アプリの利用規約・プライバシーポリシーを簡単に実装・運用する
iOSアプリやAndroidアプリの開発時、リリース前にネックになるのが利用規約やプライバシーポリシーの準備ではないでしょうか。
利用規約やプライバシーポリシーはそもそも準備も大変ですが、取り扱うデータが増えた際などリリース後に更新しやすく作ることも重要です。
今回はmicroCMSを使って、利用規約・プライバシーポリシーを運用しやすい形で配信する方法を紹介します。
microCMSに内容を入稿する
まずは利用規約を入稿します。
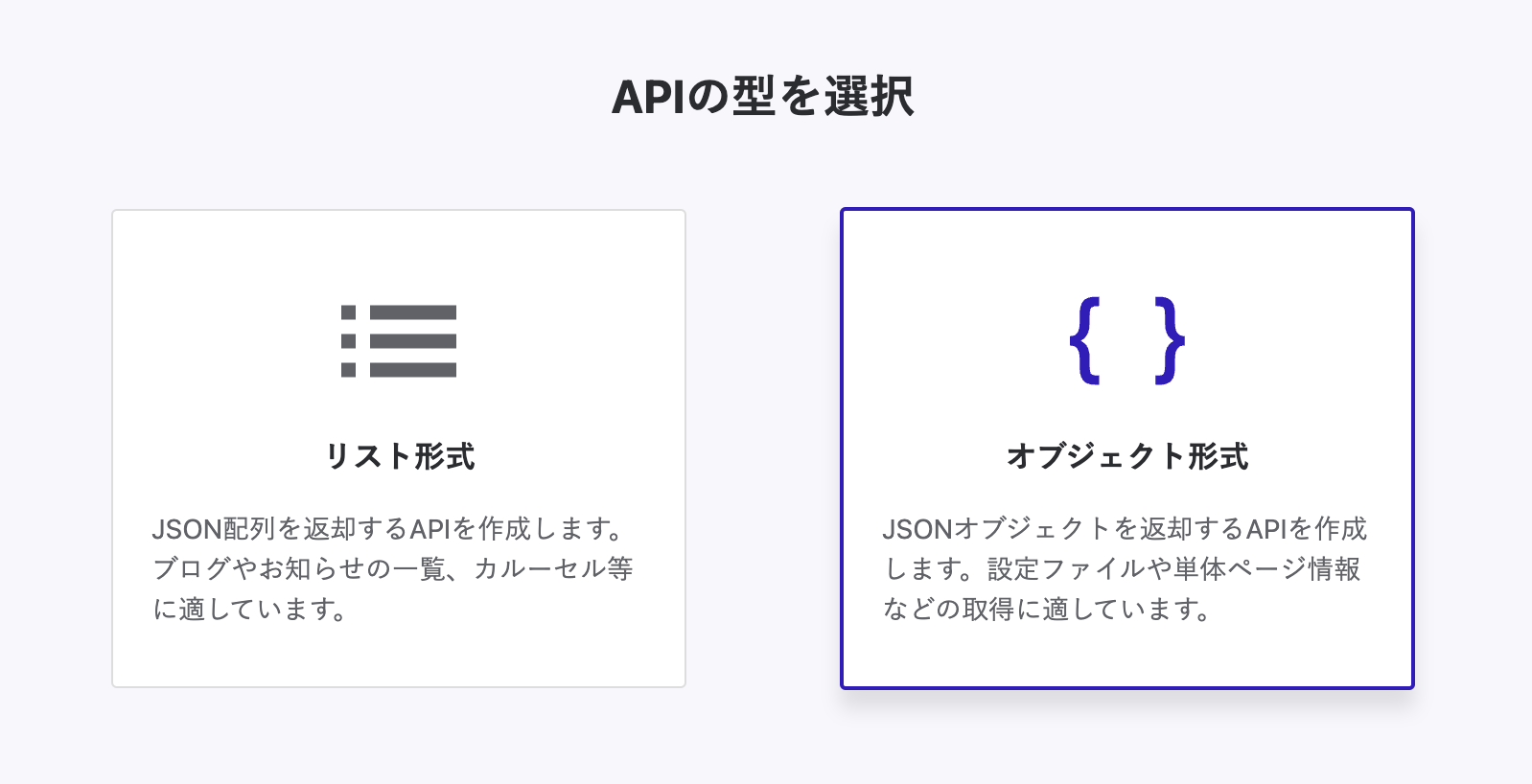
利用規約は単一のコンテンツになるためAPIの型は「オブジェクト形式」を選択します。
APIの定義は以下のように作ります。リッチエディタを一つ持つだけのシンプルな構成です。
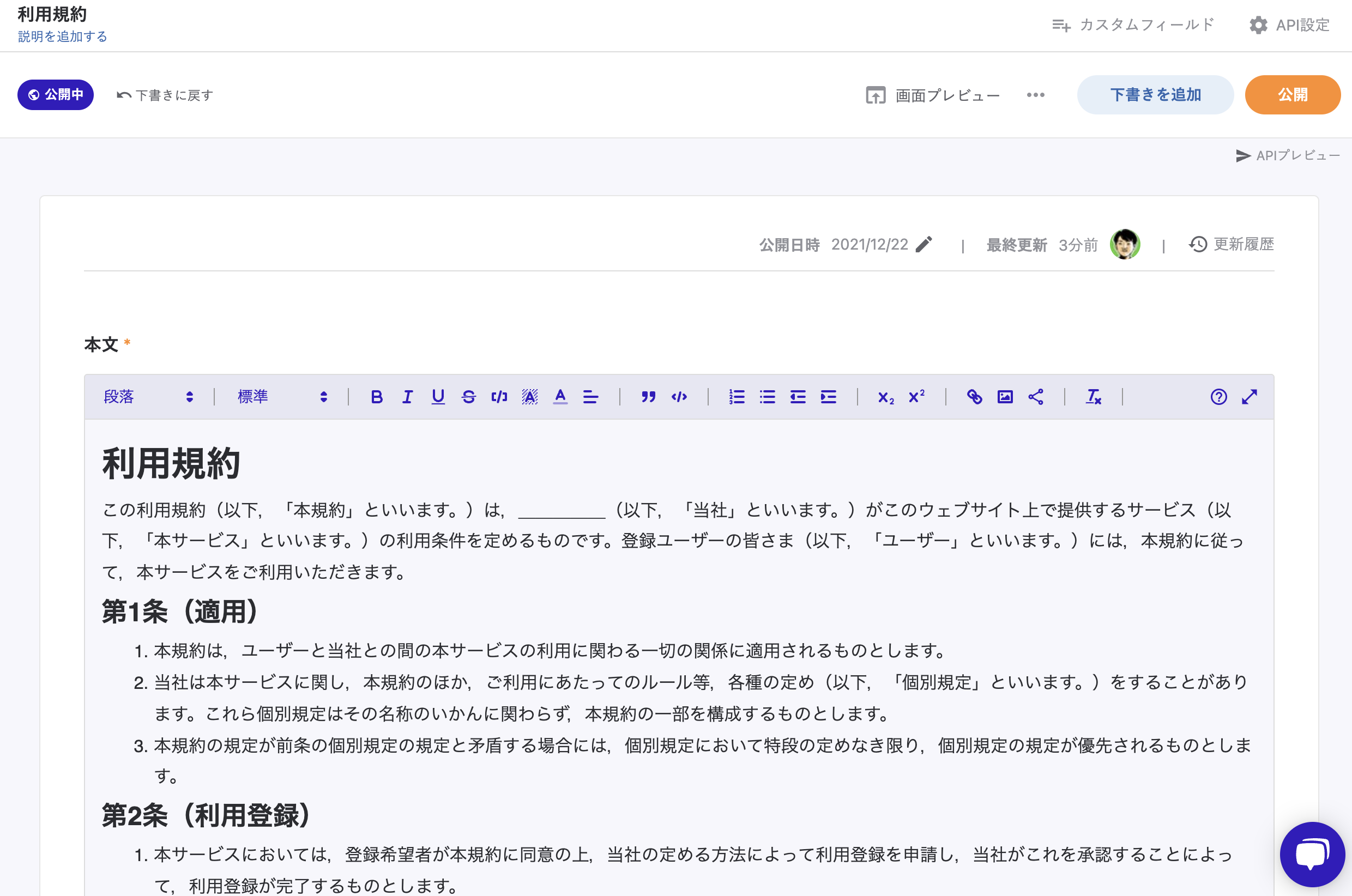
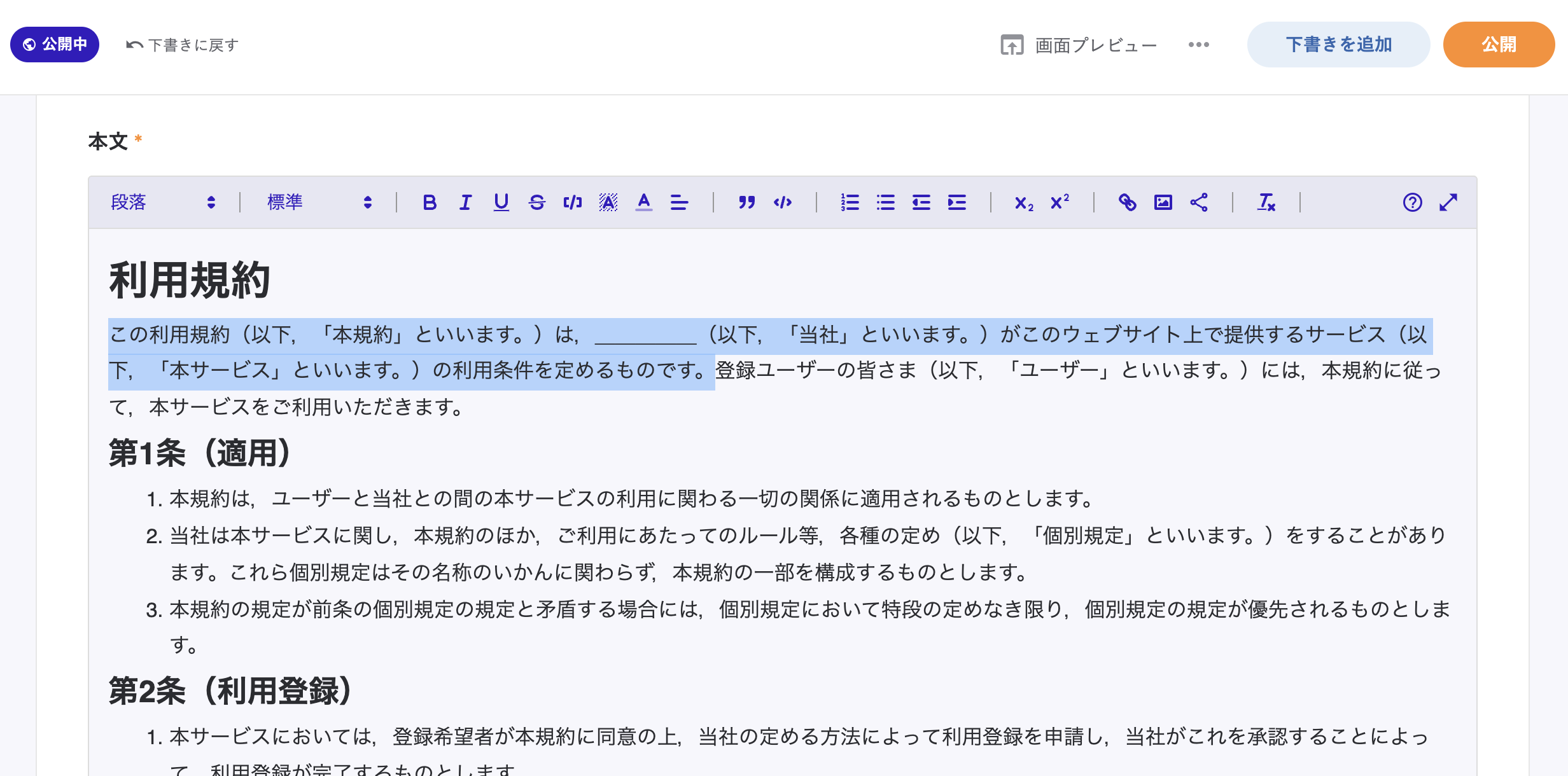
利用規約を以下のように入稿します。
今回は「Webサイトの利用規約」さんの雛形を利用させていただきました。
こちらの内容はご自身のサービスに合わせて適切なものを用意してください。
入稿したコンテンツはAPIで取得して利用できます。例えば以下のようなコマンドでリクエストすると、
curl "https://<YOUR_SERVICE_DOMAIN>.microcms.io/api/v1/terms" -H "X-MICROCMS-API-KEY: <YOUR_API_KEY>"
↓このようなレスポンスが取得できます。(一部省略しています)
{
"createdAt": "2021-12-22T04:21:08.504Z",
"updatedAt": "2021-12-22T06:03:53.099Z",
"publishedAt": "2021-12-22T04:21:08.504Z",
"revisedAt": "2021-12-22T06:03:53.099Z",
"body": "<h1 id=\"h8e07617365\">利用規約</h1><p>この利用規約(以下,「本規約」といいます。)は,_____(以下,「当社」といいます。)がこのウェブサイト上で提供するサービス(以下,「本サービス」といいます。)の利用条件を定めるも..."
}
このAPIを使って利用規約ページを作成します。
microCMSのデータを使ってシンプルなページを作る
HTMLファイルの作成
まずは index.html というページを作り、以下のように記述します。
<BODY>
<article id="terms" />
<script>
fetch('https://<YOUR_SERVICE_DOMAIN>.microcms.io/api/v1/terms',
{ headers: { "X-MICROCMS-API-KEY": "<YOUR_API_KEY>" } })
.then((res) => {
return res.json();
})
.then((json) => {
document.getElementById("terms").innerHTML = json.body;
})
.catch((reason) => {
console.log(reason);
});
</script>
</BODY>
ページを読み込むタイミングでmicroCMSからコンテンツが取得・表示されます。
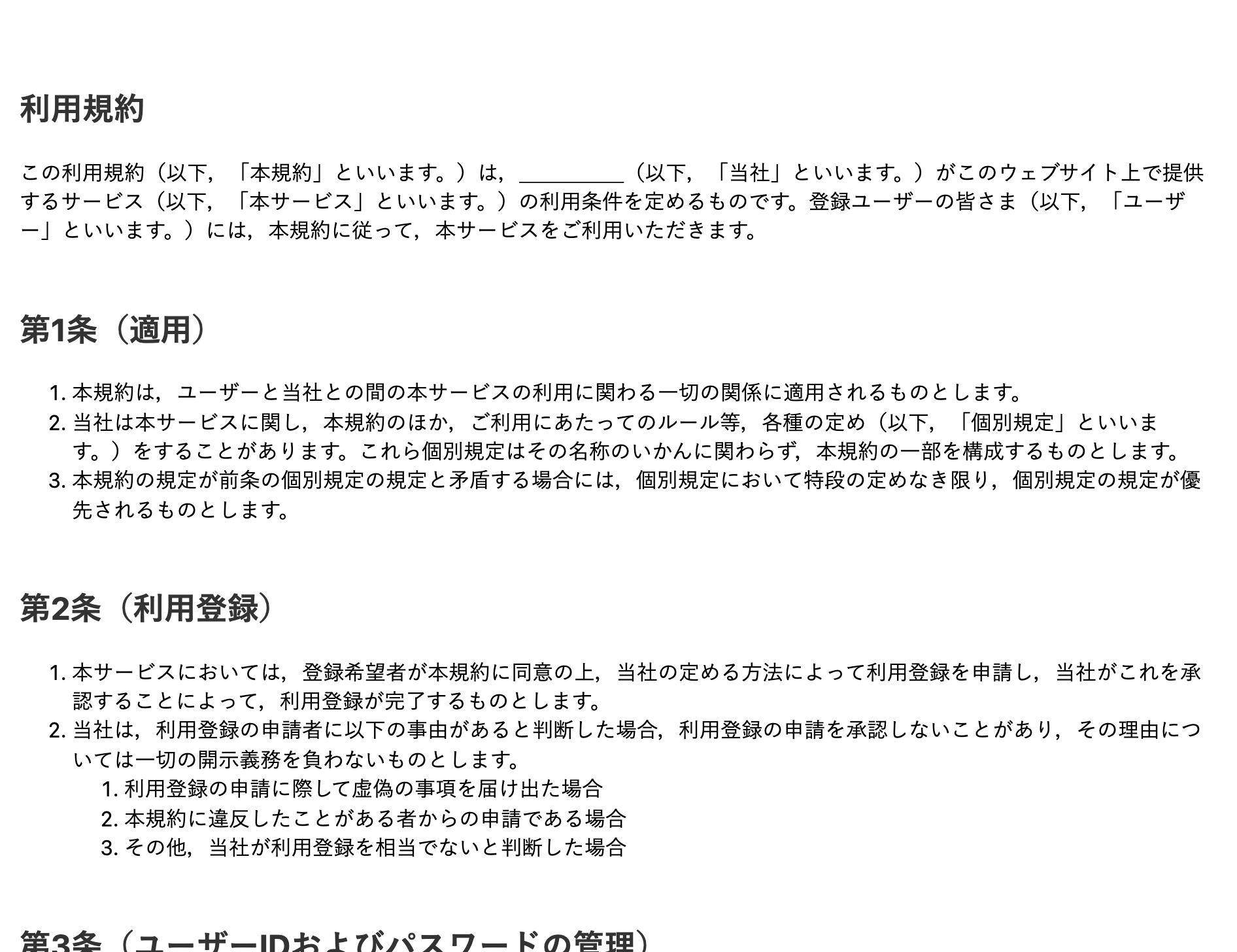
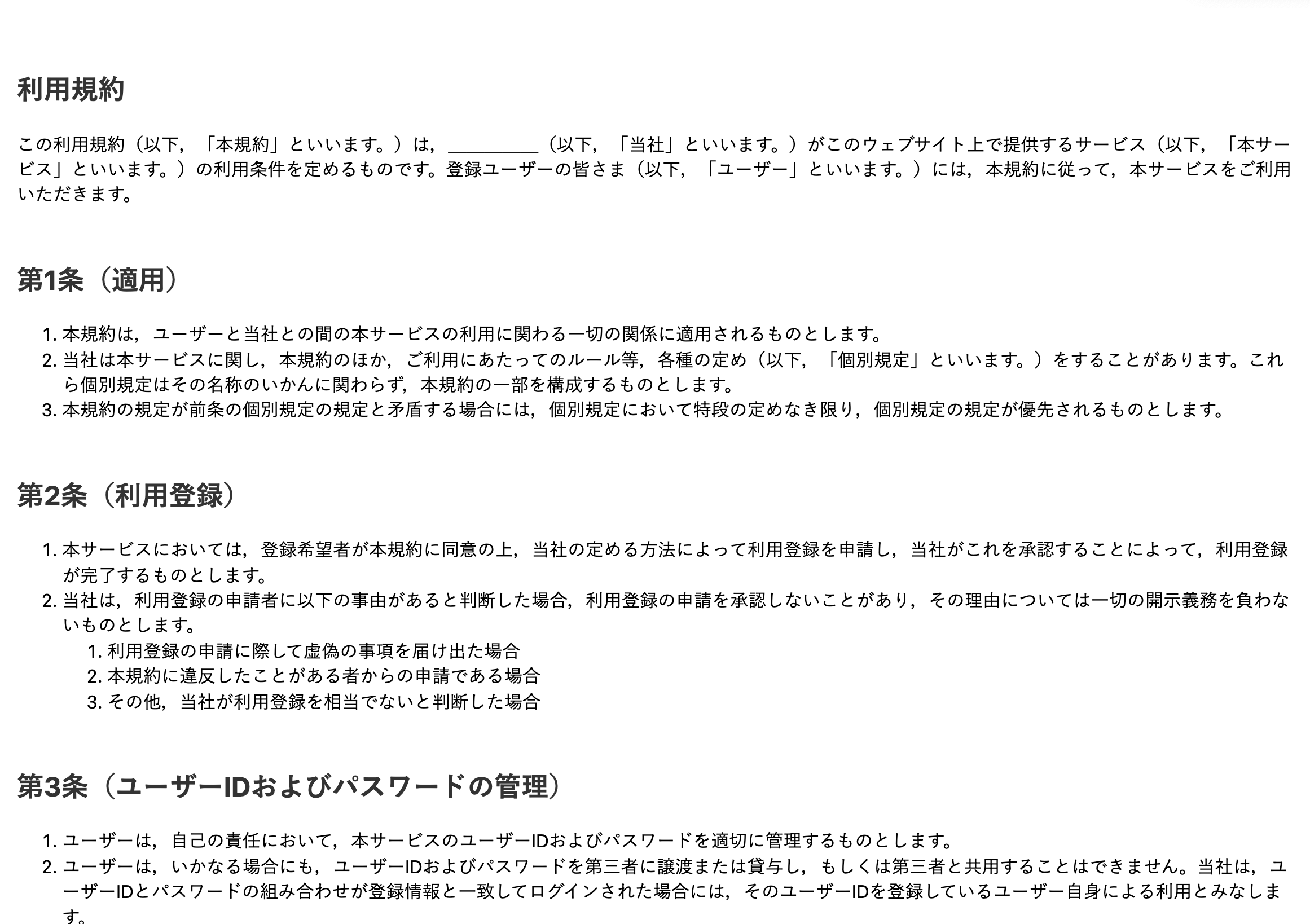
実際に index.html をブラウザで開いてみると、
このようにページが表示されました。コンテンツが取得できていますね。
GitHub Pagesで公開する
利用規約やプライバシーポリシーは公開されている必要があります。
配信する方法は色々ありますが、サーバーを持たずに運用したいので今回はGitHub Pagesでホスティングします。
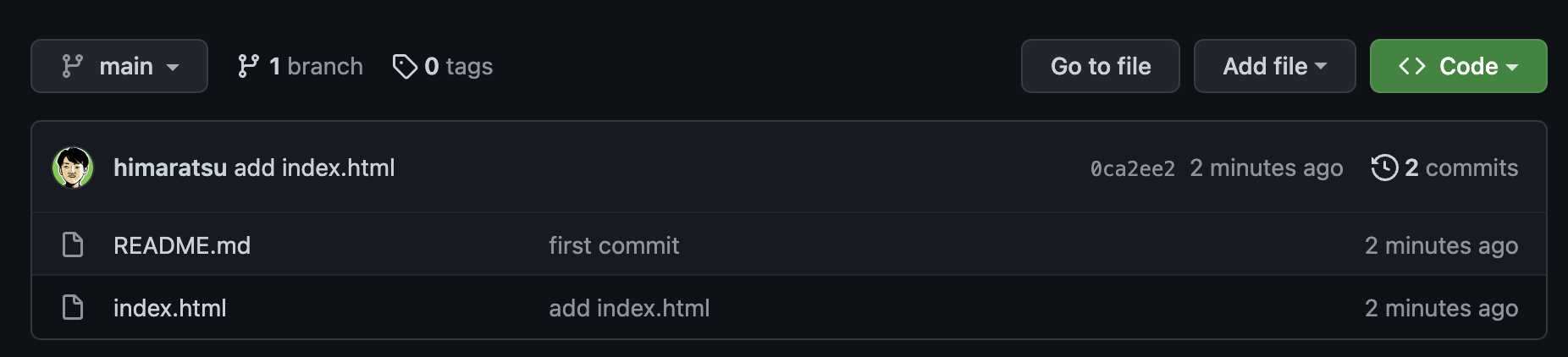
リポジトリを作成し、先ほど作成した index.html をGitHubにcommitします。
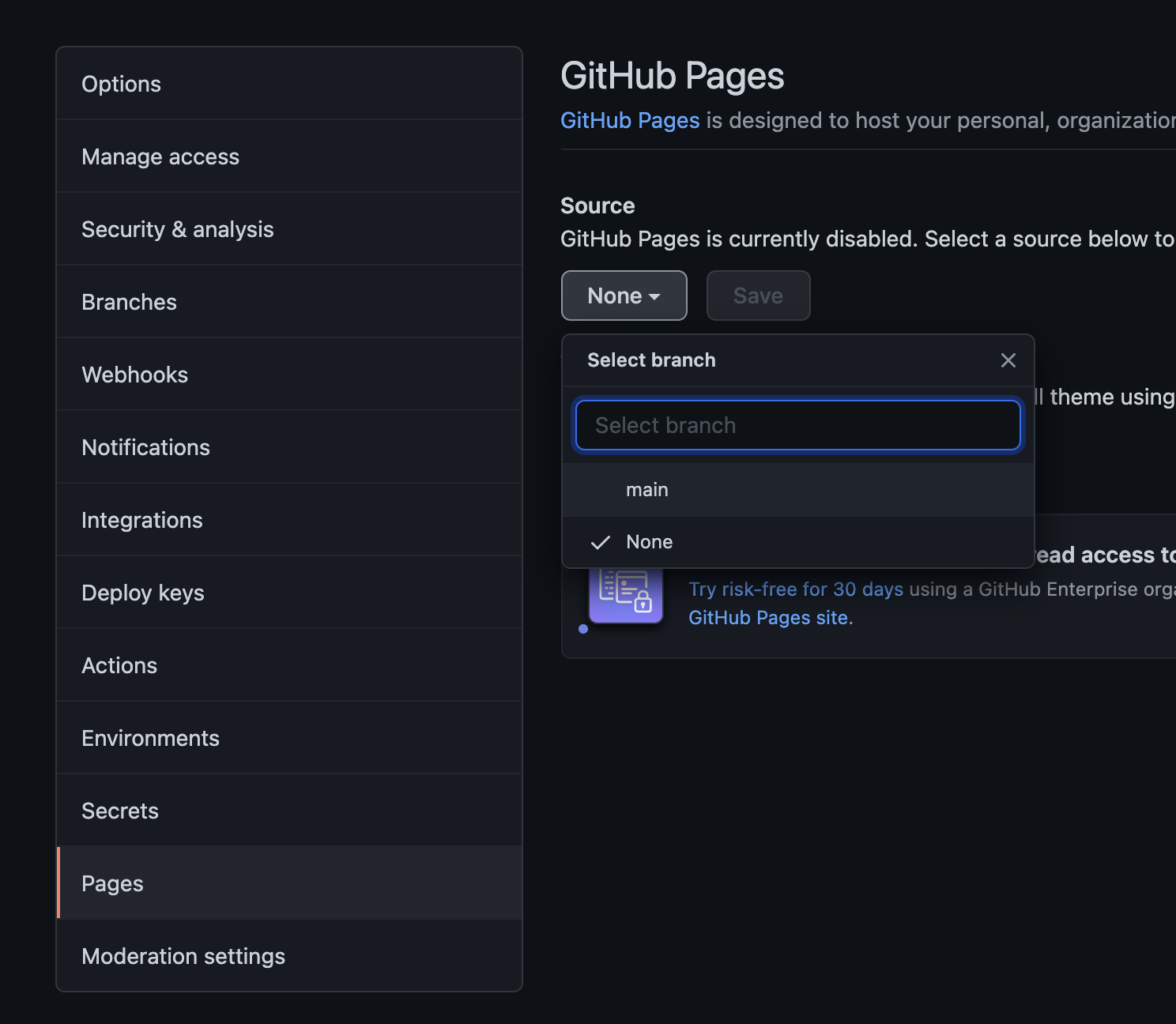
続いてSettingsタブ > Pagesからブランチを選択します。
ここでは main ブランチを選びました。
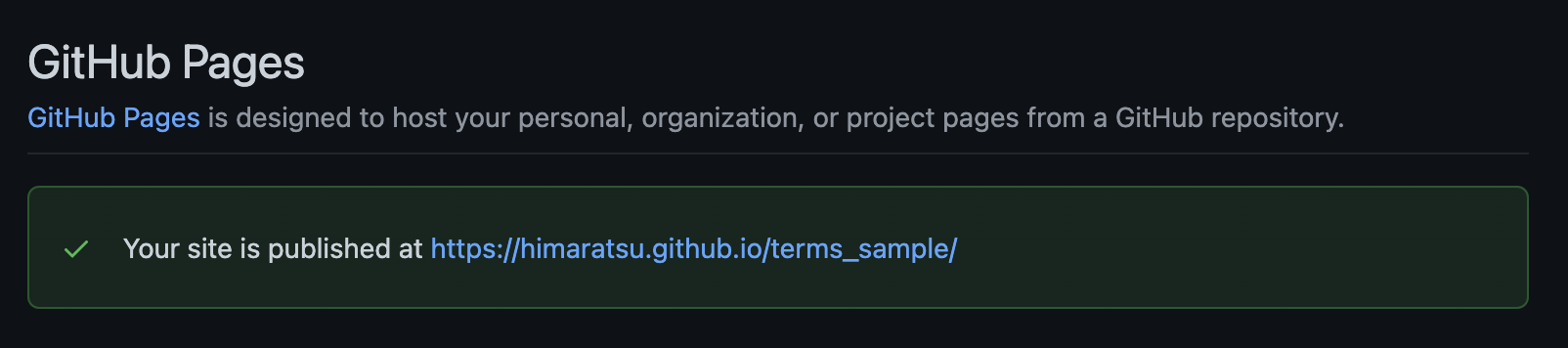
ブランチを選ぶとGitHub Pagesが公開され、URLが生成されます。
以下のように表示されるので、URLをクリックしてサイトにアクセスしてみましょう。

無事利用規約がインターネットに公開できました🎉
後はこのページのURLをアプリストアに設定したり、必要に応じてアプリ内の画面からリンクすればOKです。
変更が必要になったら:microCMS管理画面から更新する
利用規約のアップデートが必要になったらmicroCMSの管理画面から更新します。
GitHub Pagesにホスティングしているファイルを編集したり、アップロードし直す必要はありません。
microCMSのレビュー機能を使えば複数人での内容のダブルチェックも可能です。
詳しくはこちらのドキュメントをご覧ください。
ワークフロー | microCMS
まとめ
アプリ開発で必要になる「利用規約」や「プライバシーポリシー」をmicroCMSで管理・運用する方法を紹介しました。
HTMLファイルを直接書き換える更新に比べて誰でも・分かりやすく変更できる他、レビューでチェックするワークフローを組んだり更新履歴を残すこともできます。ご参考になれば幸いです。



.png?w=820)