エンジニアの皆さんに朗報です。
今までは複数行のソースコード表示には対応しておりましたが、文章内の単語のコード表示に対応できておりませんでした。
今回のリリースより、新しくリッチエディタにインラインコードタグが追加され、単語のコード表示が可能になりました!
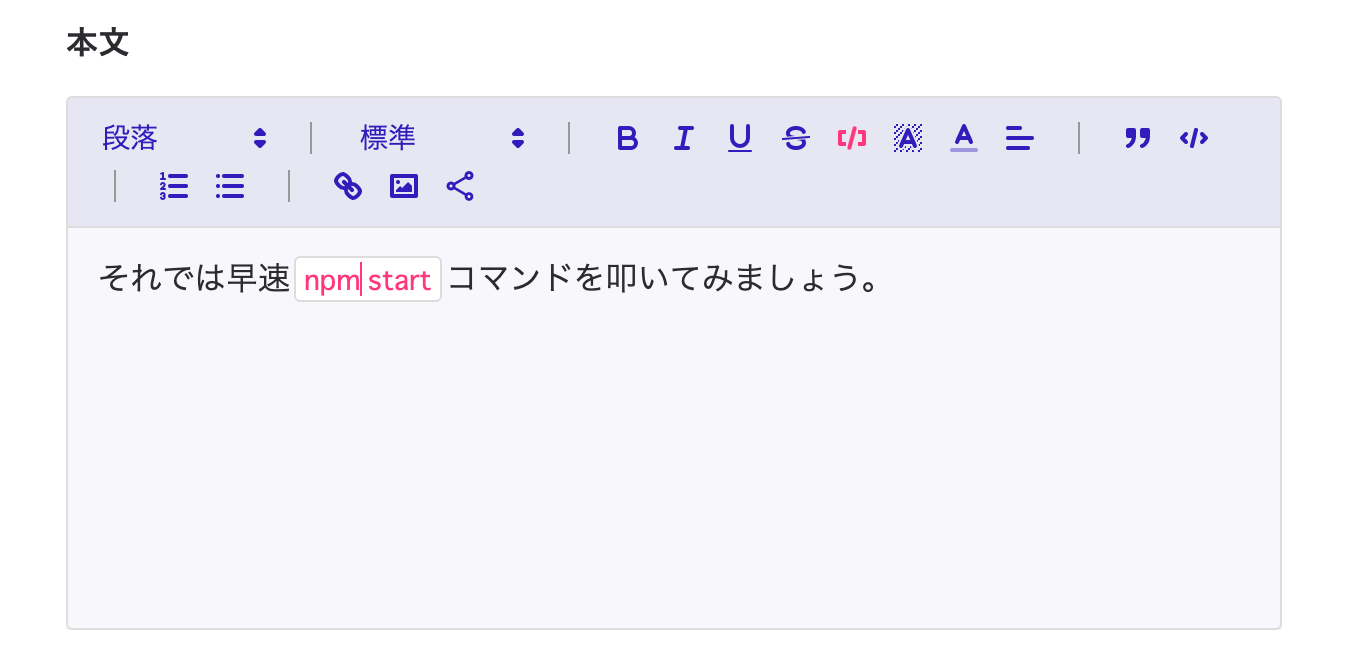
使い方
リッチエディタのメニュー内に新しくボタンが追加されているのでこちらをご利用ください。
APIレスポンスからは<code>タグで囲われた形で取得することができます。
おわりに
暑い日が続いておりますが、良い技術ブログライフをお過ごしください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!