こんにちは。野崎です。
本日の更新情報をお知らせします。
被参照コンテンツが見られるようになりました!
変更内容
以前まで、コンテンツの被参照情報を確認することはできませんでした。
今回のアップデートにより、被参照コンテンツをコンテンツ編集画面で確認することができます。
実際の画面
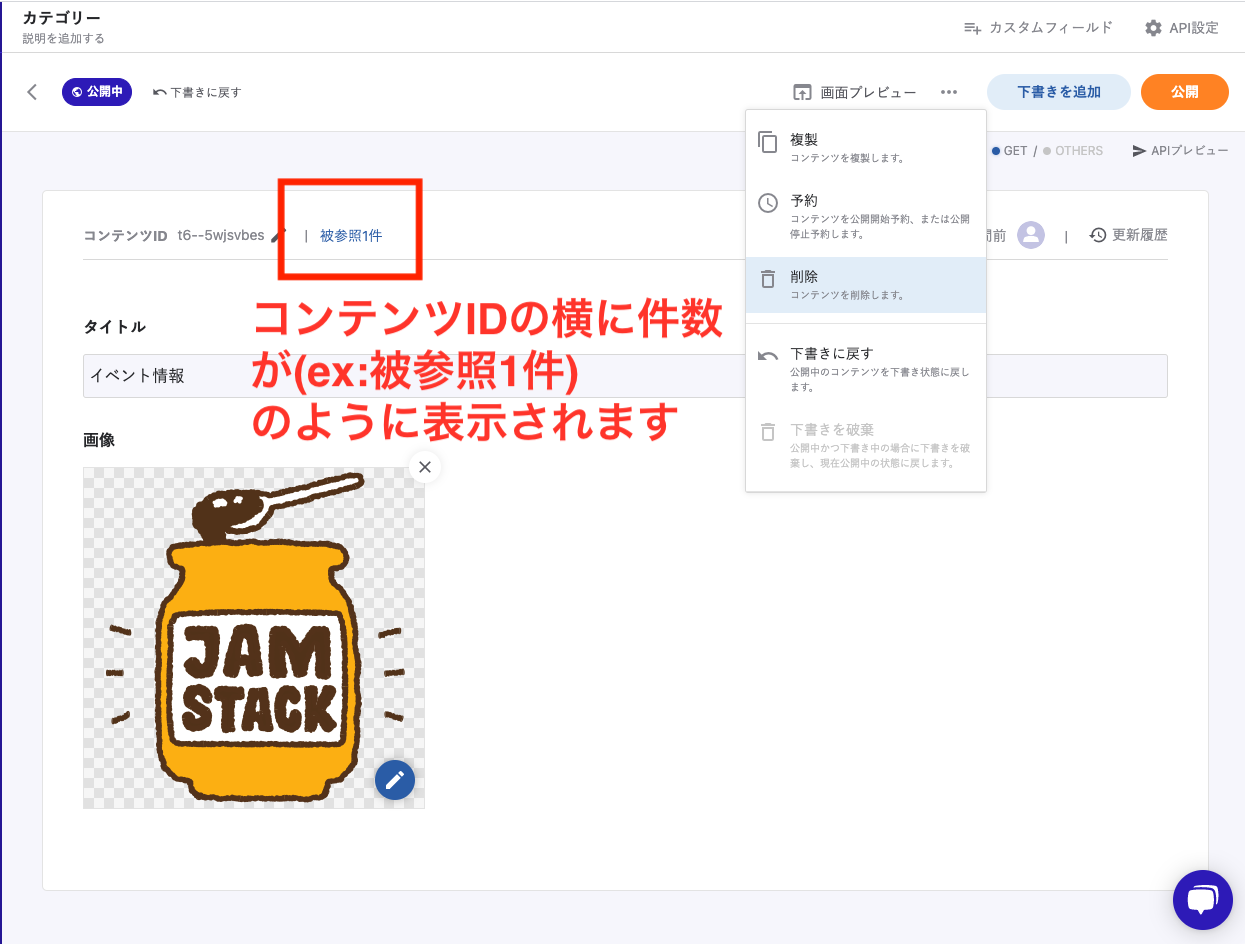
実際の画面は以下のようになります。
コンテンツIdの右横に被参照XX件というように表示されます。
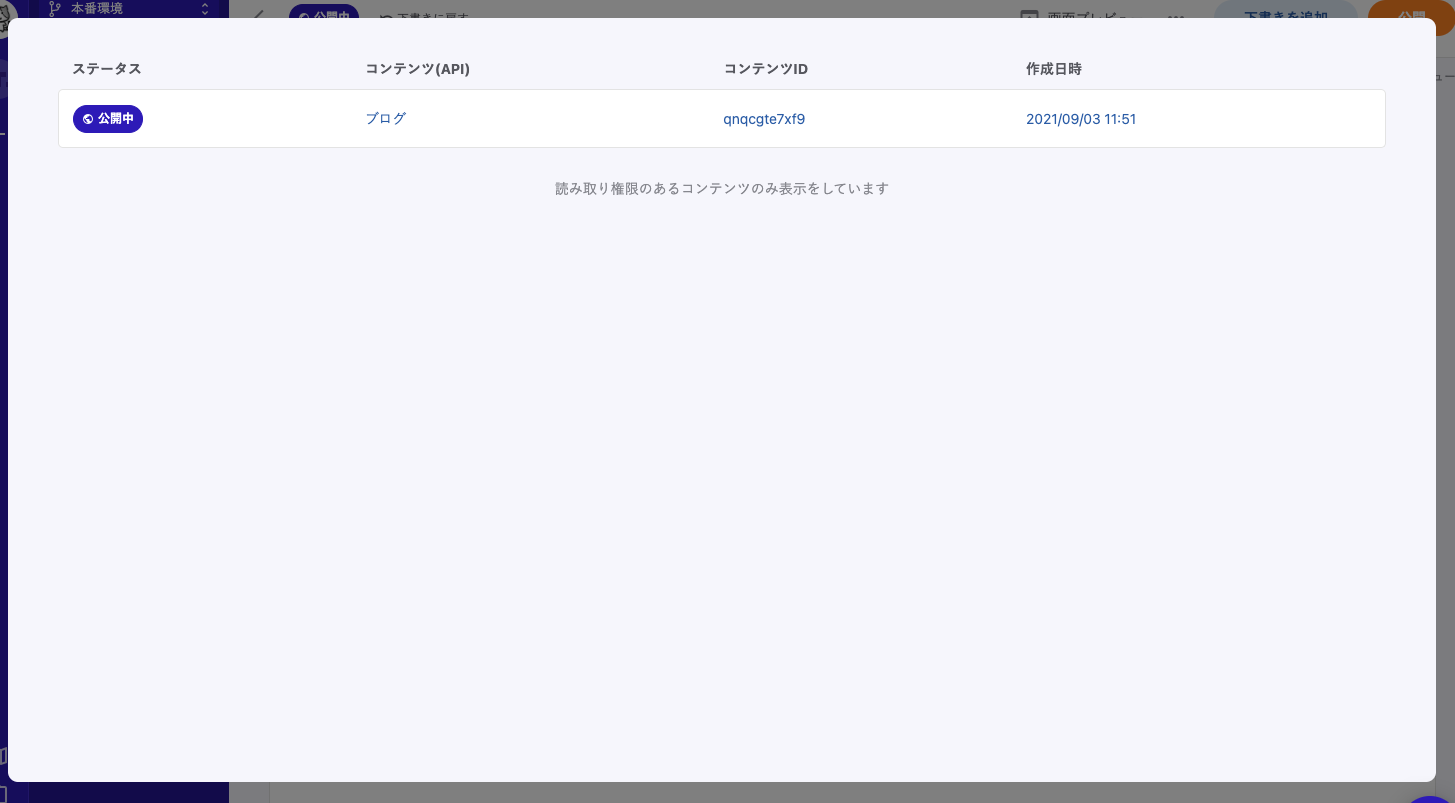
「被参照XX件」をクリックすると参照しているコンテンツの一覧が表示されます。
コンテンツをクリックすると、そのコンテンツページに遷移することができます。
コンテンツが他のどのコンテンツに何件参照されているのかが一覧で確認することができます。
コンテンツ管理や項目の改善などにお役立ていただけるかと思います。
削除に関する制限を新たに導入しました
また今回の被参照コンテンツの表示追加に合わせ、削除に関する制限を新たに導入しました。
具体的には参照設定を解除しない限り、参照されているコンテンツやAPIを削除できないような仕様を追加しています。
これにより不用意な削除による不整合等が起きづらく、開発者と入稿者の双方にとってこれまで以上に安全な作業が可能となります。
仕様の詳細は以下の通りです。
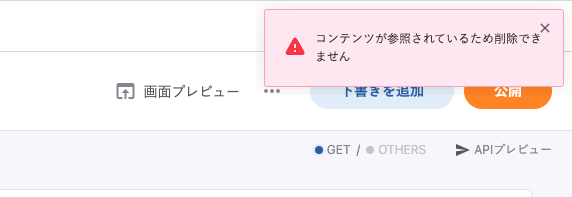
- 参照されたコンテンツを削除しようとした場合、以下のようなエラーメッセージが表示されます。

- API・全コンテンツ削除する際に、親コンテンツのAPIスキーマ、またはカスタムフィールドに参照されていたら削除できません
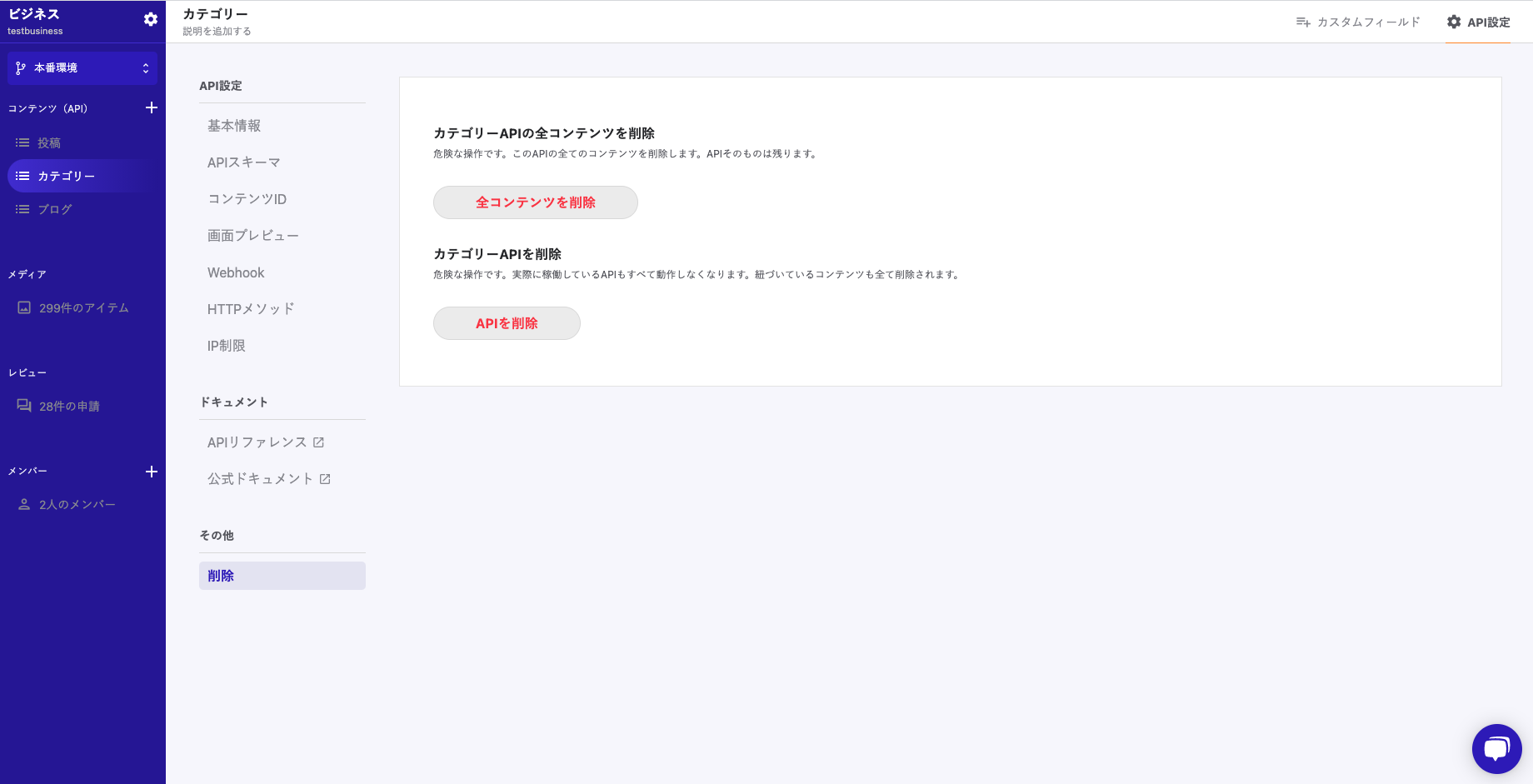
以下の画像の例ですと「カテゴリー」API内に「投稿」APIに参照されているコンテンツがあるので、「全コンテンツ削除」「APIを削除」することが出来ません。
お知らせは以上です!
今回のアップデートにより、コンテンツ管理がさらにしやすくなったかと思います。ぜひお試しください!!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!