本日の更新情報をお伝えします。
レビューの権限をAPI毎に設定できるようになりました。
変更点
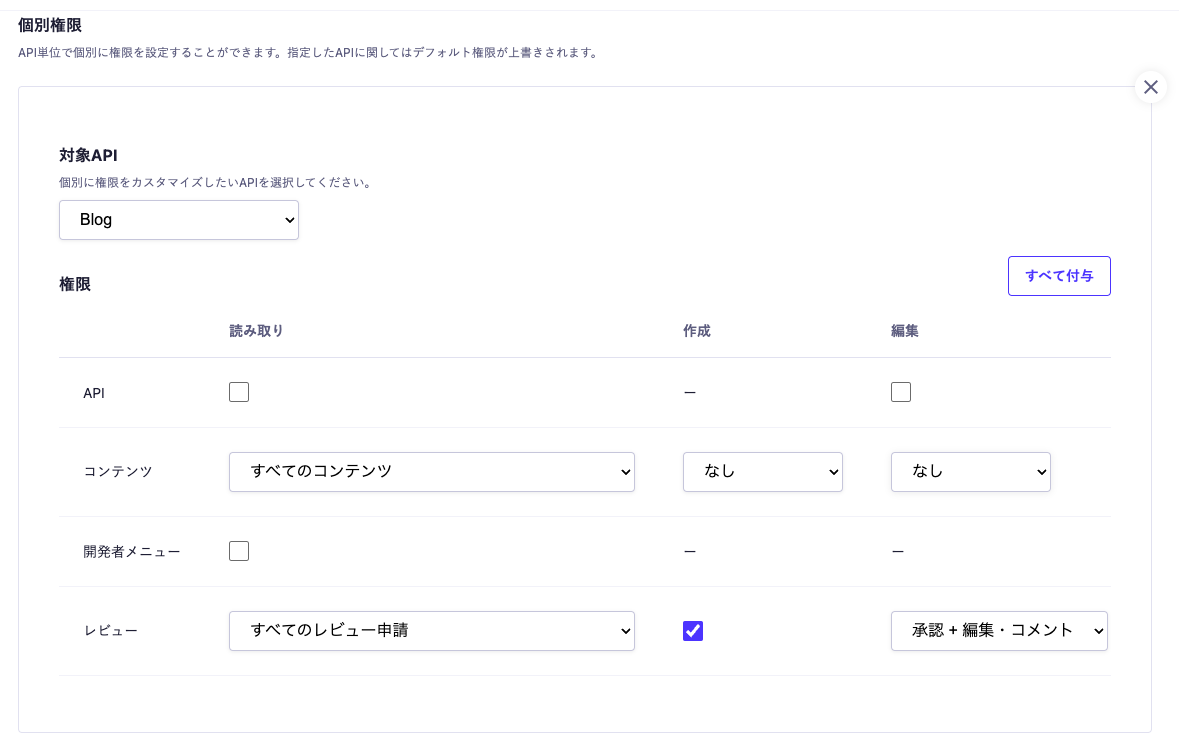
ロール機能では、APIごとにデフォルト権限を上書きして設定できる「個別権限」を設定できます。
以前までの
- API
- コンテンツ
- 開発者メニュー
に加えて「レビュー」の項目が設定できるようになりました。
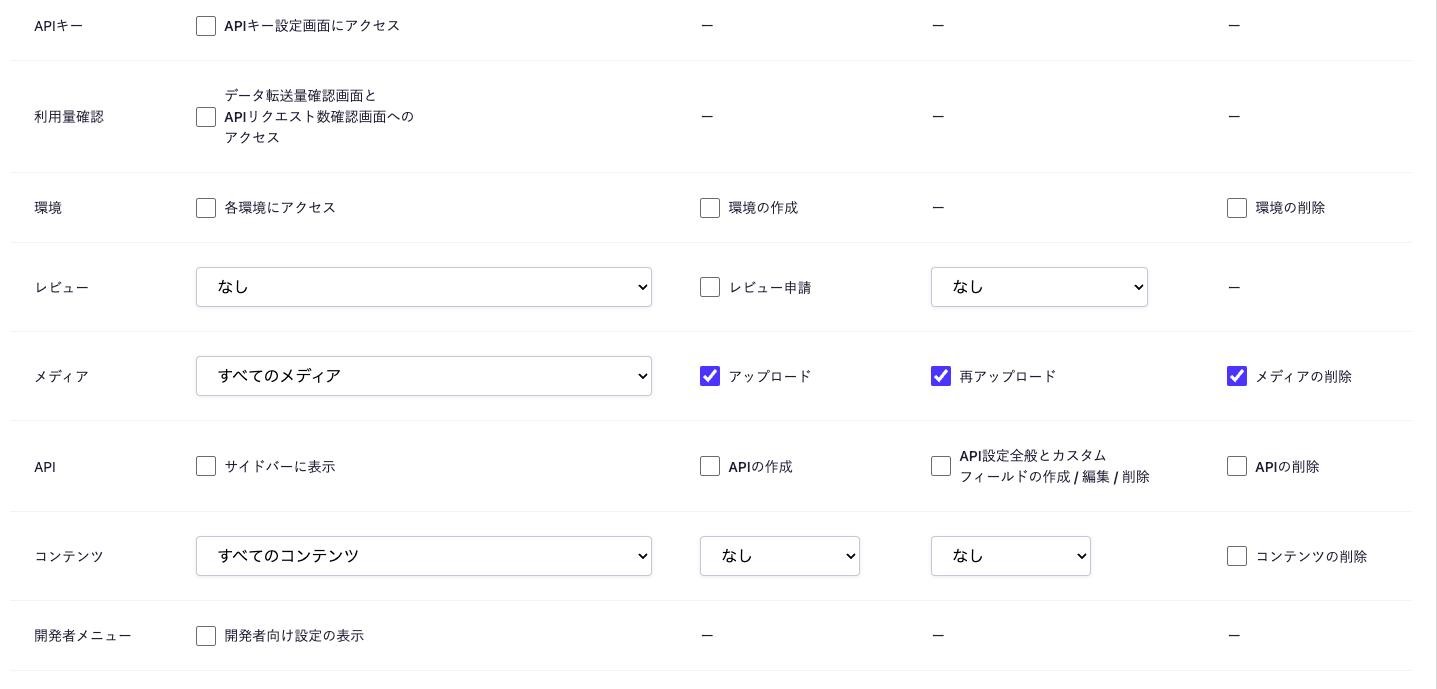
設定できる権限はデフォルト権限と同じく、以下の通りです。
読み取り権限
- すべてのレビュー申請
- 自分が作成したレビュー申請のみ
- なし
作成権限
- ON(許可)
- OFF(制限)
編集権限
- 承認+編集・コメント
- 編集・コメントのみ
- なし
それぞれ紹介します。
レビューの権限設定した際の動作の紹介
「読み取り」権限
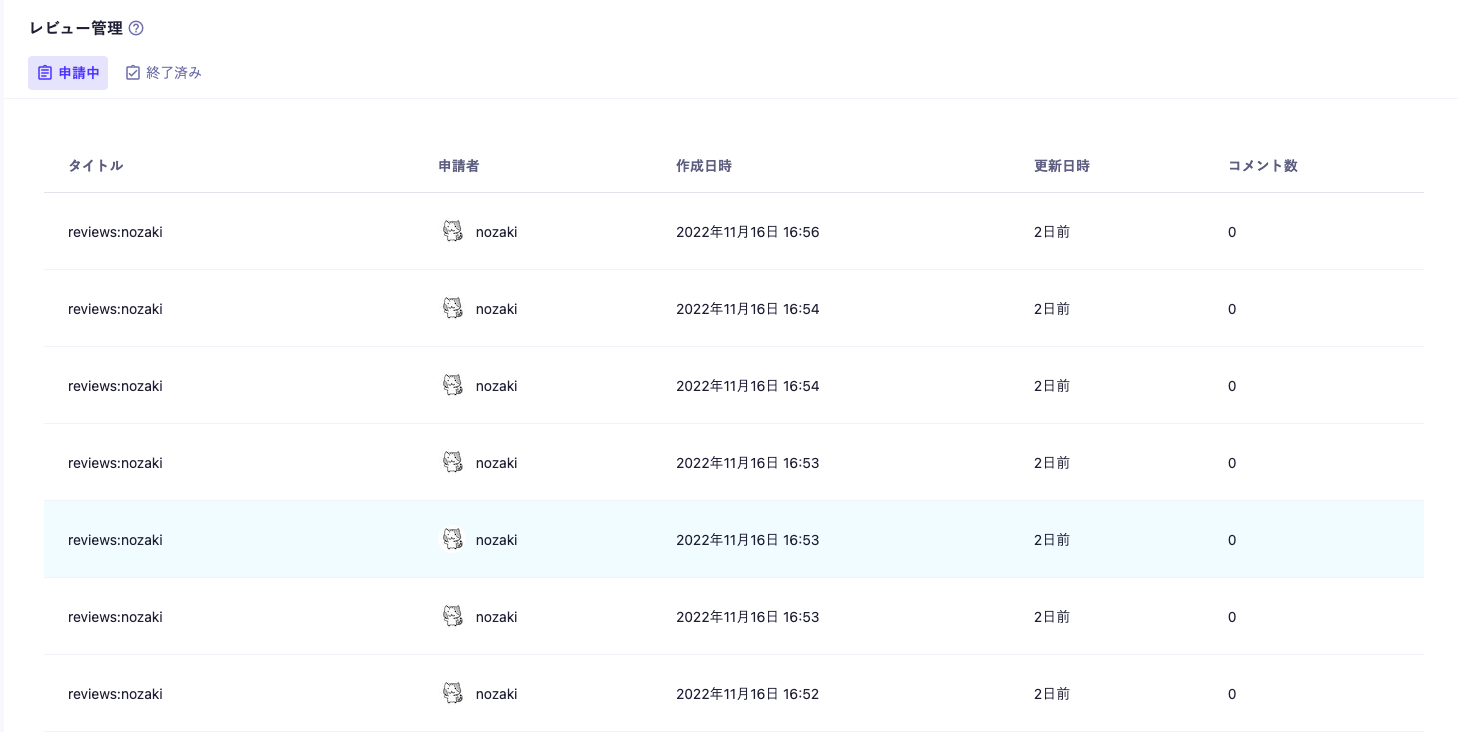
レビュー管理画面(一覧画面、レビュー詳細画面)の読み取りに制限をかけられます。
例えば、
- デフォルト権限「なし」
- 個別権限「すべてのレビュー申請」
のように設定することで、特定のAPIに紐づくレビューのみの表示に制限できます。
「作成」権限
コンテンツ編集画面の「レビュー申請」メニューの表示に制限をかけることができます。
「編集」権限
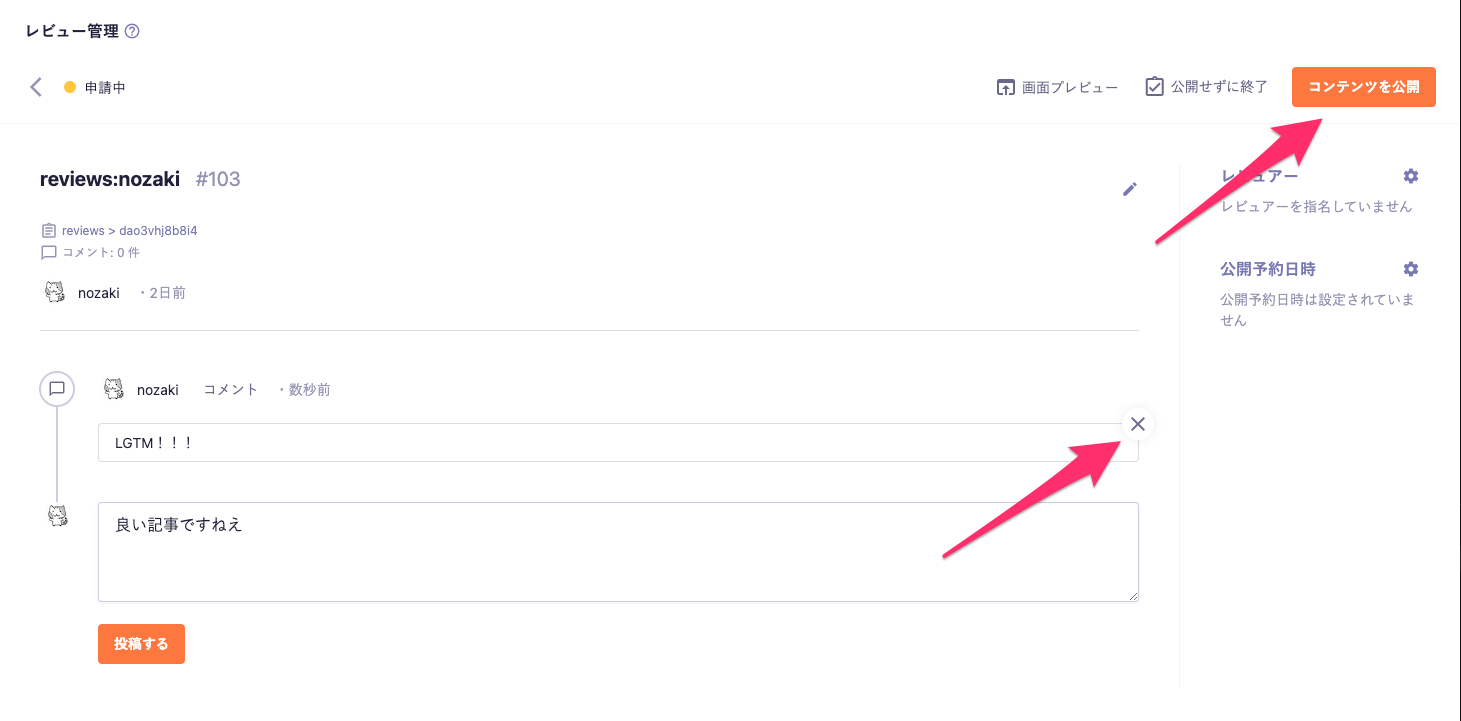
「承認+編集・コメント」を設定
以下のように「コンテンツ公開」「コメントの削除」といった重要な操作を許可します。
それに加え「編集・コメント」にあたる操作ができます。
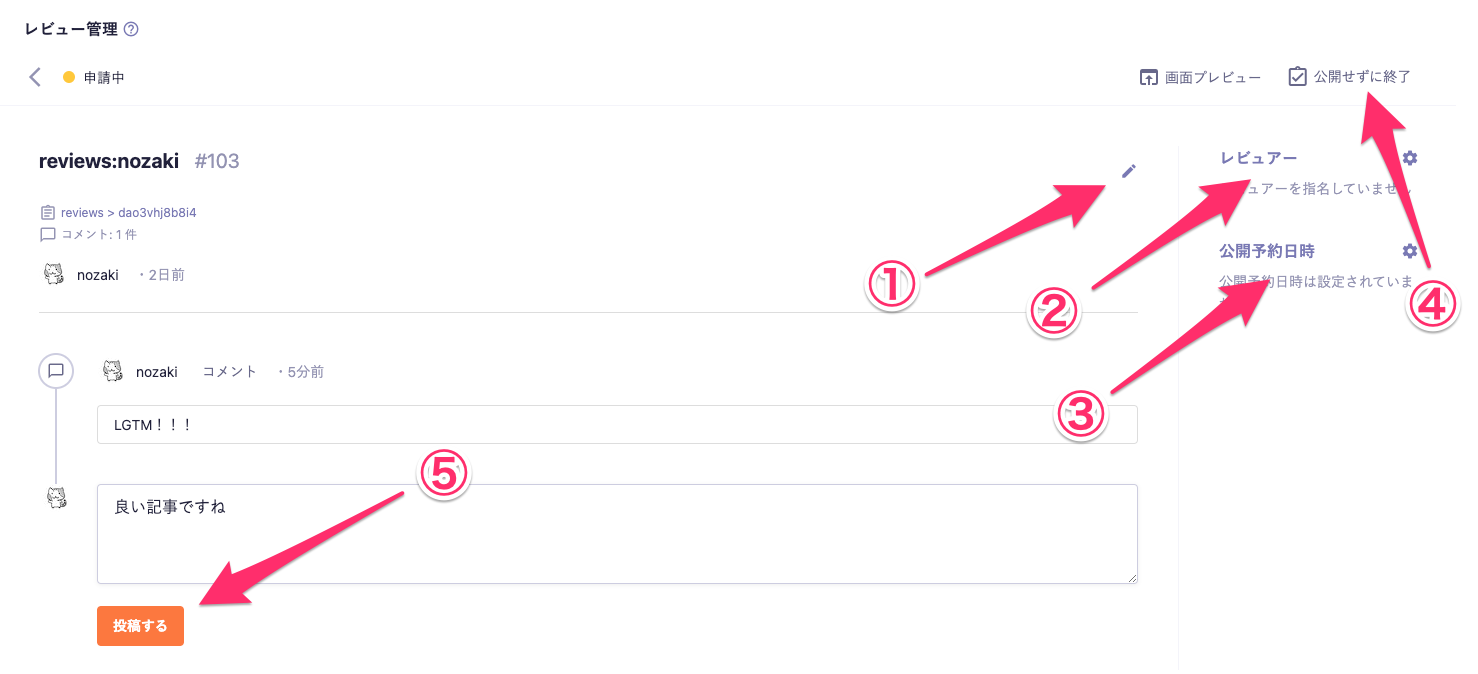
「編集・コメントのみ」を設定
「承認」にあたる操作はできなくなります。
「編集・コメント」にあたる操作は以下の通りです。
①レビュータイトル・説明の編集
②レビュアーの指定
③公開予約日時の設定(公開自体を設定することはできません)
④レビューのステータス変更(公開せずにレビューを終了や再申請ができます)
⑤コメントの追加
「なし」に設定
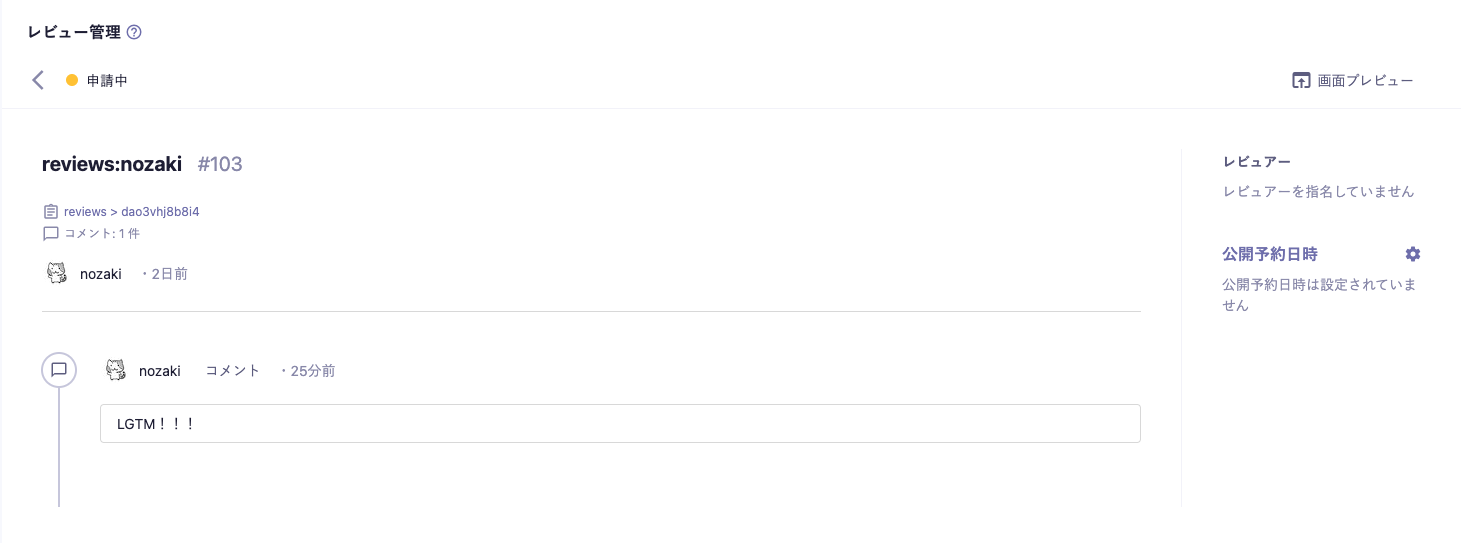
以下のように読み取りのみの画面になります。
今回のリリースで、これらの権限設定がAPIごとに設定でき、組織やチームに合わせた柔軟なレビューを行うことができるようになりました。
ユースケース
具体的なユースケースをご紹介します。
部署ごとに承認者の担当を分ける
部署ごとに承認者担当を分けたい場合は、レビュー申請をAPIごとに設定するのが便利です。
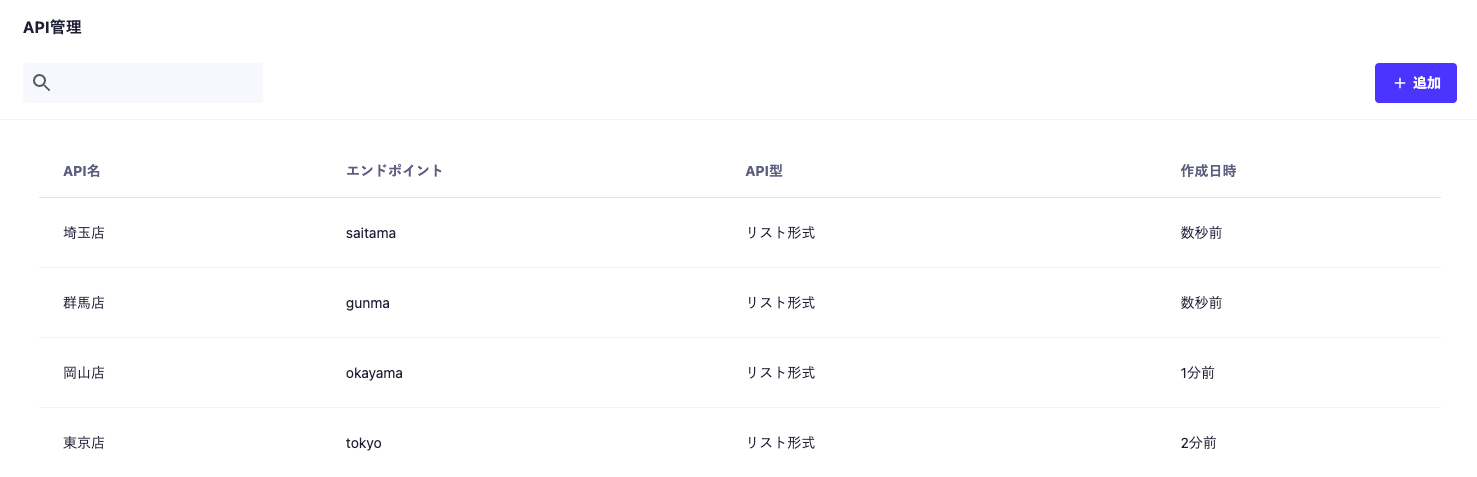
ここでは、いつくか店舗が存在するお店のブログサービスを運用していると仮定して、以下のようにお店ごとにAPIを作成しました。
- 「埼玉店」API
- 「群馬店」API
- 「岡山店」API
- 「東京店」API

各APIにてそれぞれの店舗担当者だけで、「レビュー→公開」まで完結できると全体のワークフローがとてもスムーズになります。
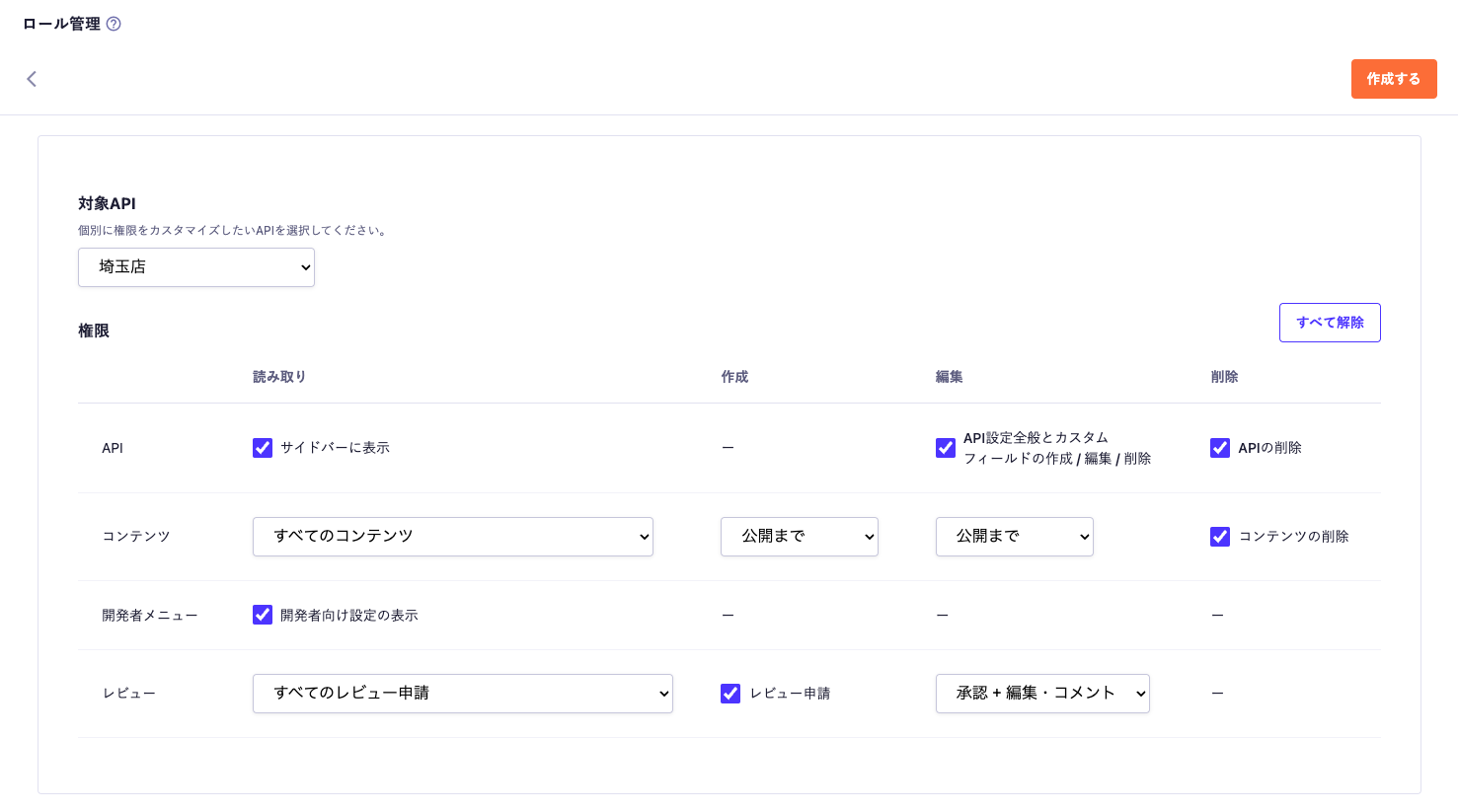
実現するためのロール設定の一例をご紹介します。
まず店舗の担当者ごとにロールを作成します。
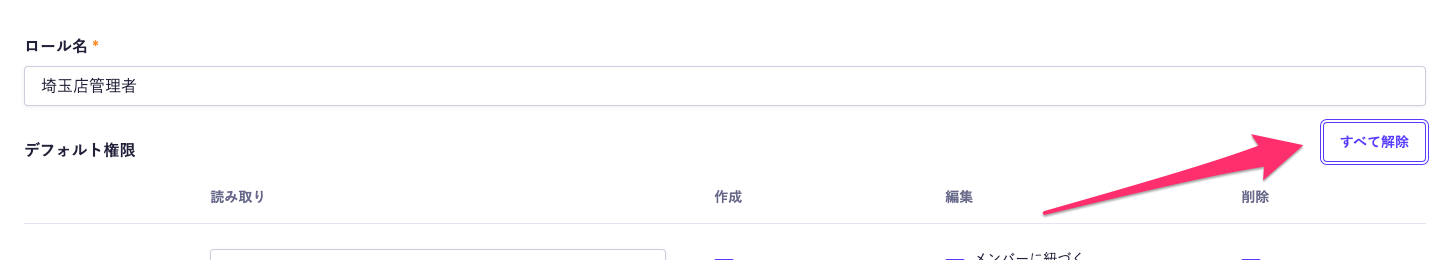
「埼玉店管理者」というロールを作成し、デフォルト権限「すべて解除」をクリックしてデフォルト権限をすべて制限します。
画像アップロードなどは使いたいなど、必要に応じてデフォルト権限の設定を行います。
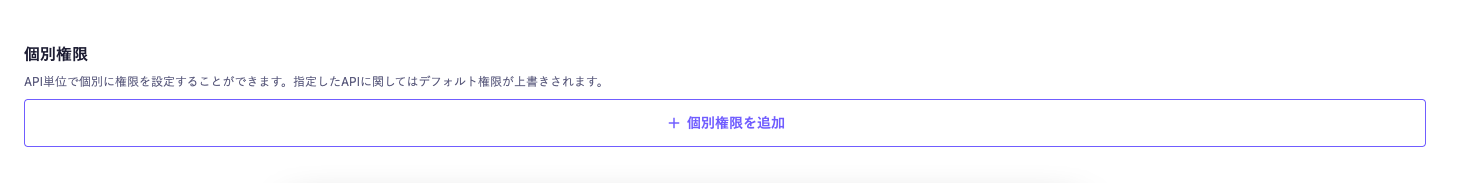
次に個別権限を追加します。個別権限は、「個別権限を追加」をクリックすると追加されます。
「すべてのレビュー申請」など必要に応じた権限を設定します。個別権限を設定することで、デフォルト権限を上書きできます。
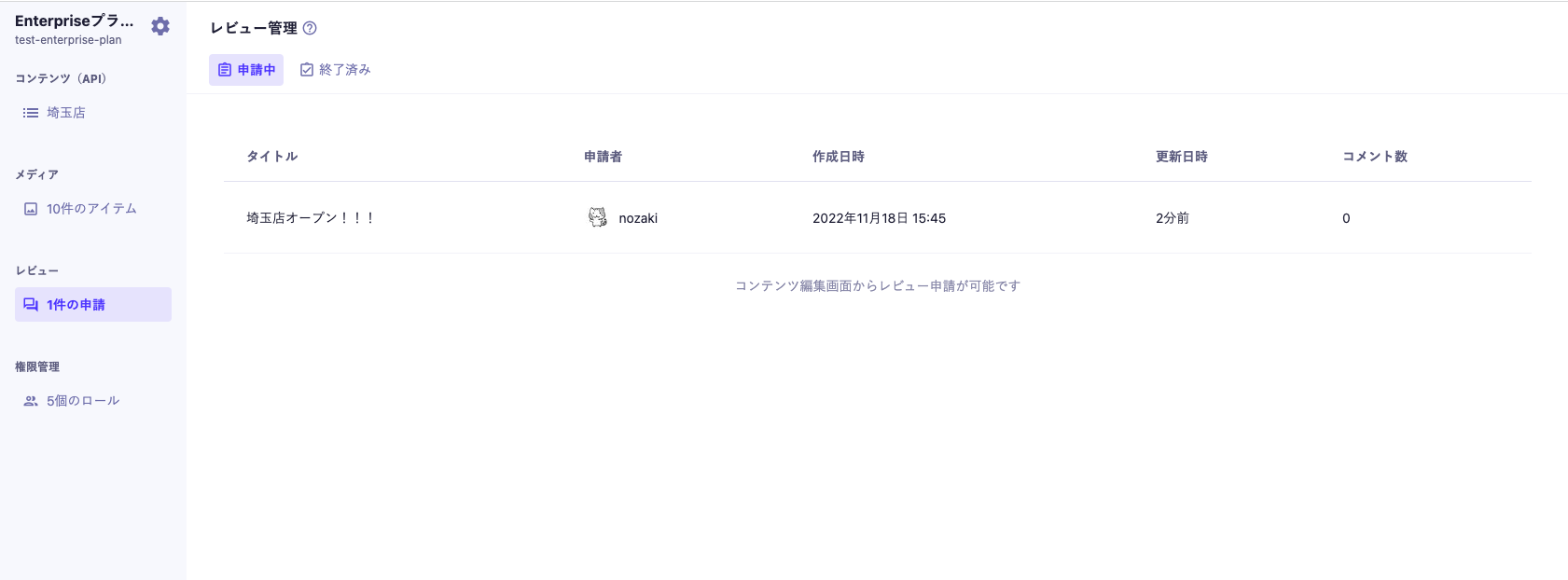
以下のように、埼玉店に絞り込んで管理画面を表示できます。
レビュー申請も「埼玉店」APIのもののみが表示されます。
さらに権限を絞った「埼玉店担当者」のようなロールを作成することでAPIごとのワークフローを組むことも可能になります。
おわりに
サービスの人数、転送量などにもよりますが、1つのサービス内で複数のAPIごとに運用することも可能になるかと思います。
1つ運用フローの例を挙げさせていただきましたが、組織に合わせた設定を行うことにより、柔軟なワークフローを組むことができるかと思います。
ぜひお試しください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




