こんにちはかみむらです。
先日柴田さんが公開していた、Reactのモーダルコンポーネントを簡単に作成できるライブラリ react-hooks-use-modal をmicroCMSのOrganizationに移行しました。
こちらがGitHubのリポジトリです。
https://github.com/microcmsio/react-hooks-use-modal
こちらはデモになります。
https://microcmsio.github.io/react-hooks-use-modal/
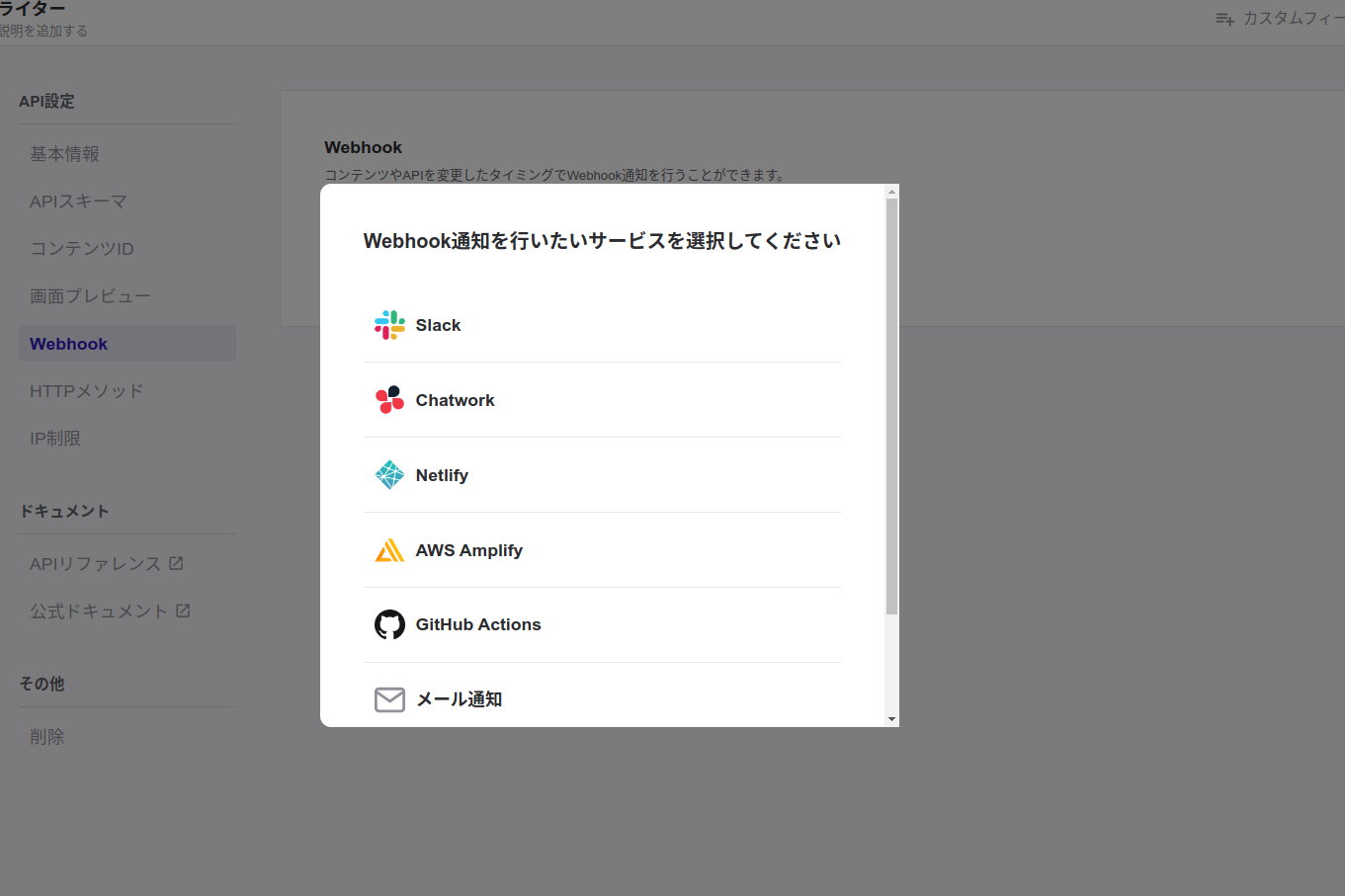
react-hooks-use-modalはmicroCMSの管理画面内部にも使われています。例えばWebhook追加時のモーダルコンポーネントです。
モーダルのコンポーネントは1から実装すると非常に工数がかかりますが、react-hooks-use-modalを使えば少ない工数で実装することができます。
react-hooks-use-modalが他のモーダルライブラリと違う点として、hooks自身がコンポーネントを返すところが挙げられます。これによって、本来ライブラリの外側で定義する必要があるisOpenフラグ等を内部で定義できるため、よりシンプルなAPI仕様を実現しています。
今回はライブラリの導入と使い方について解説します。
インストール
ここからは、Reactをベースとしたプロジェクトに導入する前提で話を進めていきます。まずはreact-hooks-use-modalをインストールしましょう。バージョンは2.0.1~を想定しています。
$ npm install react-hooks-use-modal
or
$ yarn install react-hooks-use-modalそして、利用するコンポーネントにライブラリをインポートします。
import { useModal } from 'react-hooks-use-modal';使い方
使い方はシンプルでuseModalというAPIを使います。useModalではModal、open、close、isOpenの4つを返します。オプションで、preventScroll
(スクロールの有無)を指定できます。デフォルトはfalseです。
const [Modal, open, close, isOpen] = useModal('root', {
preventScroll: true //これはオプション。デフォルトはfalse
});コンポーネント側では下記のように使用します。onClickに渡しているopenが実行されると、isOpenの値がtrueに変わりモーダルが開きます。そして、closeが実行されるとisOpenの値がfalseに変わりモーダルが閉じます。
<div>
<div>Modal is Open? {isOpen ? 'Yes' : 'No'}</div>
<button onClick={open}>OPEN</button>
<Modal>
<div style={modalStyle}>
<h1>Title</h1>
<p>This is a customizable modal.</p>
<button onClick={close}>CLOSE</button>
</div>
</Modal>
</div>今回サンプルで利用したコードの全体像はこちらです。
// example: App.tsx
import React from 'react';
import { useModal } from 'react-hooks-use-modal';
const modalStyle: React.CSSProperties = {
backgroundColor: '#fff',
padding: '60px 100px',
borderRadius: '10px',
};
const App: React.VFC = () => {
const [Modal, open, close, isOpen] = useModal('root',{
preventScroll: true,
});
return (
<div>
<div>Modal is Open? {isOpen ? 'Yes' : 'No'}</div>
<button onClick={open}>OPEN</button>
<Modal>
<div style={modalStyle}>
<h1>Title</h1>
<p>This is a customizable modal.</p>
<button onClick={close}>CLOSE</button>
</div>
</Modal>
</div>
);
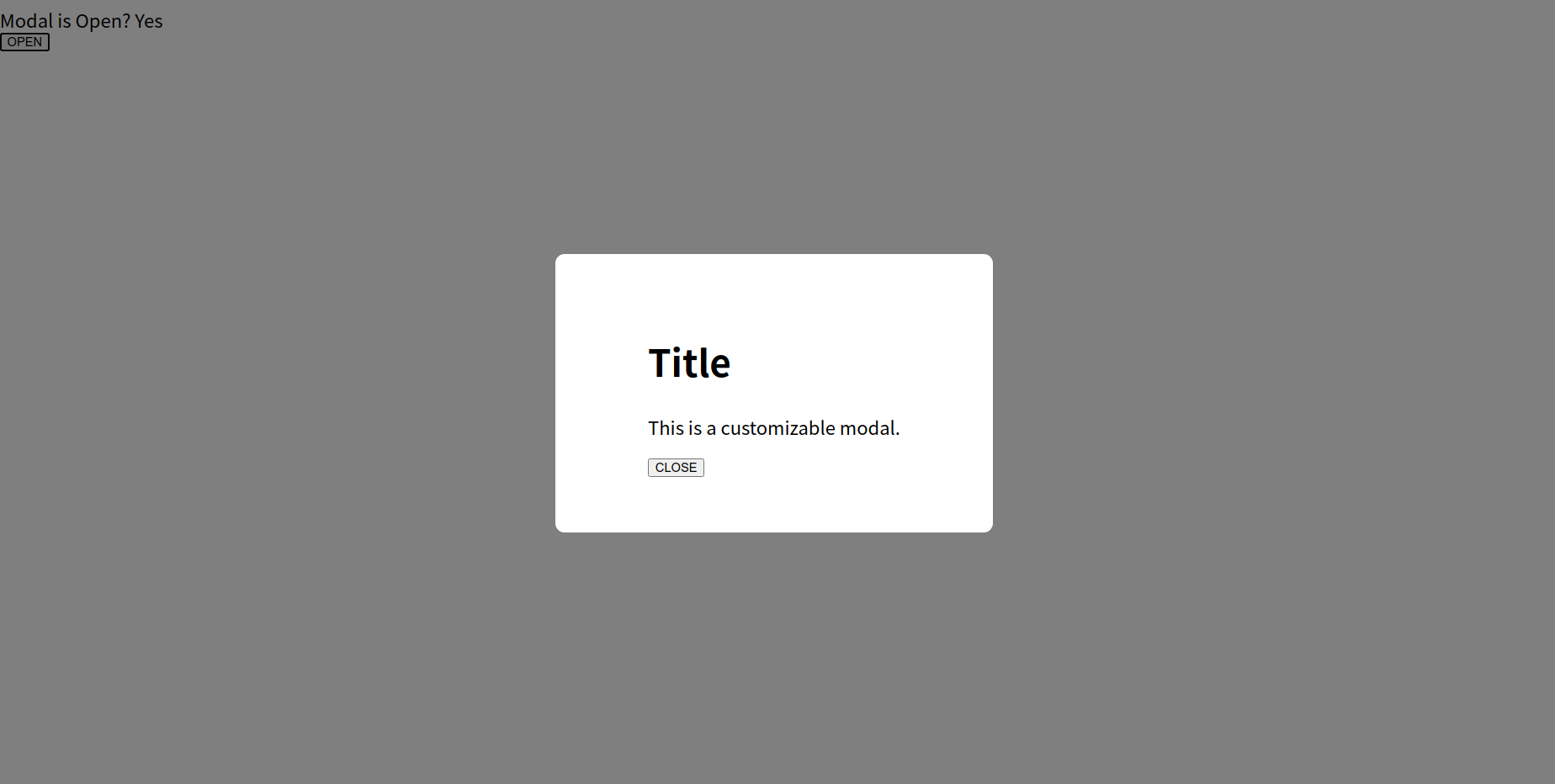
};上記のコードを実行してみましょう。
react-hooks-use-modal API
ここからはreact-hooks-use-modaのAPIについて説明していきます。ModalComponent モーダルのコンポーネントです。これをラップしたコンポーネントは画面中央に配置されます。openFunc モーダルをオープンするためのメソッドです。isOpenの値がtrueになります。closeFunc モーダルをクローズするためのメソッドです。isOpenの値がfalseになります。isOpenBool isOpenの値です。domNode これはオプションです。デフォルトの値は'root'です。 モーダルコンポーネントはReact-Portalを使っているため、特定のdomNodeを使いたい場合に使用します。preventScroll モーダルコンポーネントがオープンになっている時にスクロールを表示するオプションです。 デフォルトの値はfalseです。
おわりに
今回はreact-hooks-use-modalを紹介しました。microCMS内部でも利用されていて非常に使いやすいライブラリとなっています。もしバグやライブラリへの要望等ありましたら、ぜひissuesやPRで伝えてください。
https://github.com/microcmsio/react-hooks-use-modal/issues
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!