microCMSでは先日、繰り返しフィールドをリリースしました。
このフィールドの登場によりあらゆる入稿形式の実現が可能となりました。
その一つとしてリッチエディタとHTML双方による入稿があげられます。
今回はブログ記事内の一部を自由なHTMLで入稿するような例をご紹介いたします。
ブログAPIを作成する
まずは基本となるブログAPIを作成しましょう。
以下の2フィールドを持つシンプルなリスト形式APIです。
- 記事タイトル:テキストフィールド
- 記事本文:繰り返しフィールド

次のフィールドの定義には注意点があります。
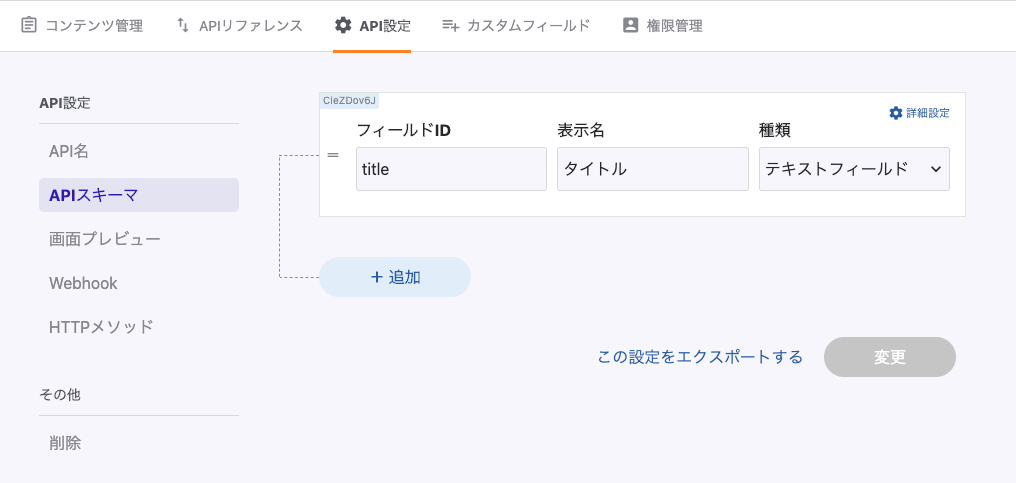
それは初回の作成時点では以下のようにタイトルのみを設定すべきという点です。
これは記事の繰り返しフィールドは初回のAPI作成時には選択することができないためです。
以前のブログやフィールドの種類選択画面でもその旨の記載がありますのでご確認ください。
タイトルフィールドのみを設定してAPIを作成したら次に進みましょう。
カスタムフィールドの作成
記事本文中にリッチエディタとHTMLの双方での入稿をするにはまずカスタムフィールドの設定が必要です。
カスタムフィールドは各API(コンテンツ)毎に作成が可能です。
今回の例では下記のような2つのカスタムフィールドを用意します。
- リッチエディタ:リッチエディタ1つ
- HTML:テキストエリア1つ
以下のようにカスタムフィールドの作成を進めてください。
カスタムフィールドが用意できたら繰り返しフィールドの設定に進みます。
繰り返しフィールドを設定する
繰り返しフィールドを設定するためにはAPI設定のAPIスキーマ画面を開きます。
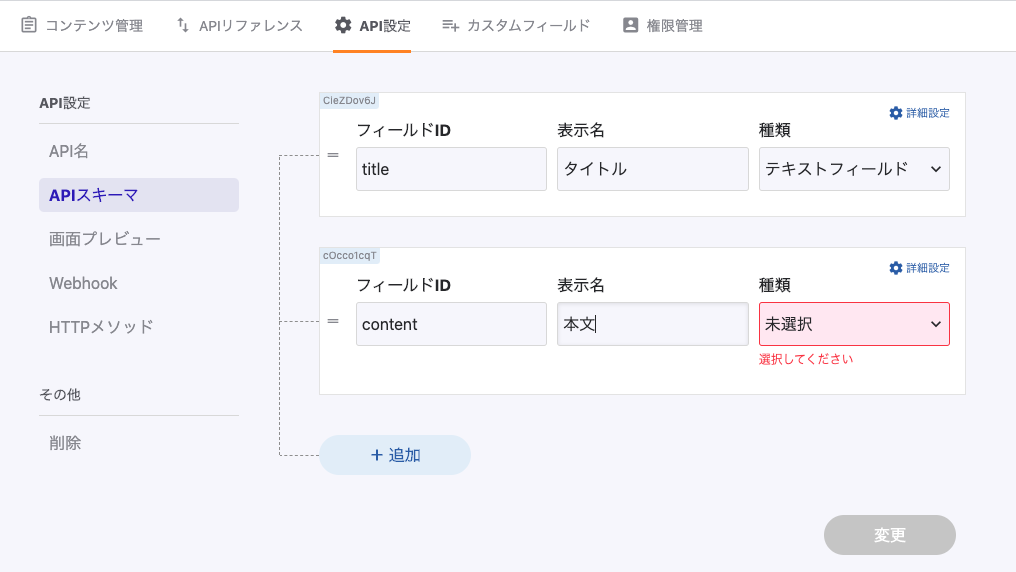
フィールドを1つ追加しましょう。
種類には繰り返しフィールドを選択します。
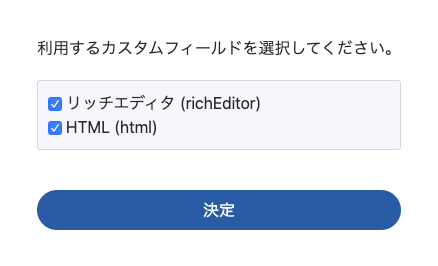
次に、利用するカスタムフィールドを選択します。
先ほど作成した2つのカスタムフィールドを選択してください。
これで準備は完了です。
設定は完了したのでコンテンツの入稿画面を利用してみましょう。
ブログ記事をリッチエディタとHTMLの両方で入稿する
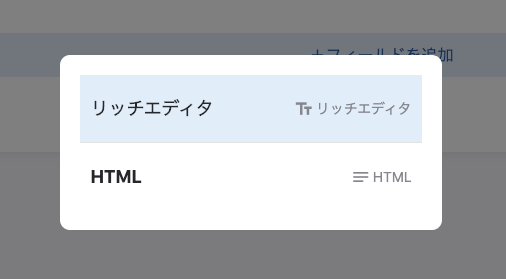
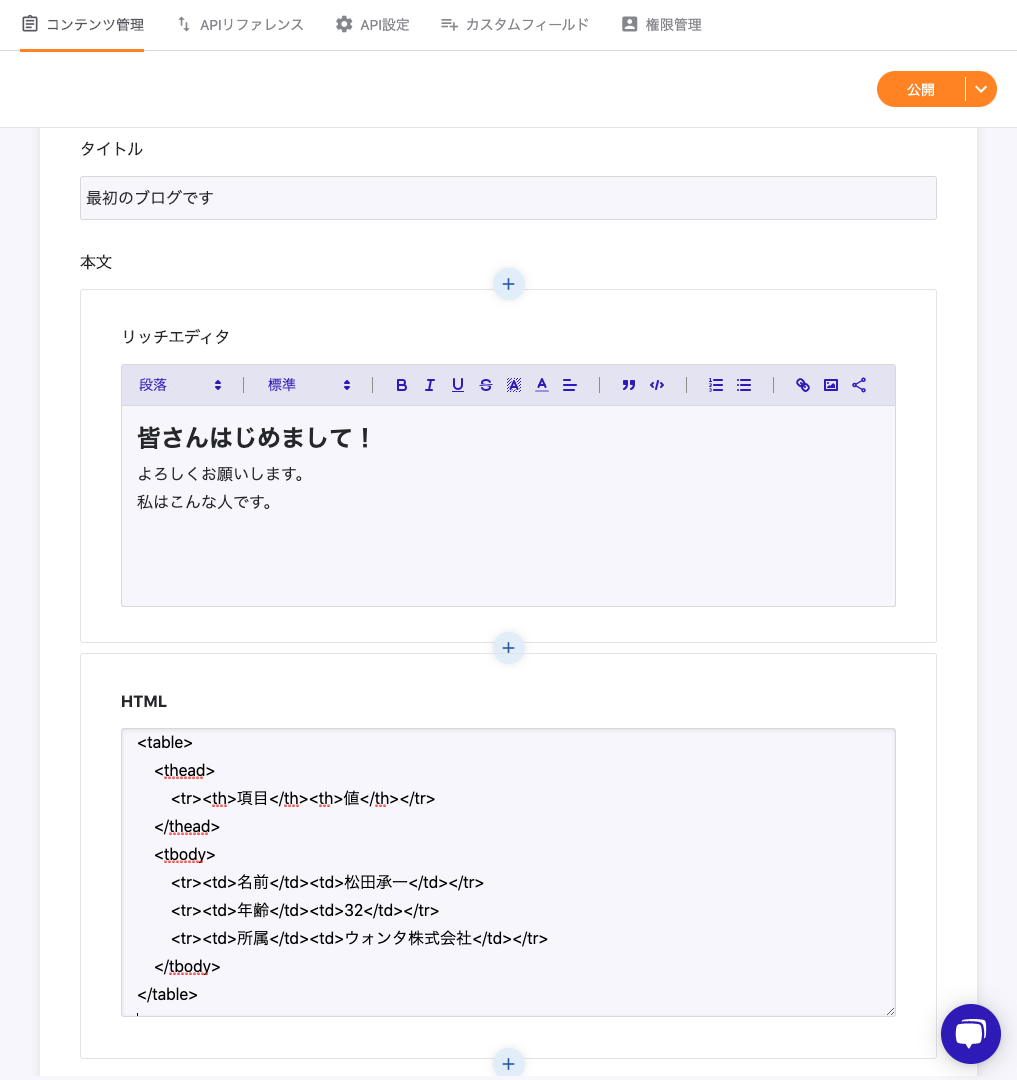
繰り返しフィールドを設定するとコンテンツの入稿画面には以下のような「+フィールドを追加」というボタンが表示されます。
この部分をクリックすると先ほど設定した2つのカスタムフィールドから自由に入稿内容を選択できます。
今回は例として以下のようにリッチエディタで冒頭文、次に自己紹介を<table>を使った表形式で入稿してみました。
これで入稿は完了です。
リッチエディタだけでは実現できなかったテーブルHTMLの入稿が可能となりました。
これらの入稿した内容は当然コンテンツAPIで取得可能ですので、あとは自由にフロントエンド側で表示を行えば良いでしょう。
繰り返しフィールドを使うことでリッチエディタだけでは難しい細やかな表現も可能になったことがおわかりいただけたでしょうか!
繰り返しフィールドは無料でもお使いいただけます。
ぜひみなさんお試しください。




