microCMSでは入稿したコンテンツをAPI経由でJSON形式で受け取ることができます。
これを画面に表示する方法は色々とありますが、今回はブラウザから直接Ajaxでデータを取得してきて表示するパターンに限って考えてみます。
最も綺麗に実装する方法はReactやVueといったフレームワークを用いて、サイト全体をシングルページアプリケーション(SPA)として構築する方法です。
ただし、コーポレートページやサービスのランディングページなどにおいて、SPAの導入は中々オーバースペックです。
そこで今回は、JavaScriptのテンプレートエンジンを用いてデータを描画する方法を解説します。
テンプレートエンジンとは
簡単に言うと、データをビューに流し込んで表示できる仕組みです。
サーバサイド言語では当たり前のようにビューに対して<%= title %>のような変数を埋め込むことができますよね。
さて、クライアントサイドにおいては、ビューと言えばHTMLそのものです。
通常であればHTMLに直接<%= title %>なんて書けません。
それを書けるようにするのがJavaScriptのテンプレートエンジンたちなのです。
今回使用するライブラリ
- jQuery
- handlebars
テンプレートエンジンはたくさん種類があるので、好きなものを使ってもらってOKです。
(ただしそれぞれ記法は異なるので、以降のサンプルとはズレが生じます)
さっそく
データ表示をしてみましょう。
流れとしてはjQuery.ajaxでデータを取得し、テンプレートエンジンに流し込んで表示させます。
順を追って説明します。
0. APIの準備をする
microCMSを使ってAPIを用意します。
こちらのドキュメントを参考にしてください。
1. ライブラリを読み込む
jQueryとhandlebarsをCDNから読み込みます。(もちろんご自身のサーバーにファイルを置いて読み込んでもOKです)
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.1.2/handlebars.min.js" type="text/javascript"></script>2. データ表示用のテンプレートを用意する
今回は試しにお知らせの表示をしてみましょう。
handlebarsでは次のようにテンプレートを定義することができます。
<script type="text/x-handlebars-template" id="news-template">
{{#each data}}
<dl class="list">
<dd class="timestamp">{{publishedTime}}{{title}}{{/each}}
</script>HTML内に定義できるので、classも指定可能です。
テンプレート内で繰り返し記法や条件分岐も記述できるので、配列を展開したり、条件によっては表示させるなど柔軟な設計ができます。
上記のコードはdataという配列を展開してリストを生成し、公開日(publishedTime)とタイトル(title)を表示させる実装になります。
3. AjaxでAPIからデータを取得し、テンプレートに流し込む
今回は次のようなスキーマ設計のシンプルなAPIを利用します。
それでは実際にデータを取得し、表示してみましょう。
$.ajax({
url: 'https://example.microcms.io/api/v1/news',
type: 'GET',
headers: {
'Content-Type': 'application/json',
'X-MICROCMS-API-KEY': 'dc59f358-4622-471f-8d1e-6c7a6f969558'
},
})
.done(function(data) {
var source = $('#news-template').html();
var template = Handlebars.compile(source);
var html = template({
data: data.contents
});
$('#result').html(html);
});Ajax通信後は、先ほどのscriptタグで記述したテンプレートを取得し、handlebarsにコンパイルさせます。
それに対して、渡したいデータをオブジェクト形式で引数に与えてあげると、テンプレートにデータが埋め込まれたHTMLが取得できます。
あとはそれらを特定の箇所に描画してあげるだけです。
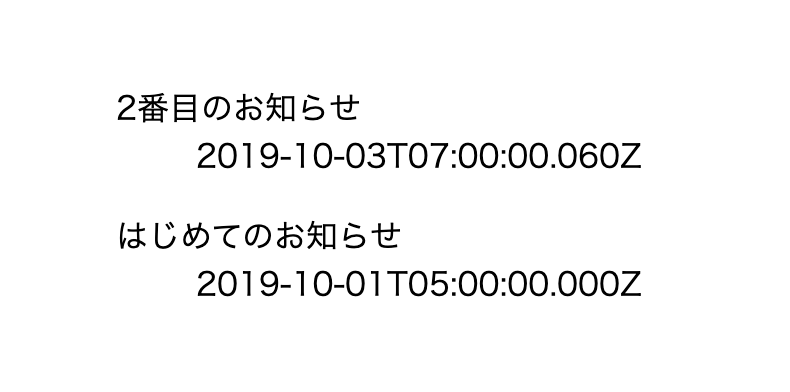
下記のように表示されれば完成です。
コード一式はGistに置いておきます。この1ファイルをブラウザで表示するだけで動くはずなので試してみてください。
https://gist.github.com/shibe97/9ee81ea45349800a216530badaa01e19
まとめ
テンプレートエンジンを用いて、APIから取得してきたデータを表示することができました。
データをJavaScriptでゴリゴリ文字列連結して表示することもできますが、テンプレートエンジンを用いた方がスマートに記述することができます。
Web Componentsを使う方法もあるので、それはまたの機会に。