更新情報をお知らせいたします。
2025年5月9日にご案内していた「拡張フィールドでiframe要素に送信される値の変更」が、この度リリースされました。
変更の背景、影響の可能性があるサービスについては、以下のお知らせ記事をご覧ください。
【仕様変更】拡張フィールドでiframe要素に送信される値の変更について | microCMSブログ
また、今回のリリースに伴い、microcms-field-extension(SDK)のアップデートもリリースされましたので、本記事で変更点をご紹介いたします。
変更した点
管理画面上
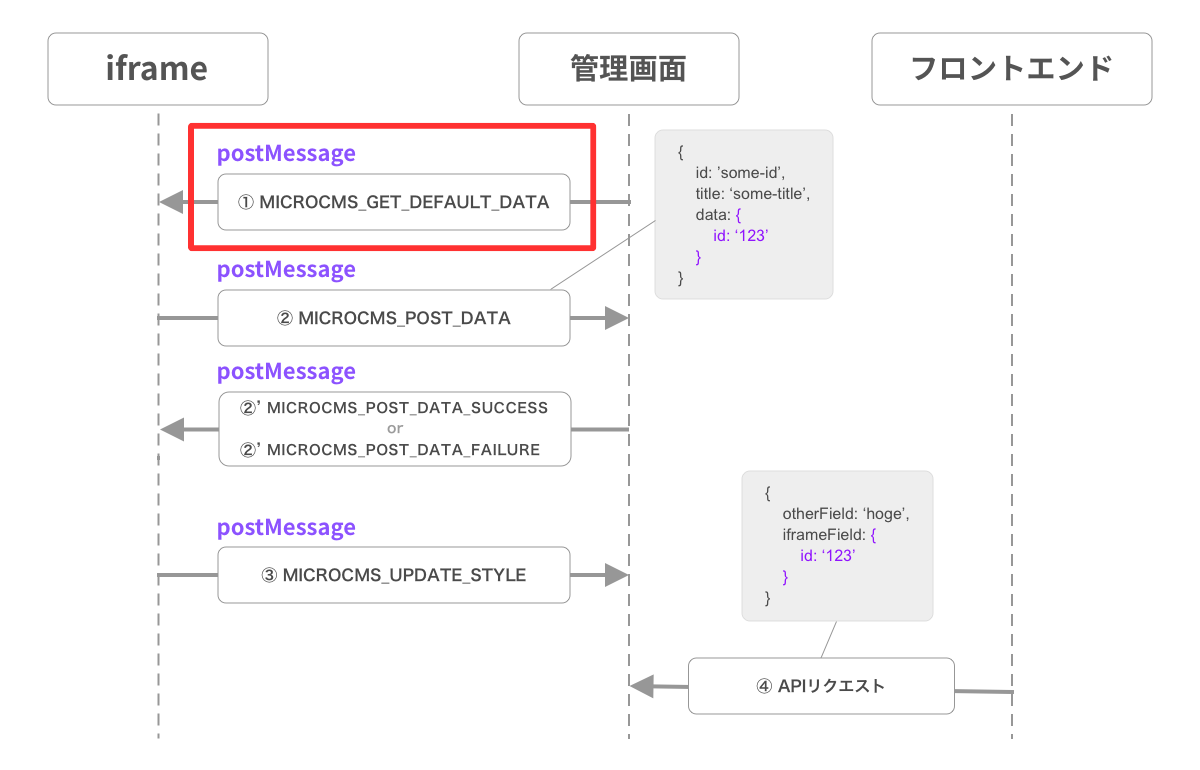
次のシーケンス図において、①で送信されるデータMICROCMS_GET_DEFAULT_DATAにcontextオブジェクトが加わります。
contextオブジェクトの内容の一部は、コンテンツの新規作成時、編集時で異なります。
下記はコンテンツの新規作成時に渡されるデータ例です。
{
"id": "some-id",
"action": "MICROCMS_GET_DEFAULT_DATA",
"user": {
"email": "example@microcms.co.jp"
},
// ここから
"context": {
"type": "new_content",
"endpoint": "some-api",
"content": {
"id": null
}
}
// ここまで
}続いて、下記はコンテンツの編集時に渡されるデータ例です。
{
"id": "some-id",
"action": "MICROCMS_GET_DEFAULT_DATA",
"user": {
"email": "example@microcms.co.jp"
},
"message": {
"data": "iframeでデータを登録しています"
},
// ここから
"context": {
"type": "edit_content",
"endpoint": "some-api",
"content": {
"id": "some-content-id"
}
}
// ここまで
}
SDK
microcms-field-extension-api の変更点を示します。サンプルコード中のコメントをご覧ください。
import {
setupFieldExtension,
// 新しく追加された型
type MessageContext,
type MessageContextTypeNewContent,
type MessageContextTypeEditContent,
} from "microcms-field-extension-api";
setupFieldExtension({
// ...略...
onDefaultData({ data: { context } }) {
// 新しく追加されたcontextオブジェクトを参照できます
console.log(context);
},
});続いて、microcms-field-extension-react の変更点を示します。サンプルコード中のコメントをご覧ください。
import { useFieldExtension } from "microcms-field-extension-react";
function App() {
const {
data,
sendMessage,
// 新しく追加されたcontextオブジェクトを参照できます
context,
} = useFieldExtension("hello", { origin: "https://your-service.microcms.io" });
const onChange = (e) => {
sendMessage({ data: e.target.value });
};
return <input type="text" value={data} onChange={onChange} />;
}おわりに
今回の機能改修により、iframe要素で表示されるアプリケーション側でコンテンツやAPIの判別が可能になります。
これにより、API別でUIの切り替えなどお使いいただけるのではないかと思います。
今後も、より使いやすいサービスを目指してAPI、管理画面ともに改善してまいります。ご要望などございましたら、管理画面右下のチャットボタンよりご意見いただけますと幸いです。



