本日の更新情報をお知らせします。
画像に代替テキスト(alt属性)を設定できるようになりました!
これまでは、リッチエディタ内の画像には個別にaltを設定できましたが、新たにメディア管理画面で画像ごとにaltを設定できるようになりました。
設定したaltは、以下のフィールドに反映されます。
- 画像
- 複数画像
- リッチエディタ
- 旧リッチエディタ
代替テキスト(alt属性)とは?
altは、画像が表示されない場合に代わりに表示されるテキストです。
スクリーンリーダーを使用している方に画像の内容を伝えるほか、通信環境が悪いときにも画像の代わりに表示されるため、アクセシビリティの向上にもつながります。
設定方法
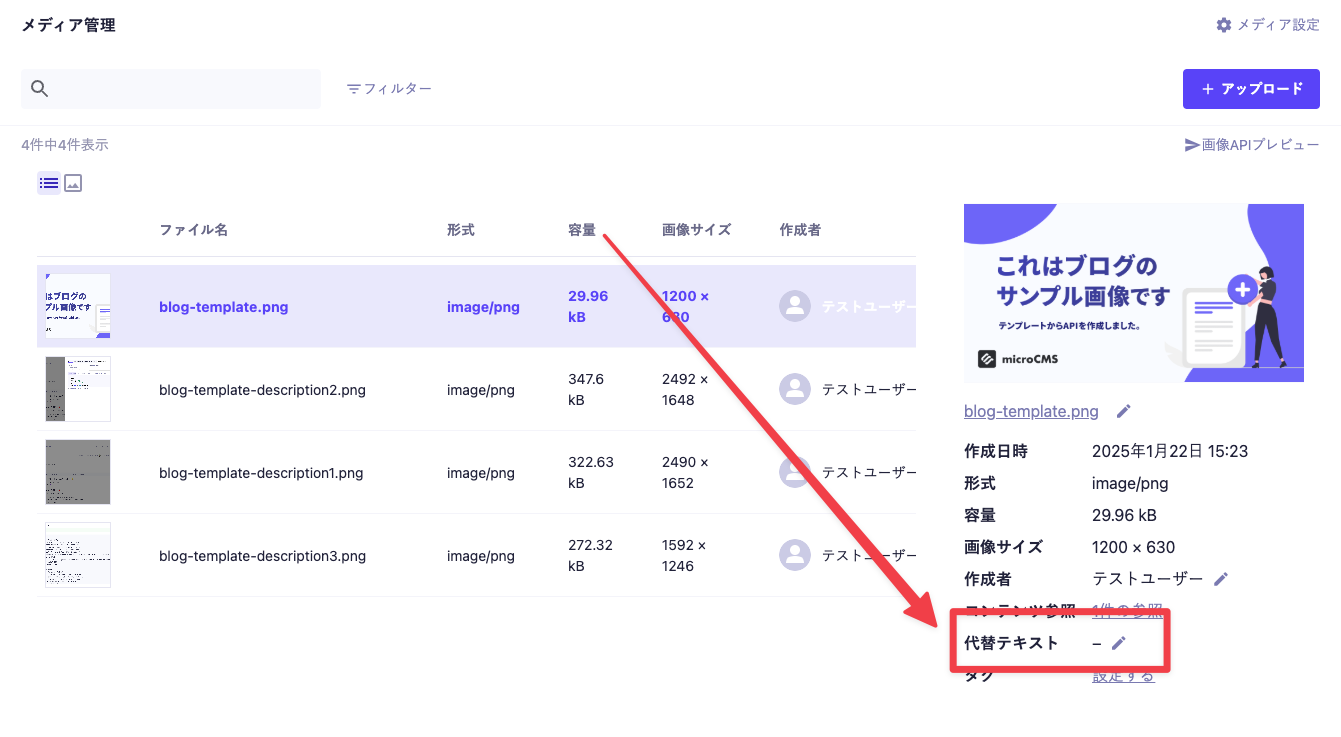
メディア管理画面の画像詳細情報から設定できます。
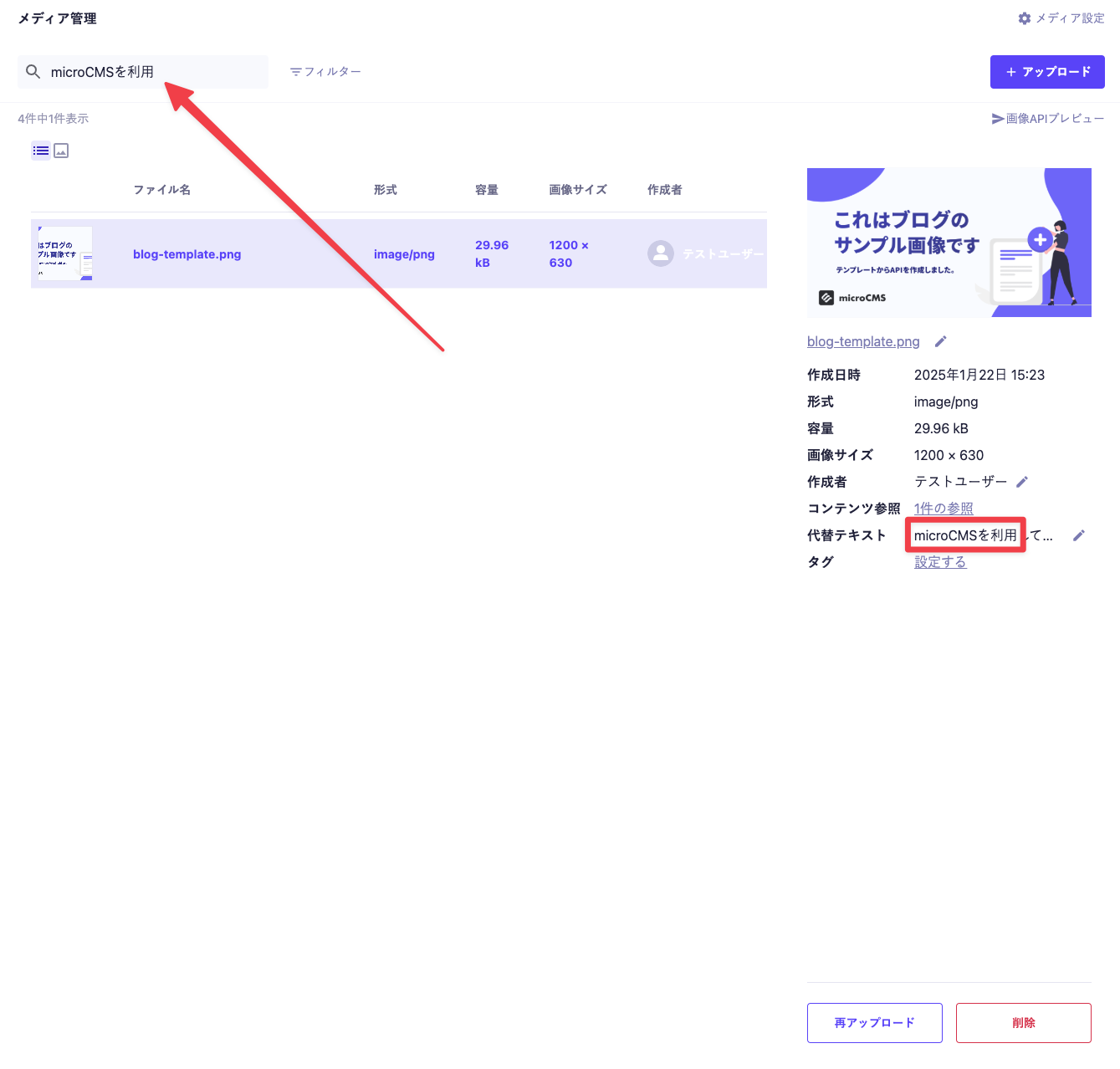
1. メディア管理画面で対象の画像を選択し、「代替テキスト」をクリックします。
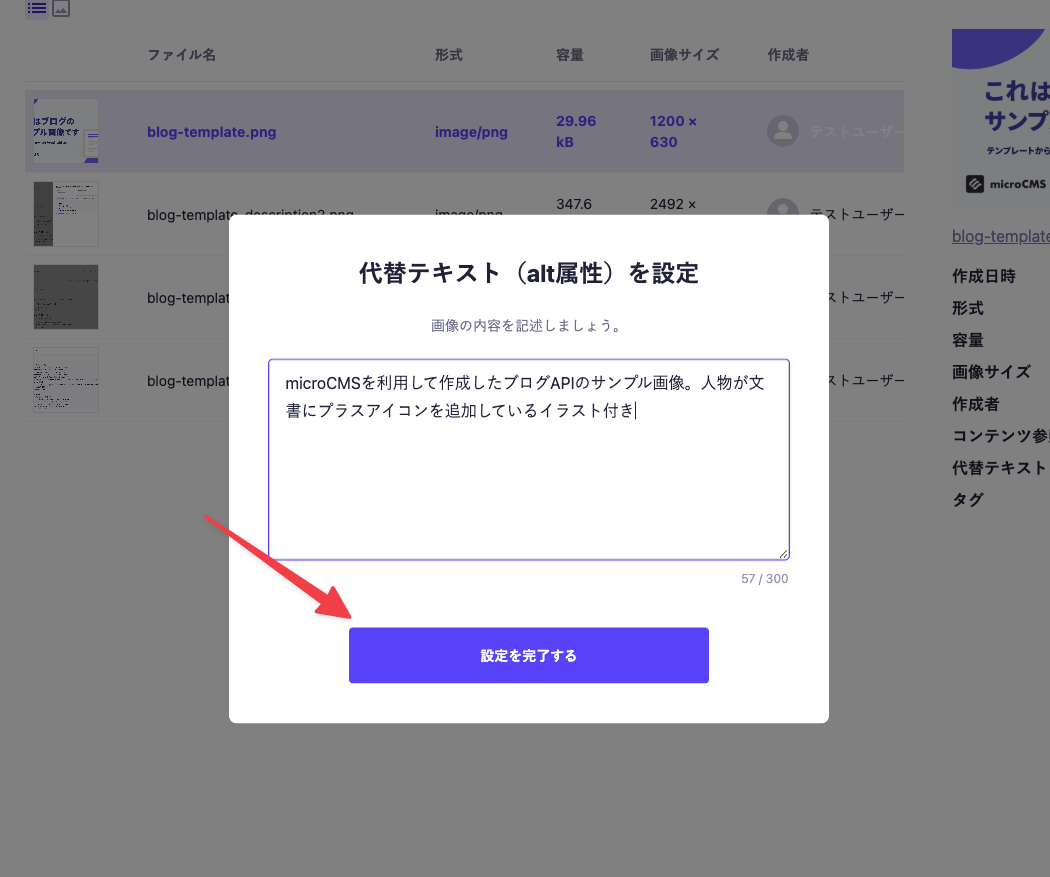
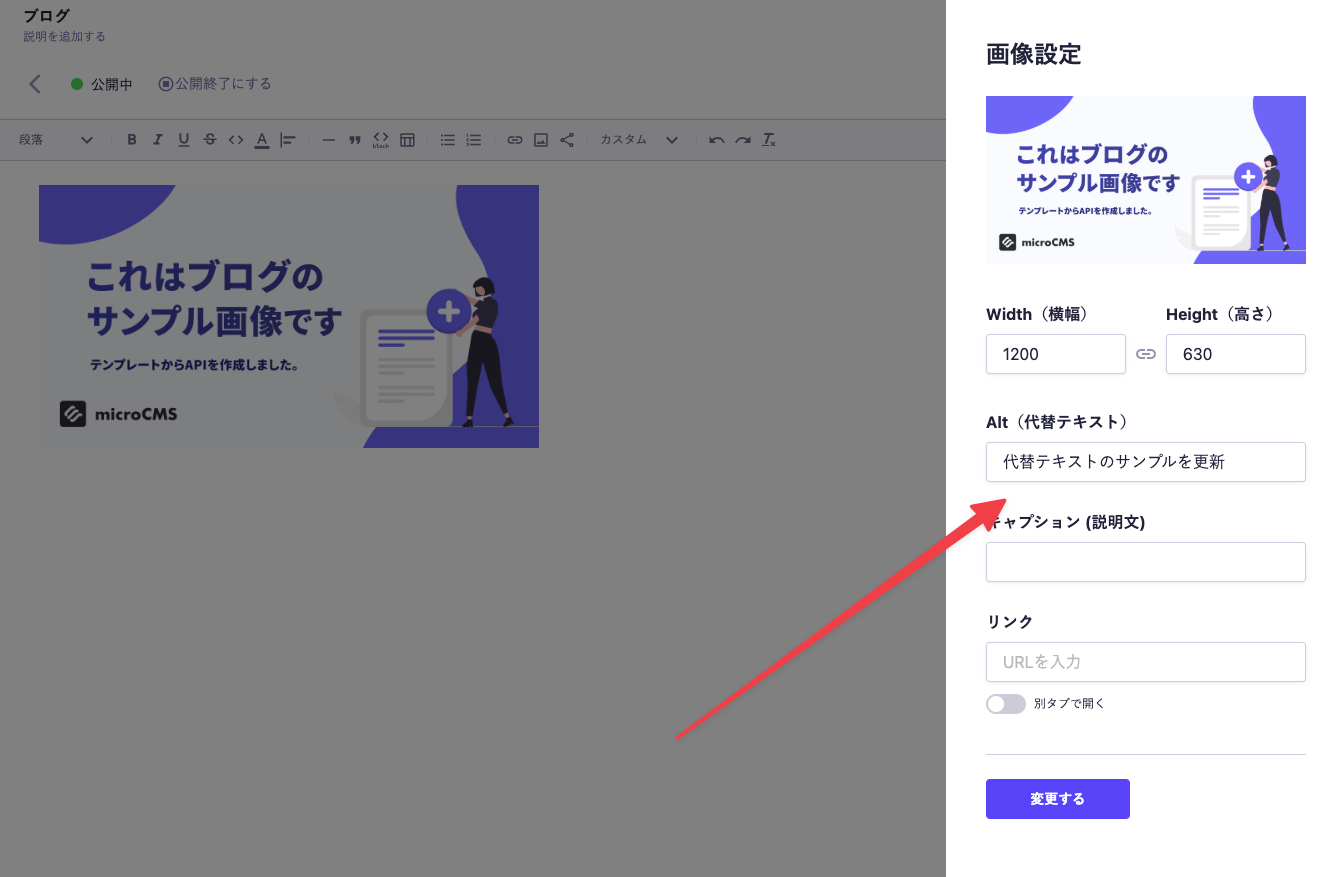
2. 代替テキスト設定画面でテキストを入力し、[設定を完了する]ボタンを押すと設定が反映されます。
設定後、すでにコンテンツで使用されている画像についても、altがコンテンツAPIのレスポンスに反映されます(詳しくはコンテンツAPIの章にて後述)。
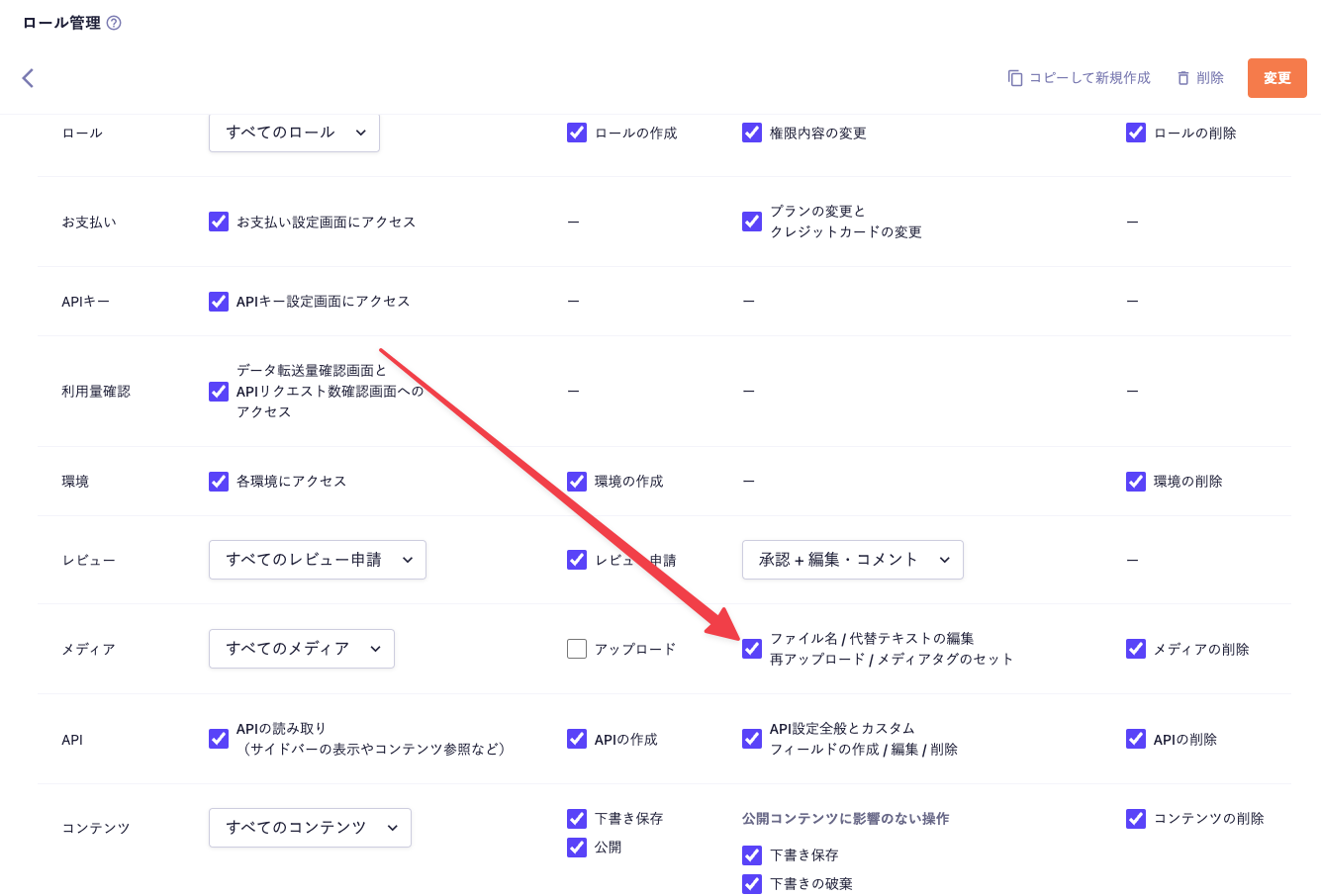
※代替テキストを編集するには、「ロール管理」で該当ロールの「ファイル名 / 代替テキストの編集 / 再アップロード / メディアタグのセット」にチェックを入れる必要があります。
入力したaltはメディア一覧画面の検索バーで検索可能になります。
コンテンツAPI
画像にaltを設定すると、コンテンツAPIのレスポンスにどのように反映されるかを紹介します。
画像フィールド
altがレスポンスに含まれます。(以下のレスポンス例は関連箇所を抜粋したものです)
{
"id": "content-id",
"image": {
"url": "https://XXXXXXX.micorcms.io/assets/xxxxx/sample-image.png",
"height": 320,
"width": 320,
"alt": "代替テキストのサンプル"
},
}altが未設定の画像の場合は、altの値は含まれません。
{
"id": "content-id",
"image": {
"url": "https://XXXXXXX.micorcms.io/assets/xxxxx/sample-image.png",
"height": 320,
"width": 320
},
}複数画像フィールド
画像フィールドと同様に、altがレスポンスに含まれます。altが未設定の場合も同様です。
{
"id": "content-id",
"eyecatchmulti": [
{
"url": "https://XXXXXXX.micorcms.io/assets/xxxxx/sample-image.png",
"height": 320,
"width": 320,
"alt": "代替テキストのサンプル"
},
{
"url": "https://XXXXXXX.micorcms.io/assets/xxxxx/sample-image-2.png",
"height": 320,
"width": 320
}
],
}
リッチエディタフィールド
リッチエディタ内の画像にも、以下のようにaltがレスポンスに含まれます。
{
"id": "content-id",
"content": "<figure><img src=\"https://XXXXXXX.micorcms.io/assets/xxxxx/sample-image.png\" alt=\"代替テキストのサンプル\" width=\"320\" height=\"320\"></figure>"
}
画像に個別に設定されたaltとリッチエディタの詳細設定のaltの両方が存在する場合、リッチエディタの詳細設定のaltが優先されます。
{
"id": "content-id",
"content": "<figure><img src=\"https://XXXXXXX.micorcms.io/assets/xxxxx/sample-image.png\" alt=\"代替テキストのサンプルを更新\" width=\"320\" height=\"320\"></figure>"
}
画像の個別のaltもリッチエディタの詳細設定のaltも存在しない場合、altの値は空文字("")になります。
{
"id": "content-id",
"content": "<figure><img src=\"https://XXXXXXX.micorcms.io/assets/xxxxx/sample-image.png\" alt=\"\" width=\"320\" height=\"320\"></figure>"
}旧リッチエディタフィールド
altの優先度などの仕様は、リッチエディタフィールドと同様です。
{
"id": "content-id",
"oldcontent": "<p><img src=\"https://XXXXXXX.micorcms.io/assets/xxxxx/sample-image.png\" alt=\"代替テキストのサンプル\"></p>"
}マネジメントAPI
マネジメントAPIのGETレスポンスにもaltが反映されます。
以下は GET api/v2/media のレスポンス例です。
※ GET api/v1/media も同様にレスポンスにaltが含まれます
{
"media": [
{
"id": "image-id",
"url": "https://XXXXXXX.micorcms.io/assets/xxxxx/sample-image.png",
"width": 320,
"height": 320,
"alt": "代替テキストのサンプル"
},
{
"id": "image-id",
"url": "https://XXXXXXX.micorcms.io/assets/xxxxx/sample-image-2.png",
"width": 320,
"height": 320
}
],
"token": "sample-token",
"totalCount": 2
}Webhook
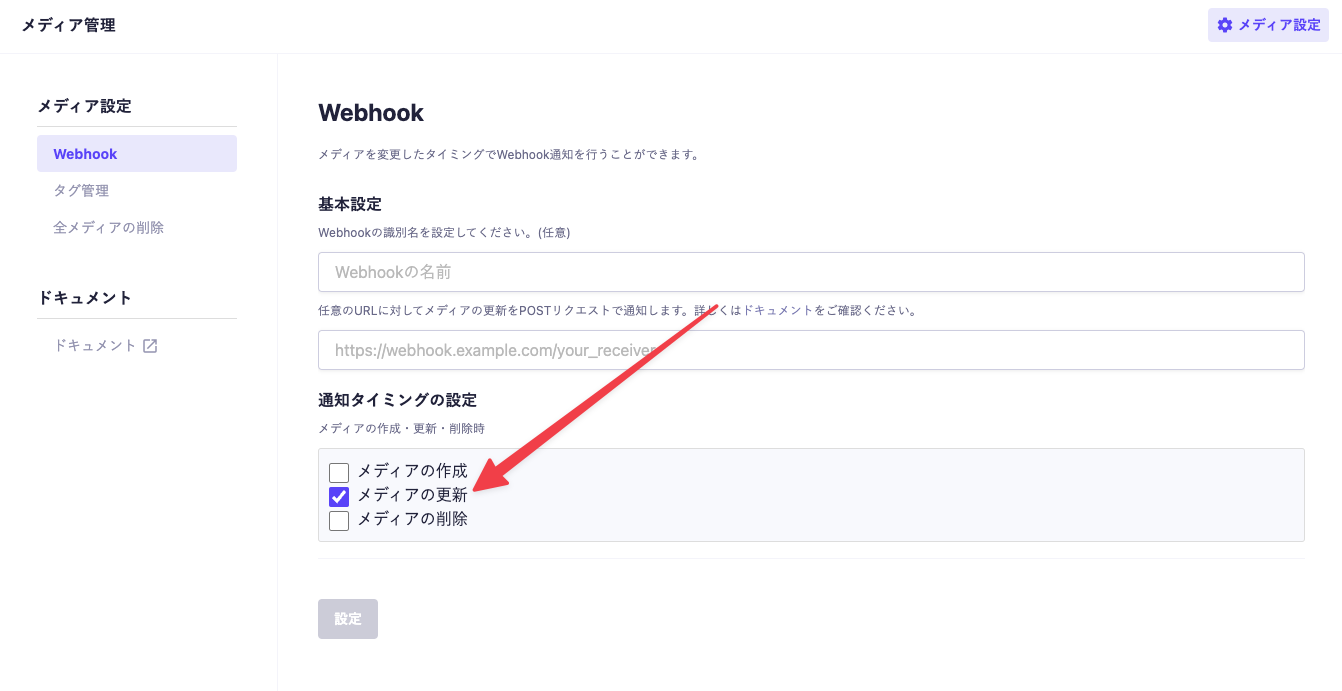
「メディアの更新」にチェックを入れると、altを更新した際にもWebhookが発火します。
おわりに
これまでは、画像フィールドや複数画像フィールドにaltを設定するにはカスタムフィールドや繰り返しフィールドが必要でしたが、今回のアップデートによりaltを個別に設定できるようになりました。
ぜひご活用ください!