更新情報のお知らせです!
microCMSにはチームでお使いいただくうえで便利な「レビュー機能」があります。
このレビュー機能について、コンテンツのレビュー時に変更内容が比較できるようになりました!
これまでコンテンツのレビュー時は、概要説明をしたり、コメントを残したりすることはできましたが、そのコンテンツに対してどのような変更を加えられたかをすぐに確認することはできませんでした。
今回のリリースで、レビュー対象のコンテンツについて、フィールド単位で変更の内容を簡単に確認することができるようになります!
使い方
それでは使い方をご紹介します。
まずはレビューしたいコンテンツで「レビュー申請」を行い、そのレビュー画面に移動します。レビュー機能の基本的な使い方はドキュメントをご覧ください。
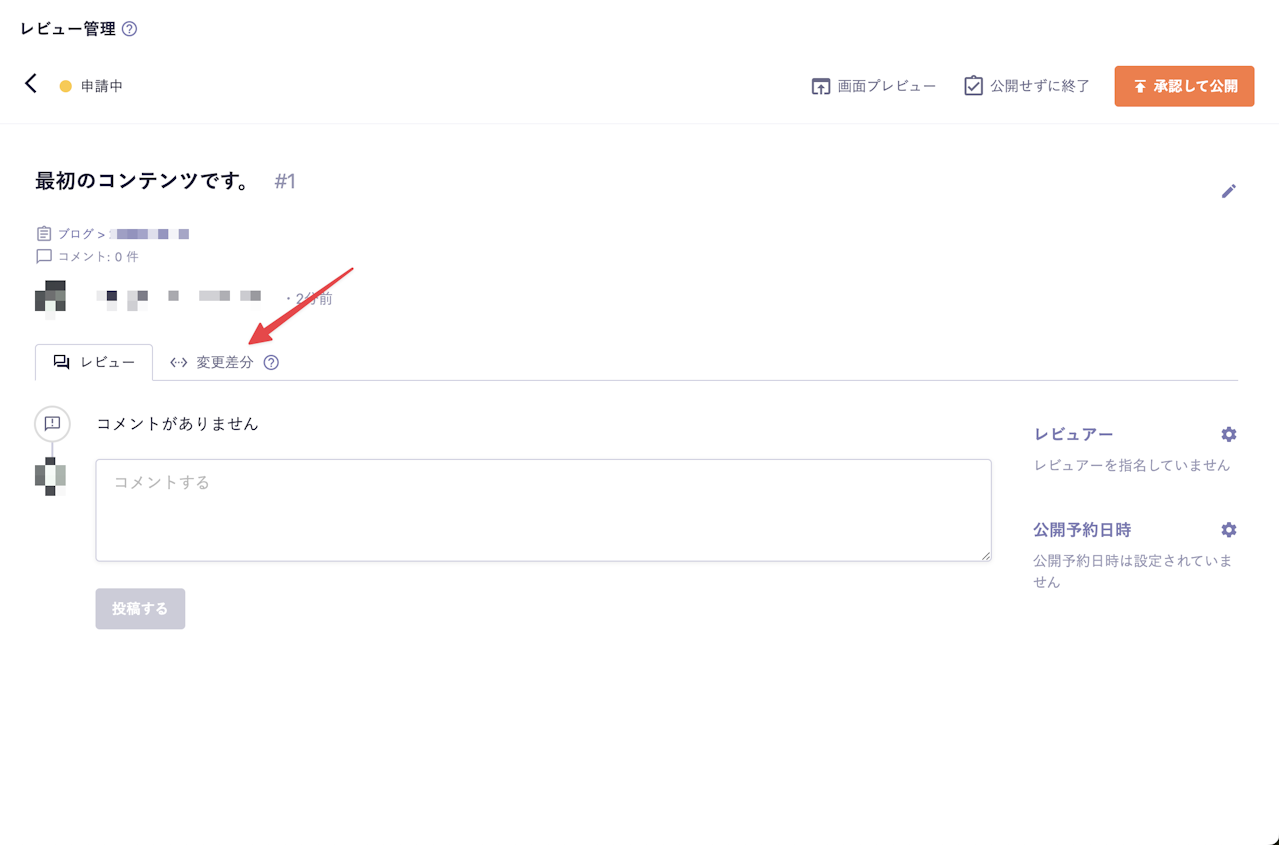
今回のリリースで「レビュー」「変更差分」というタブが新たに表示されるようになっています。
「レビュー」タブではこれまで同様にレビューコメントやコンテンツ更新、公開予約のイベントがタイムラインで表示されます。
では、今回新たに追加された「変更差分」タブをクリックします。
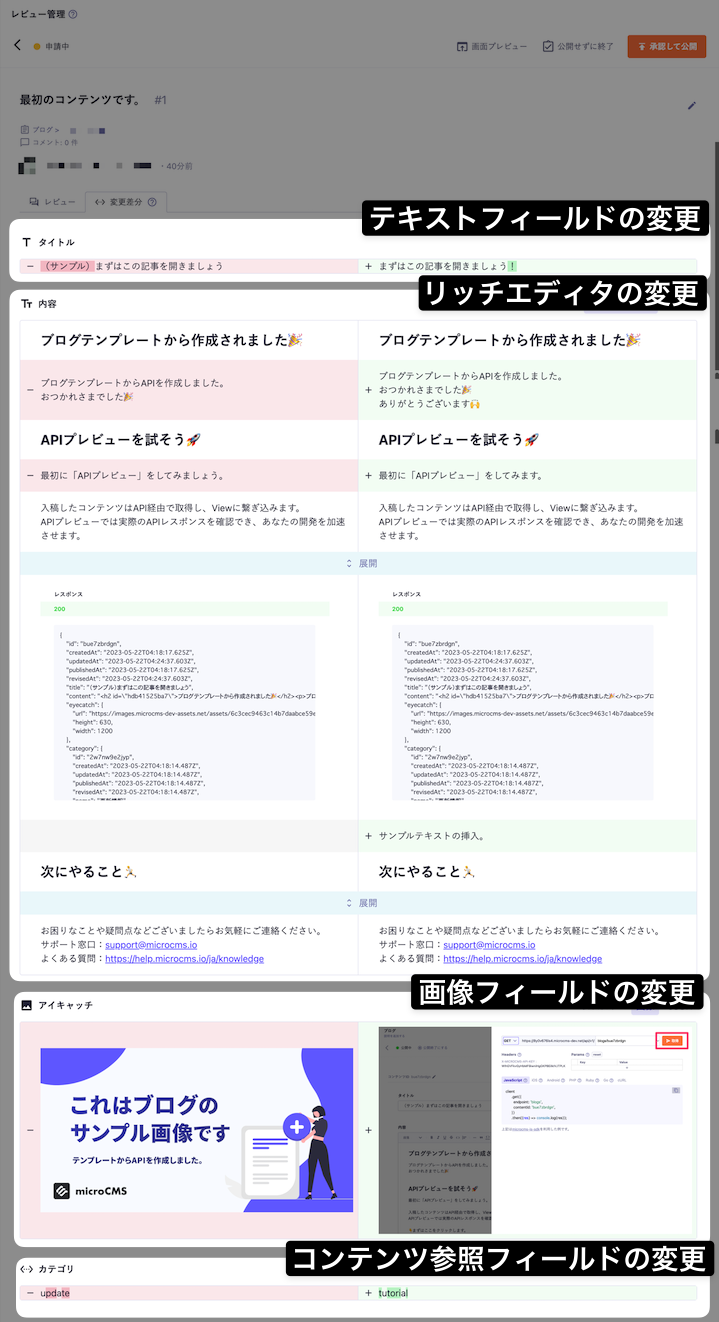
次のように、コンテンツに対してどのような変更が加えられたのかが可視化されるようになりました!
この変更差分はフィールドごとにそれぞれ表示されるようになっています。
左側は、現在公開されている変更前のコンテンツのデータで、右側は変更後の下書き中のデータです。
そのため、そのレビューを承認して公開した場合に、公開中のコンテンツがどう変わるかを確認できます。
下書き中コンテンツのレビュー
上記の例は、すでに公開されているコンテンツに対する変更のレビューでした。
まだ公開されていない、「下書き中」コンテンツに関しては次のように右側にデータが表示されます。
変更元のコンテンツのデータがないため、左側には何も表示されません。
このレビューを承認して公開すると下書き中コンテンツのデータがそのまま公開されます。
コンテンツ更新ごとの差分表示
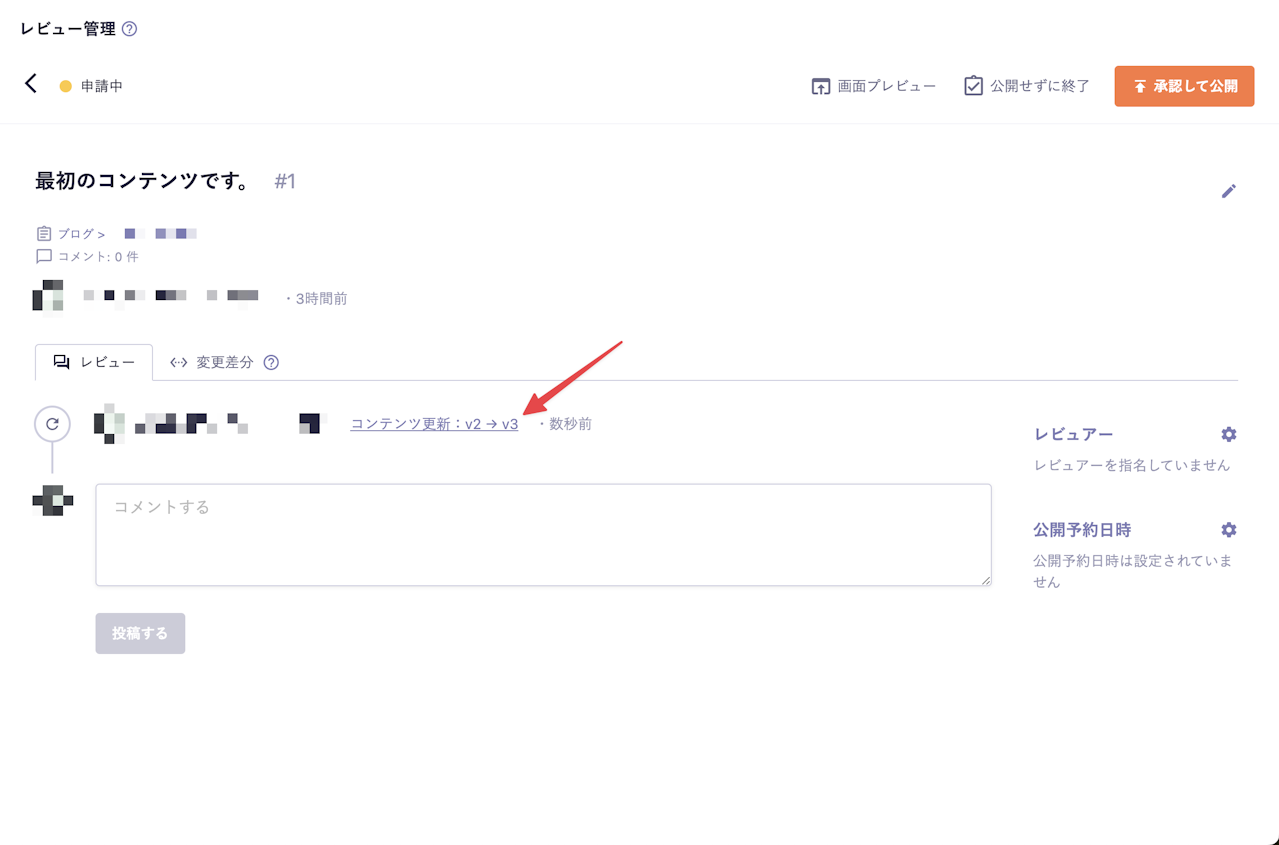
さらに、レビューのタイムラインから「コンテンツ更新:v○ → v○」をクリックすると、そのバージョン間の差分を確認できます。
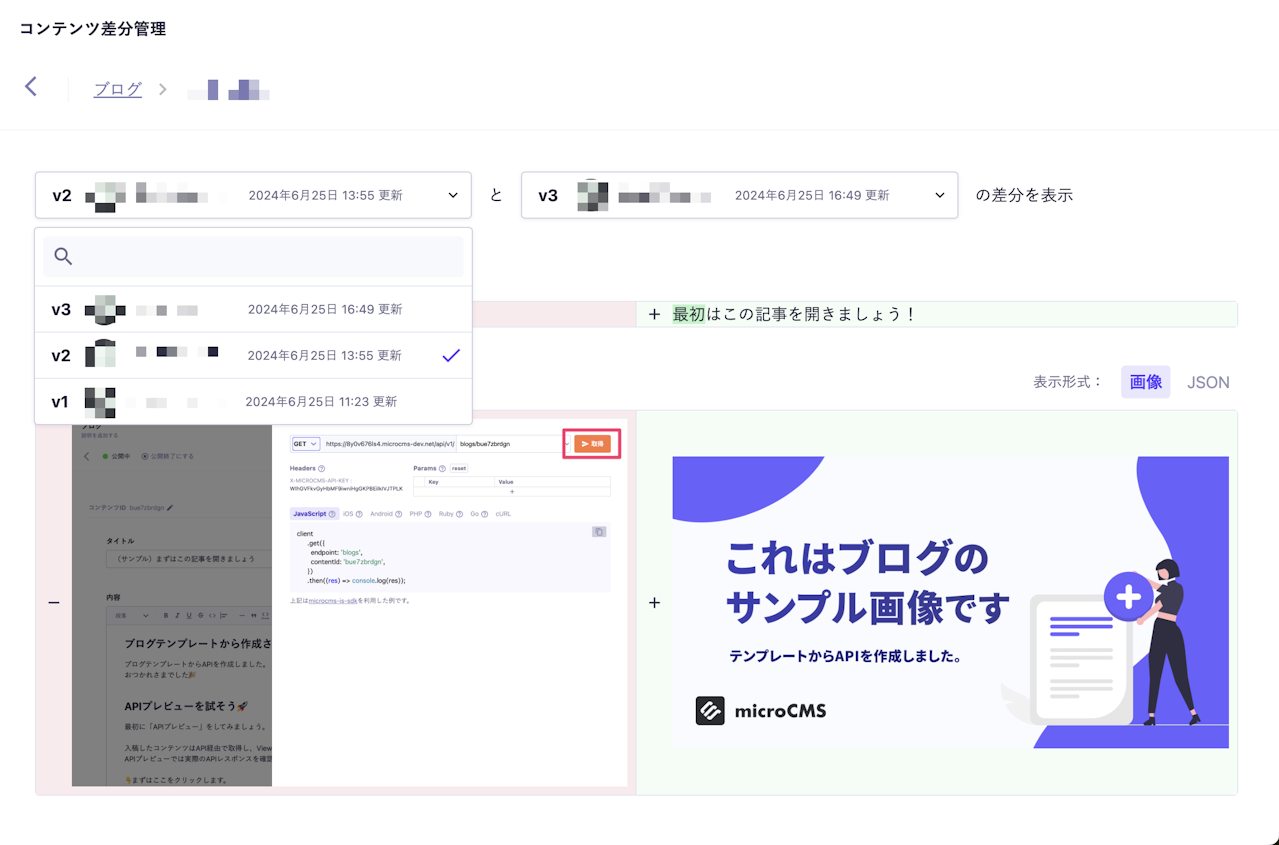
「コンテンツ更新:v2 → v3」をクリックします。
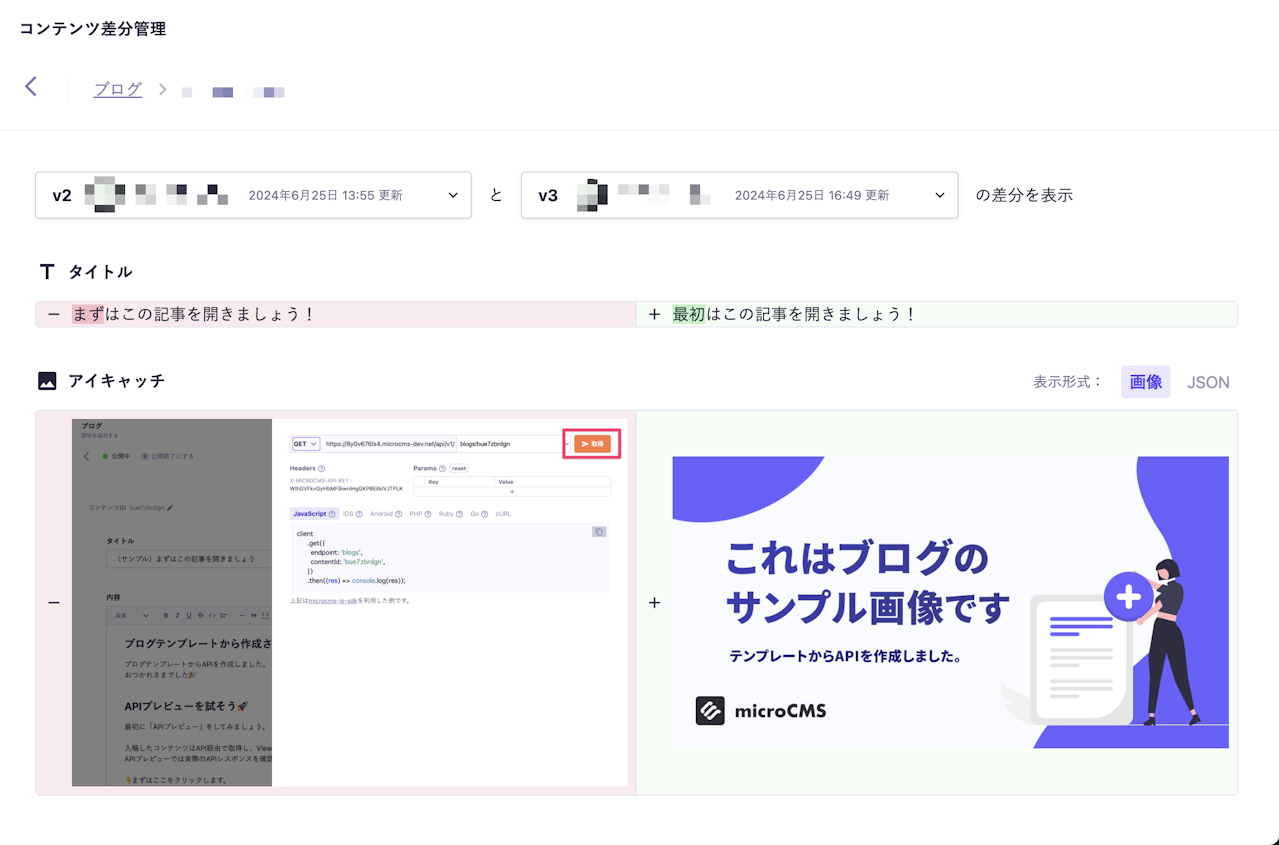
すると、バージョンv2とバージョンv3との比較ができます。
もちろん比較するバージョンを変更することも可能です。
セレクトボックスを選択して比較したいバージョンを選択すると、比較対象が差し変わります。
このように、「レビュー単位での比較」と「コンテンツの更新履歴ごとでの比較」の2つが可能になっています。
用途に合わせてご活用いただければと思います。
また、差分表示の詳しい仕様についてはドキュメントをご確認ください。
(現在、鋭意執筆中となります。恐れ入りますがもうしばらくお待ちください。)
推し機能
ここで私が個人的に便利だと思う機能をご紹介させてください。
リッチエディタの表示形式変更(リッチテキスト or HTML)
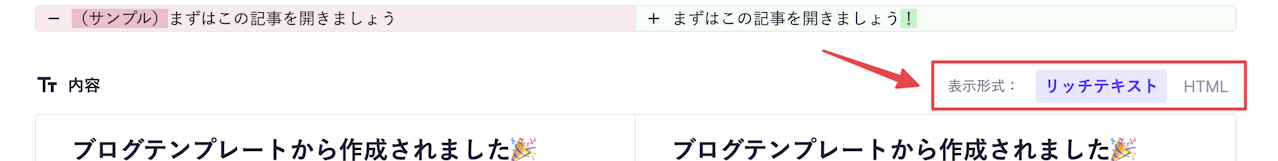
リッチエディタ(旧リッチエディタも含む)の差分表示では、「リッチテキスト」と「HTML」の2つの表示形式を選択して差分を確認できます。
リッチテキストではコンテンツ編集画面で操作する時とほぼ同じ見た目で確認することができます。
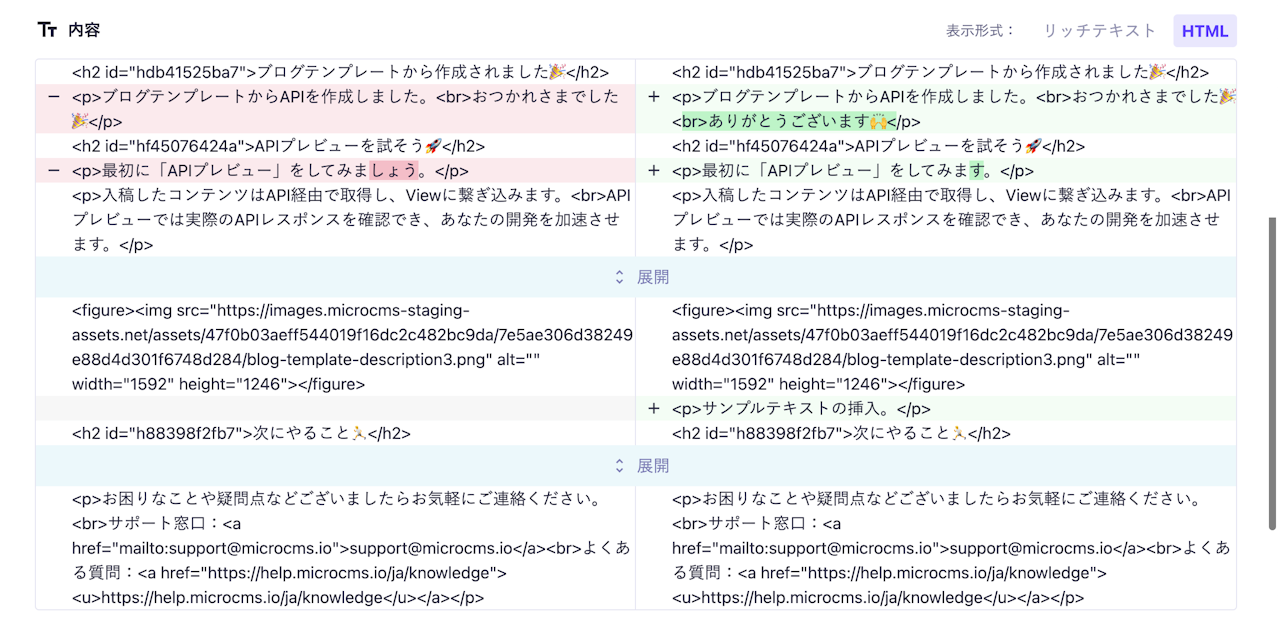
HTMLでは実際にコンテンツAPIから返却されるHTMLを確認できます。
たとえばリンクを別タブに設定した際や画像の幅やaltを設定した際などの確認で便利な機能です。
おわりに
コンテンツの差分表示によってこれまで以上にレビュー時のコミュニケーションが取りやすくなりました!
今後も、より使いやすいサービスを目指してAPI、管理画面ともに改善してまいります。ご要望などございましたら管理画面右下のチャットボタンよりご意見いただけますと幸いです。


