こんにちは。なかあつと申します。
本日の更新情報をお届けします。
変更点
コンテンツ参照の表示項目制限
コンテンツ一覧には既に表示項目の編集機能があり必要なフィールドのみ表示することが可能でしたが、今回は同機能がコンテンツ詳細のコンテンツ参照でも使えるようになりました。
いままではAPIスキーマで「コンテンツ参照」または「複数コンテンツ参照」を選択していると全てのフィールド情報が表示されていましたが、必要な情報のみを選択してスッキリ見やすくすることができるようになりました。

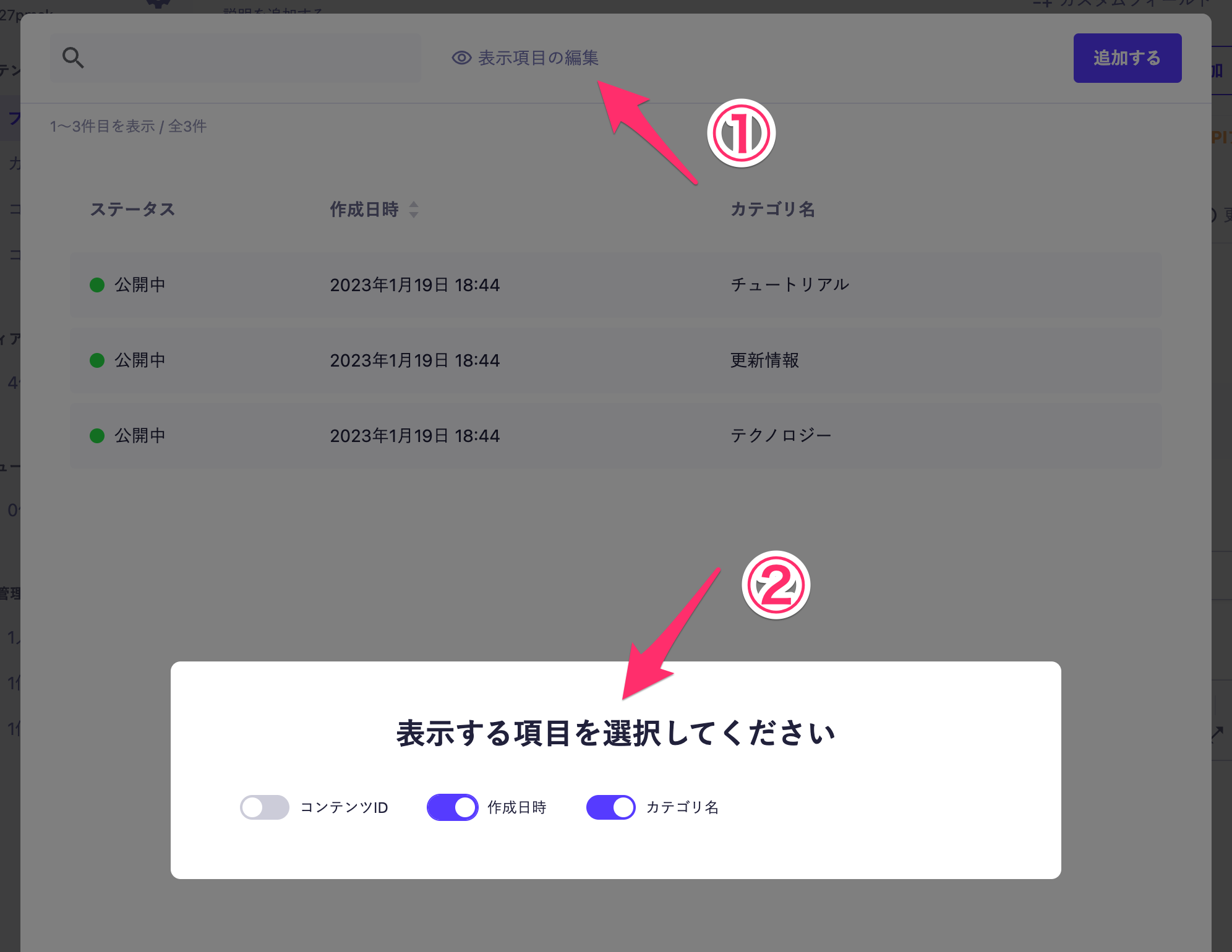
設定方法は、コンテンツを選択して「①表示項目の編集」→「②表示する項目を選択」からオンオフを切り替えることができます。
この表示項目は参照元のコンテンツ一覧で設定しているものとは別で設定されるので、参照先のユースケースに応じて最適な項目を表示させることができます。
フィルターの表示項目制限
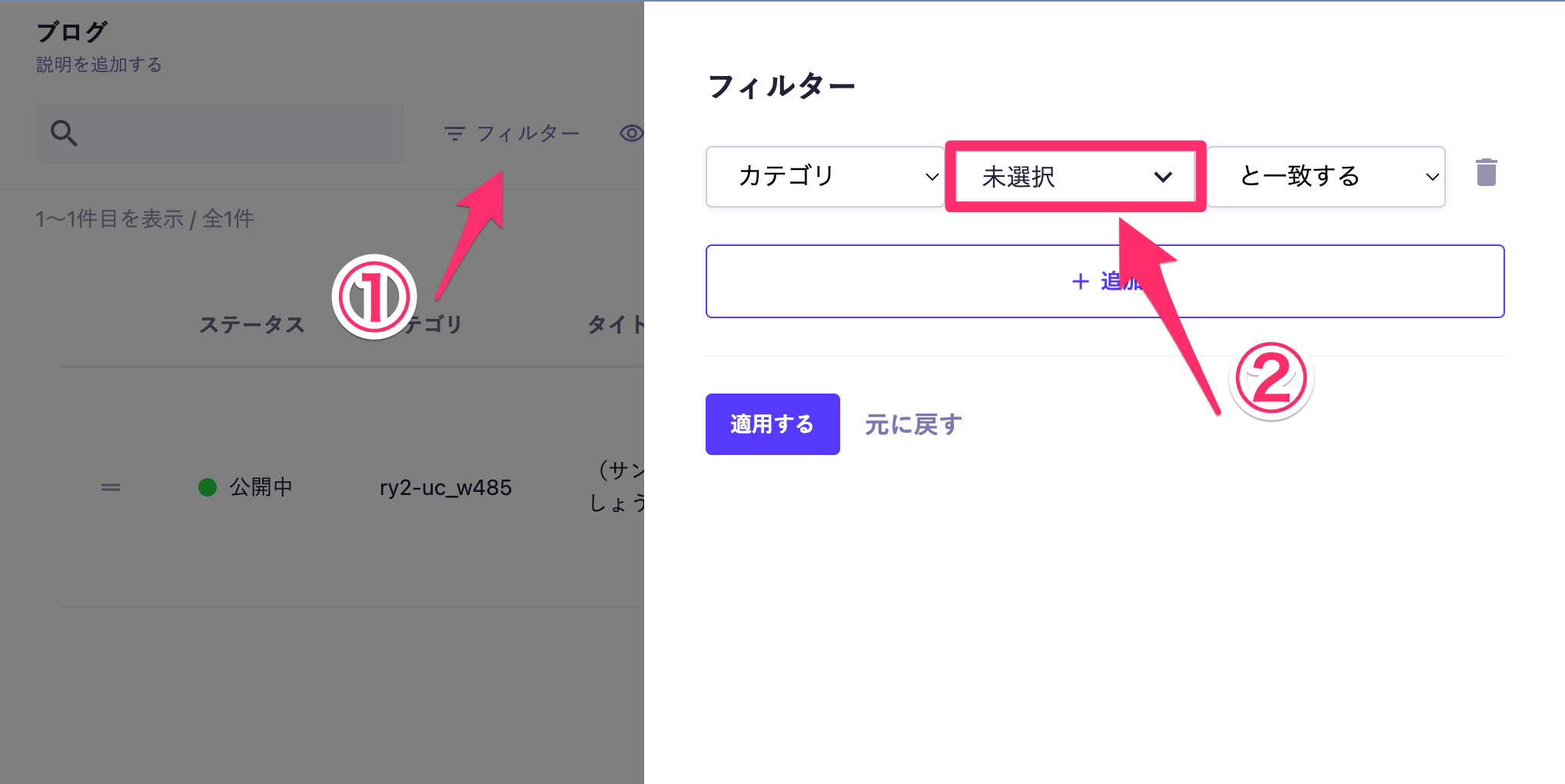
上記の表示項目制限が、コンテンツ一覧のフィルターでコンテンツ参照を選択した際にも利用できるようになりました。

フィルター機能を頻繁に利用される方だと特に便利に使えるようになりました。
モーダルのデザイン調整
コンテンツ参照で表示されるモーダル内のデザインもいくつか調整を行いました。
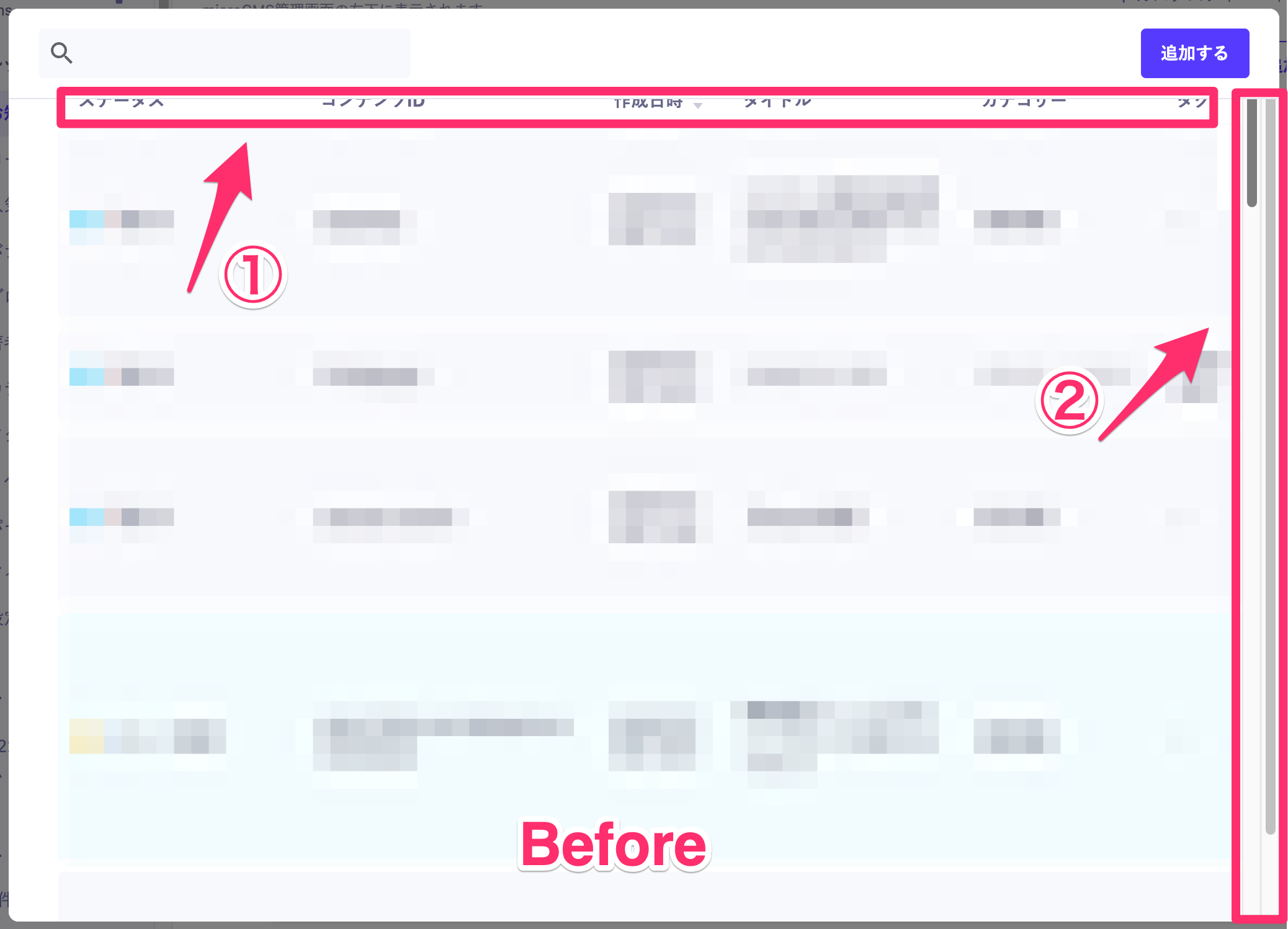
①ヘッダー部分を上部に固定し、常に表示されるようになりました
②スクロールバーが2つ表示されたり埋もれてしまっていたのを、1つで表示されるようになりました

フィールド名の確認やページ切り替えといった操作やスクロールのしやすさなどが改善され、よりスムーズにコンテンツ運用ができるかなと思います。
おわりに
コンテンツ参照の機能追加・見た目のアップデートについて紹介をしました。
普段のコンテンツ運用がよりやりやすく、快適に操作できるようになったかと思います!
ぜひご活用ください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
microCMSコミュニティへのご参加も大歓迎です。
引き続きmicroCMSをよろしくお願いいたします!




