更新情報をお知らせいたします。
この度CSVインポート機能において、拡張フィールドのインポートが行えるようになりました。
これまでは拡張フィールドを利用するAPIのインポートを行う場合、コンテンツ作成後に拡張フィールドのデータを入れ込む必要がありましたが、CSVインポート時に拡張フィールドを含めたコンテンツを作成することができるようになりました。
変更点
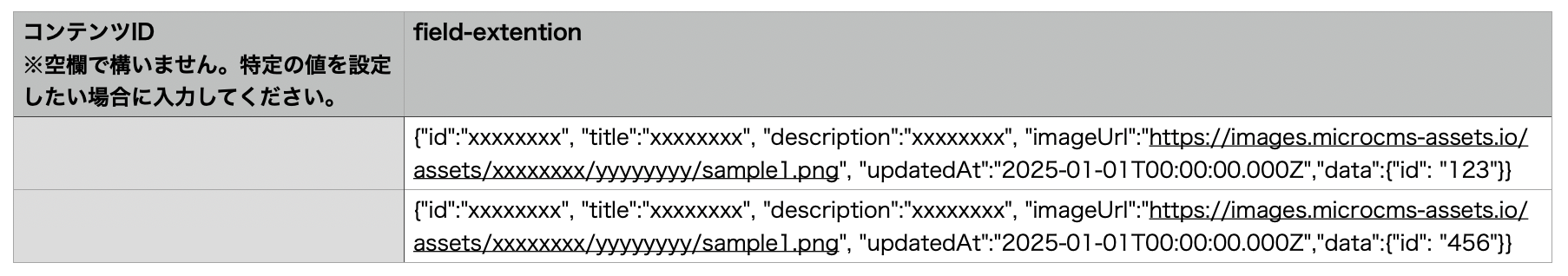
サンプルCSVをダウンロードすると、以前まで拡張フィールドが設定されているフィールドは「インポート非対応です」と表示されていましたが、以下のように仮のJSON文字列が設定されるようになりました。
"コンテンツID
※空欄で構いません。特定の値を設定したい場合に入力してください。",field-extention
,"{""id"":""xxxxxxxx"", ""title"":""xxxxxxxx"", ""description"":""xxxxxxxx"", ""imageUrl"":""https://images.microcms-assets.io/assets/xxxxxxxx/yyyyyyyy/sample1.png"", ""updatedAt"":""2025-01-01T00:00:00.000Z"",""data"":{""id"": ""123""}}"
,"{""id"":""xxxxxxxx"", ""title"":""xxxxxxxx"", ""description"":""xxxxxxxx"", ""imageUrl"":""https://images.microcms-assets.io/assets/xxxxxxxx/yyyyyyyy/sample1.png"", ""updatedAt"":""2025-01-01T00:00:00.000Z"",""data"":{""id"": ""456""}}"
このサンプルCSVをベースにデータを入れ込むことで、拡張フィールドのCSVインポートを行うことができます。
仕様について
基本的に拡張フィールドのWRITE API(POST, PATCH, PUT)を踏襲した仕様となっています。
参考:拡張フィールド - POST /api/v1/{endpoint}|microCMSドキュメント
JSON内の登録したいプロパティのみを指定してインポートすることができます。たとえばtitleとdataのみを登録したい場合は以下のようなJSONをCSVのセルに設定します。
"{""title"":""タイトル1"", ""data"":""データ1""}"
拡張フィールドについての詳細な仕様については、microCMSドキュメントの拡張フィールドのページをご確認ください。
注意点
拡張フィールドをCSVで扱う際には、JSON内の各プロパティ名と値をそれぞれ「”」(ダブルクオーテーション)で囲む必要があります。
※テキストエディタなどからCSVファイルを編集する場合は、全体を「”」(ダブルクオーテーション)で囲み、各プロパティ名と値をそれぞれ「””」(ダブルクオーテーション2つ)で囲んでください
適切なフォーマットで記述されていない場合、CSVファイル読み込み時やインポート時にエラーとなりインポートが行えないためご注意ください。
サンプルCSVをダウンロードしていただき、その内容をベースに変更いただく形でデータをご準備いただくとスムーズに進行できるかと思います。
また、microCMSブログでは拡張フィールドの活用例も多数ご紹介しています。実装の参考になるかと思いますのでぜひご覧ください。
https://blog.microcms.io/tag/fieldextension/page/1
おわりに
拡張フィールドのCSVインポートが行えるようになったことで、より多くの場面でCSVインポート機能をご活用いただけるようになったかと思います。
今後もより使いやすいサービスを目指してプロダクトの改善に努めてまいります。