みなさまこんにちは、microCMSの松田です。
本日は比較的大きな更新情報をお届けします!
コンテンツ間で参照ができるようになりました
本日より、コンテンツ間の参照が可能な「コンテンツ参照」をAPIフィールドの種類として追加しました!
これによりブログの著者やカテゴリ、さまざまな設定値の連携など数多くのシチュエーションに対応できます。
それでは、コンテンツ参照の具体的な使い方を確認してみましょう。
例:ブログに著者を設定する
今回はブログに著者を設定する例を考えてみましょう。
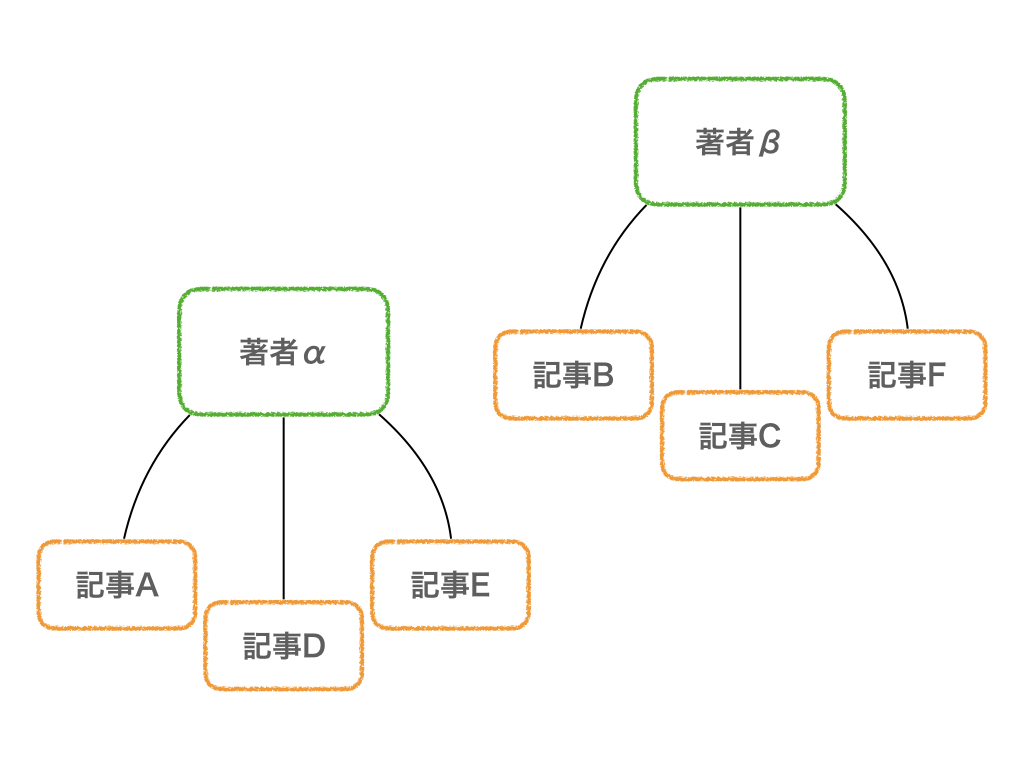
今回作成するのは各ブログ記事に対して著者がいるという関係性です。
以下に関係性のイメージ図を示します。
これを実現するため、まずはリスト形式で以下のようなフィールドをもつ「著者」APIを作成します。
- 名前
- 画像
- 自己紹介文
 ここまではいたって普通です。
ここまではいたって普通です。
次にブログ側のフィールドです。
ブログ側のフィールドの設定時にコンテンツ参照を設定し、先ほど作った「著者」を選択します。

これで準備は完了です。まずは著者を作成しておき、ブログの作成画面を開きましょう。
記事入稿画面の以下のような表示がされているので、「選択してください」部分をクリックします。
すると以下のように作成した著者を選ぶことができます。
ここで選択するだけで著者の設定は完了です。
この状態でAPIを叩くと以下のように著者情報を含んだコンテンツを取得できます。
ここから先は仕様に応じて記事画面で著者の画像を表示したり、著者専用のページを作るなど自由自在です。
参照によって著者の情報は一元管理されているため画像の差し替えやプロフィールの変更があっても全ての記事で最新の情報が取得できます。
{
"id": "3d0sKiAdM",
"createdAt": "2019-10-30T10:19:47.222Z",
"updatedAt": "2019-10-30T11:24:08.023Z",
"title": "【更新情報】コンテンツ間の参照ができるようになりました",
"body": "<p>みなさまこんにちは、microCMSの松田です。</p>"
"ogimage": {
"url": "https://d1pa960qlle92r.cloudfront.net/protected/ap-northeast-1:11889c08-ec2f-4d7a-b37c-49c5982b2b47/service/microcms/media/lets-relation.png"
},
"writer": {
"id": "shoma2da",
"createdAt": "2019-08-27T06:42:47.977Z",
"updatedAt": "2019-09-24T04:36:21.318Z",
"name": "松田 承一",
"text": "<p>ウォンタ株式会社の代表 / 家族=👨👩👧 / ヤフー→大学教員など→現職 / 管理画面付きAPIがすぐに作れるmicroCMSというサービス作ってます</p>",
"image": {
"url": "https://d1pa960qlle92r.cloudfront.net/protected/ap-northeast-1:11889c08-ec2f-4d7a-b37c-49c5982b2b47/service/microcms/media/ZBJHFmzK_400x400.jpg"
}
}
}参照というと小難しい感じがしてしまいますが、実際にはこんなに簡単なものです!
ぜひどんどん使ってみてください!
開発者向け:コンテンツ参照に対するAPIパラメータ
コンテンツ参照を行うにあたっていくつかのAPIパラメータが便利に使えます。
depthパラメータ
まずは depth というパラメータです。
デフォルト値は 1 、最大値は 3 です。
これは直訳すると「深さ」パラメータで、参照しているコンテンツをどの程度の深さまでAPIで取得するかを指定します。
もう少し具体的に確認してみましょう。
先ほどのブログでは著者と記事という2つのコンテンツの参照構造を試しました。
これにさらに所属企業と所在地(都道府県)というコンテンツも足してみましょう。
記事(ブログ) − 著者 − 企業 − 都道府県このような構造としたとき記事から見た各コンテンツの深さ、言い換えると距離はいくつになるでしょうか?
答えは記事から著者は1つ、記事から企業は2つ、記事から都道府県は3つです。
この「いくつ離れたコンテンツまで取得するか」を指定するのがdepthパラメータの役割です。
この例の場合、depth=3 というパラメータを付けてAPIにリクエストした場合、以下のように都道府県の情報まで取得できます。
{
"id": "3d0sKiAdM",
"createdAt": "2019-10-30T10:19:47.222Z",
"updatedAt": "2019-10-30T11:24:08.023Z",
"title": "【更新情報】コンテンツ間の参照ができるようになりました",
"body": "<p>みなさまこんにちは、microCMSの松田です。</p>"
"ogimage": {
"url": "https://d1pa960qlle92r.cloudfront.net/protected/ap-northeast-1:11889c08-ec2f-4d7a-b37c-49c5982b2b47/service/microcms/media/lets-relation.png"
},
"writer": {
"id": "shoma2da",
"createdAt": "2019-08-27T06:42:47.977Z",
"updatedAt": "2019-09-24T04:36:21.318Z",
"name": "松田 承一",
"text": "<p>ウォンタ株式会社の代表 / 家族=👨👩👧 / ヤフー→大学教員など→現職 / 管理画面付きAPIがすぐに作れるmicroCMSというサービス作ってます</p>",
"image": {
"url": "https://d1pa960qlle92r.cloudfront.net/protected/ap-northeast-1:11889c08-ec2f-4d7a-b37c-49c5982b2b47/service/microcms/media/ZBJHFmzK_400x400.jpg"
},
"company": {
"id": "wanta",
"createdAt": "2019-08-27T06:42:47.977Z",
"updatedAt": "2019-09-24T04:36:21.318Z",
"name": "ウォンタ株式会社",
"prefecture": {
"id": "tokyo",
"createdAt": "2019-08-27T06:42:47.977Z",
"updatedAt": "2019-09-24T04:36:21.318Z",
"name": "東京都",
}
}
}
}このように depthパラメータを使うことでページの要件に応じて取得するデータを変え、一度のリクエストで様々にコンテンツを活用をできます。
fieldsパラメータ
もう一つ、コンテンツ参照に対して便利に使えるパラメータをご紹介します。
fieldsパラメータです。
fieldsはコンテンツの中で取得する要素を指定できるもので以前から存在していましたが、参照コンテンツの登場に合わせて機能が強化されました!
これまでの fields パラメータは fields=title,content のようにシンプルに値を指定するだけでしたが、今後は参照コンテンツ内部の要素も対象に取得する要素を指定できるようになります。
少し難しいので先ほど depth パラメータで使用したレスポンスを例に説明します。
例えばリスト一覧を表示することを想定して、APIリクエスト時に fields=id,createdAt,title,ogimage,writer.id,writer.name というような指定ができるようになりました。
この場合、レスポンスでは以下のような値が返ってくるでしょう。
{
"id": "ogp-with-client-side-javascript",
"createdAt": "2019-10-26T21:44:56.414Z",
"title": "NetlifyのPrerendering機能を使ってクライアントサイドのみの実装でOGP対応する",
"ogimage": {
"url": "https://d1pa960qlle92r.cloudfront.net/protected/ap-northeast-1:11889c08-ec2f-4d7a-b37c-49c5982b2b47/service/microcms/media/ogp-with-client-side-javascript.png"
},
"writer": {
"id": "shoma2da",
"name": "松田 承一"
}
}
注目すべきはパラメータに含まれる writer.id と writer.name です。コンテンツ参照先である writer の中に含まれる要素も指定できました。
なお、この指定は更に下の参照先に対しても有効です。depth=3&fields=writer.company.prefecture.name などと3階層下の要素でも同じように指定できます。
fieldsパラメータを使って必要最小限のデータを取り扱い、ユーザー体験向上や開発時の見通し向上に役立てましょう!
おわりに
この度新たに追加されたコンテンツ参照機能についてご説明してきました。
参照を使いこなすことでmicroCMSの力は更に大きく発揮されること間違いなしです。
ぜひ使いこなしてみてください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!



