コンテンツIDはコンテンツ固有の値であり、APIからコンテンツを取得する際に必要なIDとなります。
ブログやメディア記事ではスラッグ(slug)として利用されることも多い値です。
今まではコンテンツ作成時に自動でコンテンツIDが割り当てられ、コンテンツ編集画面にて値を変更できる仕様でした。
今回の変更より、コンテンツ作成時にもコンテンツIDを設定できるようになりました。
また併せて下記の変更を行っております。
- UIの変更
- 表記の変更(contentId => コンテンツID)
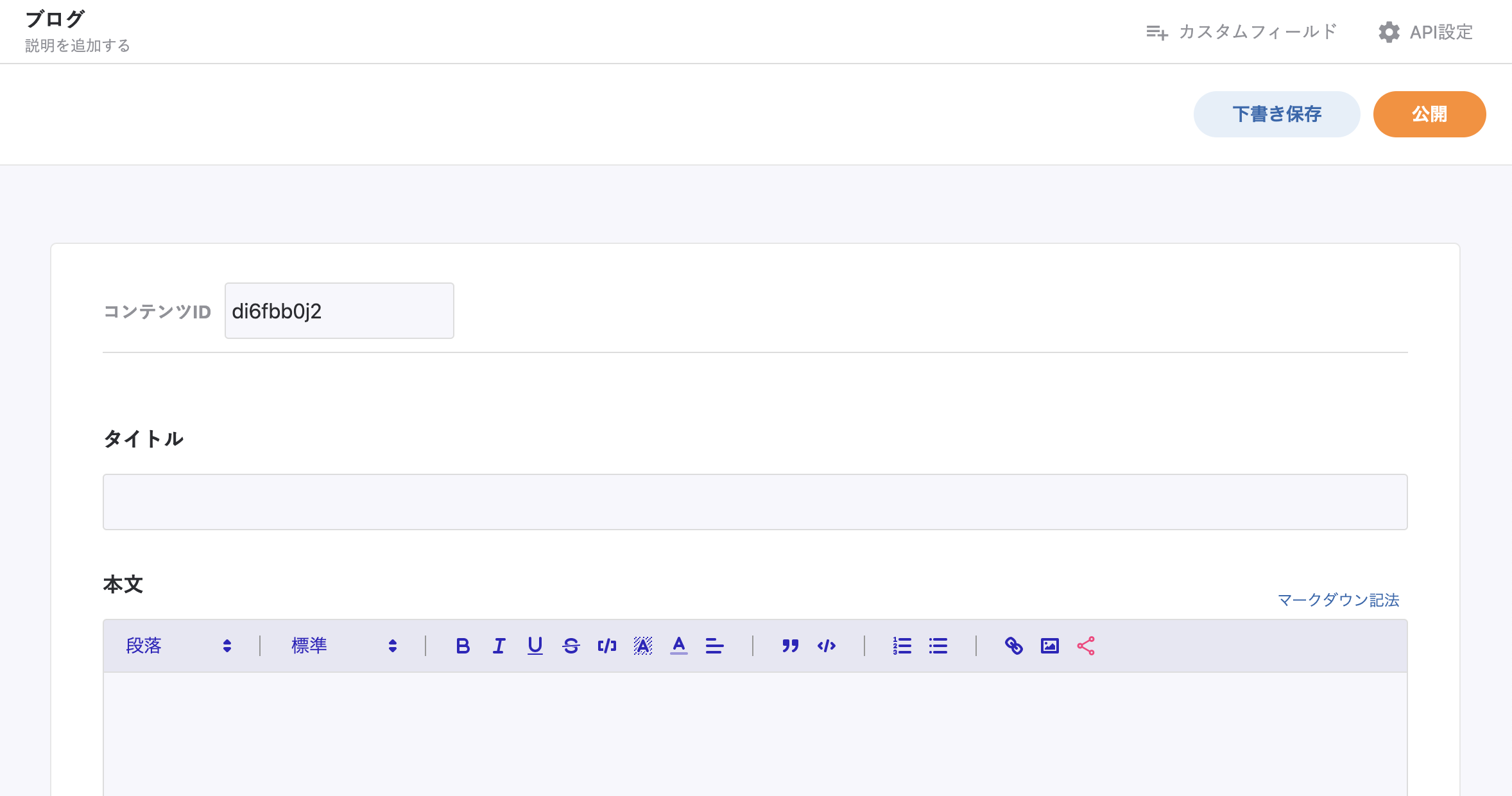
コンテンツ作成時のUI

コンテンツ作成画面にアクセスすると上記のようにコンテンツIDがランダムに生成されています。
編集アイコンをクリックすることでコンテンツIDを変更可能になります。
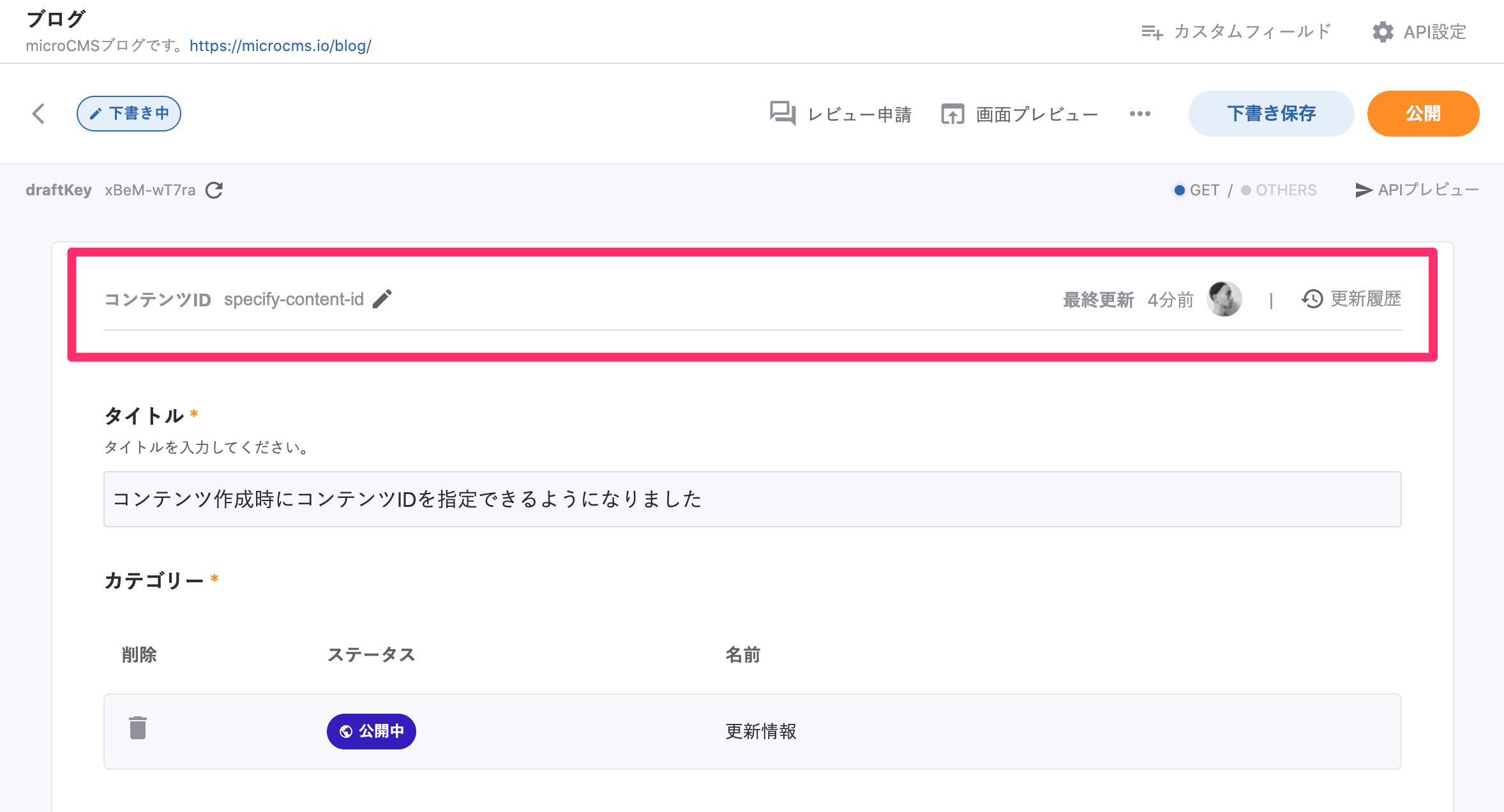
コンテンツ編集時のUI

コンテンツ編集画面では機能的な変更はありませんが、UIが少しだけ変わっています。
コンテンツIDが変更できることに気付きづらいという要望を多くもらっていたため、よりコンテンツの編集領域の近くにコンテンツIDを表示するようにいたしました。
同様に最終更新日、最終更新者、更新履歴に関しても表示位置を変更しました。
一方で draftKey / HTTPメソッド / APIプレビュー に関しては開発者用の機能ということで、コンテンツの編集領域とは少し離れた位置に配置しております。
おわりに
コンテンツIDに関するアップデートをご紹介しました。
まだコンテンツIDを変更したことがないという方はこの機に設定してみてはいかがでしょうか。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!