こんにちは、柴田です。
今回のリリースにより、Webhookの機能が拡張されました。
どんなところが変わったのか解説していきます。
Webhook通知のタイミングを指定可能に
これが一番大きい変更だと思います。
今までは以下のようなタイミングでWebhookの通知が飛んでいました。
Slack
- コンテンツ公開時
Chatwork
- コンテンツ公開時
Netlify
- コンテンツ公開時
- コンテンツ下書き保存時
- コンテンツ公開予約時
- コンテンツ削除時
メール通知
- コンテンツ公開時
カスタム通知
- コンテンツ公開時
- コンテンツ下書き保存時
- コンテンツ公開予約時
- コンテンツ削除時
- API変更時
- API削除時
今後は全てのWebhook通知において任意のタイミングで通知を行うことが可能になります。
microCMSと共にNetlifyをお使いの方も多いかと思いますが、今まではコンテンツの下書き保存時にも通知が飛んでしまっていたため、必要以上にビルド・デプロイが走ってしまっておりました。
(ビルド時間の浪費についてお詫びします🙇♂️)
これをコンテンツ公開時のみに指定することができるようになります。
複数追加が可能に
今まではSlackやNetlifyなどの連携は、各APIにつきひとつずつしか行えませんでしたが、複数追加できるようになりました。
ユースケースとして、例えば複数のSlack部屋に連携したい場合などに便利です。
また、フリープランにおいてはWebhookの設定数には上限が設けられており、1サービスにつき合計10個まで設定可能です。
スタータープラン以降は無制限です。
設定の仕方
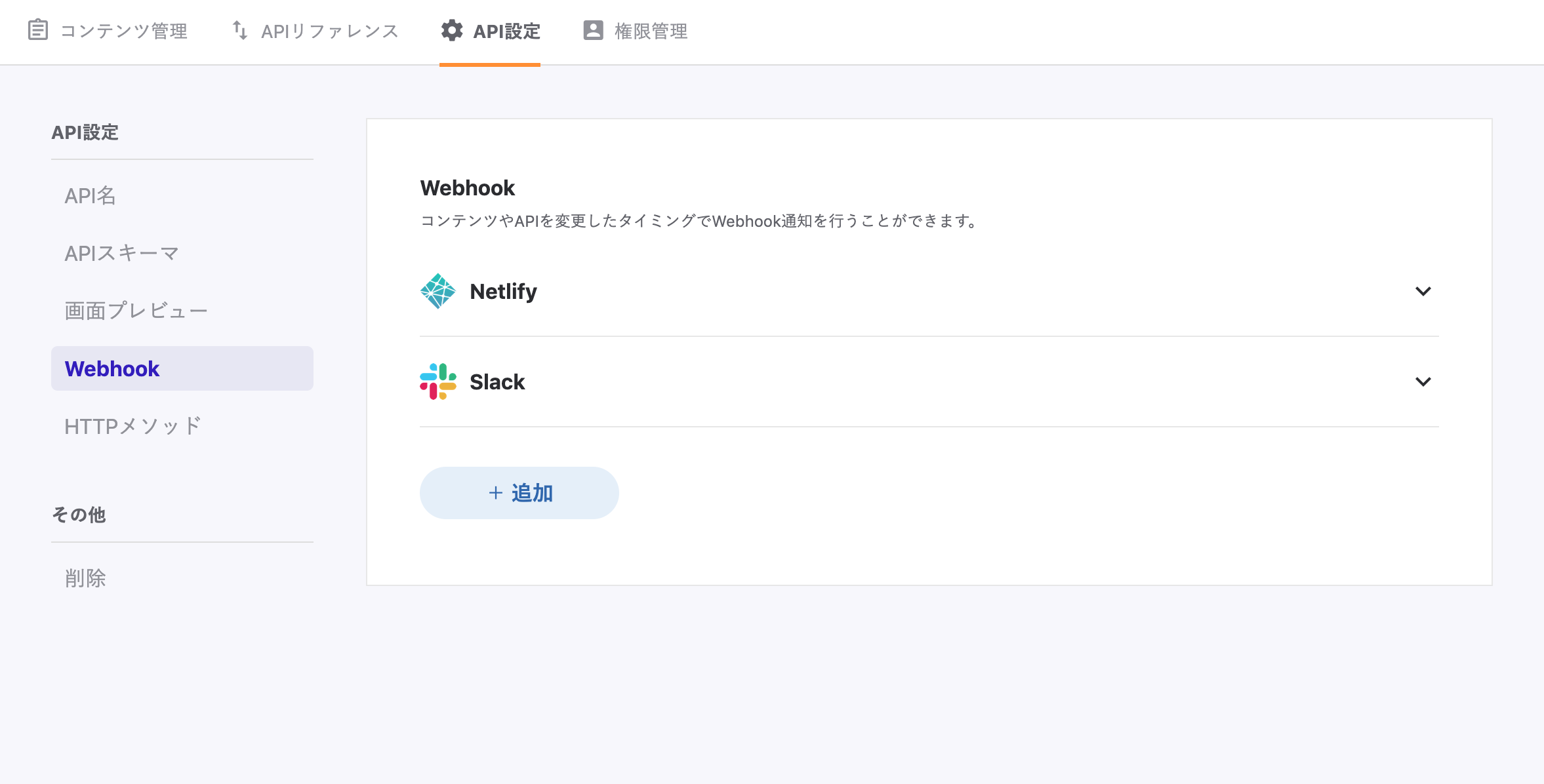
設定場所は今までと変わらず、API設定 > Webhook です。
ここで一つずつ連携サービスを追加していく形となっています。
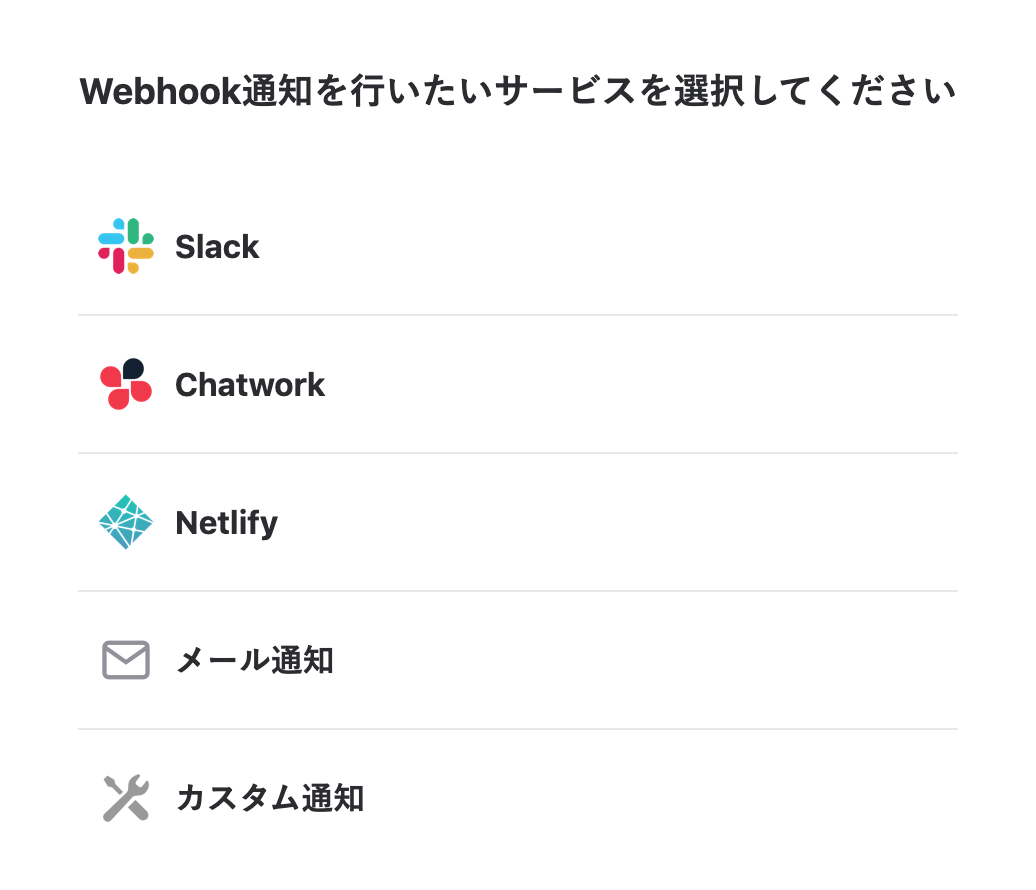
追加ボタンを押下すると、連携サービスを選択するダイアログが出てきます。
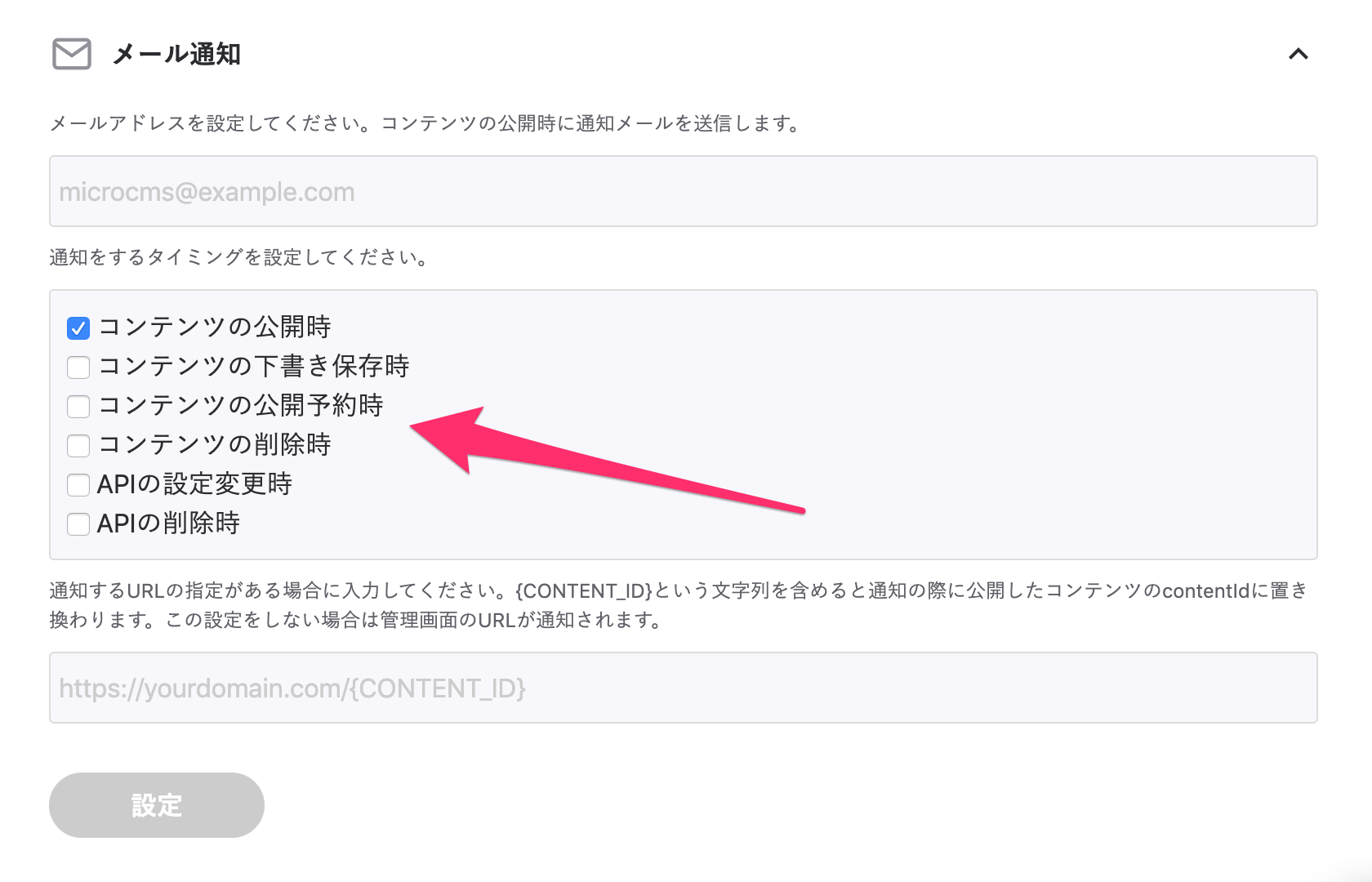
ここで何らかのサービスを選択すると、下図のように詳細な入力フォームが出てきます。
そして、赤い矢印の箇所でWebhookの通知タイミングを設定できます。
チェックボックスになっているので複数選択可能です。
おわりに
今回はWebhookに関するアップデートでした。
他サービスとの連携が今まで以上に柔軟に行えるようになったと思います。
また、今回のリリースでバックエンドが整ったので、GitHub Actionsの対応も間近です。(その他諸々、追加しやすくなりました)
そちらはもう少しだけお待ちくださいね😉
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




