いつもmicroCMSをご利用いただきありがとうございます!
兼ねてより要望の多かった入力必須項目の設定ができるようになりました。
設定の仕方
設定の仕方は簡単です。
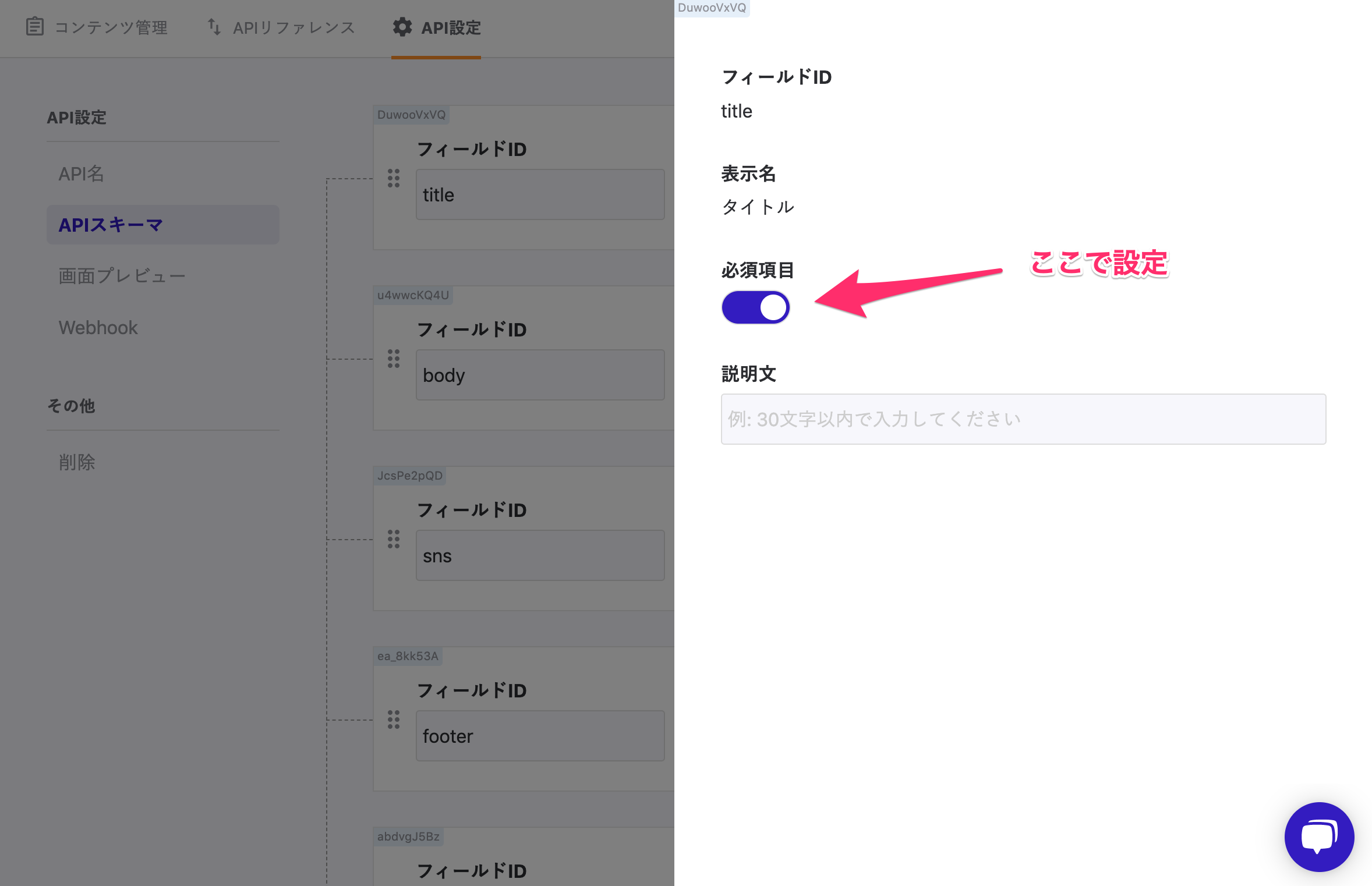
API設定 > APIスキーマ から、必須設定がしたい項目の設定アイコン⚙️をクリックします。
ここで「必須項目」というスイッチがあるので、ONにすれば設定完了です。
操作時の見え方
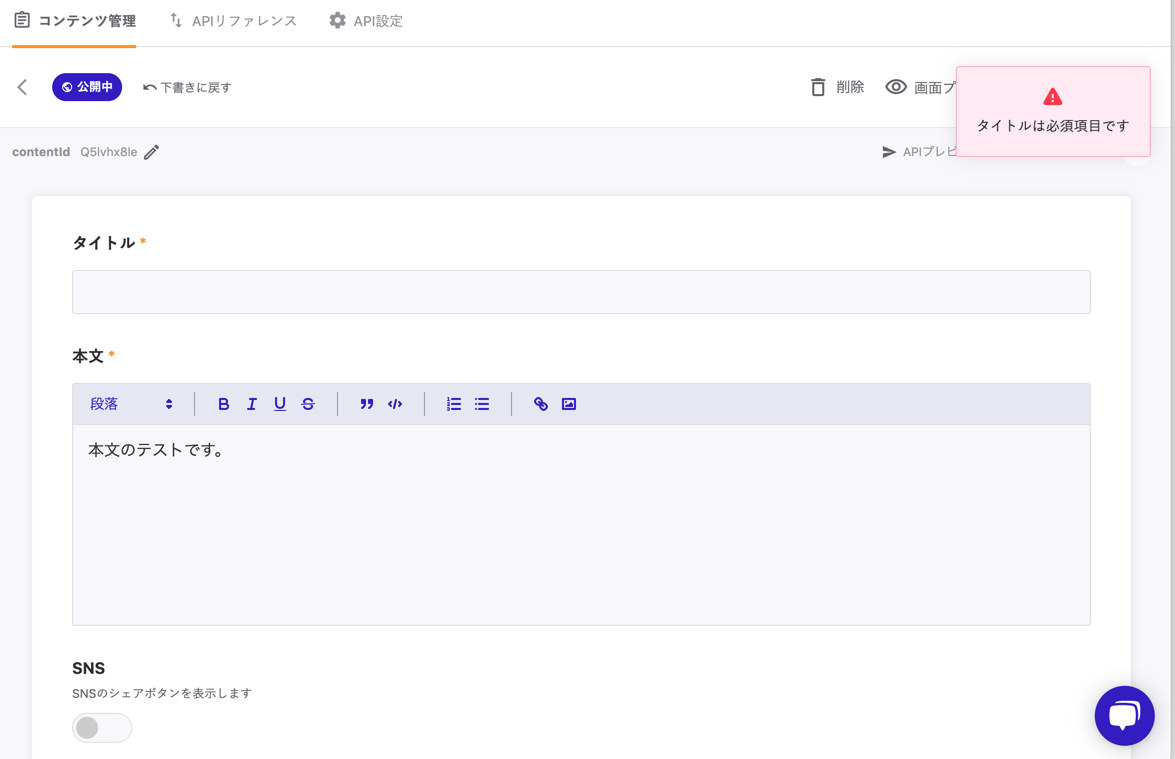
実際に編集画面でどのように見えるかというと、以下のようになります。
- 必須項目に * が付く
- 必須項目を空のままで公開 / 下書き保存 / 予約公開しようとするとエラーメッセージが表示される
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!