この度、AIツールからmicroCMSを操作できる MCP(Model Context Protocol)サーバー をリリースいたしました。
🔗 GitHub:https://github.com/microcmsio/microcms-mcp-server
🔗 npm:https://www.npmjs.com/package/microcms-mcp-server
「このURLを読んでお知らせ記事を作成して」「この内容に合う画像をUnsplashから探してアイキャッチとして設定して」といった指示だけで、AIツールからmicroCMSへのコンテンツ投稿やメディアのアップロードが可能となります。
この記事では、microcms-mcp-serverのセットアップおよび利用方法についてご説明いたします。
MCPサーバーとは
MCPサーバーは、LLM(大規模言語モデル)が外部サービスと連携するためのプロトコルです。このサーバーを使用することで、ClaudeやCursorなどのAIツールから自然言語でmicroCMSのコンテンツ作成・更新が可能になります。
AIが様々な機能を利用できるようにする「窓口」のような存在です。
何ができるのか
microCMSのMCPサーバーを使うと、以下のようなことが自然言語で行えます:
- コンテンツの作成・更新・削除: 「新しいブログ記事を作成して」といった指示でコンテンツを投稿
- メディアファイルの管理: 画像をアップロードしてアイキャッチに設定
- コンテンツの検索・取得: 既存のコンテンツ情報を取得して分析や更新に活用
例えば、「このURLの記事を要約してお知らせとして投稿して」や「カテゴリ『技術情報』で新しい記事を作成して、Unsplashから適切な画像をアイキャッチに設定して」といった複雑な作業も、自然言語の指示だけで完了できます。
セットアップ方法
microCMSでの設定
1. APIの作成
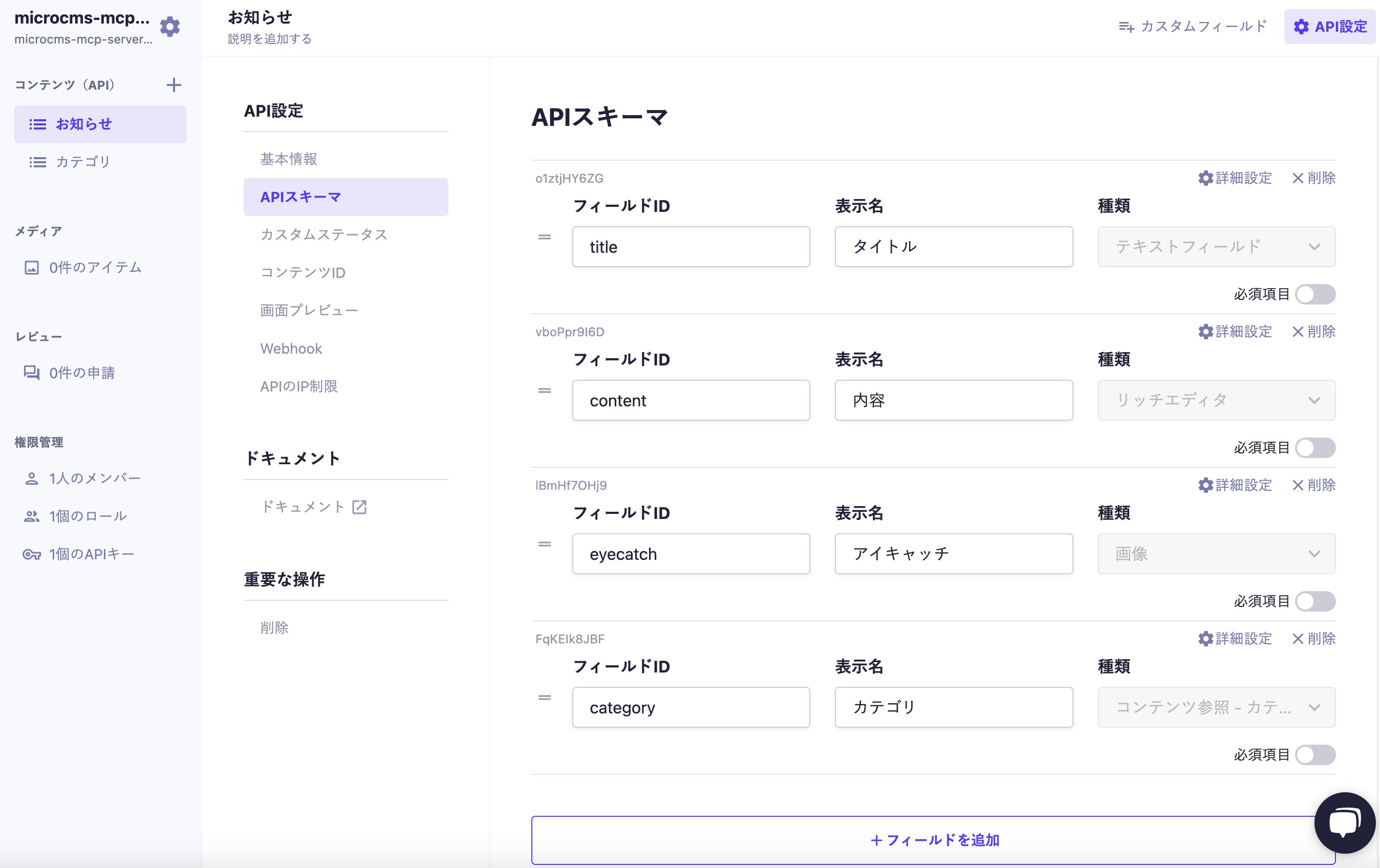
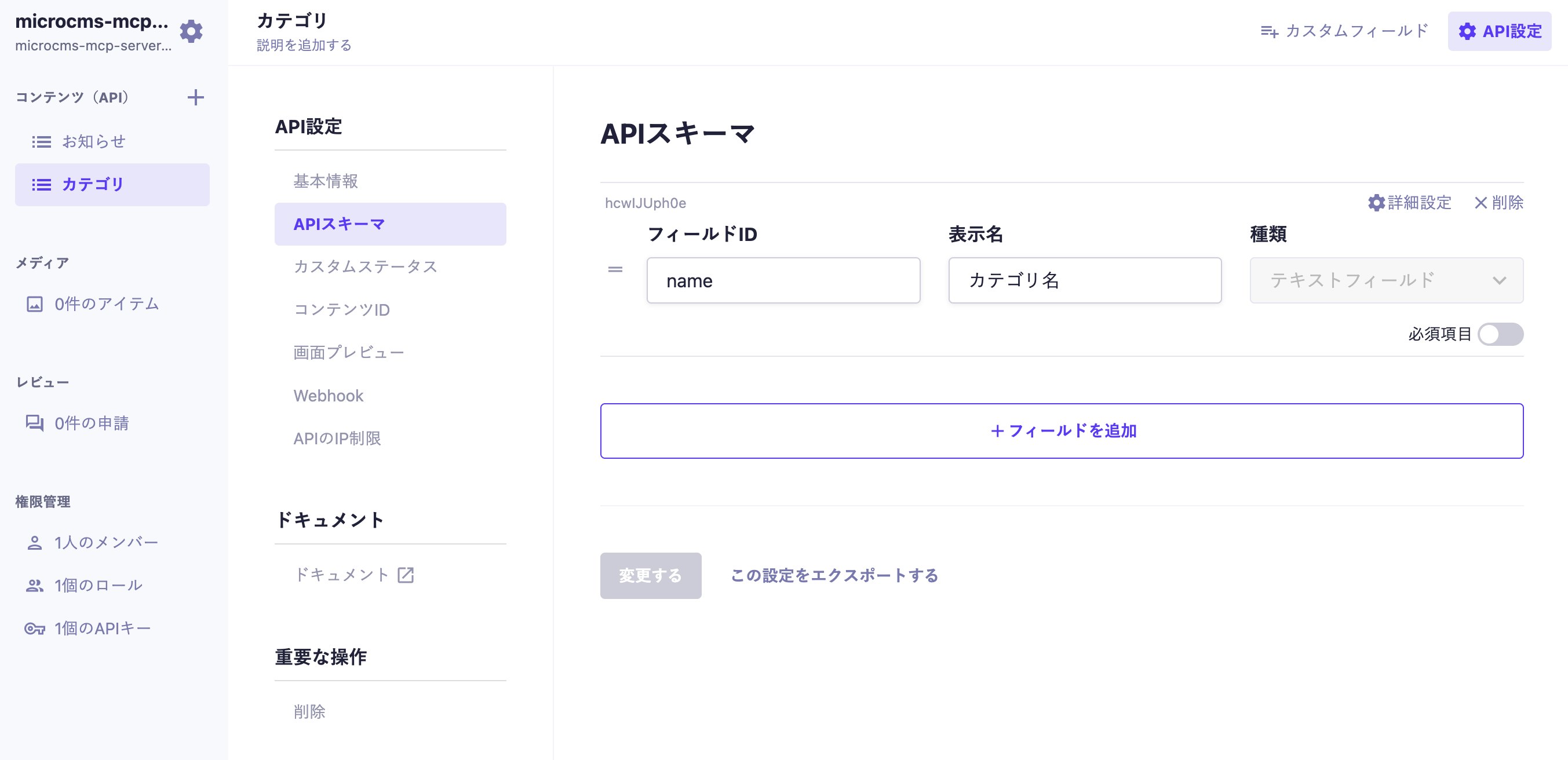
まず、microCMSの管理画面からAPIの作成を行います。今回は「お知らせ」と「カテゴリ」の2つのAPIを作成します。
APIスキーマは以下のように設定しました。
お知らせ

カテゴリ

2. APIキーの設定
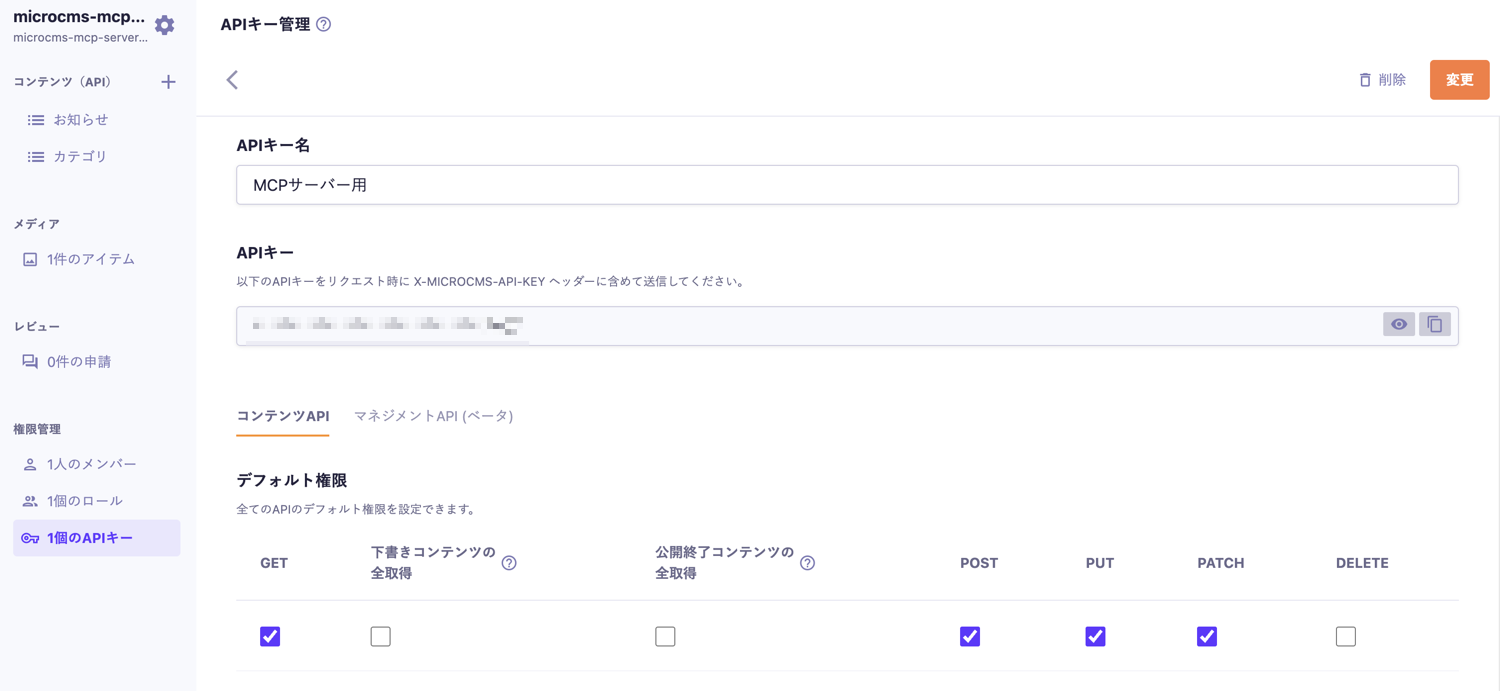
次に、APIキーの権限を設定します。今回は以下のように設定しますが、ご利用の用途に合わせてカスタマイズしてください。
コンテンツAPI(デフォルトの権限はGETのみ)
- GET
- POST
- PUT
- PATCH

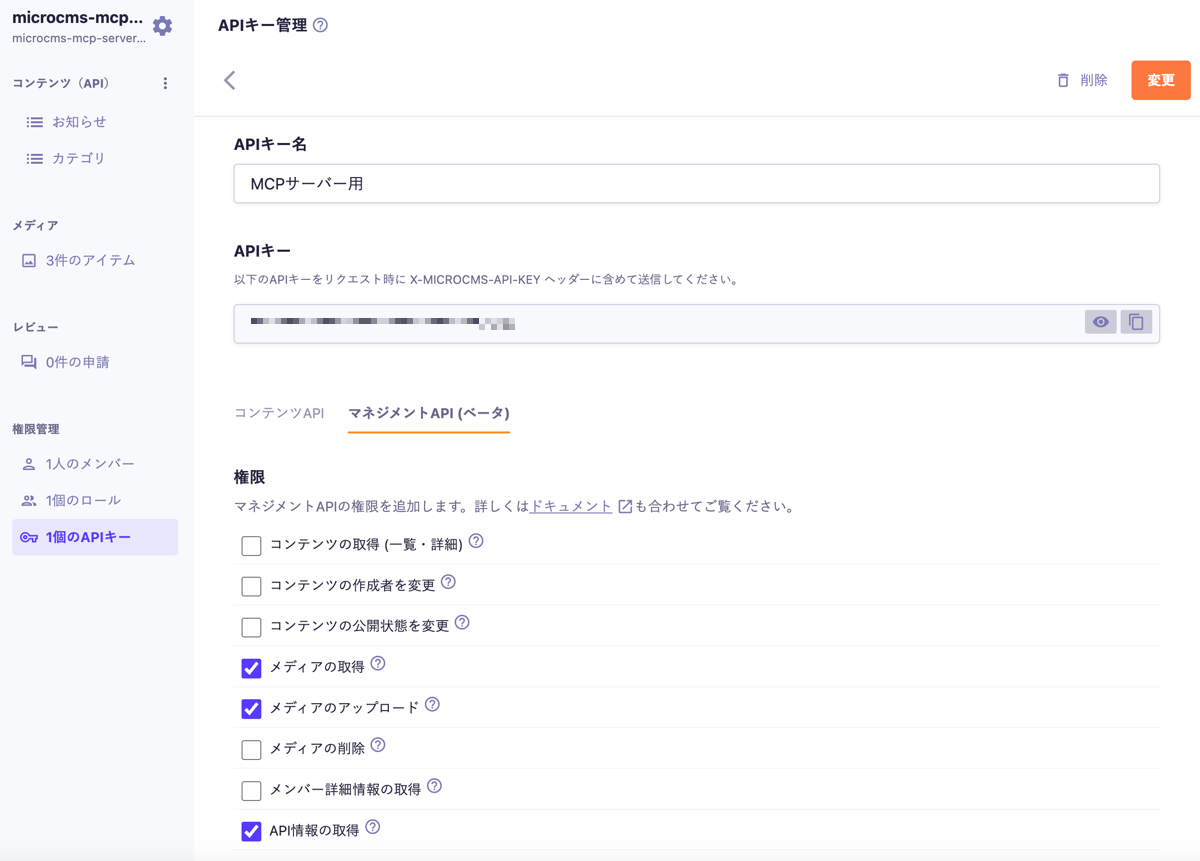
マネジメントAPI
- メディアの取得
- メディアのアップロード
- API情報の取得

⚠️ セキュリティに関する注意
コンテンツの作成・更新、メディアのアップロードなど幅広い権限を付与しているため、本番環境で使用中のAPIキーとは別に、AI操作専用のAPIキーを作成することを推奨します。
これでmicroCMS側の設定は完了です。
本来であれば、このあと管理画面やAPI経由でコンテンツを入稿しますが、今回はそれをMCP経由で行います。
Claudeでの設定
今回はClaudeのデスクトップアプリ(Mac)から入稿してみます。設定方法は以下の2種類があります。
方法1. MCP Bundle (旧DXTファイル) を使う
1. リリースページから最新の microcms-mcp-server.mcpb をダウンロードする
2. ダウンロードしたmcpbファイルをダブルクリックで開き、インストールする
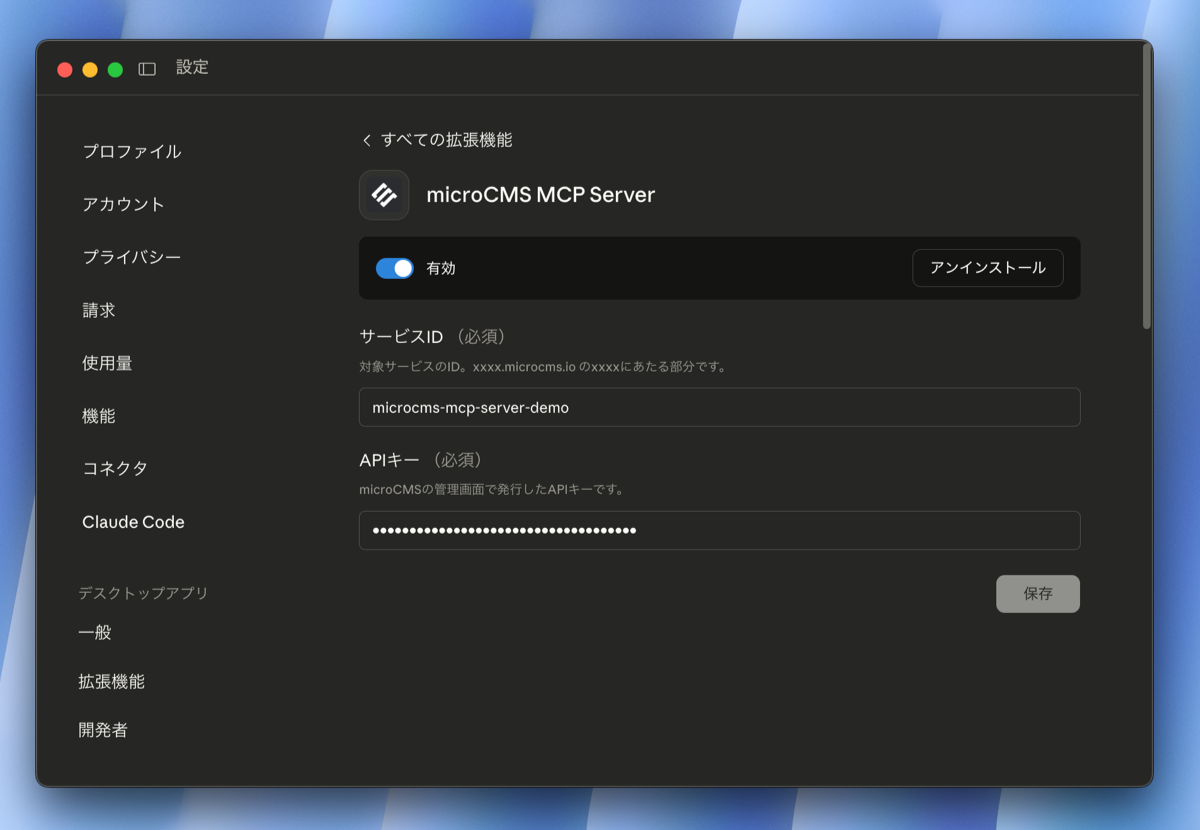
4. サービスIDとAPIキーを設定する
方法2. npxをつかう
1. Claude Desktopを起動し、メニューから「設定 > 開発者」を開く
2. [設定を編集]ボタンを押すと、claude_desktop_config.json というファイルがFinderで開かれるので、テキストエディタ等で開いて以下の内容に更新します。
※MICROCMS_SERVICE_ID, MICROCMS_API_KEY はご自身のものに置き換えてください。
{
"mcpServers": {
"microcms": {
"command": "npx",
"args": [
"-y",
"microcms-mcp-server@latest",
"--service-id", "<MICROCMS_SERVICE_ID>",
"--api-key", "<MICROCMS_API_KEY>"
]
}
}
}
設定が完了したら、Claude Desktopを再起動してください。
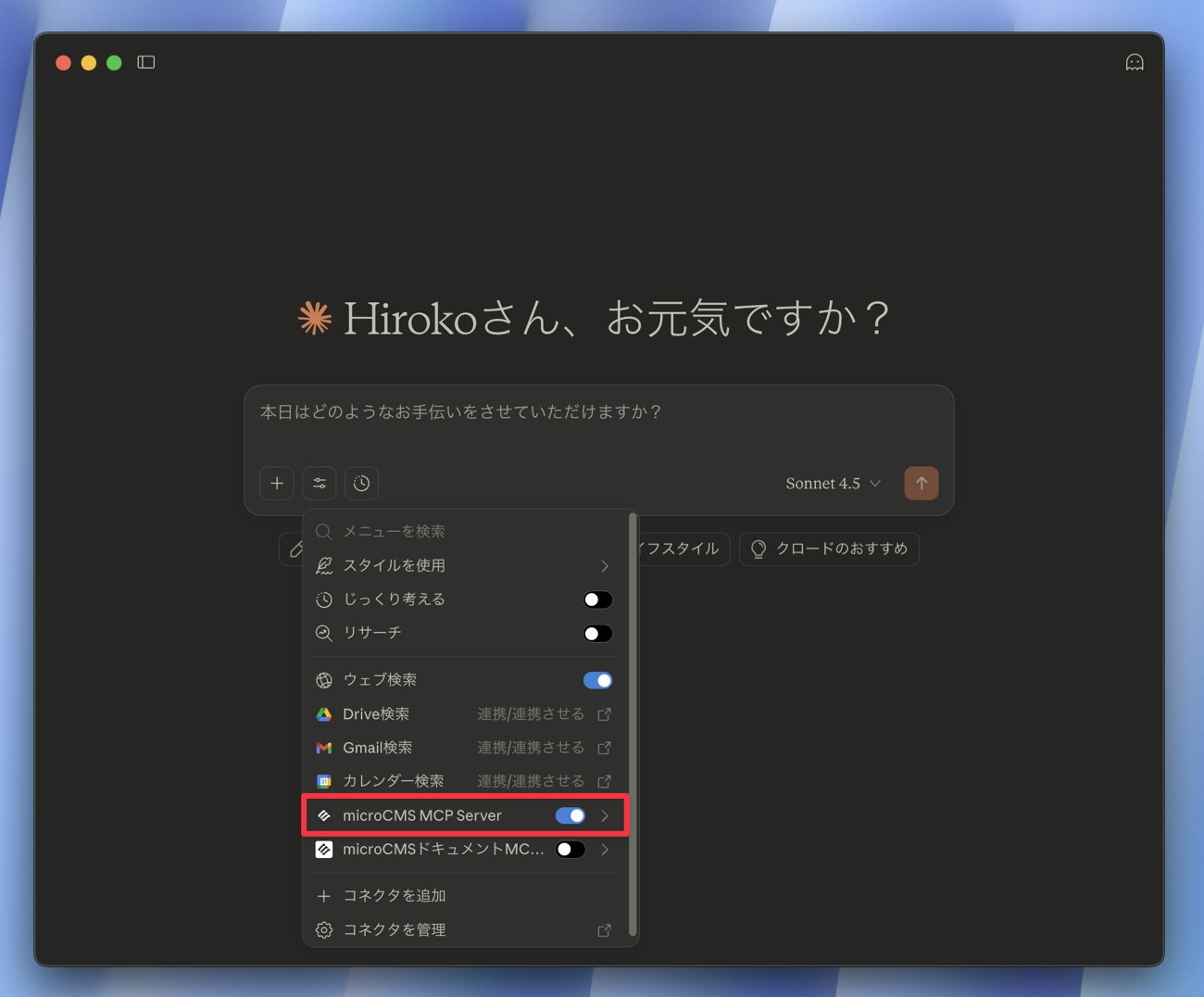
ツールの一覧に「microcms MCP Server」が追加されていればOKです。
利用方法
セットアップが完了したら、Claude DesktopからmicroCMSのコンテンツやメディアを操作してみましょう。
1. コンテンツの入稿を行う
今回は、microCMSコーポレートサイトにあるmicroCMS Meeup 2025に関する記事から、短いお知らせ文を書いてもらいます。
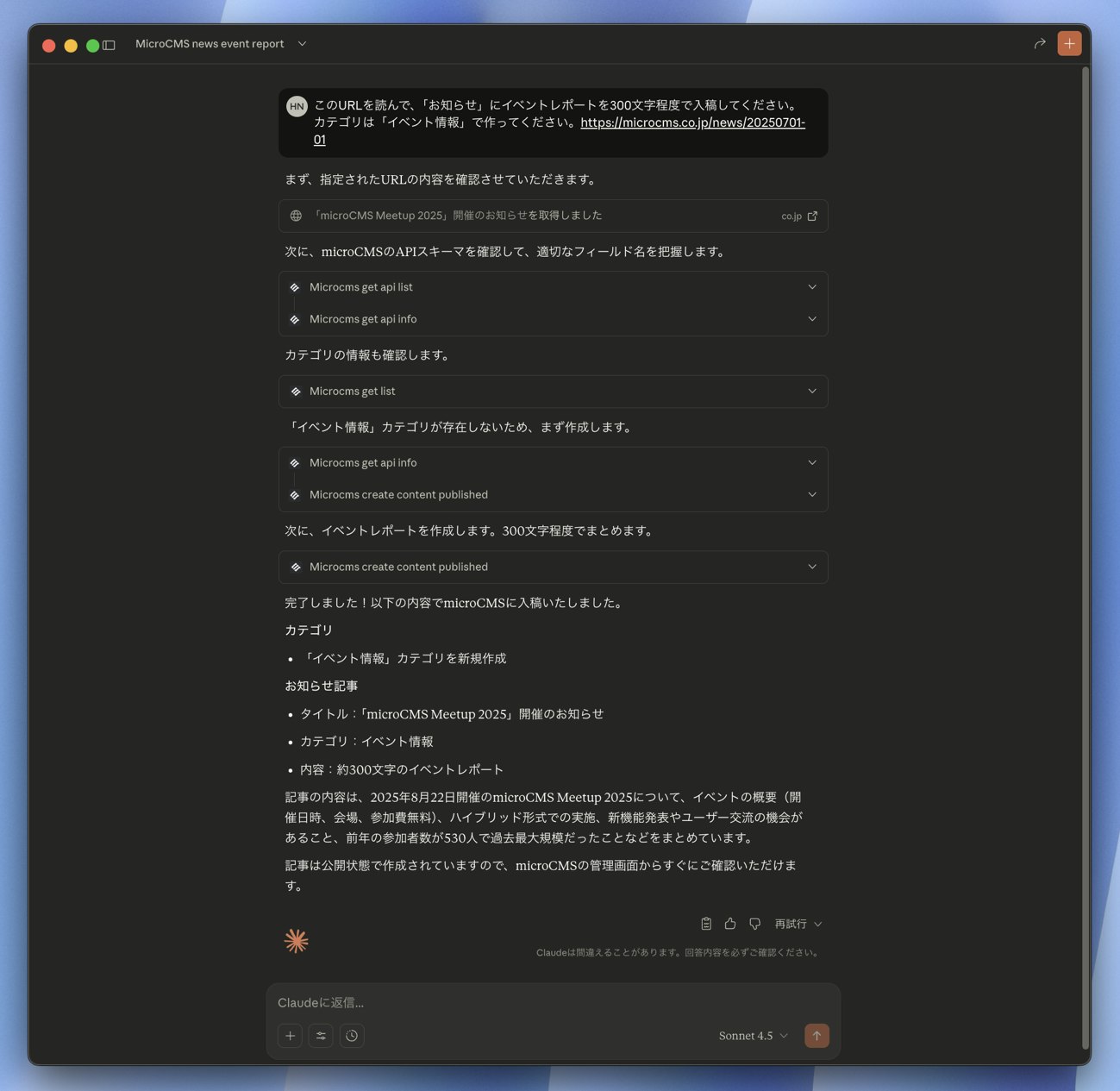
このURLを読んで、「お知らせ」にイベントのお知らせを300文字程度で入稿してください。
カテゴリは「イベント情報」で作ってください。
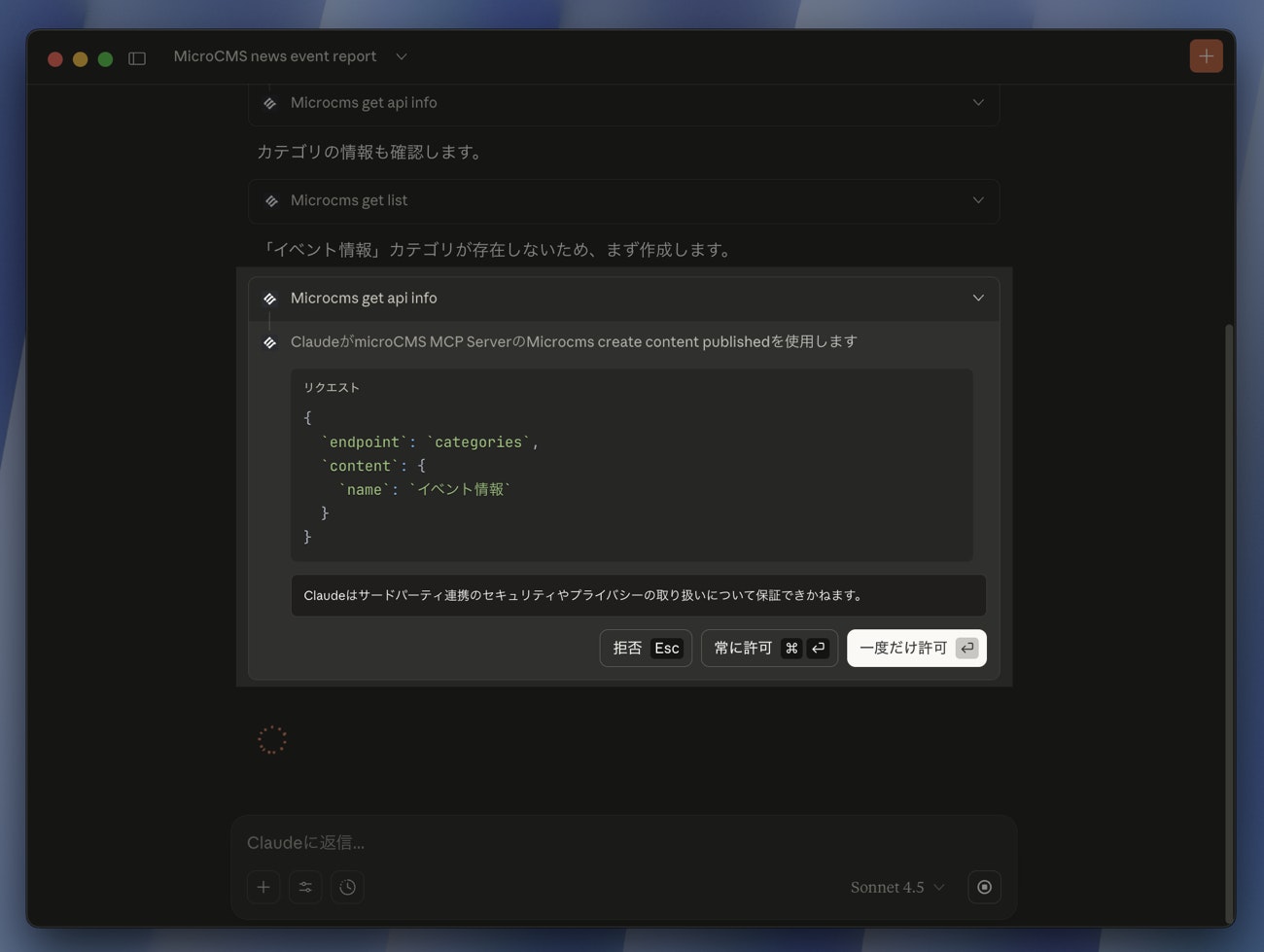
https://microcms.co.jp/news/20250701-01確認画面が表示されるので許可します。
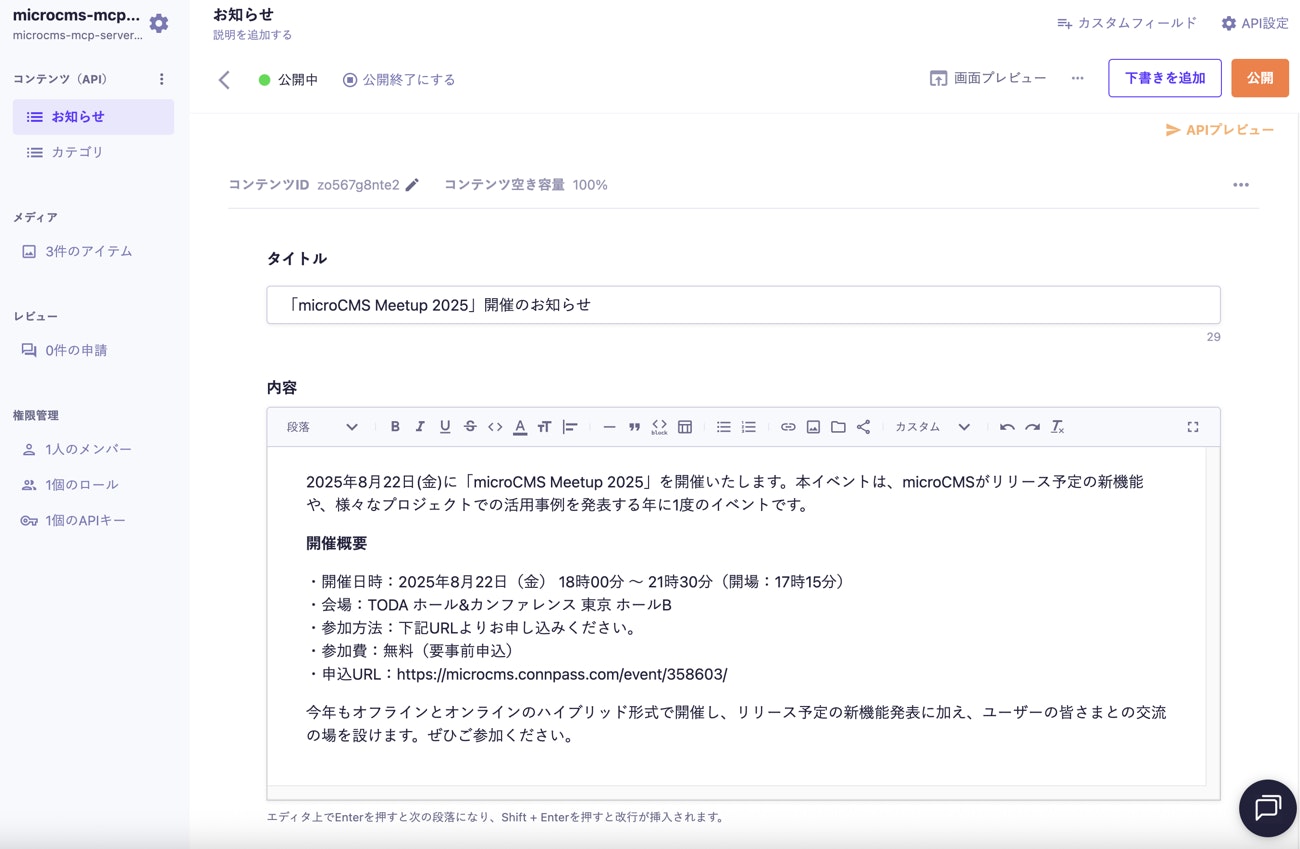
ClaudeがURL先の記事からお知らせ文を作成し、それをmicroCMSに入稿してくれます。
microCMSのリッチエディタはHTML形式の文字列を渡すことでフォーマット付きで入稿できます。LLMがそれを理解してHTML形式にして入稿しています。
microCMSの管理画面をみるとコンテンツが入稿されていることが分かります。
2. コンテンツを確認する
microCMSに登録済みのコンテンツを取得することも可能です。
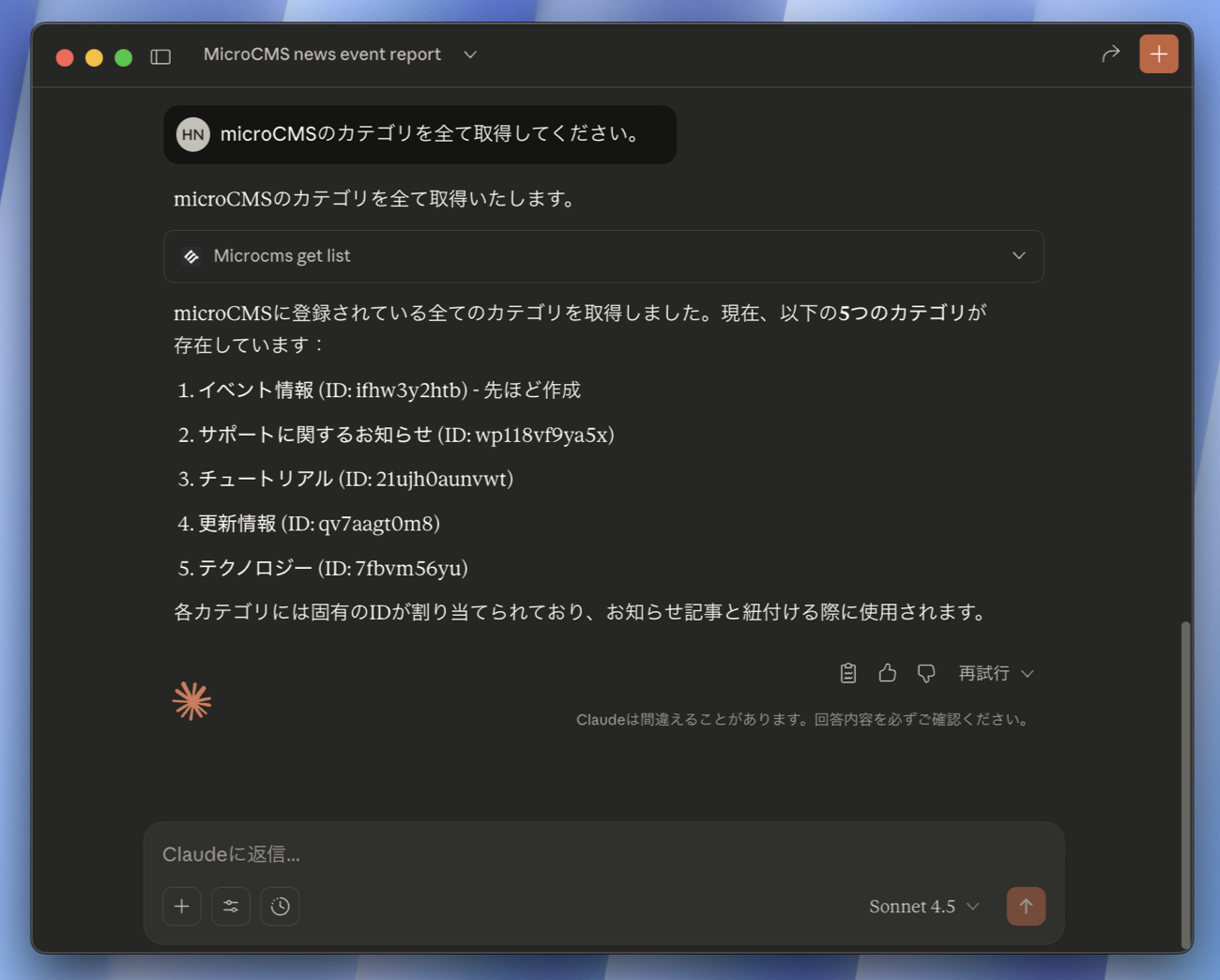
microCMSのカテゴリを全て取得してください。カテゴリ一覧を取得し、コンテンツIDや用途も含めて教えてくれました。
3. 画像をアップロードする
microCMSに画像をアップロードしてみます。
次の画像をmicroCMSにアップロードしてください。
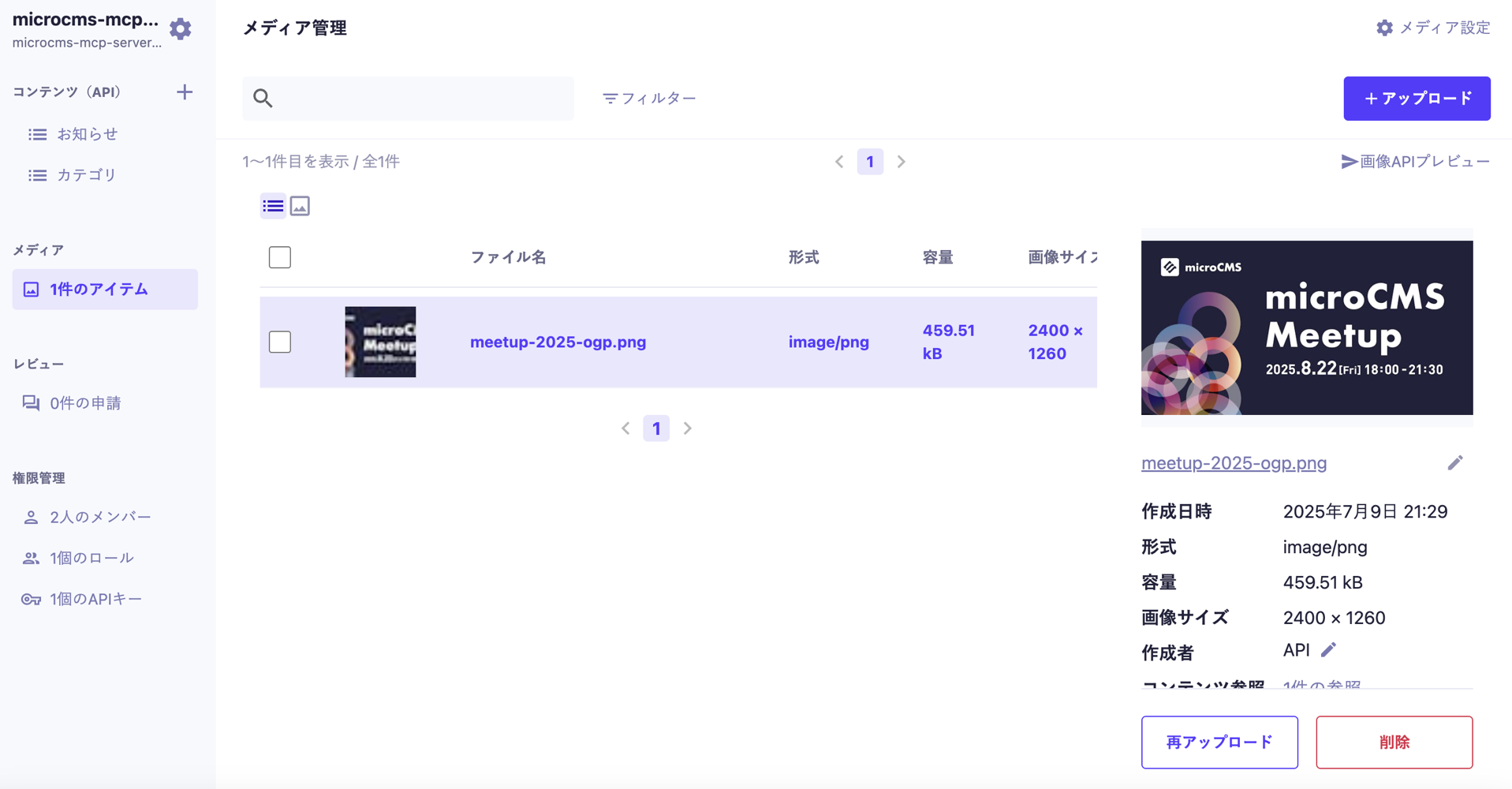
- https://images.microcms-assets.io/assets/8534eacef2204b0ea800f2484a9db31c/3e0b7d79c3564715aabf465ff985b5a2/meetup-2025-ogp.pngmicroCMSの管理画面をみると画像がアップロードされていることが分かります。
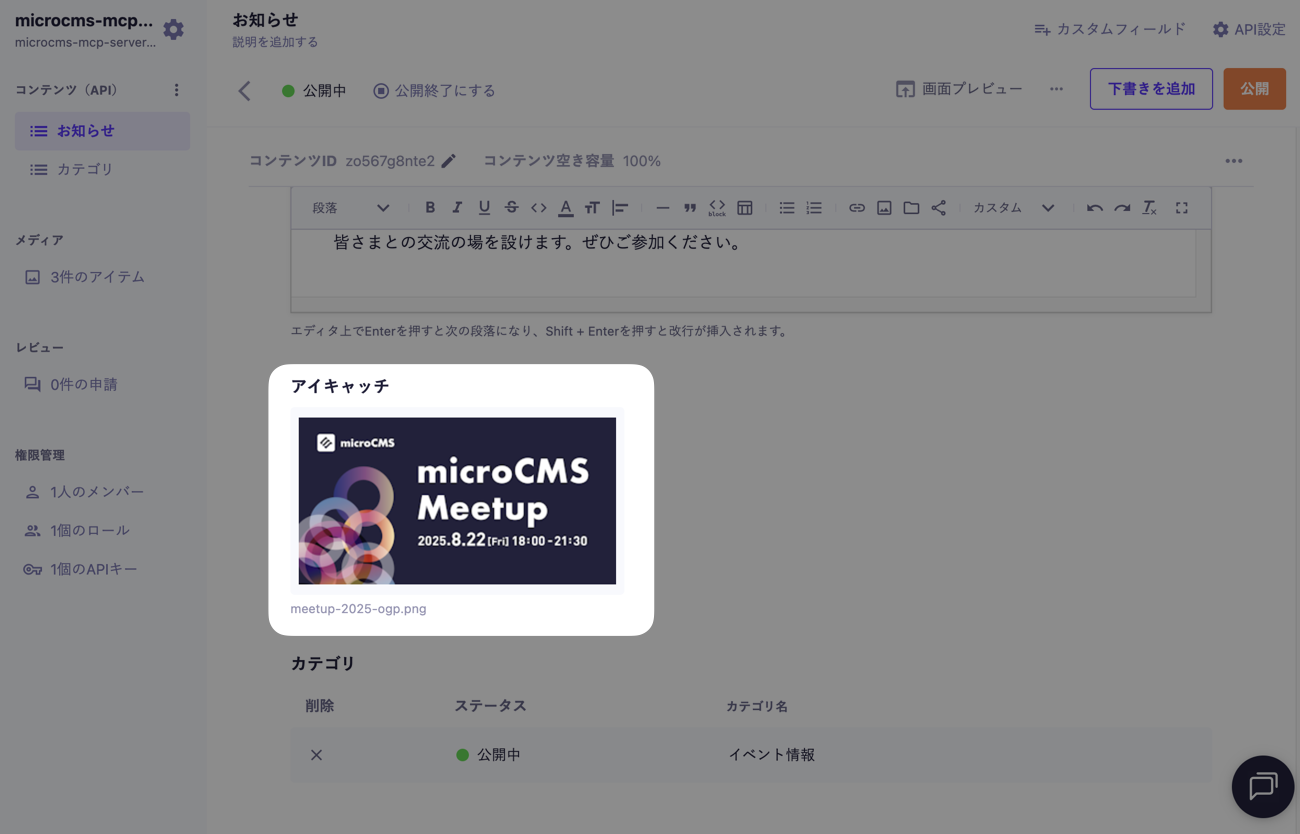
2-Aで作成したコンテンツにアップロードした画像をアイキャッチ画像として設定することも可能です。
アップロードした画像を、先ほど作成したイベントのお知らせ記事のアイキャッチ画像に設定してください。microCMSの管理画面をみると、アイキャッチ画像にアップロードした画像が適用されています。
おわりに
ここまで、microcms-mcp-serverを使って、AIツールから自然言語でコンテンツやメディアを操作する方法をご紹介してきました。
応用例としては、以下のような使い方が考えられます:
- 多言語展開:「この日本語記事を英語と中国語に翻訳して、コンテンツを作成して」
- 情報の一括更新:「全ての商品紹介記事で、旧価格を新価格に一括変更して」
- コンテンツの定期メンテナンス:「公開から1年経過した記事をリストアップして、情報の更新が必要かチェックして」
microcms-mcp-serverをぜひご活用いただき、みなさまのユースケースもお聞かせください!


