こんにちは、カスタマーエンジニアの下津曲です。
microCMSでは、ユーザーのみなさまが独自に開発したフィールドを管理画面に組み込める「拡張フィールド」という機能があります。
これまで、当ブログでもいくつか拡張フィールドの事例をご紹介してきました。中には、OSSとして公開し、そのままお使いいただけるように提供している拡張フィールドもあります。
- 郵便番号入力で住所を自動補完する拡張フィールドを公開しました
- microCMSの拡張フィールドで生成AIと連携し、ブログ記事のディスクリプションを自動作成する
- microCMSの拡張フィールドを利用したMarkdownの入稿環境をつくる
このたび、ハイライトや自動補完、インデント機能が搭載されたHTML編集用のエディタを拡張フィールドとしてOSSで公開いたしました!
なお、本拡張フィールドはmicroCMSの公式パートナーであるメンバーズ様によりご提供いただきました。前提となる、拡張フィールドの開発の背景などは、メンバーズ様のブログ記事「microCMSにHTMLエディタを追加する方法|ハイライト・補完・インデント対応で編集体験を爆上げ!」をご覧ください。
🔗 GitHubリポジトリ:
microcmsio/microcms-field-extension/tree/main/examples/monaco-html-editor
どんな機能?
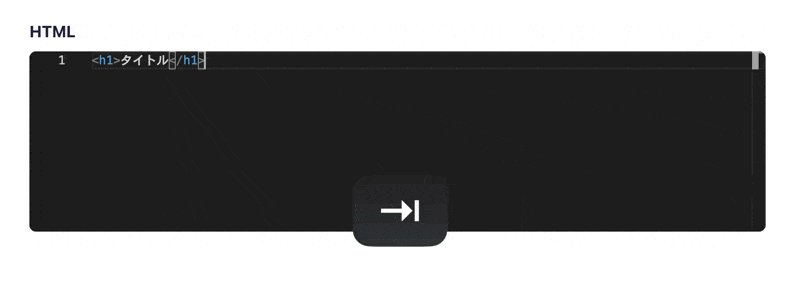
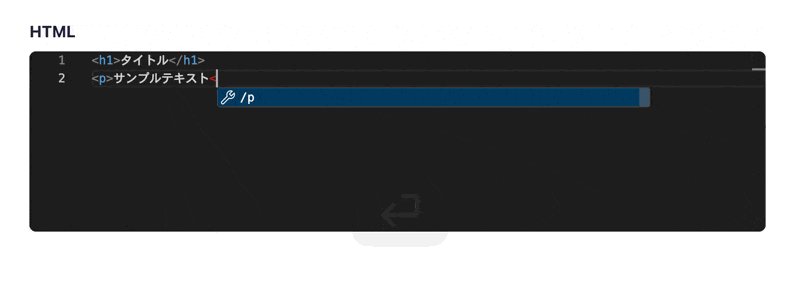
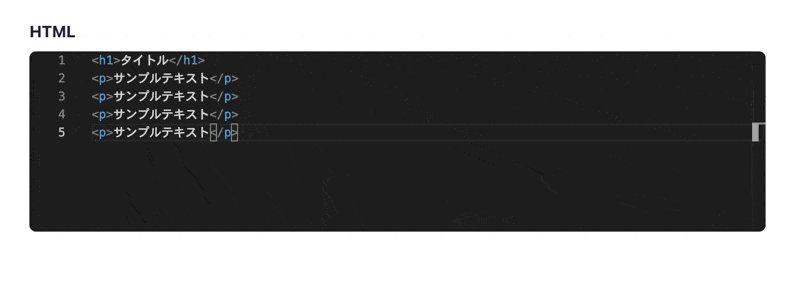
HTMLのデータを手軽に、効率よく入力できるエディタです。
シンタックスハイライトやコード(HTMLタグ)補完、インデントといった、基本的な機能が揃っており、単に「テキストエリア」フィールドに入力するより効率的にコードの入力ができます。
その他、設定ファイルを編集することで、行数表示やミニマップ表示といった細かな機能の制御をすることもできます。
editor = monaco.editor.create(container, {
language: 'html', // 言語はHTML
lineNumbers: 'on', // 行数表示
roundedSelection: true, // 選択範囲を丸める
scrollBeyondLastLine: false, // 最後の行を超えてスクロールしない
readOnly: false, // 読み取り専用にしない
theme: 'vs-dark', // vs-darkテーマを設定
insertSpaces: true, // タブでスペースを挿入
minimap: {
enabled: false // ミニマップを非表示
}
})セットアップ方法
以下のコマンドでセットアップできます:
npx degit microcmsio/microcms-field-extension/examples/monaco-html-editor#main my-app
cd my-app
export VITE_REACT_APP_MICROCMS_ORIGIN='https://xxxx.microcms.io'
npm install
npm run dev※'xxxx'には、ご利用中のサービスIDを設定してください。
使用方法
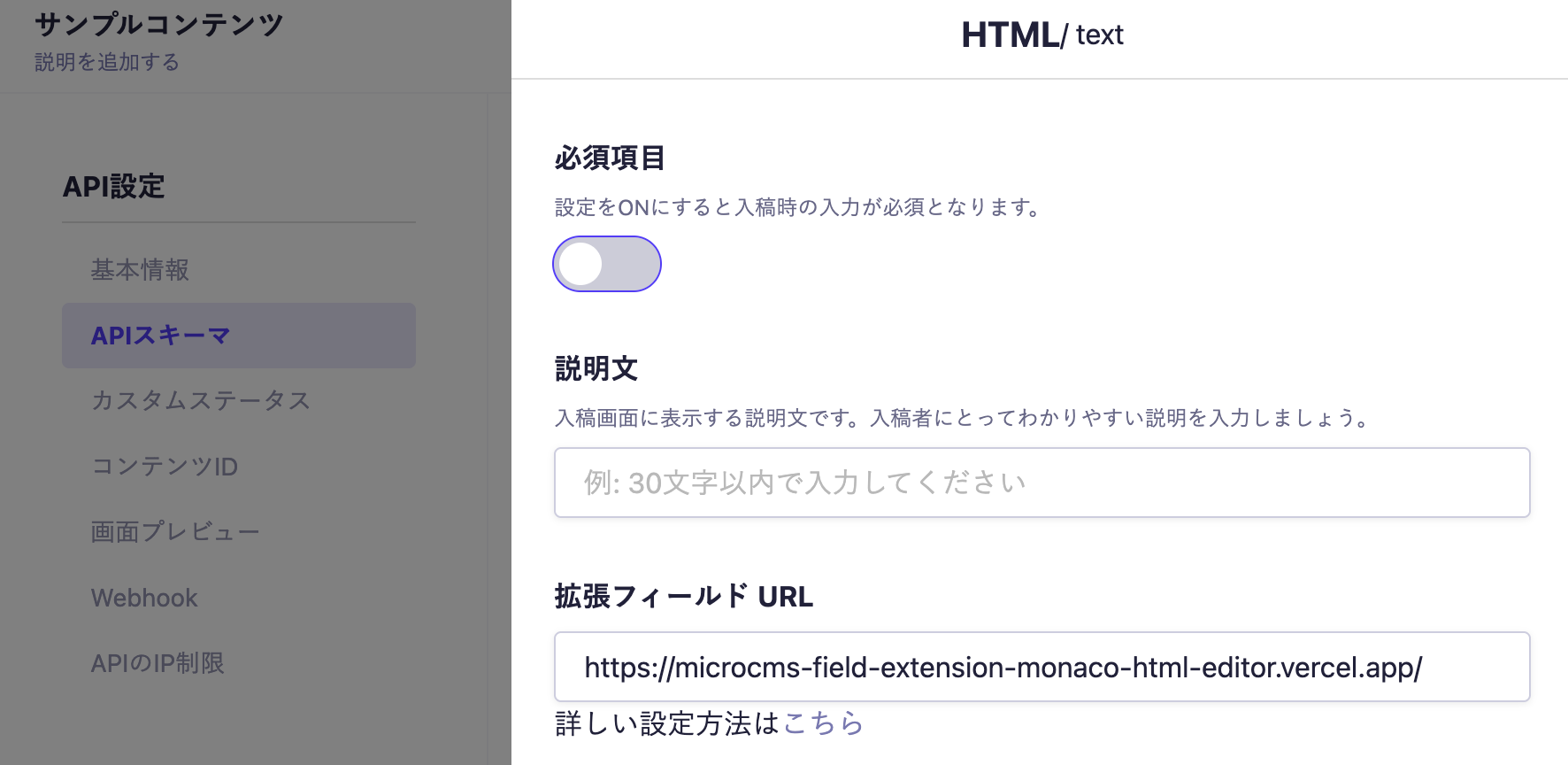
1. microCMS管理画面で、API設定 → APIスキーマ → フィールドの種類「拡張フィールド」を追加
2. 「拡張フィールド URL」に、以下いずれかのURLを入力します:
3. コンテンツ編集画面で入力を行うと、 入力されたHTMLのデータが保存されます。
レスポンス例
参考として、以下のようなサンプルのHTMLデータを入力します。
<body>
<h1>こんにちは、HTML!</h1>
<p>これはHTMLエディタの紹介に使用するためのサンプルページです。見出し、段落、リスト、リンクなどの基本的な要素を含んでいます。</p>
<h2>HTMLでできること</h2>
<ul>
<li>ウェブページの構造を作る</li>
<li>テキストや画像を表示する</li>
<li>他のページへリンクを張る</li>
</ul>
<p>さらに詳しく知りたい場合は、
<a href="https://developer.mozilla.org/ja/docs/Web/HTML" target="_blank">MDN Web Docs</a>をご覧ください。</p>
</body>
このとき、コンテンツAPIのレスポンスは以下のようになります。
{
"id": "nmjl38uc7j94",
"createdAt": "2025-07-14T07:30:36.858Z",
"updatedAt": "2025-07-14T07:30:36.858Z",
"publishedAt": "2025-07-14T07:30:36.858Z",
"revisedAt": "2025-07-14T07:30:36.858Z",
"html": {
"code": "<body>\n <h1>こんにちは、HTML!</h1>\n <p>これはHTMLエディタの紹介に使用するためのサンプルページです。見出し、段落、リスト、リンクなどの基本的な要素を含んでいます。</p>\n <h2>HTMLでできること</h2>\n <ul>\n <li>ウェブページの構造を作る</li>\n <li>テキストや画像を表示する</li>\n <li>他のページへリンクを張る</li>\n </ul>\n <p>さらに詳しく知りたい場合は、\n <a href=\"https://developer.mozilla.org/ja/docs/Web/HTML\" target=\"_blank\">MDN Web Docs</a>をご覧ください。</p>\n</body>"
}
}便利に使えるシーン
ページ構成やデザインの都合によって、CMS内でHTMLの文字列を直接入稿しないといけないケースもあるかと思います。
例えば、「リッチエディタを使いつつ一部はHTMLで入稿する」でご紹介した方法では、リッチエディタとテキストエリア(HTML入稿用)を繰り返しフィールドでそれぞれ入力する、というものでした。
こうしたケースにおいて、テキストエリアではなく、こちらのHTMLエディタをご活用いただくと、より効率的に入稿することができるようになります。
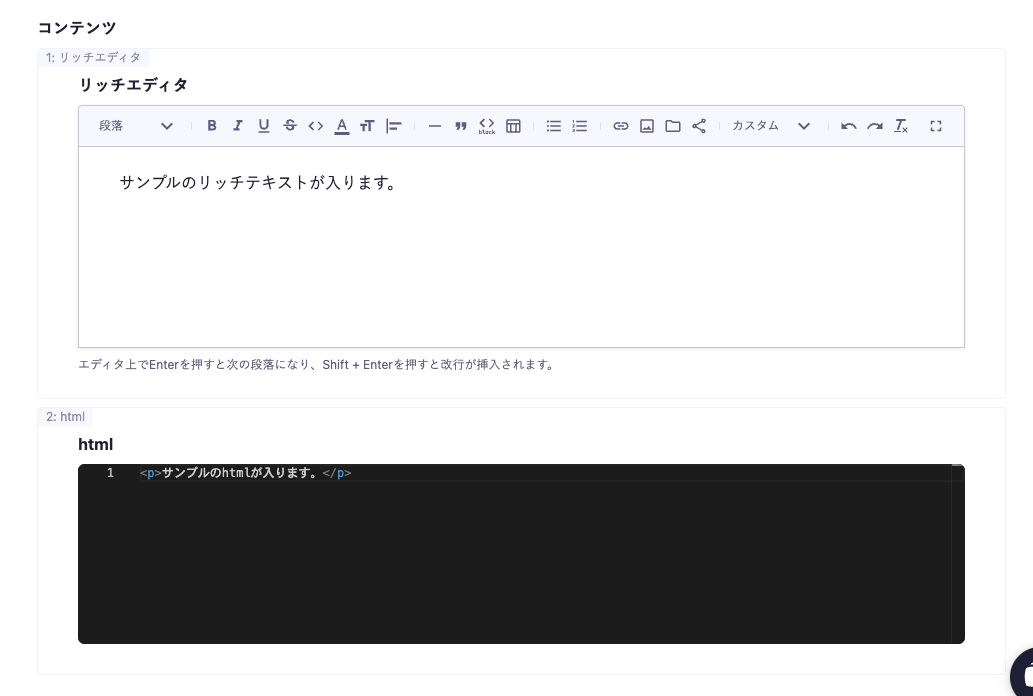
以下は繰り返しフィールドで、リッチエディタ + HTMLエディタを組み合わせた例です。
おわりに
本記事では、パートナーのメンバーズ様にOSSとして公開していただいた拡張フィールドについて紹介いたしました。
ご利用環境、CMSのユースケースに合わせて、コンテンツ運用をサポートする拡張フィールドのアイデアは無限大です。
構築を手助けする開発ツールも取り揃えておりますので、ぜひ、導入を検討してみてください!
参考:
🔗 microcmsio/microcms-field-extension