こんにちは、ウォンタ株式会社の松田です。
本日の更新情報をお伝えいたします!
リッチエディタに機能を追加しました🎉
リッチエディタ内の文字色の変更、文字背景色の変更、文字サイズの変更の3つの機能を追加しました。
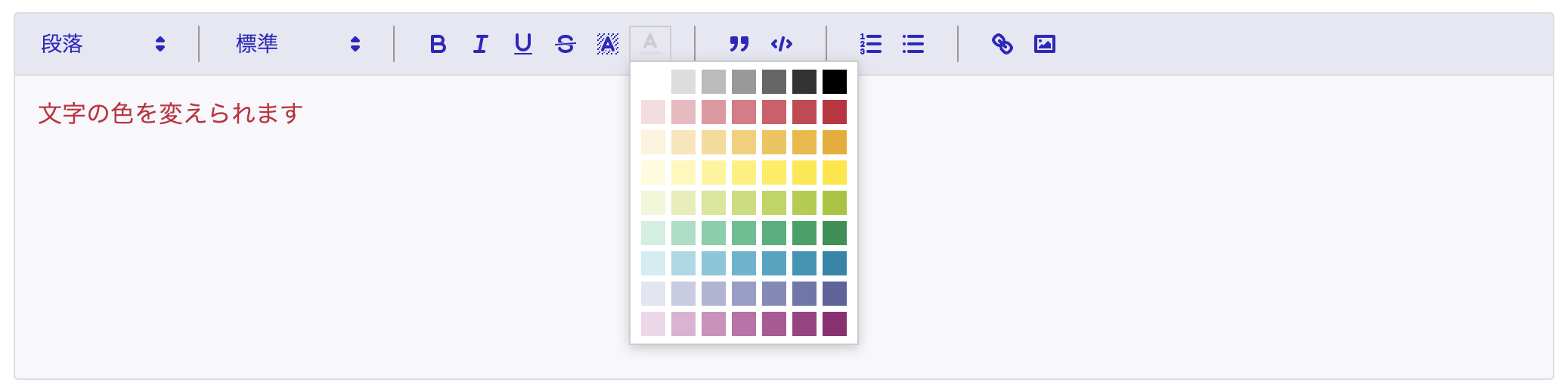
文字色の変更
まずは文字色の変更です。色を変えたい文字を選択してリッチエディタ上部のアイコンより色を選んで変更することができます。
デフォルト(黒)に戻したい場合は色一覧の一番右上にある黒を選択してください。
APIでの取得時にはHTMLのstyle要素にcolor指定が入ります。
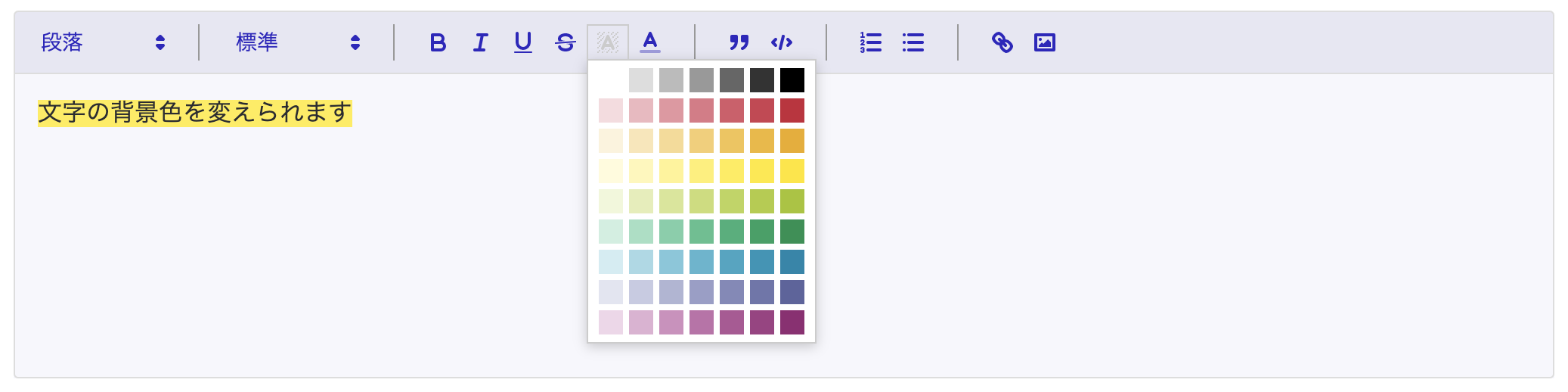
文字背景色の変更
続いて文字の背景色の変更です。こちらも同じように文字を選択して上部のアイコンより色を選択します。
こちらはデフォルト(背景色なし)に戻したい場合は色一覧の一番左上にある白を選択してください。
APIでの取得時にはHTMLのstyle要素にbackground-color指定が入ります。
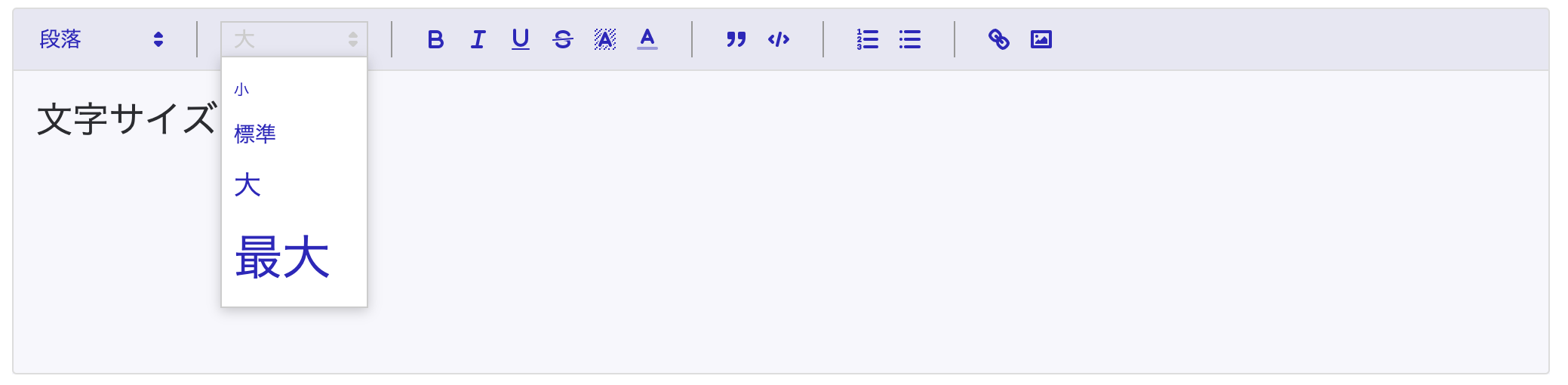
文字サイズの変更
最後に文字サイズです。小・標準(デフォルト)・大・最大の4種類より選べます。
APIでの取得時にはHTMLのstyle要素にfont-size指定が入ります。値については小は0.75em、大は1.5em、最大は2.5emが入ります。
おわりに
今回の更新により特にメディアサイトなどではこれまで以上に表現豊かなコンテンツを作成することができます。
ぜひともご活用ください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




