こんにちは。
本日のmicroCMSの更新情報をお知らせします。
変更内容
リッチエディタのレスポンス形式としてオブジェクト型がご利用いただけるようになりました。
リッチエディタのレスポンスはこれまでHTMLでの返却でしたが、これを構造化されたオブジェクト形式で取得できるようになります。
モバイルアプリなどでHTMLドキュメントではハンドリングしにくい場合や、入稿した内容を高度に扱いたい(一部だけ独自のスタイルを当てるなど)場合に便利です。
※現状ベータ版としてのご提供となります。本リリースまでに仕様が変更される可能性があります。
ご利用方法
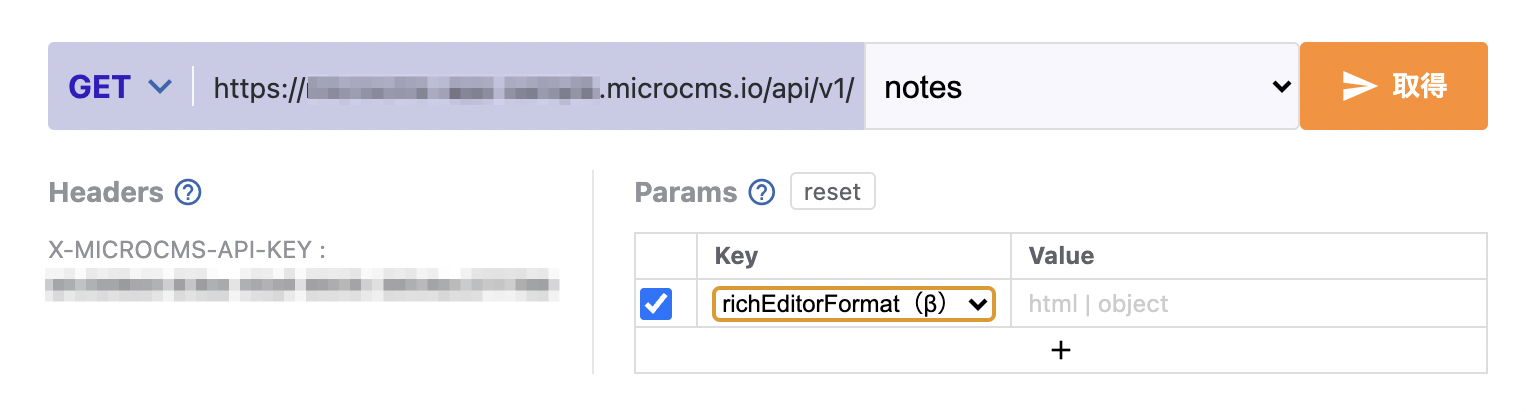
APIリクエスト時のパラメータに richEditorFormat を指定することでご利用いただけます。
html を指定(デフォルト)
richEditorFormatに html を指定した場合、これまで通りHTMLとして取得できます。
デフォルトの設定になっており、パラメータに何も指定しない場合もこちらが適用されます。
{
"title": "更新情報",
"content": "<h2 id=\"h5ca2740170\">Hello World</h2><p>リッチエディタのフォーマットを<strong>変更</strong>できるようになりました。<br><br><img src=\"https://images.microcms-assets.io/assets/9f54a34e853e4bee98b47ce18c0713f1/c22bcc0296204e81889119c2ffa9a883/domenico-loia-hGV2TfOh0ns-unsplash.jpg\" alt=\"\"><br></p>",
}object を指定
新しいオプションです。richEditorFormat に object を指定するとオブジェクト型で取得できます。
{
"title": "更新情報",
"content": {
"contents": [
{
"type": "block",
"value": [
{
"type": "text",
"value": "Hello World",
"attributes": {}
}
],
"attributes": {
"header": 2
}
},
{
"type": "textBlock",
"value": [
{
"type": "text",
"value": "リッチエディタのフォーマットを",
"attributes": {}
},
{
"type": "text",
"value": "変更",
"attributes": {
"bold": true
}
},
{
"type": "text",
"value": "できるようになりました。",
"attributes": {}
},
{
"type": "text",
"value": "\n",
"attributes": {}
},
{
"type": "text",
"value": "\n",
"attributes": {}
}
]
},
{
"type": "image",
"value": "https://images.microcms-assets.io/assets/9f54a34e853e4bee98b47ce18c0713f1/c22bcc0296204e81889119c2ffa9a883/domenico-loia-hGV2TfOh0ns-unsplash.jpg",
"attributes": {
"link": null,
"target": null,
"alt": null,
"width": 640,
"height": 427
}
},
]
},
}このレスポンスをクライアント側でパースして扱います。
最後に
今回の更新でリッチエディタに入稿した情報をより柔軟に扱えるようになりました。ぜひご利用ください。
以上、本日の更新情報でした。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




.png?w=820)