Jamstackのような考え方の構成ではリクエストを受け付けるエンドポイントが存在しないか役割が絞られていることが多く、何らかのソリューションとの併用を検討するべき状況が多いということです。
お問い合わせ機能の実現方法として必ずこれが良い!という万能的な解決策はなく、要件や状況、対応リソースによって適した選択は変わること念頭に、本記事を読み進めていただければ幸いです。
本記事ではいくつかの実現パターンを提示しますが、それぞれにメリット・デメリットがあるのでよく検討したうえで選定を行ないましょう。
まずはシンプルな実現方法からです。
シンプルなソリューションを使う
シンプルなお問い合わせ機能を実現するためのソリューションは海外製・日本製ともに非常に多く存在しています。
これらのソリューションの多くは簡単な実装をするだけで以下をまとめてカバーしてくれます。
- お問い合わせフォームの設置
- 問い合わせ情報の保存・管理
- お問い合せ者への返信メール
例えば国産ソリューションであるformrunはノーコードで柔軟なお問い合わせ画面を作成でき、それをiframeでページ内に埋め込むことができます。
formrunは問い合わせへの対応状況をカンバン表示で見やすく管理できるのも良い点でしょう。
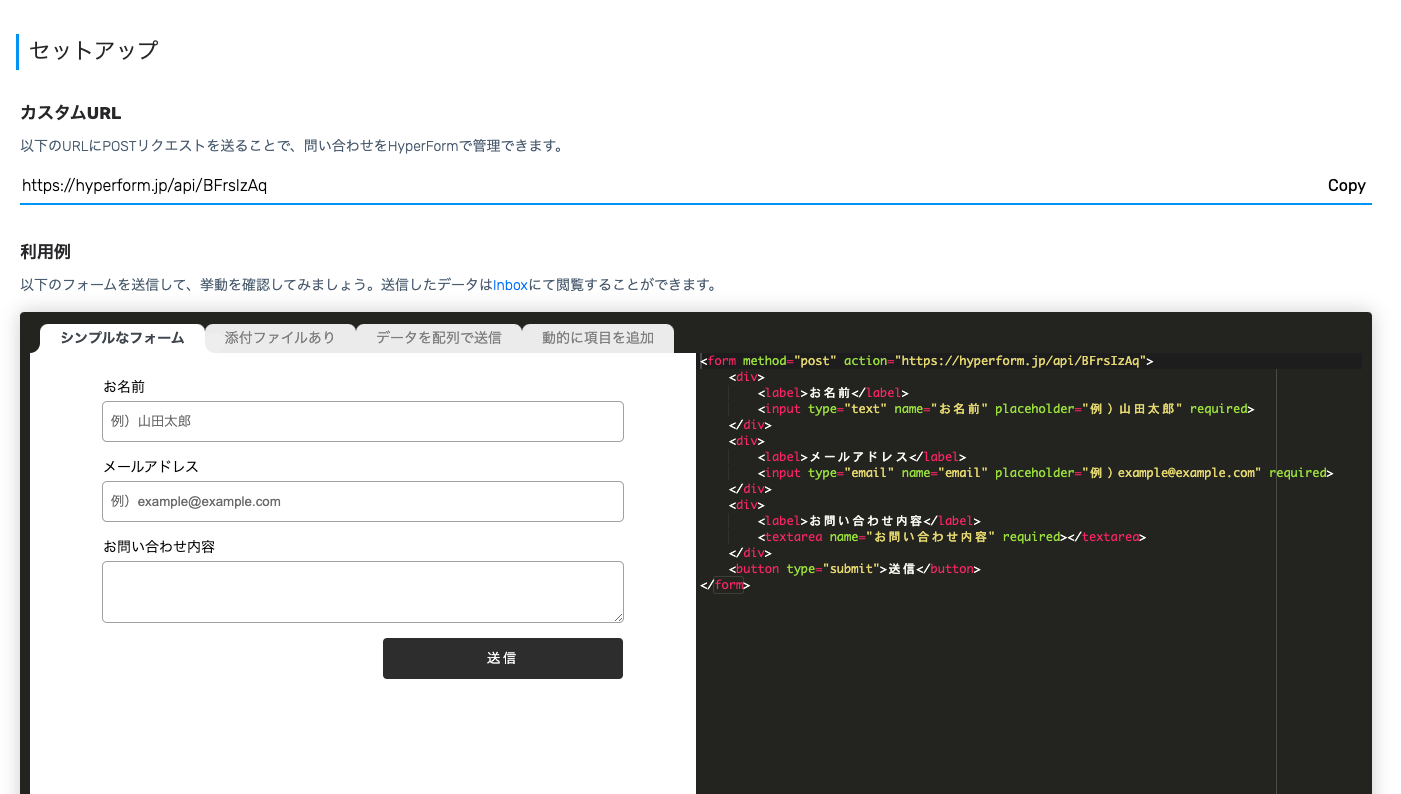
サイトへの完全な統合など、ヘッドレスソリューションにこだわりがあればHyperFormも良い選択肢でしょう。
こちらは実装すべきHTMLコードがすぐに取得できますので、スタイルを追加すればどんなページデザインにも対応できます。
そのほか、Google FormやNetlifyを利用していればNetlify Formでもお問い合わせ機能を簡単に実現できます。
これらも検討対象に含めると良いでしょう。
ハイレベルなソリューションを利用する
上記ではお問い合わせ機能を主眼を置いたソリューションを紹介しましたが、市場にはより広いニーズに対応するソリューションも数多く存在しています。
こういったソリューションの多くは顧客とのコミュニケーションデータをほぼ全て保存でき、顧客関係データ管理(CRM)やマーケティング自動化(MA)を実現するなど営業活動において重要な役割を担います。
このジャンルで特に人気が高いのはSalesforceとHubSpotであり、どちらも高い評価を得ています。
お問い合わせ機能という点では、どちらもフォームの作成が簡単にできiframeでの埋め込みも可能です。
これらのソリューションを利用する中長期的なメリットは営業活動強化をしていける点があります。
例えばサイト内の回誘導線の記録もできるので、フォーム利用者のその後の動きなどを捉えて適切な営業提案ができるでしょう。
ソリューション利用のメリット・デメリット
ここまで紹介したソリューションについて、当然ながらいくつかのメリット・デメリットがあります。
まずはメリットです。
- 数時間もあれば基本的なお問い合わせ機能を実現できる
- メール送信やお問い合わせ内容の管理など周辺ニーズもカバーしてくれる
デメリットも考えましょう。
- 利用料金が別途かかる(特にハイレベルなソリューションは高額です)
- 利用ソリューションが複数になり社内担当者の負荷が増える
ではこういったソリューションを使う以外ではどのような解決手段があるでしょうか?
できる限り自前で実装する
ソリューションの仕様や価格に振り回されたくない場合や、高い柔軟性を必要とする場合にはできる限り自前で実装する方法があります。
大まかにはフォームのポスト先となるエンドポイントを用意し、データベースなどにお問い合わせ情報を格納・送信し、お客様にメールを送る流れを実装していきます。
この流れの実現方法には様々な組み合わせがあります。
例えば利用しているウェブフレームワークがRuby on Railsであれば、リクエストを受け付けるエンドポイントを新たに用意し、DBも存在していればそこにデータを格納します。
データ保存に成功したらActionMailerなどを使って顧客にメールを送ると良いでしょう。
あるいは、NetlifyであればNetlify Functionsでリクエストを受け取りSlackにポストすることなどでお問い合わせ機能を実現可能です。(VercelならServerless Functions、AmplifyならFunctionsなど)
モダンなインフラサービスではこのようにある程度のサーバサイドロジックも簡単に用意できることから、お問い合わせ機能の受け取り先としての利用を検討できます。
また、いずれの場合でもmicroCMSにはPOST機能があるため、データの保存先としてmicroCMSを選択できます。
例えばmicroCMSのWebhook機能を使ってデータ保存時にZapierなどに連携することで、メール送信などお問合せ情報の保存以降の処理を実現することもできるでしょう。
※ただし注意点としてクライアントから直接microCMSにPOSTすることは通常おすすめしません。独自のスパム対応を追加するなど、処理を挟み込む余地がなくなってしまいます。
参考リンク:microCMSとZapierを組み合わせてAmazon S3に簡単バックアップを取る
こうした組み合わせのパターンは無数にありますが、いくつかの例を上げていきます。
- Ruby on Railsでリクエストを受け付け、サーバサイドからDB保存し、顧客へのメールを送信する
- Netlify Functionsでリクエストを受け付け、サーバサイドからSlackに問い合わせ内容の通知とSendGridでメールを送信する
- Amplify Functionsでリクエストを受け付け、サーバサイドからmicroCMSにデータをPOSTするとあらかじめ設定していたWebhookでZapierにリクエストが送られ、SendGridのメール送信とSlackへの通知を行う
結局、どのように判断すれば良いのか
ここまでいくつかのパターンを書いてきましたが、率直に言ってその時々によって判断軸が違います。
資金が潤沢かつ営業強化をしていく事業であればハイレベルなソリューションを使えば良いですし、予算が全くない場合は自前で実装をして出費を抑えることを選択せざるをえないでしょう。
とはいえこれだけでは前に進めないので本記事では一つの考え方を提案します。
それは「現在の構成に合う中で費用対効果が高い選択が何かを考えること」です。
具体的に考えてみましょう。
例えばサイトのホスティング先としてNetlifyを選択している場合、Netlify Formsは多くの場合良い選択肢となるでしょう。
その理由として、Netlify以外の追加のサービス契約は行う必要はなく実装の時間も大幅に短縮できるためです。
Netlify Formsの場合はSlackやEmailでの通知も行えるため現場担当者のワークフローに取り入れやすいのも良い点です。
あるいは、AWS S3でサイトホスティングをしている場合はどうでしょうか?
AWSには直接的なフォーム関連ソリューションはないため、筆者であればまずはformrunやHyperFormなどシンプルなソリューションの導入を検討します。
次に、シンプルなソリューションの導入ができない状況であればリクエスト受付用のAWS Lambdaを用意し、Zapierへのリクエストを行い、データ受付後の処理はノーコードでの調整を行うと思います。
これはAWSプラットフォームではLambda一つという最低限の実装に抑えつつ、その後の処理についてはノーコードで実装・運用を極力少なくしておきたい、という価値観に基づいた判断です。
ここでは2つの例をあげましたが、大事になるのは会社・チーム・事業の状況と実装に割けるリソースなどです。
繰り返しになりますが絶対的な答えはないので構成や技術をよく検討しましょう。
おわりに
本トピックにおいて、これが最適!という1つの明確なお答えができれば良かったのですがなかなか難しいのが現実です。
上記の判断基準のご提案が少しでも実際のプロジェクトのお役に立てば幸いです。
コミュニティへの参加やお問い合わせなど、迷った時にはいつでもmicroCMSチームにご相談ください!





