こんにちは、松田です。
本日の更新情報です。
リッチエディタ内にCodePenを埋め込めるようになりました
ブラウザ上でコーディングと実行結果の確認ができるCodePen、特にフロントエンドエンジニアにはとても便利なサービスですよね。
そんなCodePenをmicroCMSのリッチエディタ内に埋め込めるようになりました。
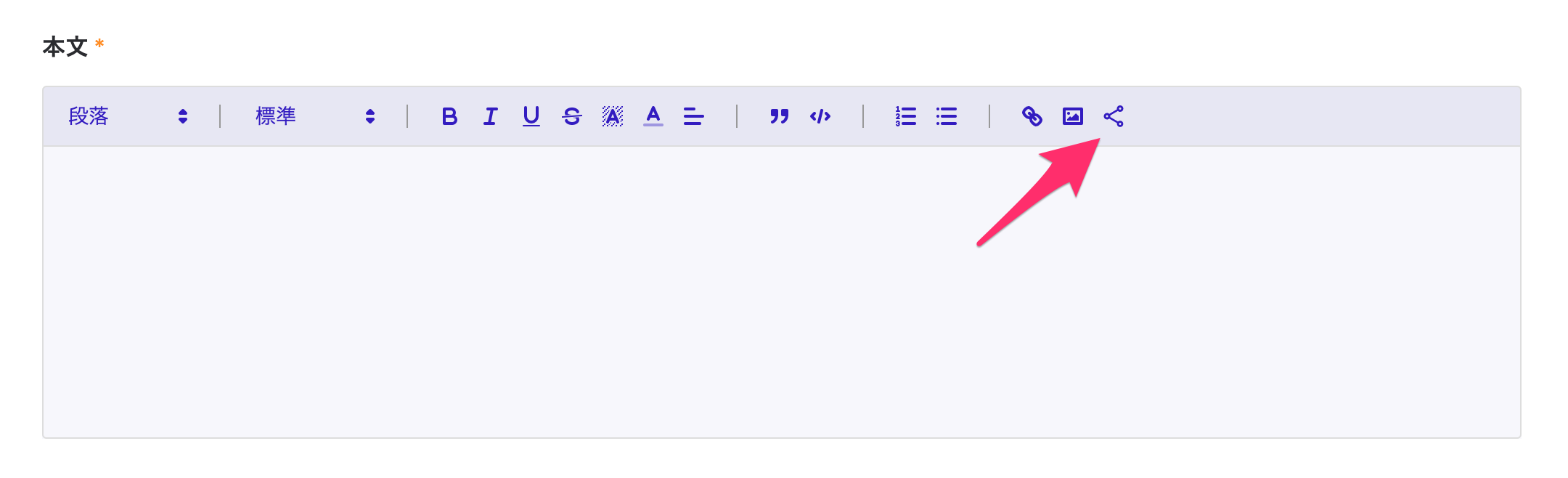
使い方はこれまでと変わらず、リッチエディタ内の埋め込みメニューを押し、
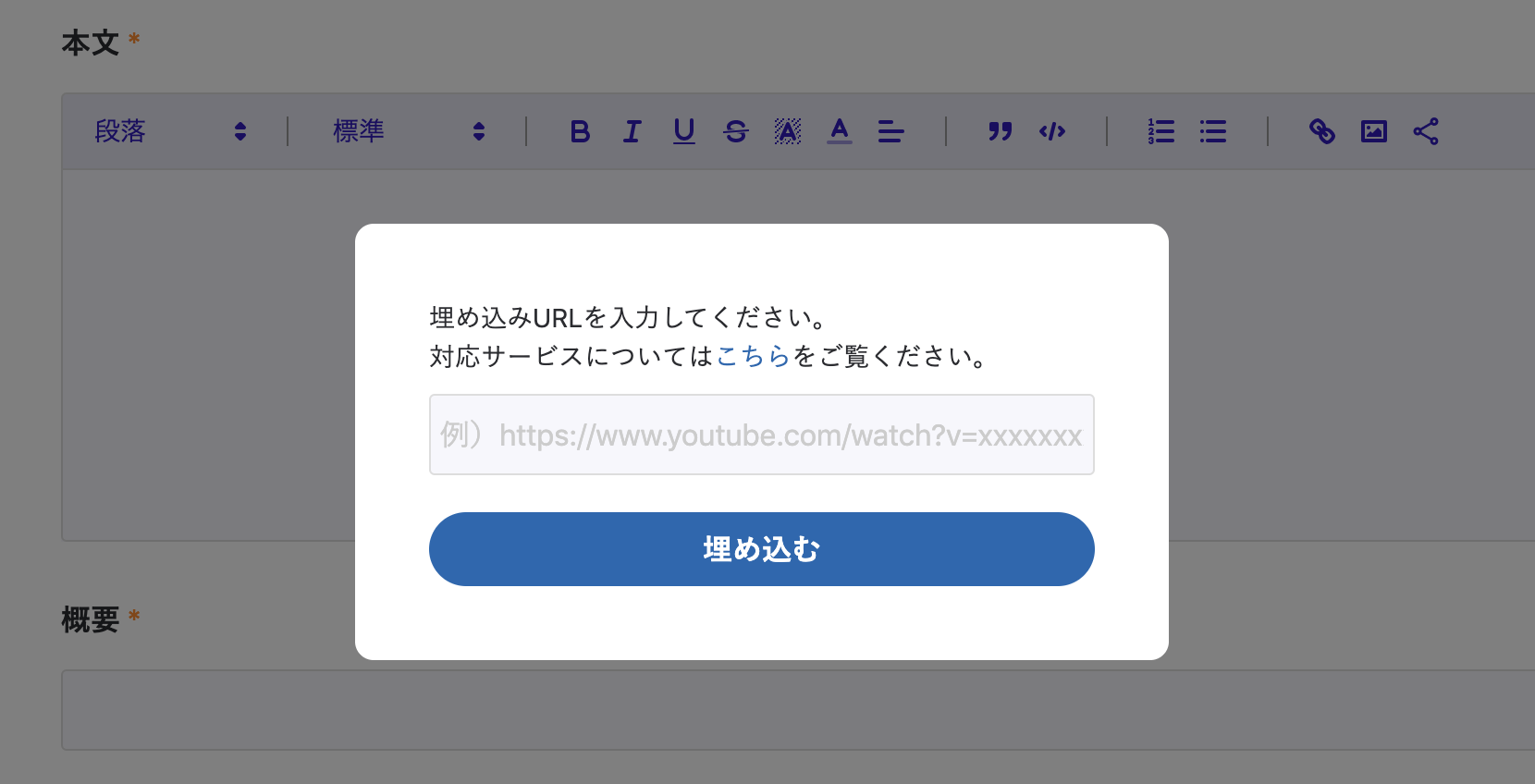
CodePenのURLを入力するのみです。
本記事もmicroCMSのリッチエディタを使用して書かれているため、
例としてサンプルである https://codepen.io/examples/pen/ojNoKZ を以下に埋め込んでみます。
このようにCodePenの埋め込みが簡単にできるようになりました。
そのほか埋め込みでご利用可能なサービスはドキュメントにてご確認いただけます。
ぜひ便利にCodePen埋め込みを使ってみてください!