はじめに
みなさまこんにちは、microCMSの松田です。
先日、microCMSに複数行のプレーンテキストを入力できる「テキストエリア」が追加されました。
これによって様々なテキストが入稿できるようになりましたが、その一つとしてマークダウン形式があげられます。
マークダウンは特にエンジニアなどに人気の高い入力フォーマットで、GitHubやQiitaなど様々な場所で使われています。
そこで今日はmicroCMSを使ってマークダウンで入力する簡易的なブログを作成してみます。
※これより先、microCMSでアカウント登録とサービス作成が済んでいるものとします。登録ページはこちらから。
APIを用意する
まずはブログのコンテンツ管理をするためのAPIをmicroCMSで作成しましょう。
今回は以下のような内容でAPIを作成します。
- API名:ブログ
- エンドポイント:blogs
- APIの型:リスト形式
- APIスキーマ:テキストフィールド形式のタイトル(title)、テキストエリア形式の本文(content)


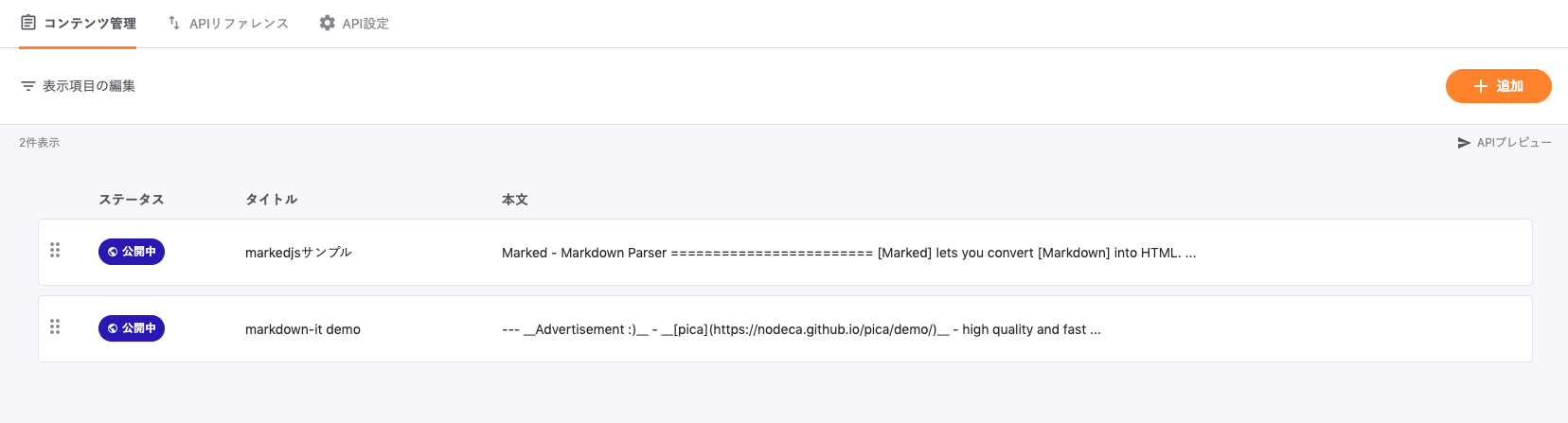
コンテンツを入稿する
ブログとして公開するコンテンツを適当に用意しましょう。
今回はMarkdown サンプルとmarked demo pageに記載されたマークダウンテキストをコピーして作成しました。
この時点でAPIを叩いてコンテンツを取得できることを確認しておきましょう。
$ curl "https://test.microcms.io/api/v1/blogs" -H "X-MICROCMS-API-KEY: f573f510-1cdf-40e2-90fa-37f37b9b2639"$ curl "https://test.microcms.io/api/v1/blogs/markedjs_sample" -H "X-API-KEY: f573f510-1cdf-40e2-90fa-37f37b9b2639"クライアントサイドの用意
それではコンテンツの用意ができたのでこれをブラウザで表示してみましょう。
まずはブログ記事の一覧画面です。以下ような記述のindex.htmlを作成してください。
<script>
//microCMSからコンテンツを取得
fetch("https://test.microcms.io/api/v1/blogs?fields=id,title", {
headers: {
"X-MICROCMS-API-KEY": "f573f510-1cdf-40e2-90fa-37f37b9b2639"
}
})
.then(result => result.json())
.then(json => {
//画面表示
const list = json.contents.map(content => `<li><a href="detail.html?id=${content.id}">${content.title}</a></li>`).join('\n')
document.getElementById('blogs').innerHTML = list
});
</script>
<ul id="blogs"></ul>※簡単のため必要最低限の要素のみを記述しています
※実際には何らかのテンプレートエンジンやフレームワークを使うと良いでしょう。テンプレートを使ったサンプル記事はこちら。 → microCMSで取得したデータをテンプレートエンジンを使って表示する
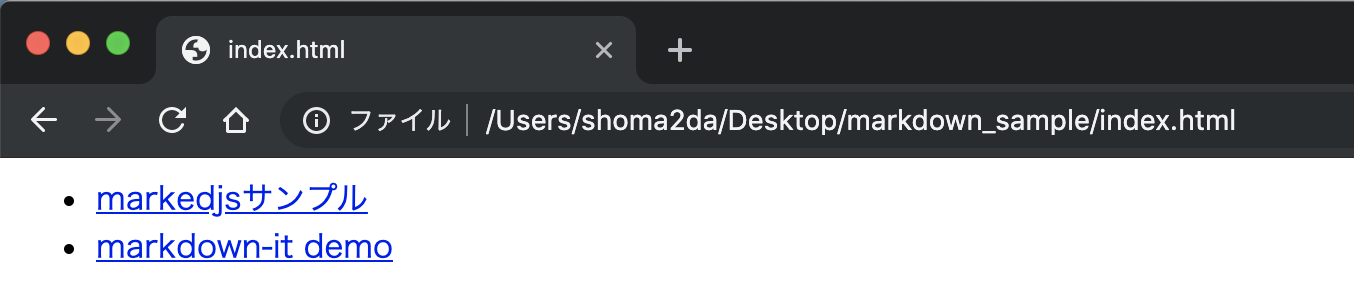
このindex.htmlを開くと以下のように表示されます。
次にブログ記事の詳細ページである detail.html を作成します。
こちらは以下のような記述です。今回はマークダウンのパーサとしてmarkedjsを使用しています。
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script> <!-- markedjsを読み込み -->
<script>
//URLパラメータからidを取得
let id = new URLSearchParams(location.search).get("id");
//microCMSからコンテンツを取得
fetch(`https://test.microcms.io/api/v1/blogs/${id}`, {
headers: {
"X-MICROCMS-API-KEY": "f573f510-1cdf-40e2-90fa-37f37b9b2639"
}
})
.then(result => result.json())
.then(json => {
//画面表示
document.getElementById("titleElement").innerHTML = json.title;
const parsedContent = marked(json.content); //マークダウンをHTMLに変換
document.getElementById("contentElement").innerHTML = parsedContent;
});
</script>
<h1 id="titleElement"></h1>
<div id="contentElement"></div>
<div><a href="./index.html">ブログ記事一覧へ</a></div>たったこれだけで全ての準備が整いました!
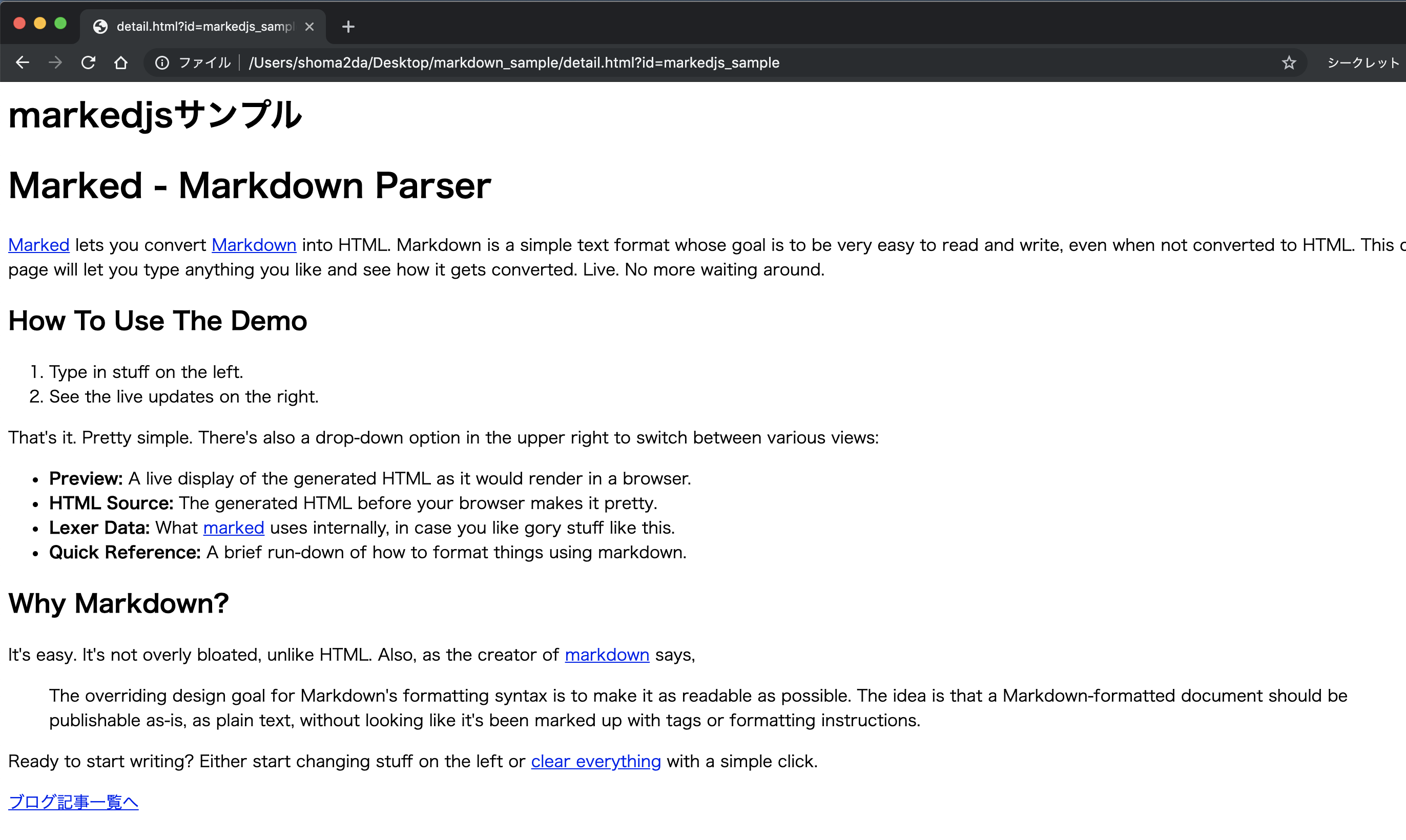
詳細画面も以下のように表示されるはずです。
ここから先はCSSを整え、ウェブ経由でアクセスできるように配信を開始するだけです。
ブログ記事の追加や編集はmicroCMSの管理画面を使っていつでも簡単にできます。
おわりに
今回はmicroCMSを使ってマークダウンで入力できるブログを作成しました。
microCMSを使えば今回見たようにわずか数分でオリジナリティあふれるウェブサイトを準備することができます。
ぜひともご活用ください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!


