はじめに
microCMSで構築したウェブサイトを多言語化する方法は、いくつかアプローチがあります。
弊社のヘルプ記事「microCMSと連携したWebサイトを多言語対応するにはどうすればいいですか?」では、大きく分けて2つの方法を紹介しています。
- 外部の翻訳ツールを導入して自動的に翻訳する
- 事前に翻訳したテキストを手動でmicroCMSに登録する
上記のヘルプ記事では、主に(2)の「手動で登録する方法」について、APIの運用方法別に詳しく解説しています。
そこで本記事では、(1)の外部翻訳ツールを使った自動翻訳の具体的な一例として、多言語化AIソリューション「WOVN.io(ウォーブン・ドットアイオー)」を使い、Next.js(App Router)で構築したウェブサイトを多言語化する方法をご紹介します!
※なお、本記事はWovn Technologies株式会社にご提供いただいた検証環境を利用し、デモサイトを構築しています。
WOVN.ioとは?
WOVN.ioは、既存のWebサイトを多言語化できるSaaS型のAIソリューションです。
ウェブサイトの翻訳というと、ブラウザの自動翻訳機能や、翻訳API(Google Cloud Translation API, DeepL APIなど)を利用して自前で実装する方法も思い浮かぶかもしれません。WOVN.ioはそれらと以下のような違いがあります。
- ブラウザの翻訳機能との違い: ユーザーの環境に依存せず、サイト運営者側で翻訳品質・デザイン崩れ等を完全にコントロールし、サイト運営者側の意図をもって全ユーザーに均一な多言語体験を提供できる。
- 翻訳APIの自前実装との違い: 開発工数を大幅に削減できるだけでなく、企業に特化した高精度のAI翻訳を可能にする独自の翻訳基盤「Maestro」や、非エンジニアでも直感的に翻訳を編集・管理できる「ライブエディター」など、多言語ウェブサイトを運用する上での多様な機能を備えているため、翻訳品質・運用品質も両面で担保できる。セキュリティ面でも安心。
今回は、このWOVN.ioが提供するいくつかの導入方式のなかでも、最もシンプルな「スクリプト方式」を使った導入方法を解説します(導入方式の種類については後述します)。
microCMS + WOVN.ioの導入実績について
弊社では、トリドールホールディングス様のウェブサイトにおいて、microCMS(コンテンツ管理) と WOVN.io(多言語化) を組み合わせることで、多言語対応を実現した導入事例がございます。
この構成により、運用の効率化とスピーディな翻訳反映を両立し、グローバル対応をスムーズに推進されています。
導入の詳細については、以下のインタビュー記事をご覧ください(取材日:2024年4月)。
「WOVN.io は、ただ多言語翻訳できるだけでなく、当社が実現したい Web サイトの構造にぴったり当てはまる SaaS だった」
完成形のイメージ
今回のチュートリアルを終えると、以下のように多言語表示(日本語/英語/中国語(簡体字)/中国語(繁体字))が可能になります(WOVN では2025年7月現在、最大45言語に対応しています。非対応の言語においても、ニーズに応じて柔軟に追加対応しています)。
チュートリアルの前提条件
チュートリアルを始める前に、必要なものと、今回採用する技術について確認しておきましょう。
準備するもの
1. microCMSのサービス
microCMSのアカウントおよび、コンテンツが登録されたサービスを準備します。
今回のチュートリアルでは、サイト構築に関する説明を簡略化するためにmicroCMSテンプレートの「シンプルなコーポレートサイト」を利用します。
2. Next.js プロジェクト
microCMSテンプレート「シンプルなコーポレートサイト」を利用しますので、こちらでセットアップされているNext.jsプロジェクト(App Router)をそのまま利用します。
リポジトリ: https://github.com/microcmsio/nextjs-simple-corporate-site-template
サイト構成についての補足
今回のデモサイト「シンプルなコーポレートサイト」は、会社概要やニュース、メンバー紹介ページなどで構成される一般的なコーポレートサイトです。各ページは一意の情報を持ち、閲覧条件によってコンテンツが動的に切り替わることはない、静的な情報提供が中心の構成となっています。
なお、ニュース/メンバー/事業内容はmicroCMSにて管理されています。
レンダリング方式についての補足
Next.jsは複数のレンダリング方式をサポートしており、このサイトではページの特性に応じてそれらを組み合わせています。
具体的には、お知らせ詳細ページなどmicroCMSからデータを取得するページはリクエスト時にサーバーでページを生成するISRを、それ以外の更新頻度が低いページはビルド時に事前にページを生成しておくSSGを採用した、ハイブリッドな構成になっています。
3. ホスティング環境
Next.jsプロジェクトをデプロイする環境をご用意ください。本記事では Vercel を利用する前提で進めます。
WOVN.ioの導入方式について
WOVN.ioには、サイトの構成や要件に合わせた多様な導入方式が用意されています。上述しましたが、今回はチュートリアルでもあるので、分かりやすさ・理解のしやすさを優先してその中のひとつである「スクリプト方式」で実装を行います。
スクリプト方式の特徴
- 手軽でシンプル。既存サイトへのスクリプト挿入で素早く簡単に多言語対応を始められる。
- 多言語でのSEO(検索エンジンへのインデックス)には対応していないが、イントラサイトやWebシステムなど検索エンジンへのインデックス不要なサイトに向いている。海外向けのコンテンツのSEOも重視する場合は、プロキシ方式など別の方式を推奨。
各導入方式の詳細については、こちらの公式ドキュメントをご覧ください。
導入方式の決定プロセスについて
本記事ではチュートリアルの手順を分かりやすくするため、はじめから「スクリプト方式」を選択して進めています。
実際のWOVN.ioの導入プロセスでは、担当者との商談を通じて、サイトの要件や目的に応じた最適な導入方式を選定していく流れとなります。そのため、必ずしもスクリプト方式が選択されるとは限りません。
今回はあくまで「スクリプト方式で導入する場合の一例」としてご覧ください。
参考:導入準備から本番リリースまでの流れ – WOVN.io HelpCenter
microCMS + Next.jsサイトをWOVN.ioで多言語化する手順
ここからは、実際の手順を解説します。
ステップ1: Next.jsサイトをVercelにデプロイする
今回はmicroCMSテンプレートを利用しているので、テンプレートの利用方法に沿ってサイトを準備します。
詳細な手順は以下の記事にて紹介しているので、こちらをご覧ください。
初心者でも大丈夫!microCMSテンプレートでサイト作成を始めよう | microCMSブログ
なお、翻訳の動作確認のためにmicroCMSのAPIにて最低限のコンテンツを入稿しておきます。
今回はWOVN.ioによるAI翻訳を行うため、言語ごとにAPIを用意したり、APIに言語別にフィールドを設ける必要はありません(APIスキーマ設定の編集は不要)。コンテンツとして入稿するのは日本語のみとなります。
この段階で、翻訳機能を持たないシンプルなコーポレートサイトが完成します。
これ以降、基本的にmicroCMSの管理画面では操作はおこないません。主に、WOVN.ioの管理画面で翻訳にまつわる操作を実施していきます。
ステップ2: WOVN.ioでプロジェクトを作成し、スクリプト(プロジェクトトークン)を取得する
WOVN.ioにてアカウントを登録し、ログインした後、プロジェクトを作成します。
通常、WOVN.ioカスタマーサポートにてプロジェクトを作成した状態で引き渡してもらえます。プロジェクトにアクセスすると、既存のコードに挿入するためのタグがコピーできます。
参考:1. アカウントとプロジェクトを作成する – WOVN.io HelpCenter
なお、コードに含まれるdata-wovnio="key=hogehoge" の hogehoge の部分が、プロジェクトを一意に認識するための「プロジェクトトークン」と呼ばれるものになります。
ステップ3: Next.js (App Router) にWOVN.ioのスクリプトを設置する
次に、取得したスクリプトをサイト全体で読み込ませます。
Next.jsプロジェクトの全ページにわたって共通でスクリプトを読み込ませるために、app > layout.tsx に next/script を使ってコードを貼り付けます。
export default async function RootLayout({ children }: Props) {
return (
<html lang="ja">
{/* WOVN.io のスクリプト開始 */}
<Script
src="//j.wovn.io/1"
data-wovnio={`key=${process.env.NEXT_PUBLIC_WOVN_KEY}`}
async
></Script>
{/* WOVN.io のスクリプト終了 */}
<body className={styles.body}>
<Header />
<main>{children}</main>
<Footer />
</body>
</html>
);
}
プロジェクトトークンは環境変数を利用して読み込ませています。
WOVN.ioのスクリプトはブラウザ上で動作させる必要があるため、環境変数を指定する際には NEXT_PUBLIC_ のプレフィックスを付与する必要があります。
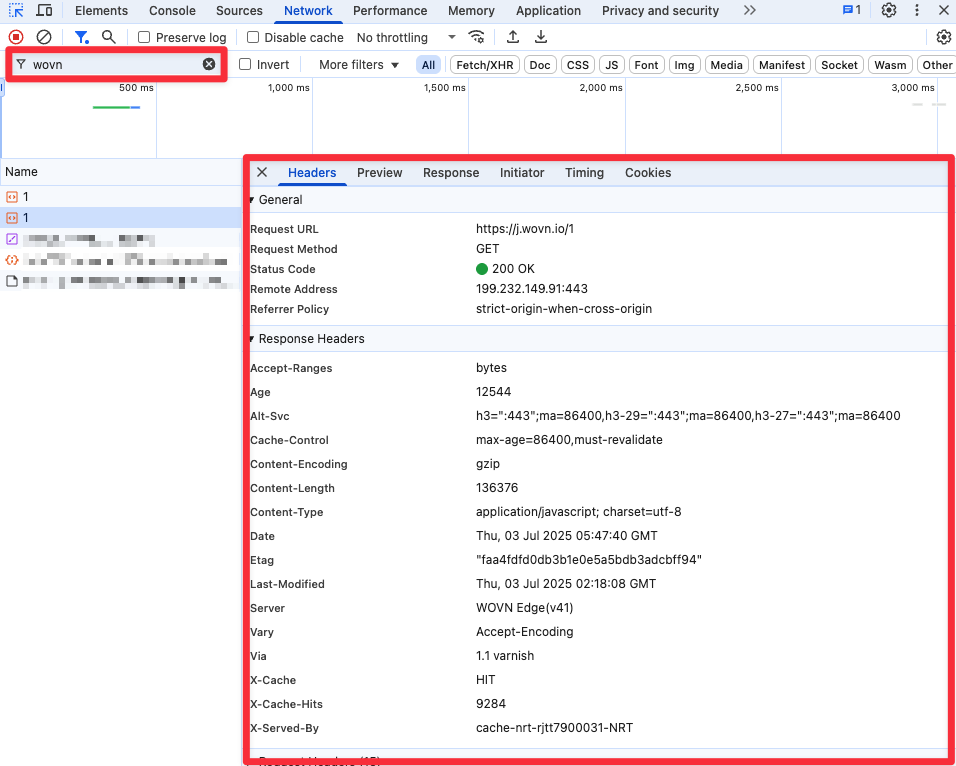
タグを埋め込んだら、ローカルでNext.jsを起動し、動作確認をしてみましょう。
ブラウザの Network タブを確認し、下の画像のように https://j.wovn.io/1 へのリクエストが成功していれば、正常に埋め込みができています。
ここまできたら、再度、Next.jsのプロジェクトをVercelにデプロイしましょう。
ステップ4: WOVN.ioの管理画面で動作確認をする
WOVN.ioのスクリプトを設置したサイトをデプロイしたら、実際に動作を確認していきましょう。
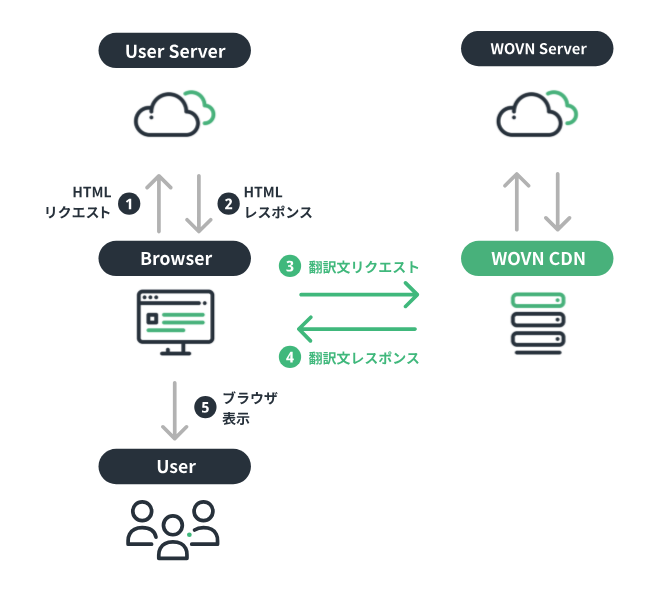
WOVN.ioがどのようにページを認識し、翻訳を適用するのか、その仕組みも合わせて解説します。
▼スクリプト方式の概略図
(画像引用:WOVN.io Web サイトより)
1. サイトにアクセスしてWOVN.ioにページを認識させる
まず、デプロイしたサイトのトップページや、いくつかのページにブラウザでアクセスします。
WOVN.ioのスクリプトが埋め込まれたページにアクセスすることによって、各ページのURLやコンテンツの情報がWOVN.ioのサーバに送信されます。
こちらの、初回のページアクセスおよびWOVN.ioサーバへのリクエストを経て、はじめて、WOVN.ioのプロジェクト内にページ情報の作成が開始されます。
なお、ページの自動作成は「自動ページ追加機能」によるものです。詳細については、こちらのドキュメントをご覧ください。
2. WOVN.io管理画面で「ページ」の追加を確認する
次に、WOVN.ioの管理画面の「ページ」を開きます。先ほどアクセスしたページのURLが、新しい「ページ」として一覧に自動で追加されていることを確認します。
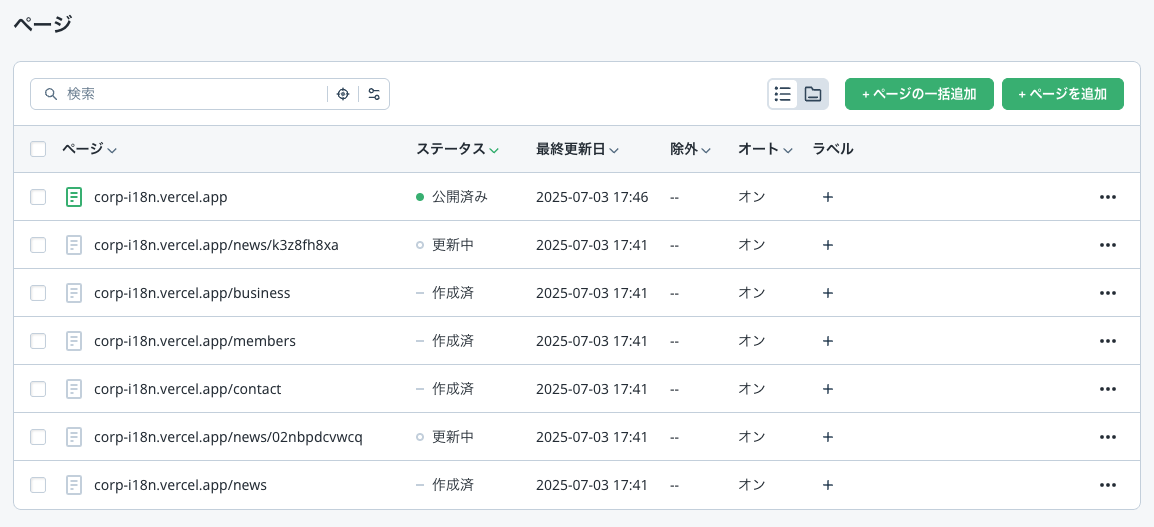
ページ作成当初は、ステータスは「作成中」となっています。
その後、自動化の設定がONになっている場合は、追加されたページをバックグラウンドで自動的に翻訳処理します(ステータスは「更新中」)。
「作成中」〜「更新中」の間は、まだサイトに翻訳文は反映されません。
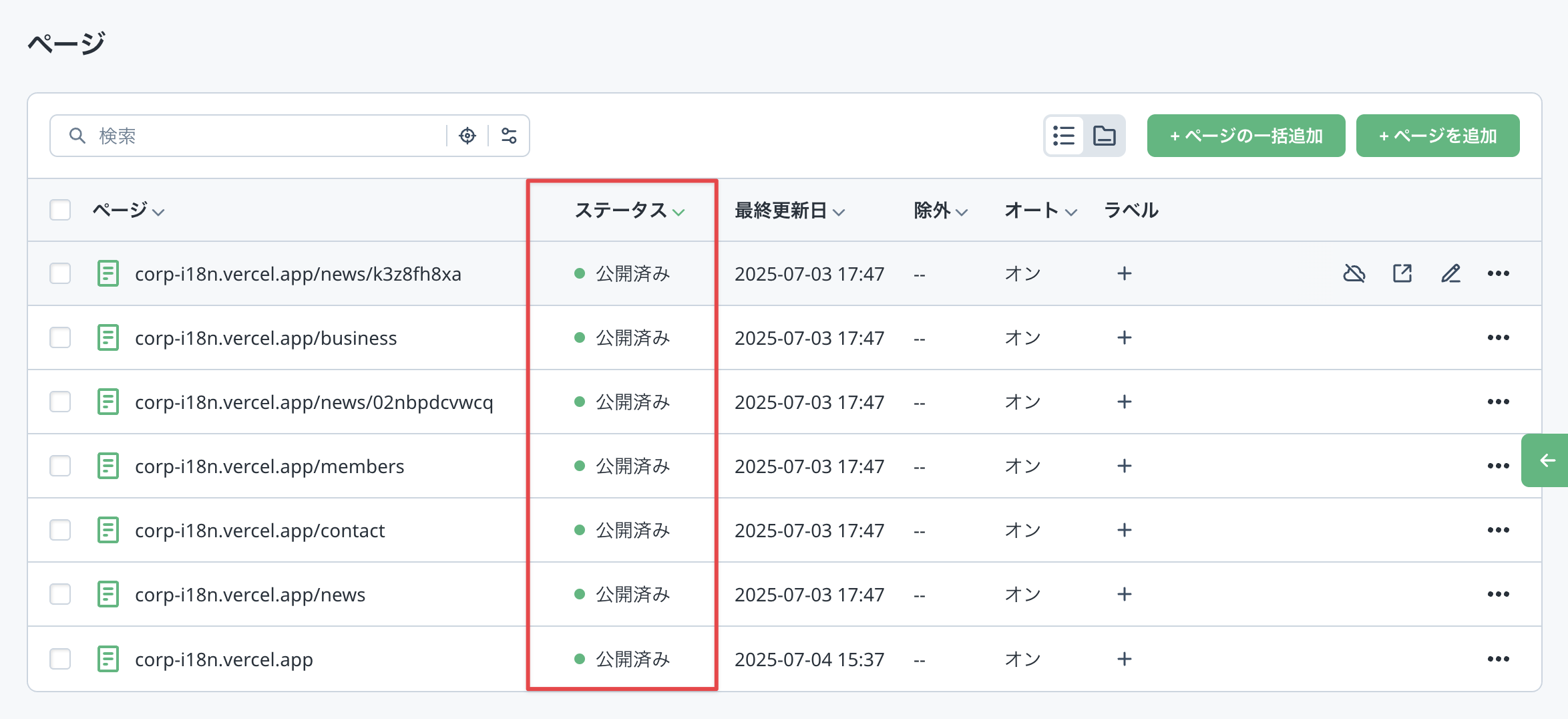
処理が完了すると、ページのステータスが「公開済み」に変わります。「公開済み」になった時点で、翻訳データがサイトに反映されます。
以下、しばらく時間が経ち、すべてのページが「公開済み」になった状態です。
なお、翻訳対象のページは自動で追加する以外にも、手動で追加することもできます。詳しくは運用ガイドの「ページを手動追加する」をご確認ください。
3. 自動翻訳されたページのコンテンツを手動で修正する
ここまでの段階で、WOVN.io側での各ページの自動翻訳は完了しています。
ただし、基本的にAIを使った自動翻訳なので、制作者側が意図していない翻訳文になっている場合もあります。このようなケースに対応するために、各ページの詳細画面で翻訳文を直接手直しすることができます。
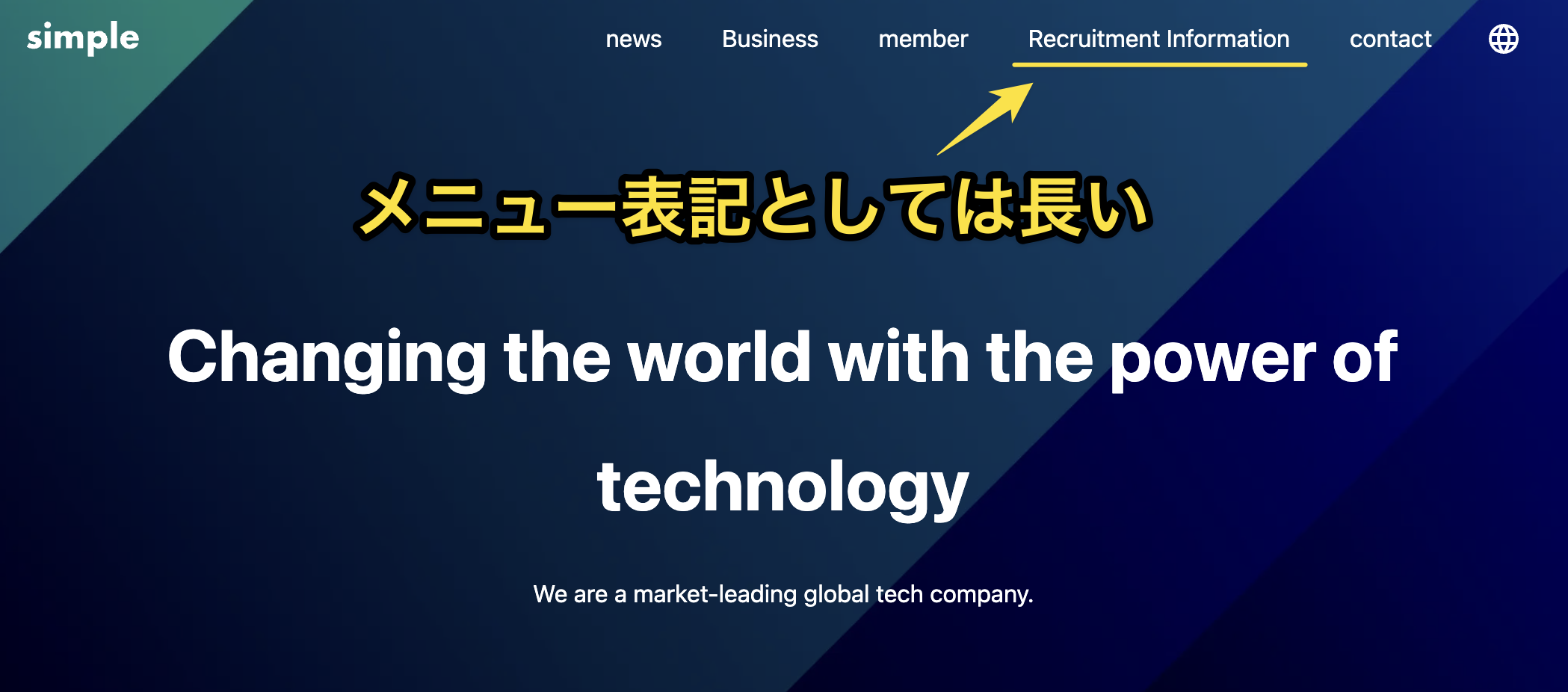
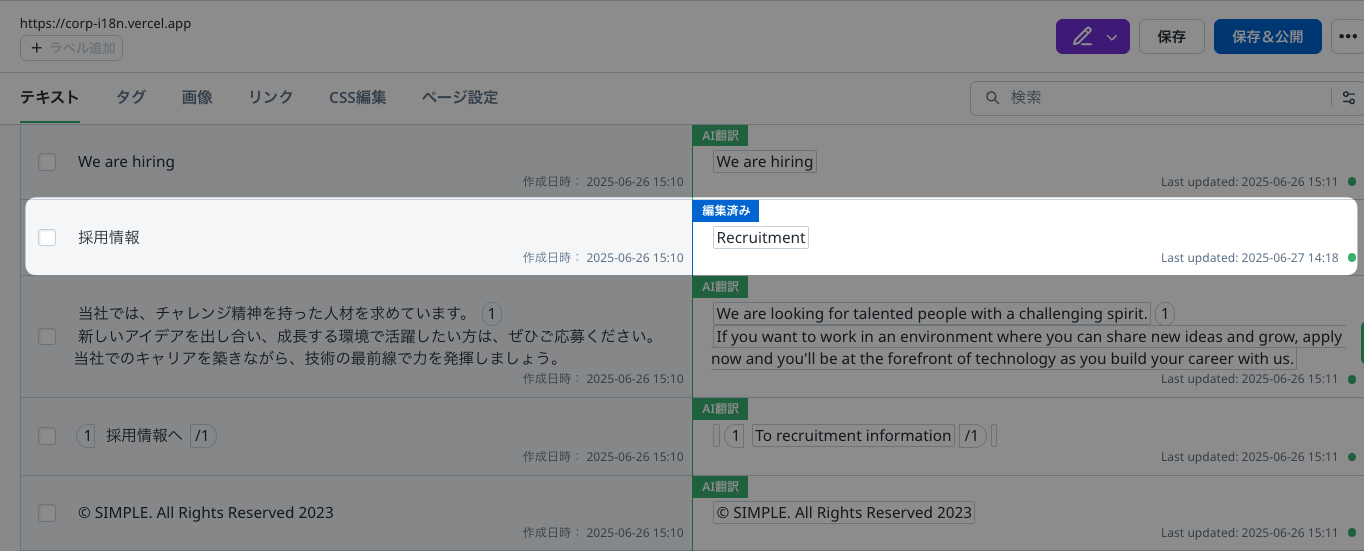
例えば、本デモサイトの場合、採用情報をまとめたページは「採用情報」というタイトルになっており、ページのタイトル部分やメニューに表記されています。この「採用情報」の英語での翻訳が "Recruitment Information" となっていました。
そこで、よりシンプルに表現したいと考えたため、WOVN.ioの詳細ページ(トップページ)で、 "Recruitment" という表現に修正をしています。
また、その他「用語集」の機能では、ユーザーによって表記揺れが発生しないようあらかじめ固有名詞などを登録しておくこともできます。
3. ウィジェットをONにする
サイト側で検証する前に、ウィジェットの設定を確認しておきます。
ウィジェットは言語切替のための機能です。これらの表示をONにしておくと、WOVN.io導入サイトに表示されます。
管理画面の 設定 > ウィジェット で、ウィジェットを表示する設定にしておきます。なお、ウィジェットの位置やデザインは複数パターンが用意されているほか、個別のデザインを別途作成・適用させることも可能です(詳しくは後述)。
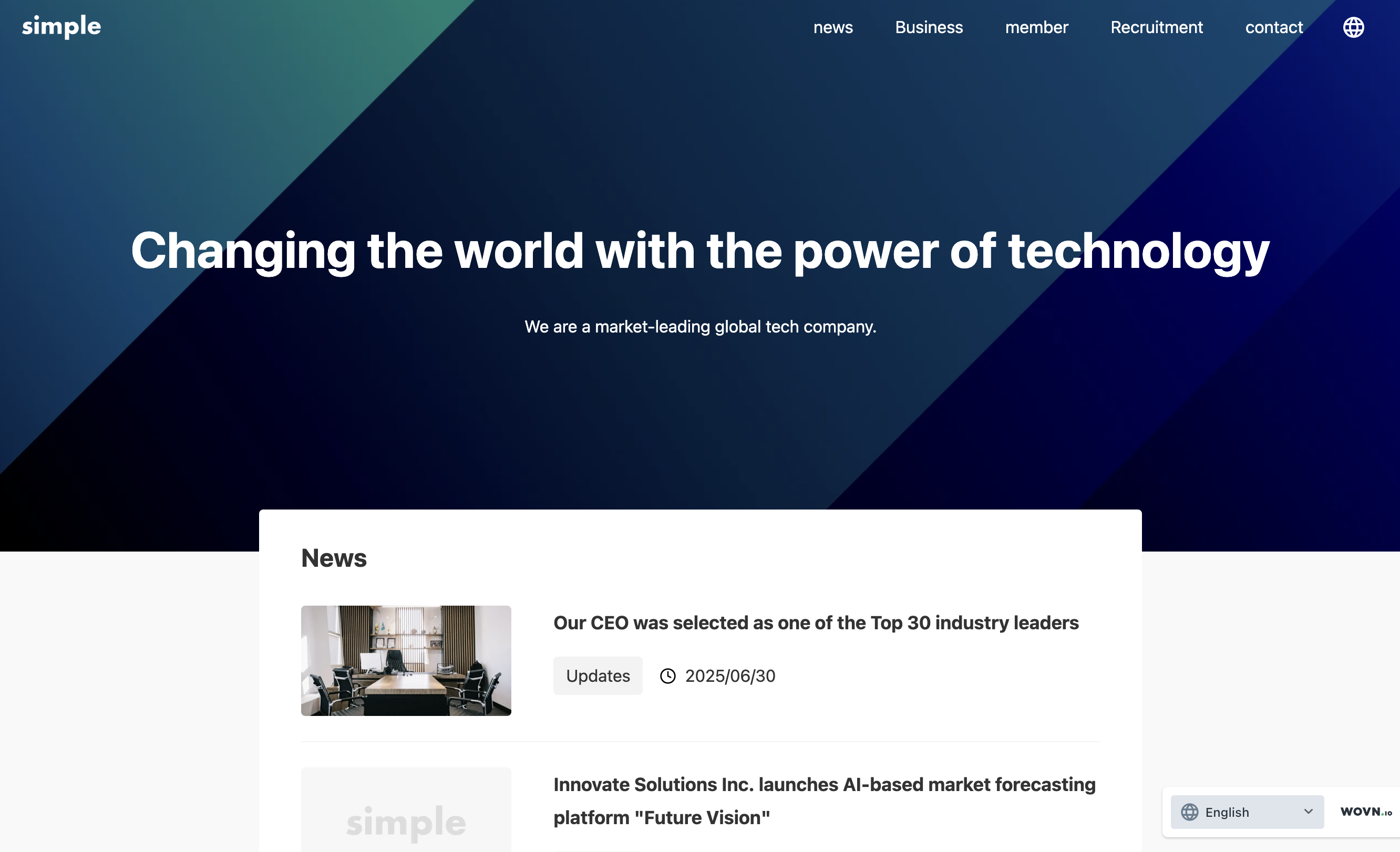
4. サイトで翻訳表示を確認する
公開の準備が整ったら、WOVN.ioでページを公開します。公開後に対象サイトにアクセスし、言語切り替えウィジェットが表示され、言語を切り替えるとページが翻訳されることを確認します。
ページの見出しやヘッダメニューといった固定のテキストはもちろん、microCMSで入稿したコンテンツ(ニュース)の内容も翻訳されていることがわかります。
▼英語の表示
▼中国語(簡体字)の表示
ステップ5: さらに便利な活用方法
上記の通り、ここまででも基本的な多言語化は完了しますが、各種機能を使うことで、より品質の高い翻訳にカスタマイズできます。
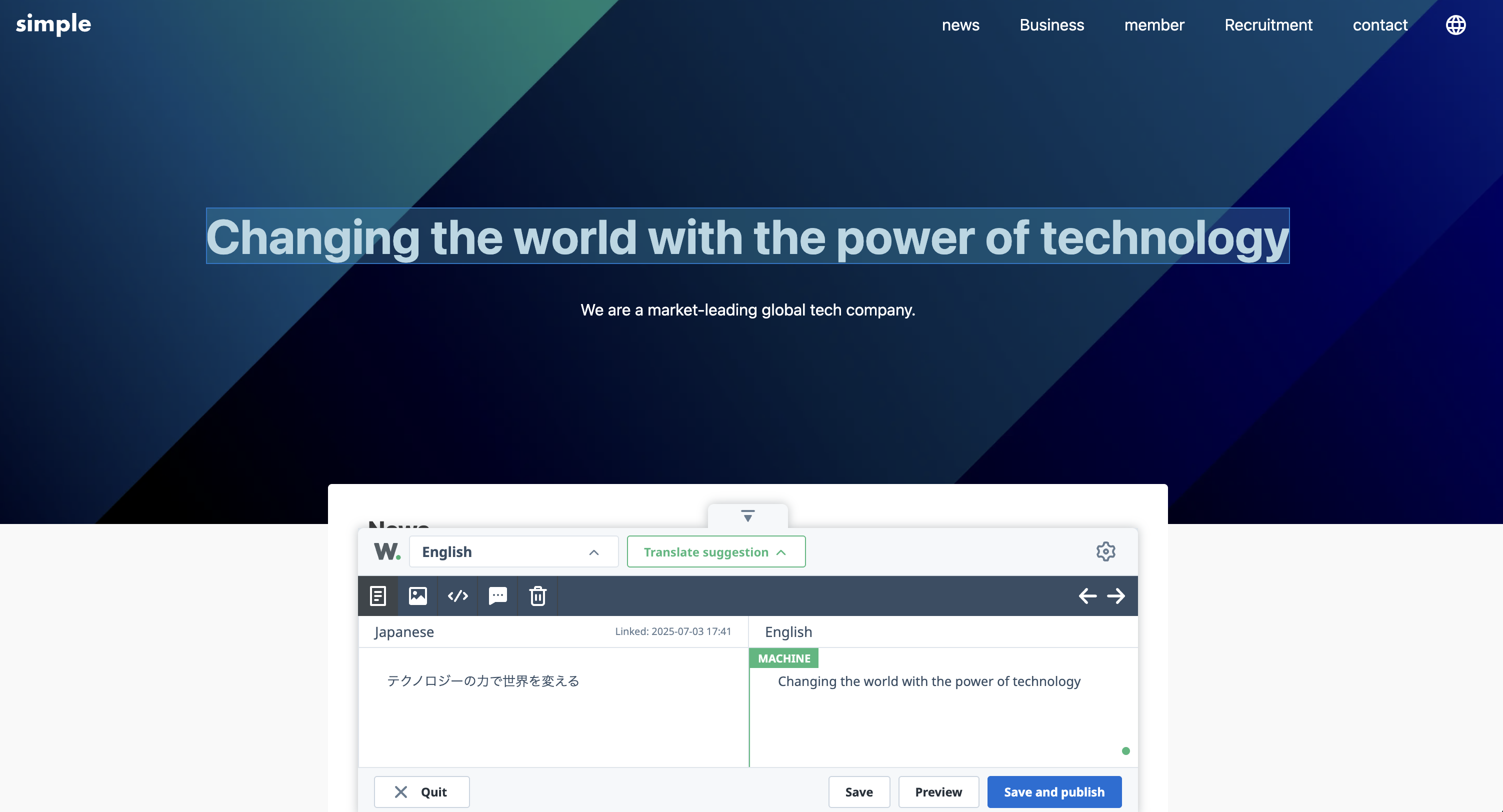
ライブエディターで翻訳を直感的に編集する
自動的に翻訳されたテキストは管理画面から確認・編集することができます。翻訳を直感的に編集できる「ライブエディター」機能が便利です。
ライブエディター機能は、実際のWebサイトを見たまま翻訳文を編集できる機能です。UIの崩れがないか、や全体のバランスを見ながら、翻訳そのものや文字サイズなどを直接ブラッシュアップできるので、効率化の面はもちろん「翻訳したらイメージと違った...!」という事態に陥ることを防げます。
独自の言語切り替えボタンを設置する
ステップ4の確認の段階では、WOVN.ioが標準で提供している言語切り替えウィジェットを利用しましたが、サイトのデザインに合わせて独自の言語切り替えボタンを設置することも可能です。独自の言語切り替えボタンを実装するには、大きく以下の2通りの方法があります。
- 「独自言語切替ウィジェット」を使う
- 「Widget API」を使う
いずれの方法でも独自の言語切り替えボタンの実装は可能ですが(独自言語切り替えウィジェットほうが、比較的手軽に実装できます)、今回のデモサイトでは、より柔軟に制御することができる「Widget API」を用いて独自の言語切り替えボタンを実装してみました(画面右上の地球儀マークをクリックして言語を選択する)。
ここでは詳細なコードの解説には踏み込みませんが、Widget APIで提供されている WOVN.io.changeLang() メソッドと WOVN.io.getCurrentLang() メソッドを使うことで、比較的シンプルに実装することができました。
詳細についてはリポジトリをご覧ください。
https://github.com/shimotsu4431/corp-i18n/blob/main/app/_components/Header/LanguageSwitcher.tsx
※上記のリポジトリはあくまで参考として記載しているものであり、Wovn Technologies社が動作を保証するものではございません。
CSSでの言語別にレイアウト調整をする
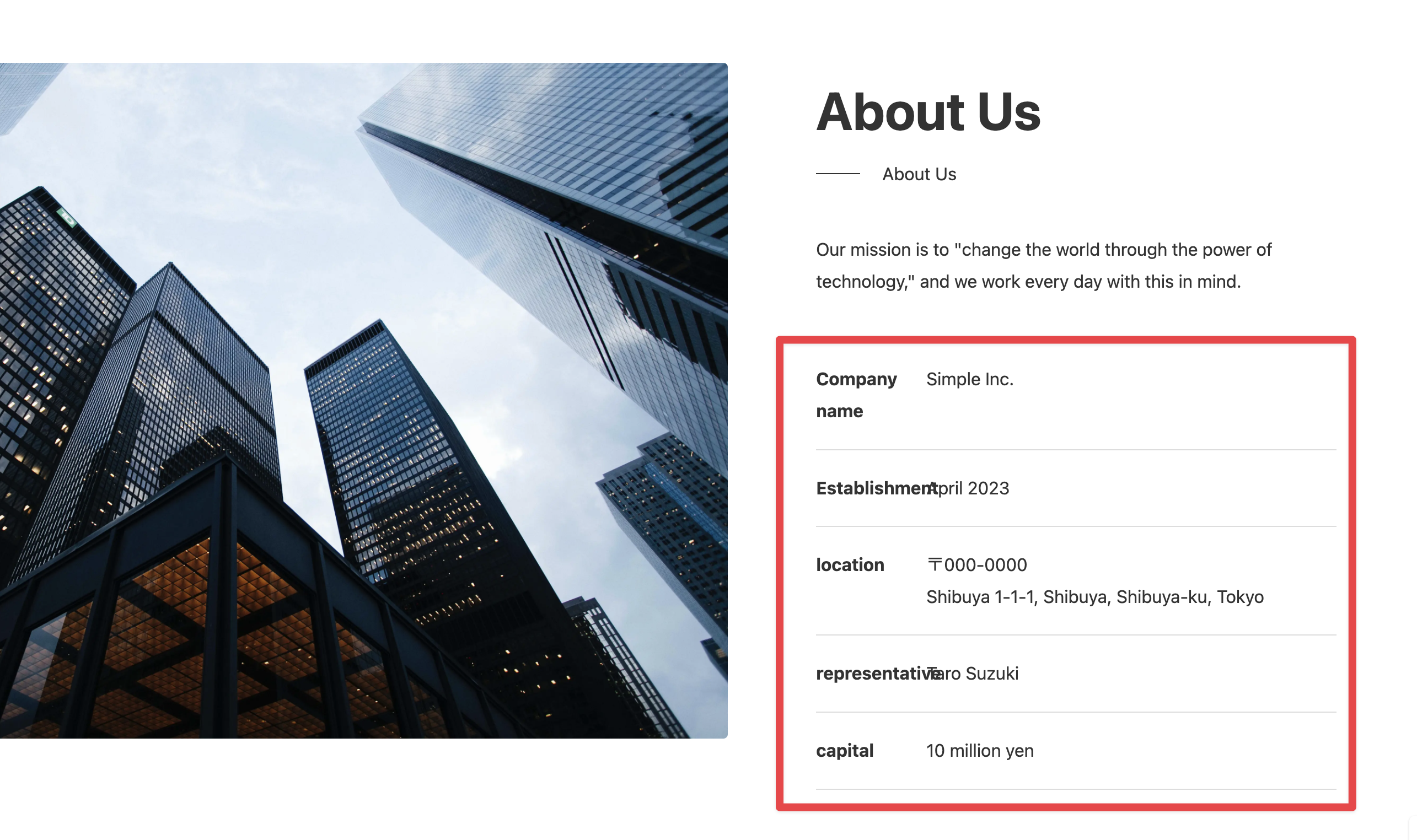
サイトのレイアウトによっては、言語を切り替えた際に意図せず表示が崩れてしまうことがあります。
今回のデモサイトでも、トップページのAbout Us(会社概要)のテーブルのレイアウトにおいて、英語表示の場合に <dt> タグの要素がはみ出してしまうということがありました。
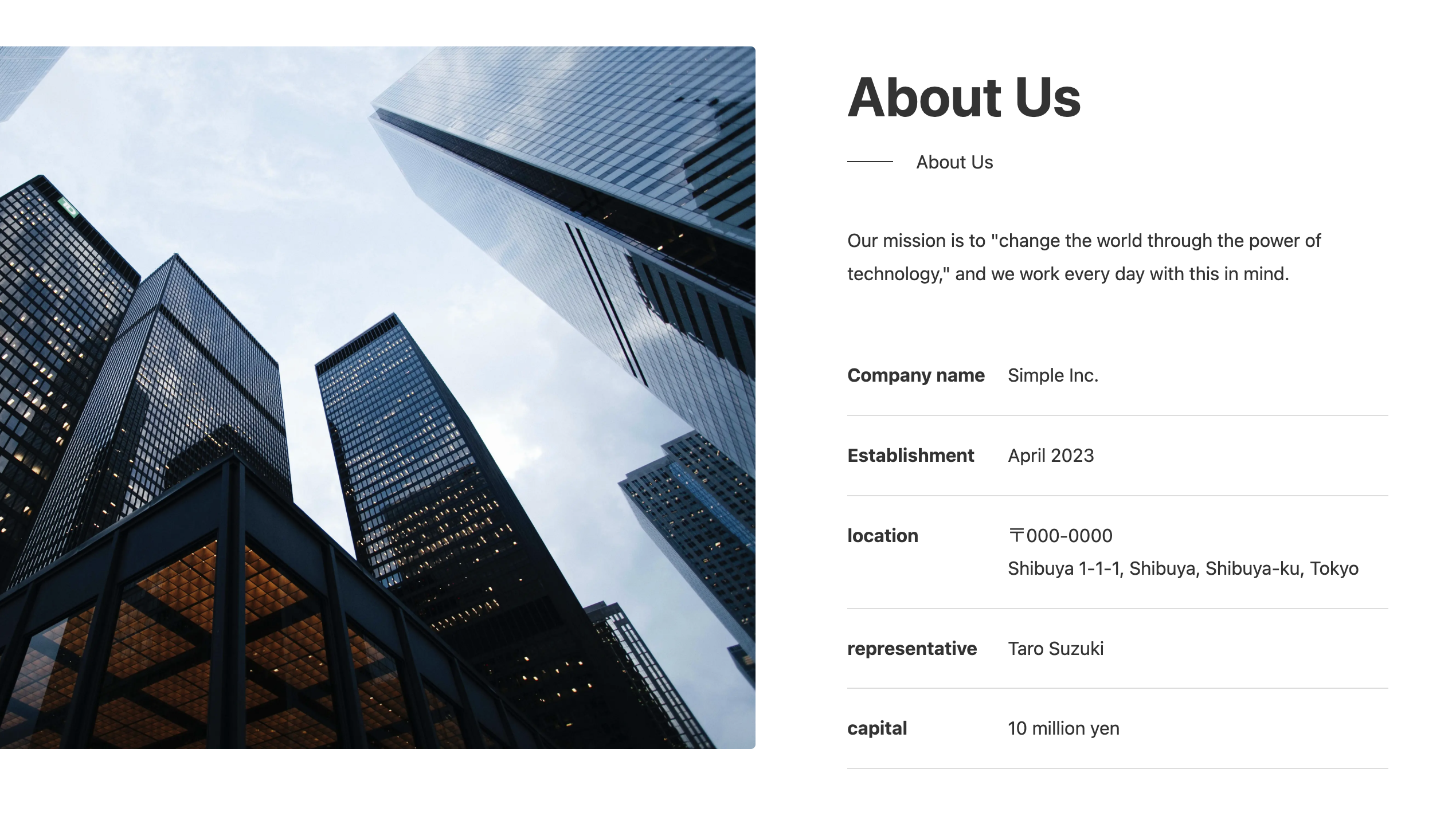
こうしたケースに対応するために、WOVN.ioではCSSカスタマイズ機能があります。ページごとに独自のCSSの設定ができるので、こちらで設定を上書きします。
すると、英語表示の場合のみスタイルを変更することができます。
※Next.jsでCSS Modulesを利用している場合は自動的にユニークなクラス名が付与されます。固定のクラス名を付与したい場合は、グローバルなCSSとして読み込み、限定的な範囲でスタイル指定を行うなどの工夫が必要になります。
おわりに
本記事では、Next.js製のサイトに対して外部の翻訳ツール「WOVN.io」を導入して多言語化する手順をご紹介しました。
コンテンツ管理に特化したヘッドレスCMSであるmicroCMSは、WOVN.ioのような外部翻訳ツールはもちろん、フロントエンドフレームワークやホスティングサービスなど、それぞれの分野の最適なツールと自由に組み合わせてウェブサイトを構築できることが大きな強みです。
これにより、開発者は特定の技術・ツールに縛られることなく、プロジェクトの要件に合致した最適な構成を選択できます。
また、今回のチュートリアルでご紹介した方法は、あくまで、数あるWebサイトの多言語化パターン、およびWOVN.ioの導入方式のうちの一例です。 サイトの規模、コンテンツの特性、SEOの要件などに応じて最適な方法は異なります。
WOVN.ioの機能詳細、料金プラン、導入方法、または特定のサイトにおける仕様などに関するご質問は、Wovn Technologies社に直接お問い合わせください。


