こんにちは、柴田です。
今回のリリースより、入力フォームとしてセレクトフィールドがご利用可能になりました。
今まではブログにカテゴリーを追加したい場合などには、コンテンツ参照をご利用いただくご案内をしておりましたが、セレクトフィールドを用いることでより簡易的に扱うことができるようになります。
スキーマ設定
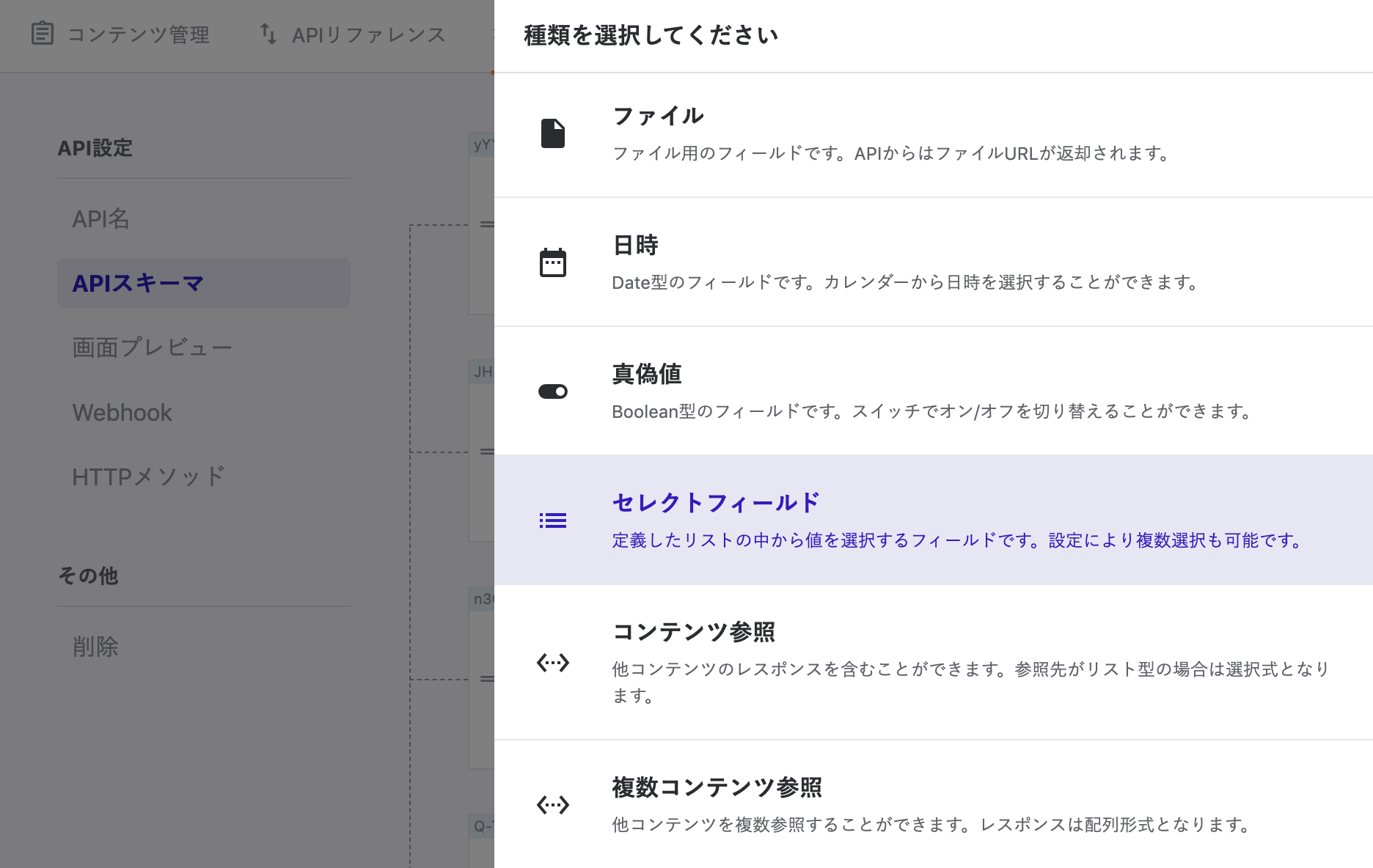
APIスキーマ設定にて、新しくセレクトフィールドが追加されていますので、そちらを選択してください。
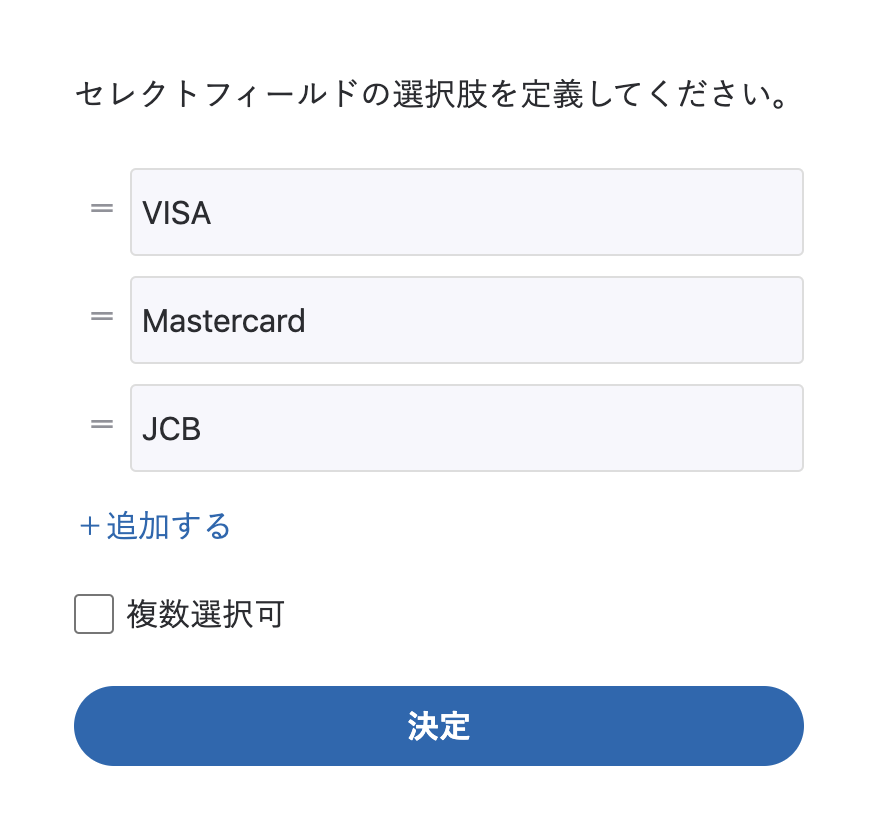
その際に、セレクトフィールドの項目の設定が必要になります。
例えば、クレジットカードのブランドを選択するセレクトフィールドを作成する場合、以下のように設定します。
複数選択も許可したい場合は「複数選択可」のチェックボックスをオンにしてください。
選択肢は内部的には参照構造になっているため、文字列を変更しても入稿画面に反映されます。
一方で選択肢を一度削除してしまうと、再度同じ文字列の選択肢を追加しても別物と判定されてしまうので、その点はご注意ください。
以上で設定は完了です。
入稿画面
次に入稿画面を見てみます。
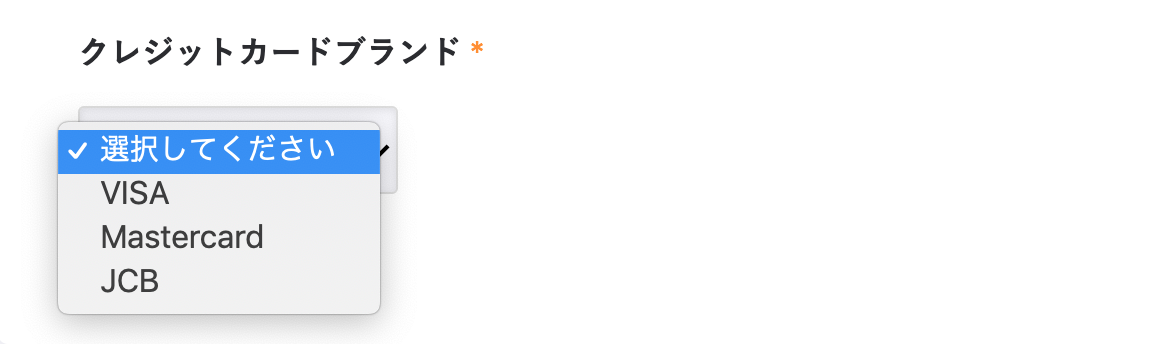
単一選択の場合、次のようなセレクトボックスが表示されます。
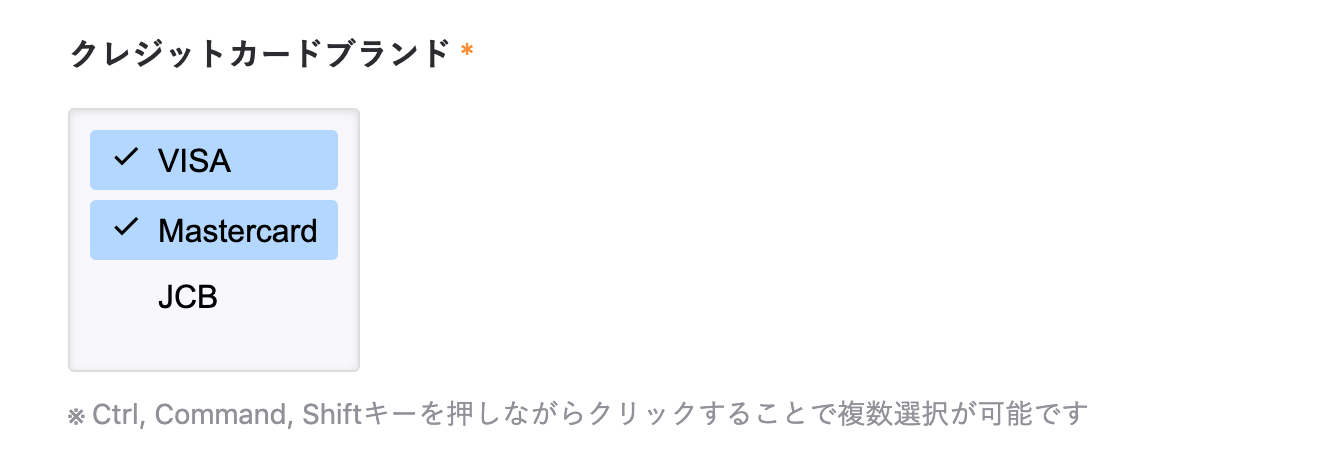
また、複数選択可の場合は次のような表示になります。
複数選択の場合は、OSのファイル選択と同様にCtrl, Command, Shiftキーの操作で選択が可能です。
APIレスポンス
次にAPIレスポンスです。
単一選択、複数選択ともに配列で選択された項目が返されます。
{
"id": "3fjiiwlop",
"createdAt": "2020-08-18T07:57:18.629Z",
"updatedAt": "2020-08-18T07:57:18.629Z",
"publishedAt": "2020-08-18T07:57:18.629Z",
"card_brand": [
"VISA",
"Mastercard"
]
}どちらの場合も配列ということで、途中で単一選択 / 複数選択の切り替えも可能です。
- 単一選択から複数選択に切り替えた場合:特に問題ありません
- 複数選択から単一選択に切り替えた場合:複数選択の1つ目の項目が選択された状態になります
フィルタリング
選択項目でフィルタリングしてAPIレスポンスを取得したい場合はfiltersパラメータとcontainsを用います。
先ほどのVISAブランドでフィルタリングしたい場合は、次のように記述します。
?filters=card_brand[contains]VISAおわりに
簡易的に選択肢を表示させたい場合に便利なセレクトフィールドを紹介しました。
アンケート項目だったり、ちょっとした選択肢を用意したい場合にお使いください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




