本日は大きめの機能アップデートのご紹介です。
表題にもある通り、カスタムフィールド機能をリリースしました。
今回のアップデートは今後リリース予定である「繰り返しフィールド」機能に影響する内容となっていますので、気になる方はぜひご一読ください。
(スタータープラン以降で利用可能です)
カスタムフィールドってどんな機能?
その名の通り自由にフィールドを作成できる機能です。
複数のフィールドを組み合わせたり、レイアウトを調整できたりします。
使い方
例えば、ブログのメタ情報をまとめたカスタムフィールドを作ってみましょう。
カスタムフィールドの作成
まずは作成です。
ページ上部にカスタムフィールドメニューが追加されているのでクリックしましょう。
追加ボタンがあるのでクリックし、カスタムフィールドの作成画面に遷移します。
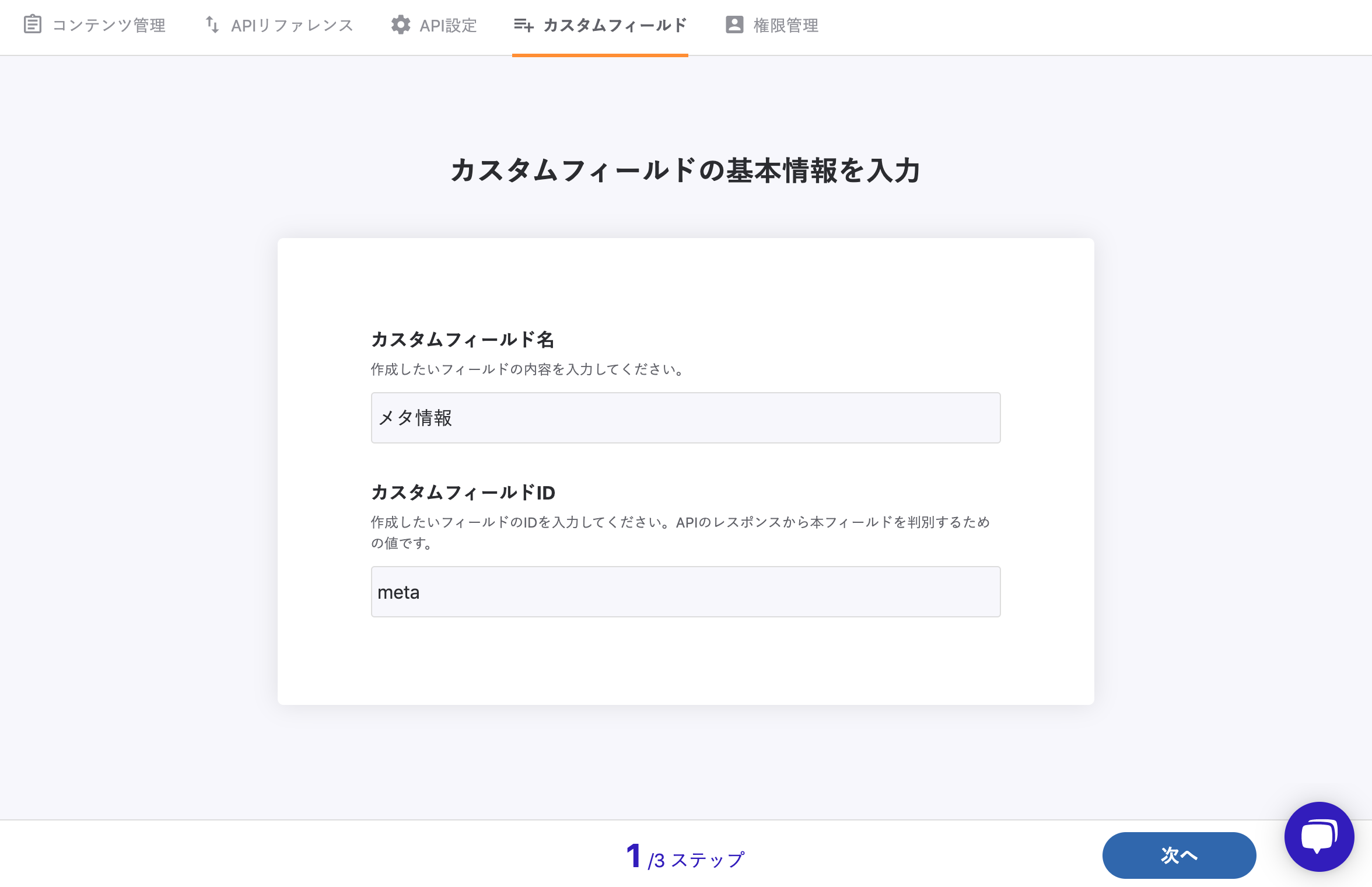
カスタムフィールド名とカスタムフィールドIDを設定します。
(カスタムフィールドIDは現時点ではあまり意味をなさないのですが、今後リリース予定の繰り返しフィールドにて用います)
次に、APIスキーマを設定します。
ここはAPI作成時のスキーマ設定とほぼ一緒です。
カスタムフィールド内における必要なスキーマを設計してください。
今回はメタ情報としてタイトル、概要、OGP画像の3つを用意しました。
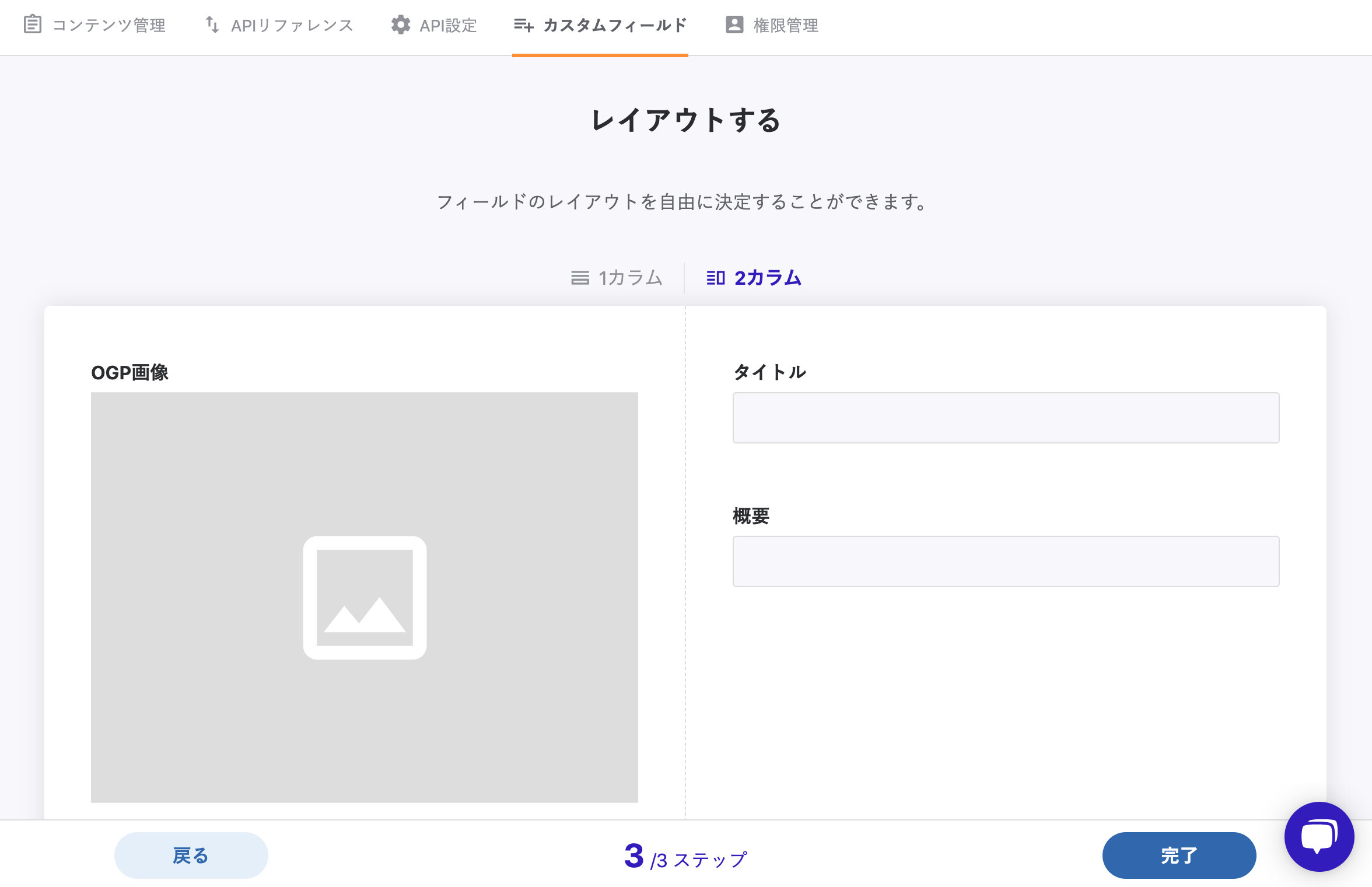
最後にレイアウトを決めます。
1カラム or 2カラムの選択ができ、各入力フォームの位置をドラッグ&ドロップで変更できます。
今回は下記のように画像を左カラム、タイトルと概要を右カラムに配置してみました。
以上でカスタムフィールドの作成は完了です。
完了後は一覧画面に表示されます。
カスタムフィールドの利用
今度は作成したカスタムフィールドを使ってみましょう。
API設定 > APIスキーマに移動します。
ここで、いずれかのフィールドの種類をクリックすると「カスタム」という種類が新たに追加されているはずです。(API作成時には出てきません)
カスタムを選択すると、セレクトボックスが出てくるので先ほど作成した「メタ情報」のカスタムフィールドを選びます。
最終的にブログのAPIスキーマは下記のように設定しました。
これでカスタムフィールドの設定は完了です。
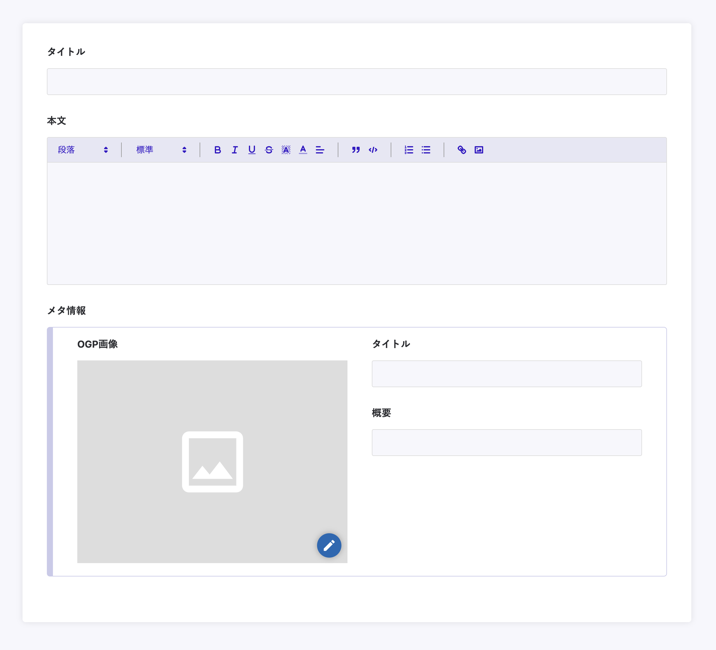
コンテンツ管理タブに移動してみると、次のような入力画面が見られると思います。
メタ情報というグループがあり、その中にOGP画像・タイトル・概要が指定したレイアウトで表示されているのがわかります。
APIのレスポンス
最後にAPIを叩いてみてレスポンスを確認してみましょう。
先ほどの入力画面で適当に値を設定してAPIを叩いた結果が以下です。
{
"id": "HYsT8k0pRss",
"createdAt": "2019-12-19T06:14:09.408Z",
"updatedAt": "2020-04-03T05:25:12.618Z",
"title": "ブログのタイトル",
"body": "<h1 id=\"hlZ8GwDr6gN\">見出しです</h1><p><br>本文です</p>",
"meta": {
"fieldId": "meta",
"title": "カスタムフィールドが追加されました",
"description": "カスタムフィールドに関するアップデートです。今回のアップデートは今後リリース予定である「繰り返しフィールド」機能に影響する内容となっていますので、気になる方はぜひご一読ください。",
"image": {
"url": "https://images.microcms-assets.io/protected/ap-northeast-1:f6a90bbf-db9f-4b4a-8bc8-93d66a77ea58/service/microcms/media/update-custom-field-ogp.png"
}
}
}metaというプロパティ内にカスタムフィールドのオブジェクトが格納されていますね。
APIのレスポンス観点でいうと、値をグルーピングして返せるという点が大きいかもしれません。
備考
- カスタムフィールドはスタータープラン以降でご利用いただけます
- APIのfieldsクエリにおいて、カスタムフィールド内の要素を指定することはできません(今後対応予定です)
- カスタムフィールドの入れ子はできません
おわりに
いかがでしたでしょうか。
実際のところ、まだフィールドのグルーピングとレイアウトしか行うことができないため、現状の用途はあまり多くないかもしれません。
今後リリース予定の「繰り返しフィールド」ではカスタムフィールドを自由に選択しながら複数追加していくことができるようになるので、そこで真価を発揮する予定です。
そちらのリリースまでもうしばらくお待ちください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!