こんにちは、柴田です。
サービスをユーザーにご利用いただく上で意外と重要なのが「ヘルプ」です。
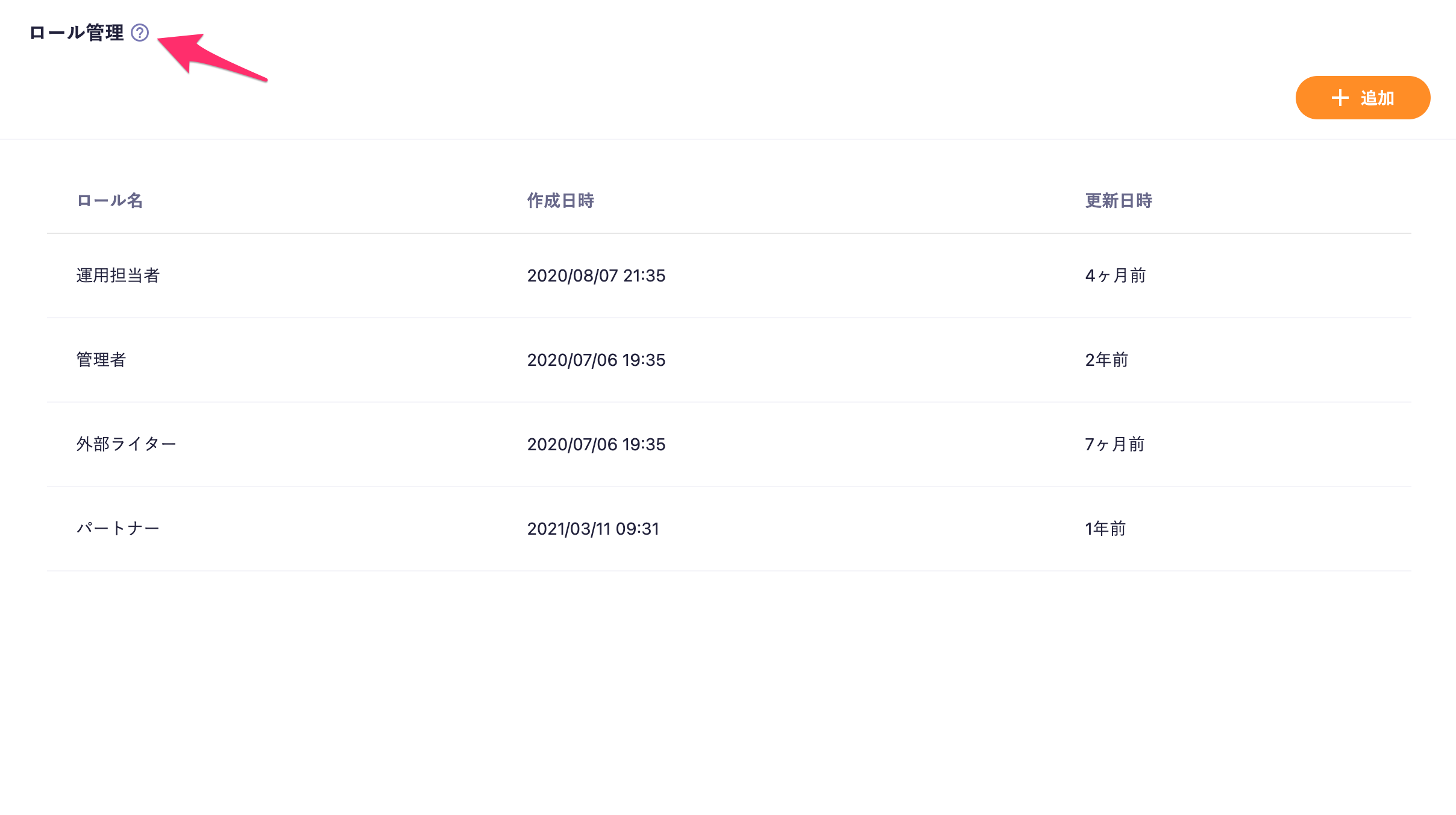
良く見かけるのがクエスチョンマークのアイコンで、オンマウスまたはクリックにて説明がポップアップで表示されます。
これらは往々にしてプロダクトに組み込んであるため、文言変更にもリリースが必要となってしまいますが、microCMSを用いることで管理画面から操作することが可能です。
実際にmicroCMSにヘルプモーダルを設置してみましたので、こちらの解説をしていきたいと思います。
設置箇所
まだ少ないのですが、ロール管理とAPI管理画面に設置してあります。
クリックすると次のようなモーダルが表示されます。
仕組み
仕組みとしては、クエスチョンマークをクリックすると、microCMSからデータを取得してきて、ヘルプモーダルとして表示させる形となっています。
microCMSには公式ドキュメントがあり、そちらに管理画面の使い方マニュアルやAPI仕様などが記載されています。
こちらと二重で管理するのは避けたかったため、公式ドキュメントの情報をそのままヘルプモーダルに用いる方針としました。
※ 公式ドキュメント自体もmicroCMSで管理されています
※ ドキュメント側にリンクするだけでも良かったのですが、ユーザー体験として別ページに遷移するよりも同じ画面内で表示された方が良いと判断しました
実装としては、汎用的にHelpButtonコンポーネントを用意し、次のようにドキュメントのtypeとidを指定するだけで該当のドキュメントを表示できるようにしました。
<HelpButton type="manual" id="roles" />
上記の指定ではこちらのページのコンテンツが表示される仕組みになっています。
https://document.microcms.io/manual/roles
クエスチョンマークをクリックしたタイミングで初めてmicroCMSとの通信が走るというのが意外と大事かもしれません。
作りによっては、該当ページに訪れたタイミングで裏で通信が走ってしまうケースがあり、データ転送量が無駄にかかってしまう可能性もあるのでご注意ください。
まとめ
microCMSを使ってヘルプモーダルを実現する方法について紹介しました。
ヘルプ以外にも管理が必要な色々な箇所で活用できると思うので、ぜひ自分なりの使い方を見つけてみてください。




