本日の更新情報をお届けします。
Webhook先に新たに「Cloudflare Pages」と「Vercel」が追加されました。
上記2つにホスティングする場合、今まで以上に簡単にmicroCMSとの連携ができるようになりました。
設定方法
Cloudflare Pagesの場合
Cloudflare PagesとGitHubの連携については割愛します。
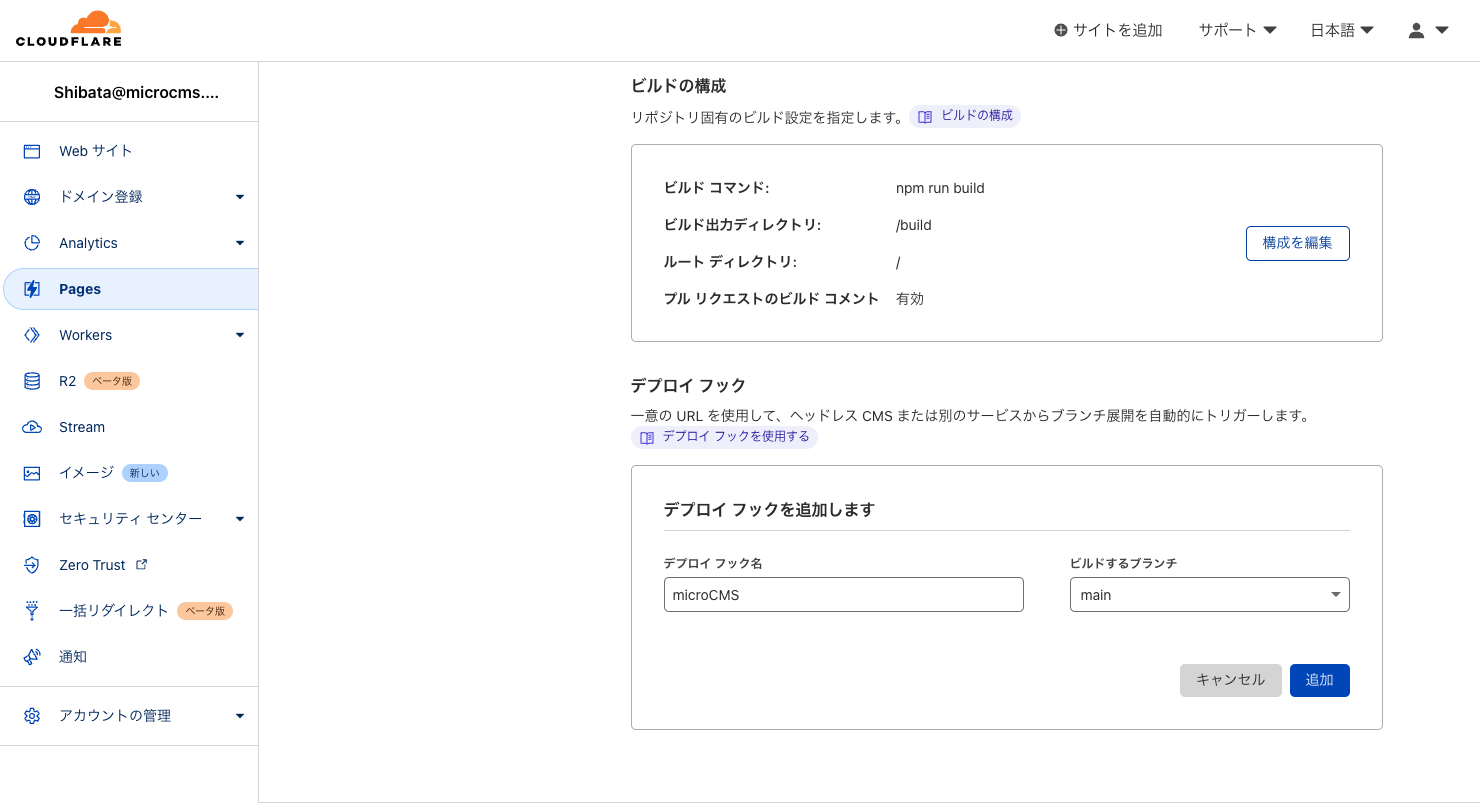
「設定 > ビルド&デプロイ > デプロイフック」よりデプロイフックを追加します。
追加すると次のようにフックURLが発行されるので、こちらをコピーしておきます。
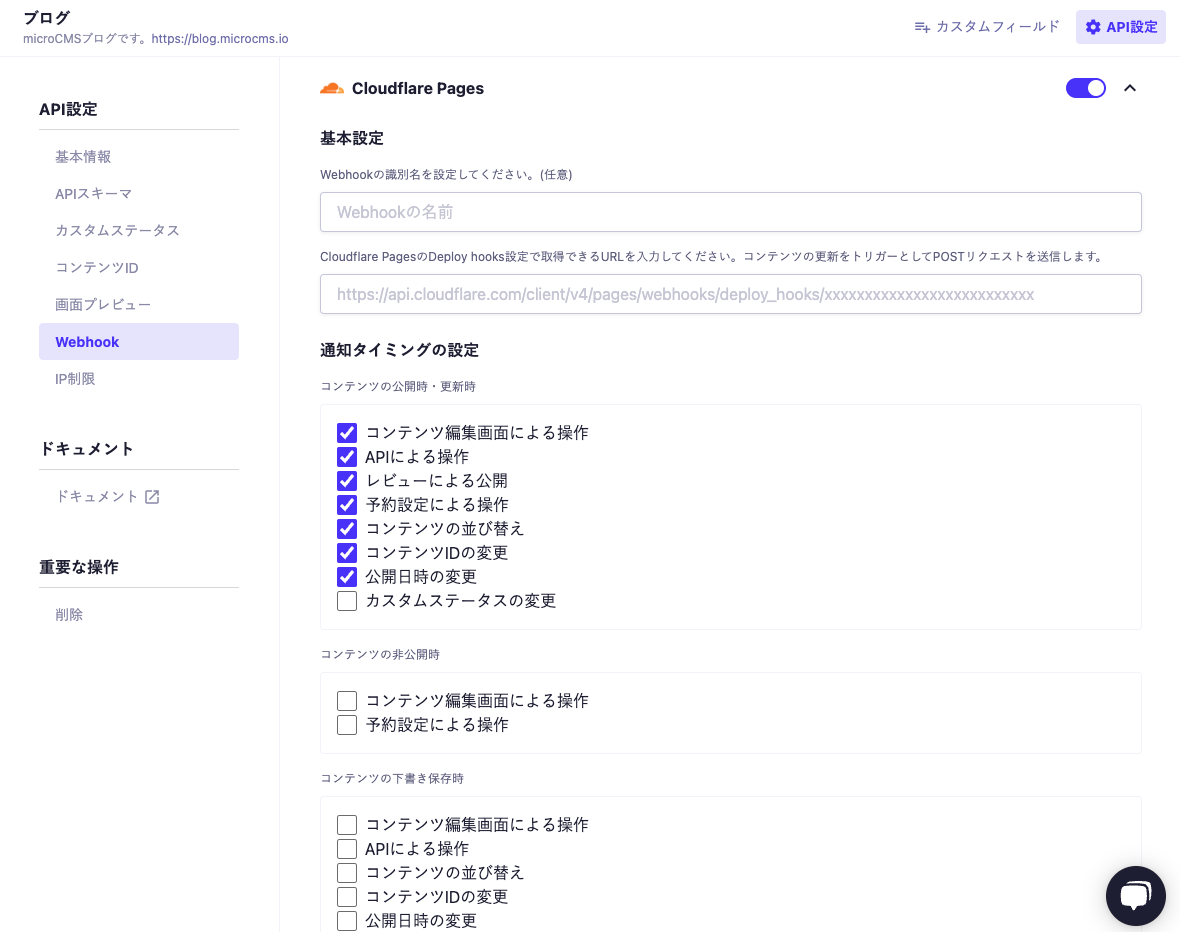
次に、microCMS側の「API設定 > Webhook」より「Cloudflare Pages」を追加してください。
この際、先ほどCloudflare Pages側からコピーしたフックURLを入力します。
通知タイミングの設定はご利用の用途に合わせて適切に設定ください。
以上で設定は完了です。
コンテンツ更新の際にCloudflare Pages側でビルド&デプロイが走れば成功となります。
Vercelの場合
VercelとGitHubの連携については割愛します。
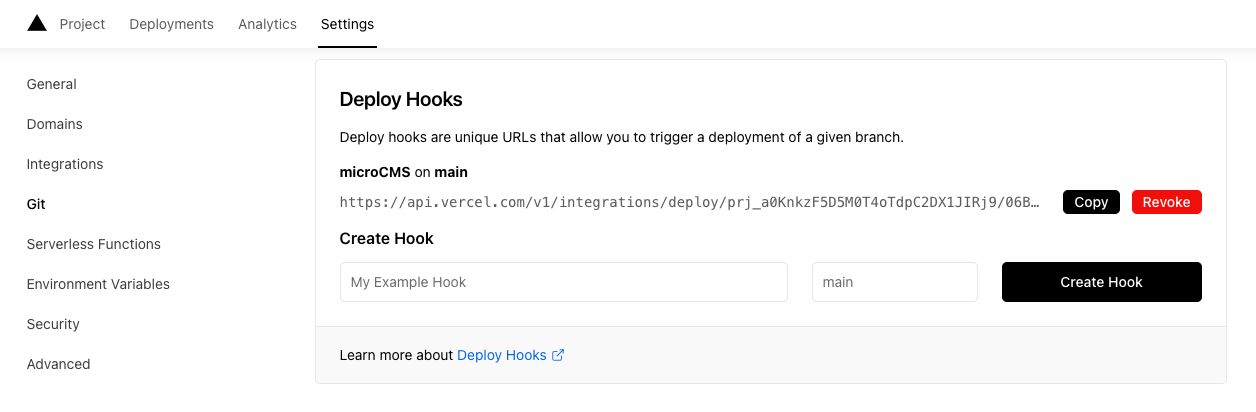
「Settings > Git > Deploy Hooks」よりデプロイフックを作成します。
作成されたフックURLをコピーしておきます。
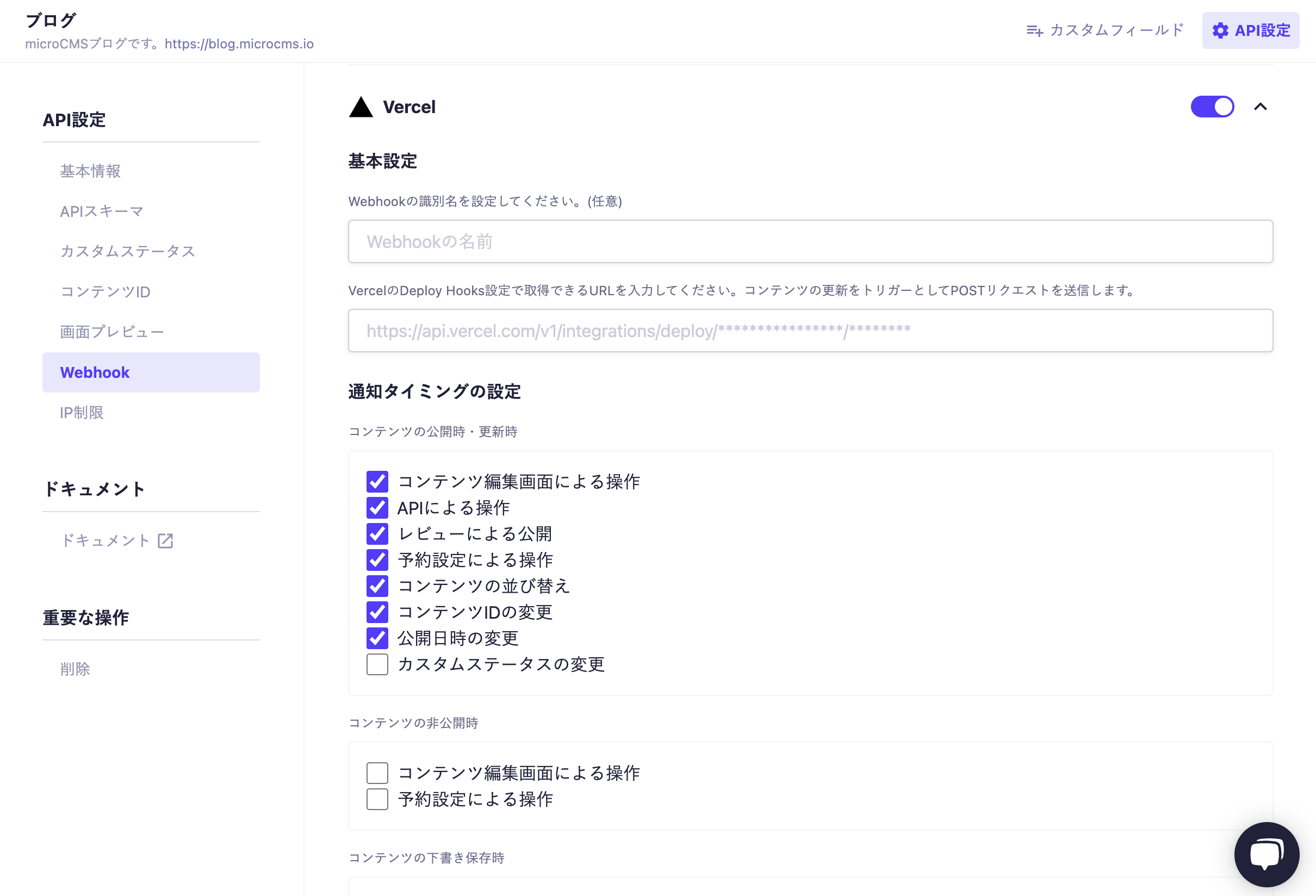
次に、microCMS側の「API設定 > Webhook」より「Vercel」を追加してください。
この際、先ほどVercel側からコピーしたフックURLを入力します。
通知タイミングの設定はご利用の用途に合わせて適切に設定ください。
以上で設定は完了です。
コンテンツ更新の際にVercel側でビルド&デプロイが走れば成功となります。
おわりに
Webhookに新たに追加された「Cloudflare Pages」と「Vercel」の設定方法を紹介しました。
これらをお使いの際には是非ご利用ください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!