こんにちは!更新情報のお知らせです。
コンテンツの作成時や更新時に現在入力中のデータでどのくらいの空き容量があるのかの目安が画面に表示されるようになりました。
また、それと併せてコンテンツサイズ上限が原因で保存できない時のエラーメッセージも改善されています。
コンテンツサイズの計算にはシステム上のデータも含まれるため、ユーザー側ではコンテンツサイズがどれくらいなのかを知ることはできませんでした。
今回のリリースより、目安とはなりますがコンテンツの空き容量がわかるようになっています。
※ コンテンツサイズの上限は200KBとなっています。
仕様
コンテンツ空き容量
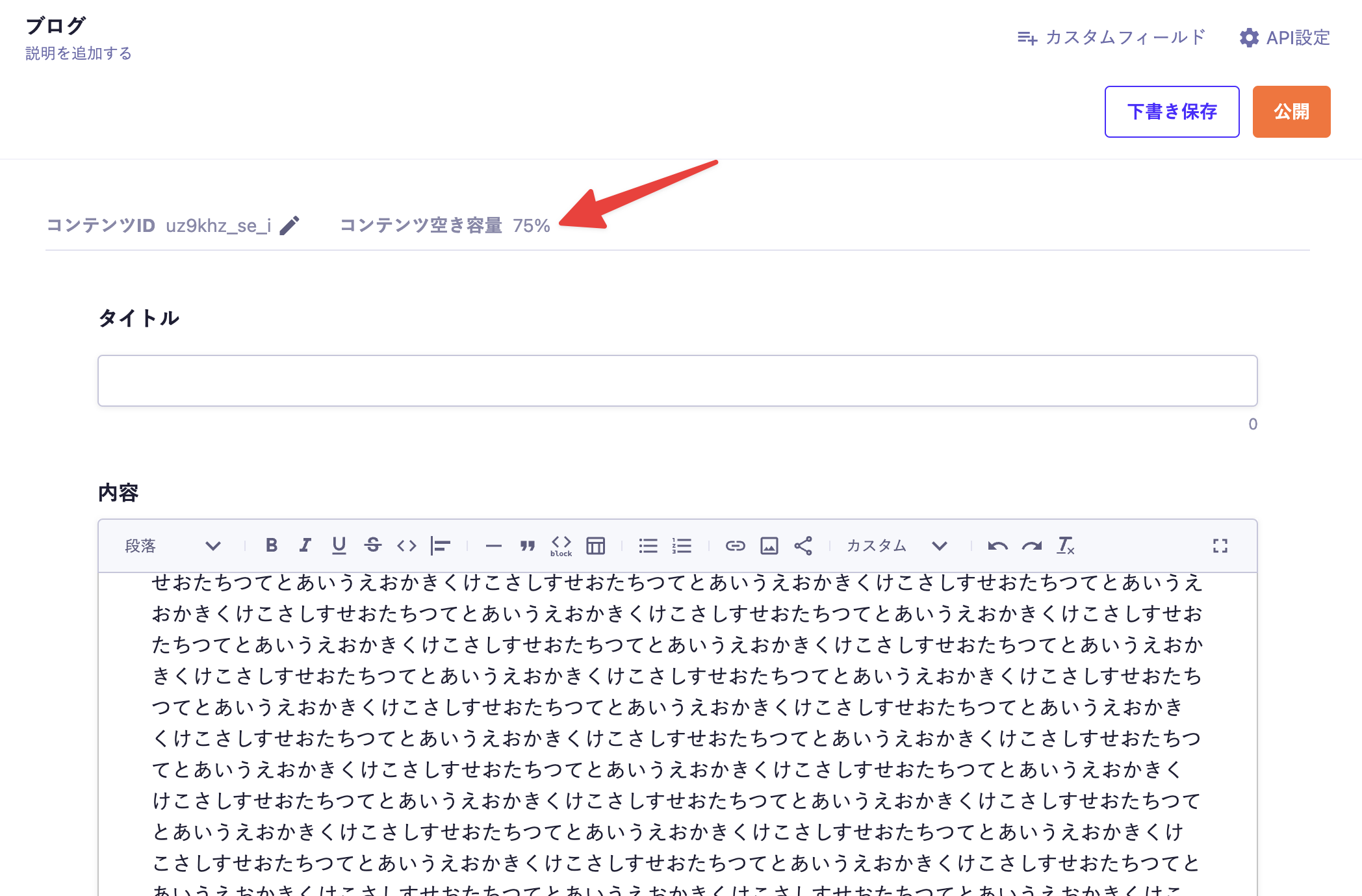
次のようにコンテンツIDの右部分にコンテンツ空き容量が表示されます。
この値は1コンテンツあたりのコンテンツサイズ上限(200KB)に対して、現在入力中のデータでどのくらいの空き容量があるのかを表示します。
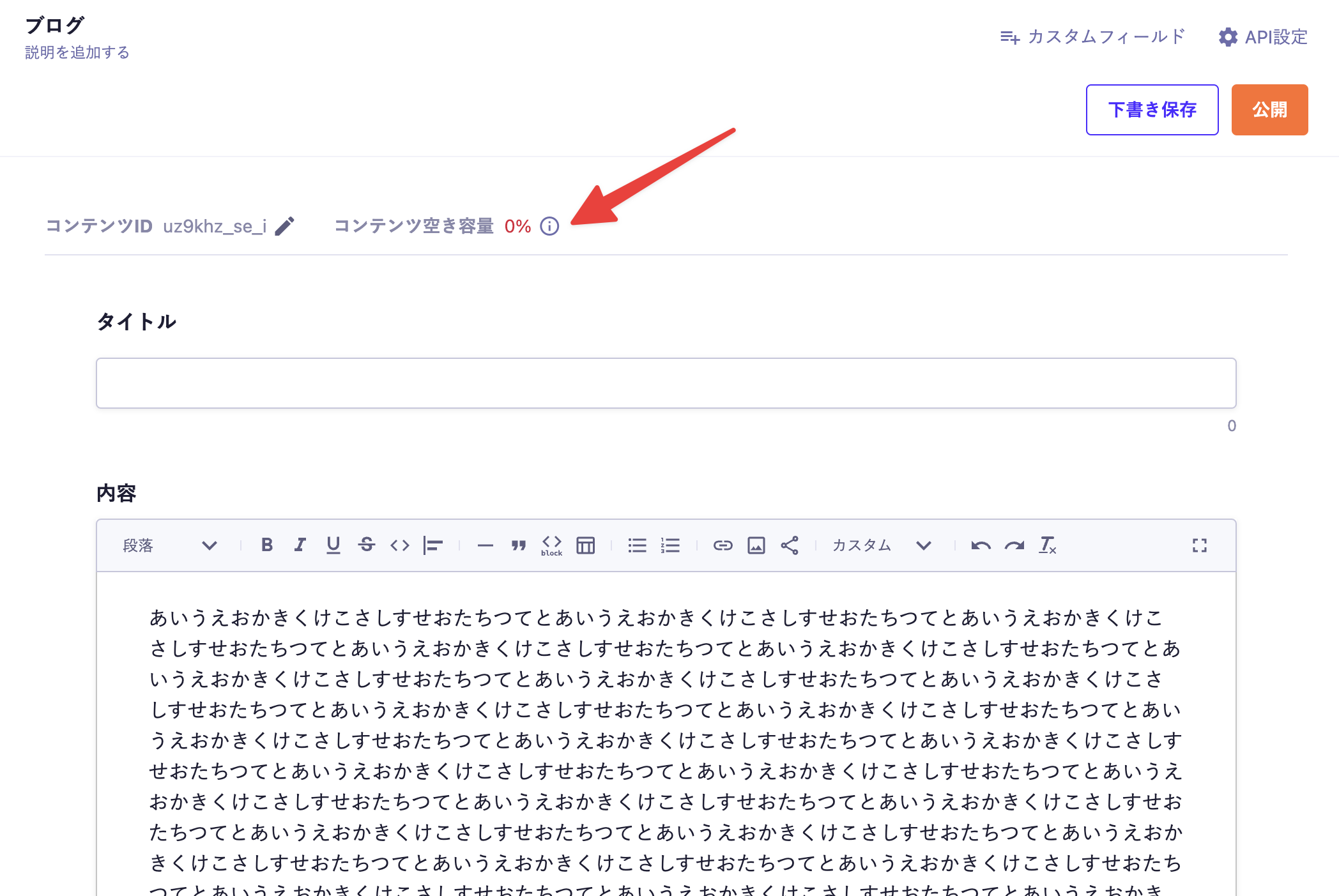
コンテンツサイズ上限を超えた際は次のように0%という表示になります。
上記の画像はコンテンツ作成画面ですが、コンテンツ編集画面でも同様に表示されます
※コンテンツサイズ上限の計算には、公開中のデータと下書き中のデータの両方が含まれますが、画面上の「コンテンツ空き容量」の計算は現在入力中のデータに対してのみ行われます。
そのため、公開中のデータがすでに大きい場合には0%の表示になっていなくても下書きの追加や下書き保存に失敗することがあります。
エラーメッセージ
コンテンツサイズ上限が理由で保存ができない時は次のようにメッセージが表示されます。
「保存できるデータ量を超えています。コンテンツ内容を調整して再度お試しください」
おわりに
今回のアップデートで、コンテンツ作成・更新時の段階で入力中のデータに対してどのくらいの空き容量があるのか表示されるようになりました。
より使いやすいサービスを目指してAPI、管理画面ともに改善してまいります。ご要望などございましたら管理画面右下のチャットボタンよりご意見いただけますと幸いです。
関連ドキュメント
「制限事項/注意事項 」
https://document.microcms.io/manual/limitations#h8082d285e5