多く要望が寄せられておりました、リッチエディタにおける外部サービスコンテンツの埋め込みに対応いたしました。
現状、対応されているサービスについてはこちらをご覧ください。
ご利用方法
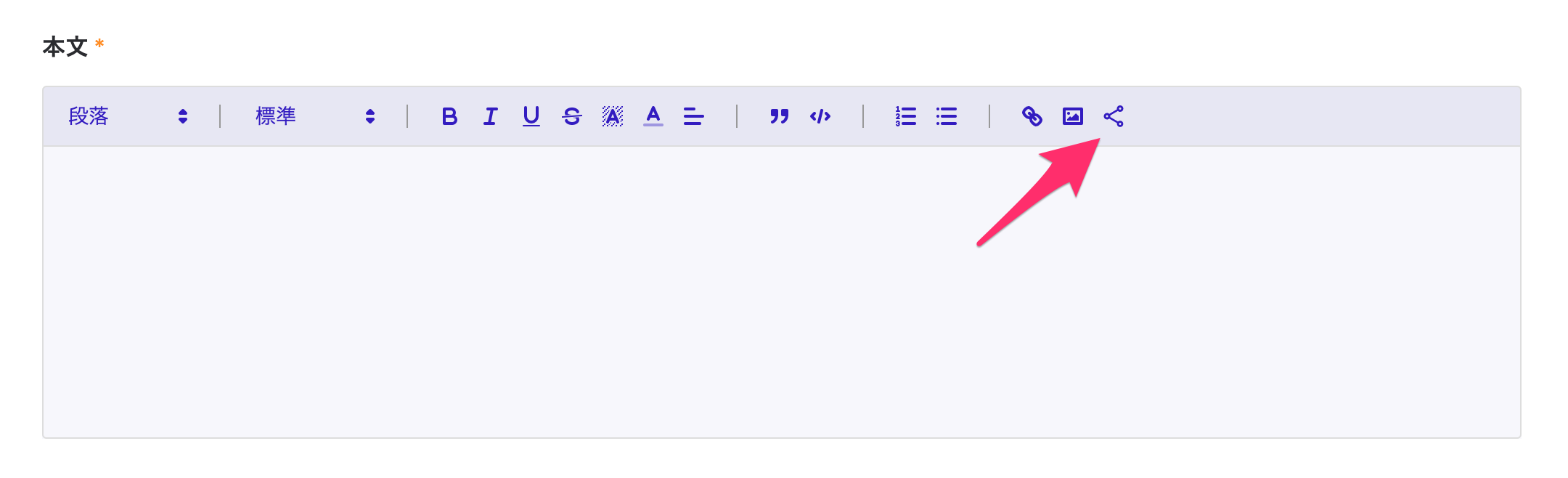
リッチエディタに新しく埋め込みアイコンが追加されているので、こちらをクリックします。
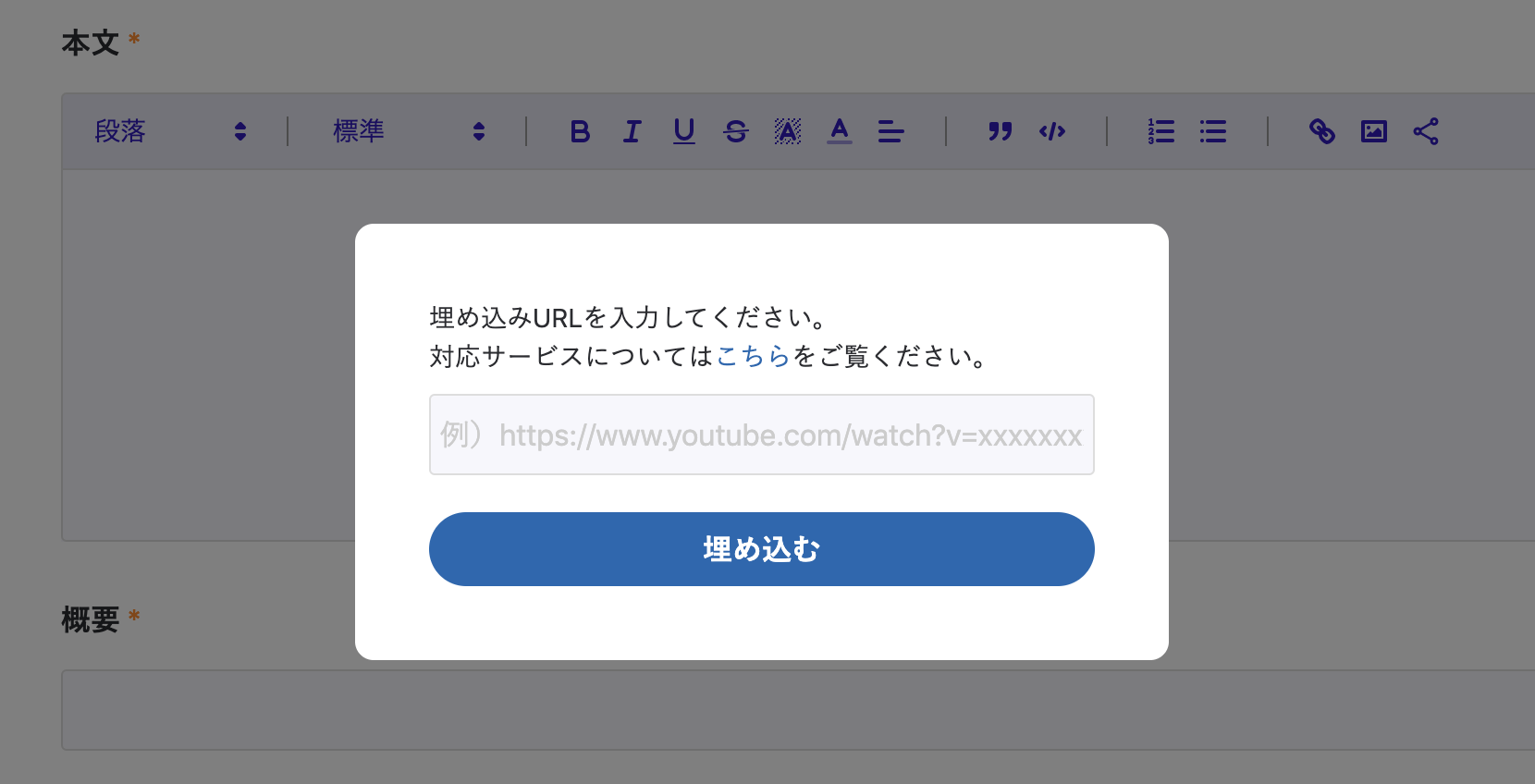
入力フォームに埋め込み用のURLを入力します。
内部的にはoEmbed APIに対応しているので、YouTubeやTwitterの通常のURLを入力していただければOKです。
埋め込むボタンをクリックすると、リッチエディタ内に外部サービスのコンテンツが埋め込まれます。
(この際、YouTubeやSpeaker Deck等はその場でプレビューが可能ですが、TwitterやInstagramは外部リンクでの表示になります。)
また、InstagramやFacebook等のSNSは埋め込み対象コンテンツの公開範囲が絞られている場合については、埋め込みができませんのでご注意ください。
(未対応と表示されます)
API側の出力
各サービス側所定の形式にて出力されます。
例:YouTube
<iframe width=\"480\" height=\"270\" src=\"https://www.youtube.com/embed/41Ia291KIvI?feature=oembed\" frameborder=\"0\" allow=\"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture\" allowfullscreen></iframe>
例:Twitter
<blockquote class=\"twitter-tweet\"><p lang=\"ja\" dir=\"ltr\">microCMSが無料で使えるようになりました✨<br>まだお試しいただいていない方はこの機会にぜひお試しください!</p>— microCMS|日本製ヘッドレスCMS (@micro_cms) <a href=\"https://twitter.com/micro_cms/status/1172428680120815616?ref_src=twsrc%5Etfw\">September 13, 2019</a></blockquote><script async src=\"https://platform.twitter.com/widgets.js\" charset=\"utf-8\"></script>microCMSが無料で使えるようになりました✨
— microCMS|日本製ヘッドレスCMS (@micro_cms) September 13, 2019
まだお試しいただいていない方はこの機会にぜひお試しください!
おわりに
リッチエディタでの外部サービスコンテンツの埋め込みを紹介しました。
よりリッチなコンテンツが作成できるようになると思うので、ぜひお試しください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!