こんにちは、ウォンタ株式会社の松田です。
本日の更新情報をお知らせします。
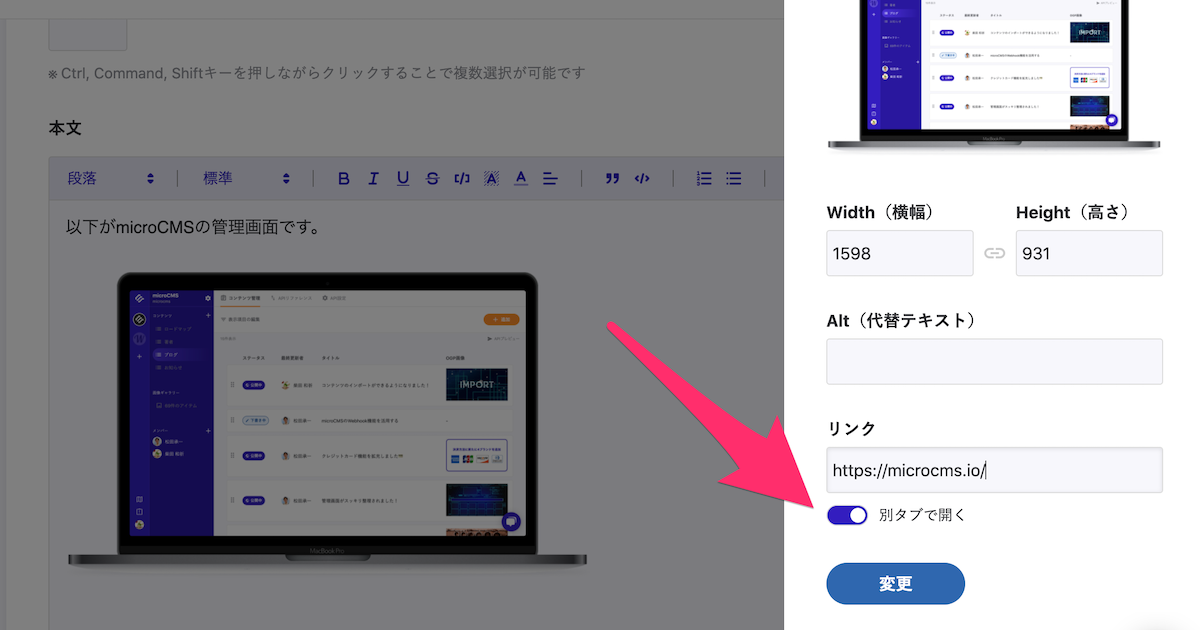
「別タブで開く」設定を追加しました
リッチエディタ内の画像にはリンクを設定できますが、APIで取得できるアンカー(<a></a>)にはtarget属性などが含まれていなかったためブラウザの同じタブ内のみでリンクを開く仕様でした。
これについて本日機能を追加し、リンク設定時に「別タブで開く」かどうかを設定できるようになりました。
この設定を有効にすると、以下のようにAPIより返却されるHTML内にいくつかの属性が付与されます。
「別タブで開く」設定時のAPIからの返却例
<a href="https://blog.microcms.io/new-tab-with-image-link/" target="_blank" rel="noopener noreferrer"><img src="https://images.microcms-assets.io/protected/ap-northeast-1:11889c08-ec2f-4d7a-b37c-49c5982b2b47/service/microcms/media/new-tab-with-image-link.png?w=1200&h=630" alt></a>
ぜひ状況に応じてリンク挙動の設定を変更してみてください。
本日のお知らせは以上です。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




