本日の更新情報をお知らせします!
複数選択フィールドがチェックボックス表示になりました
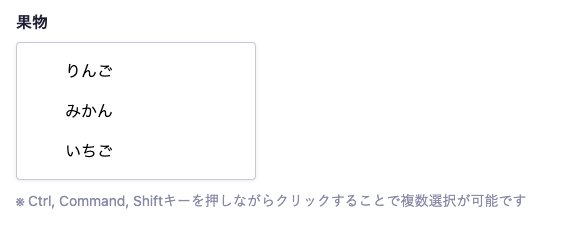
管理画面において、これまでセレクトフィールド(複数選択)ではキーボードのCtrl, Command, Shiftキーを組み合わせて複数の要素を選択する必要がありました。
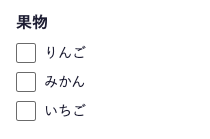
この表示について今回は変更を行い、以下のようなシンプルなチェックボックス表示としました。
これによりマウスだけで複数の項目を選択できるようになり、より一層の直感的なコンテンツ入稿が可能となるでしょう。
セレクトフィールドの設定画面も調整されました
入稿画面と同様に、フィールドの設定画面も調整されています。
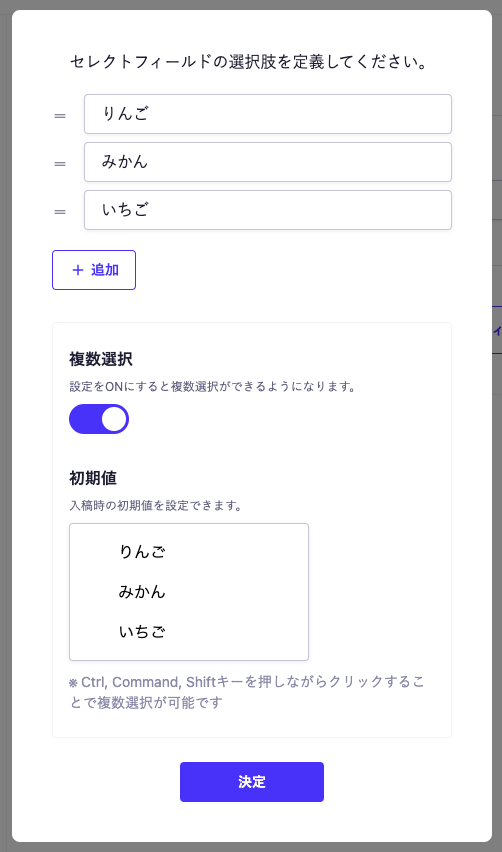
以前は以下のような表示で設定画面でもキーボード操作を組み合わせて複数のコンテンツを選択する必要がありました。
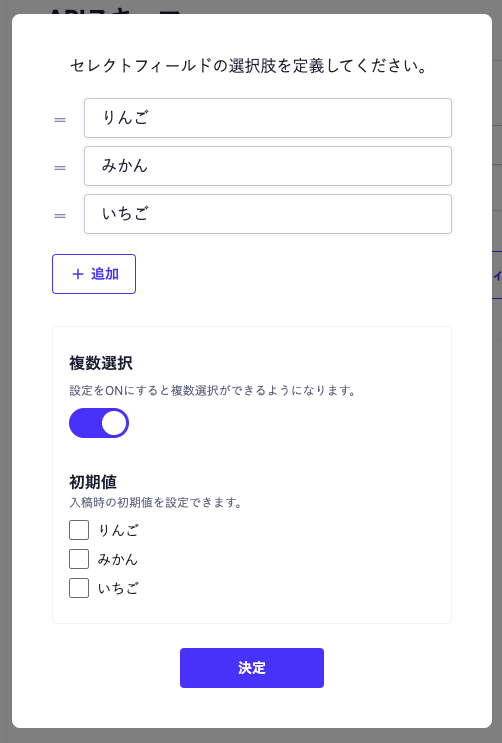
新たな設定画面は以下です。上述のコンテンツ入力画面と同じくこちらもチェックボックス表示となり、簡単に初期値の設定を行えます。
おわりに
microCMSのようなヘッドレスCMSは特にソフトウェアエンジニアの方にメリットを感じていただきやすい一方で、入稿者の方にとって入力が簡単であることも非常に重要な要素です。
今回はセレクトフィールドについての表示変更を行いましたが、これ以外にも改善点などがあれば管理画面右下のチャットやTwitterアカウント、Discordコミュニティにいつでもフィードバックをお送りください🙏




