こんにちは。
本日の更新情報です!!
リッチエディターの文字色・背景色がカラーピッカーで自由に選択することができるようになりました。
変更点
変更前、リッチエディタの文字色と背景色はデフォルトのカラーのみ用意されていました。
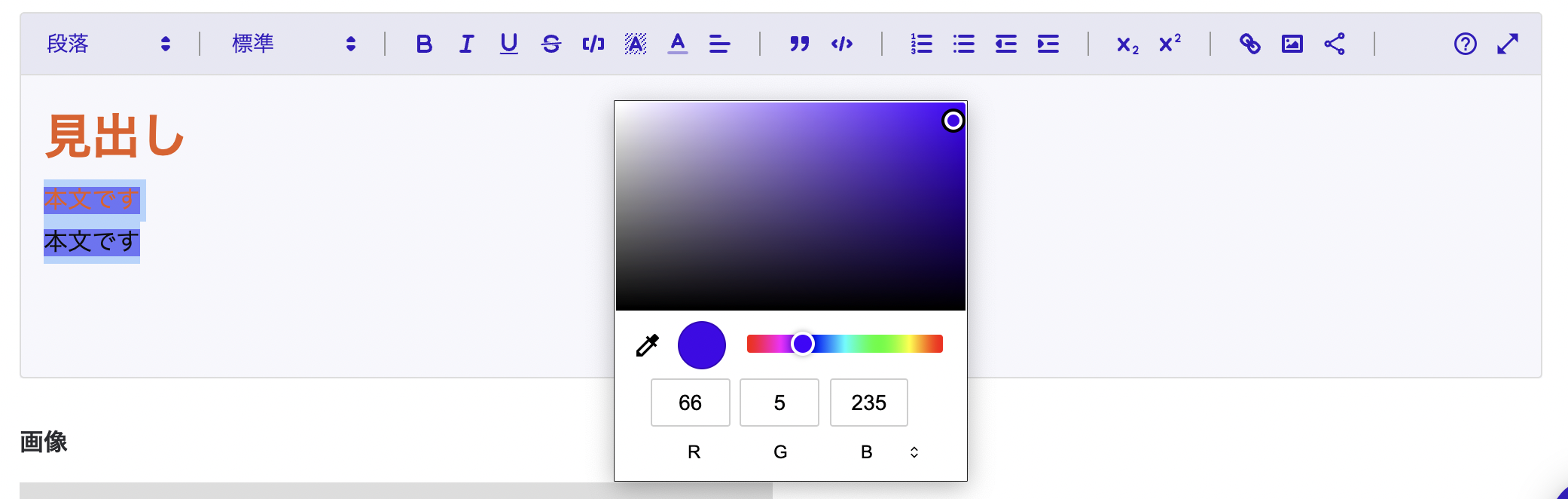
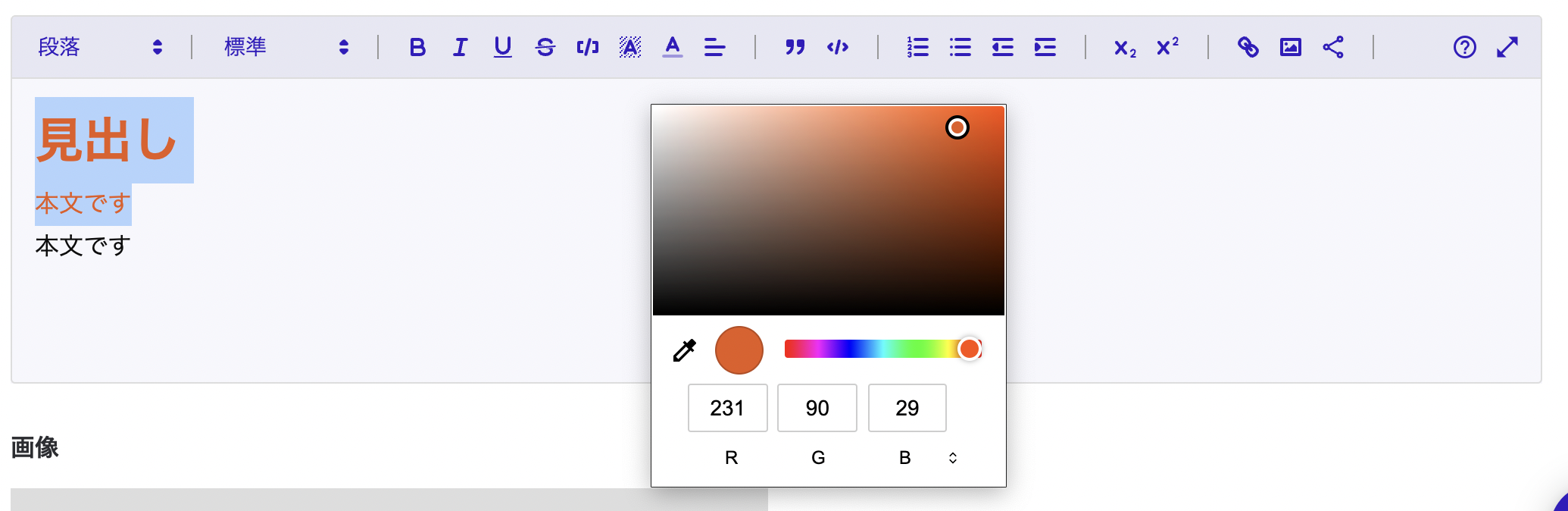
今回の変更により、色選択の「カスタム」をクリックすると、カラーピッカーが開くようになりました。
そこから自由に文字色・背景色を選択することが出来ます!
・リッチエディタの色の選択メニューにカスタムという選択肢が追加されました。
・クリックするとカラーピッカーが開き、色を選択することが出来ます。
・背景色も同様に色を自由に選択することが出来ます。
注意点
このカラーピッカーはブラウザに備え付けの機能を使用しているため、ブラウザごとに挙動が異なります(IEは非対応となります)。
参考:MDN | <input type="color" /> ブラウザの互換性
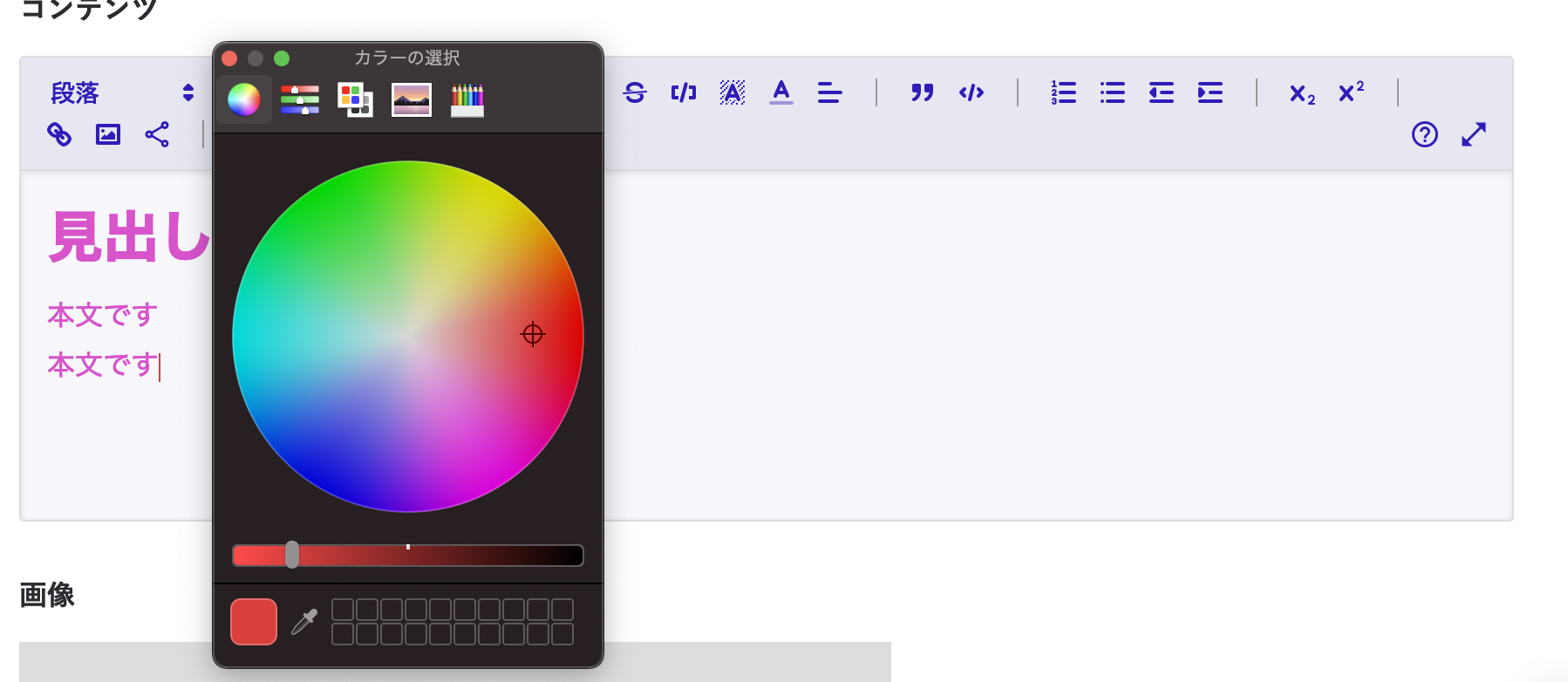
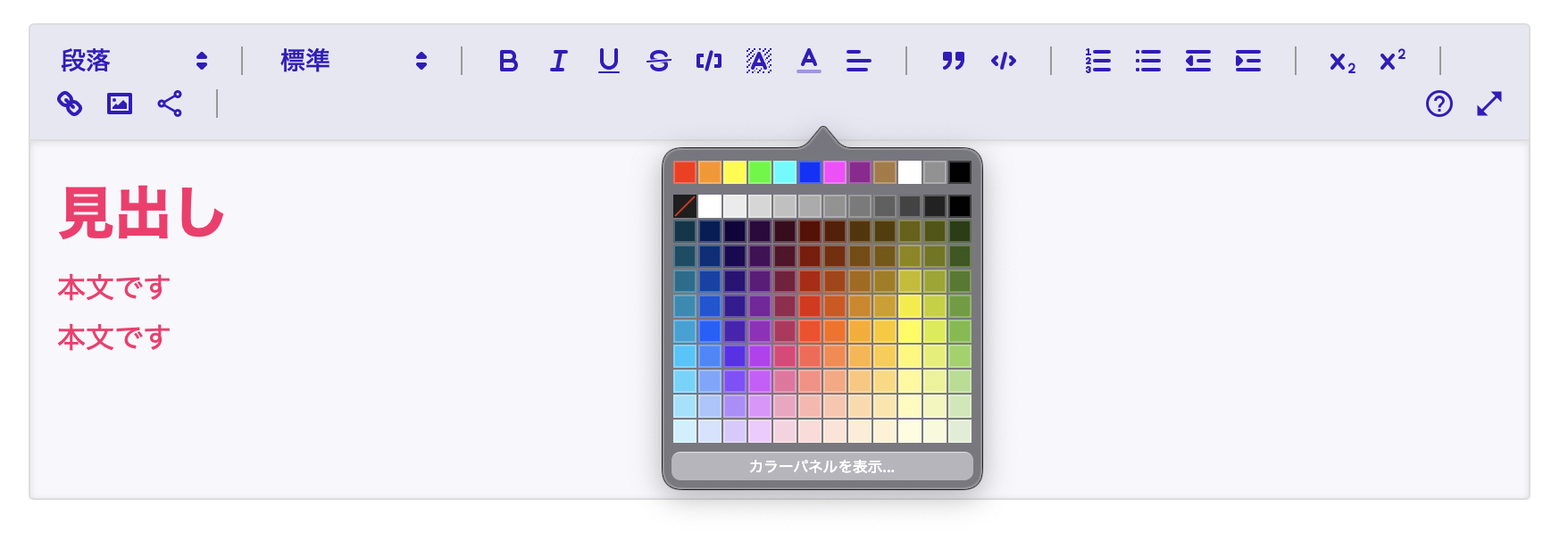
挙動は以下のようになります。
Google Chrome
version 91.0.4472.114
Firefox
version 90.0
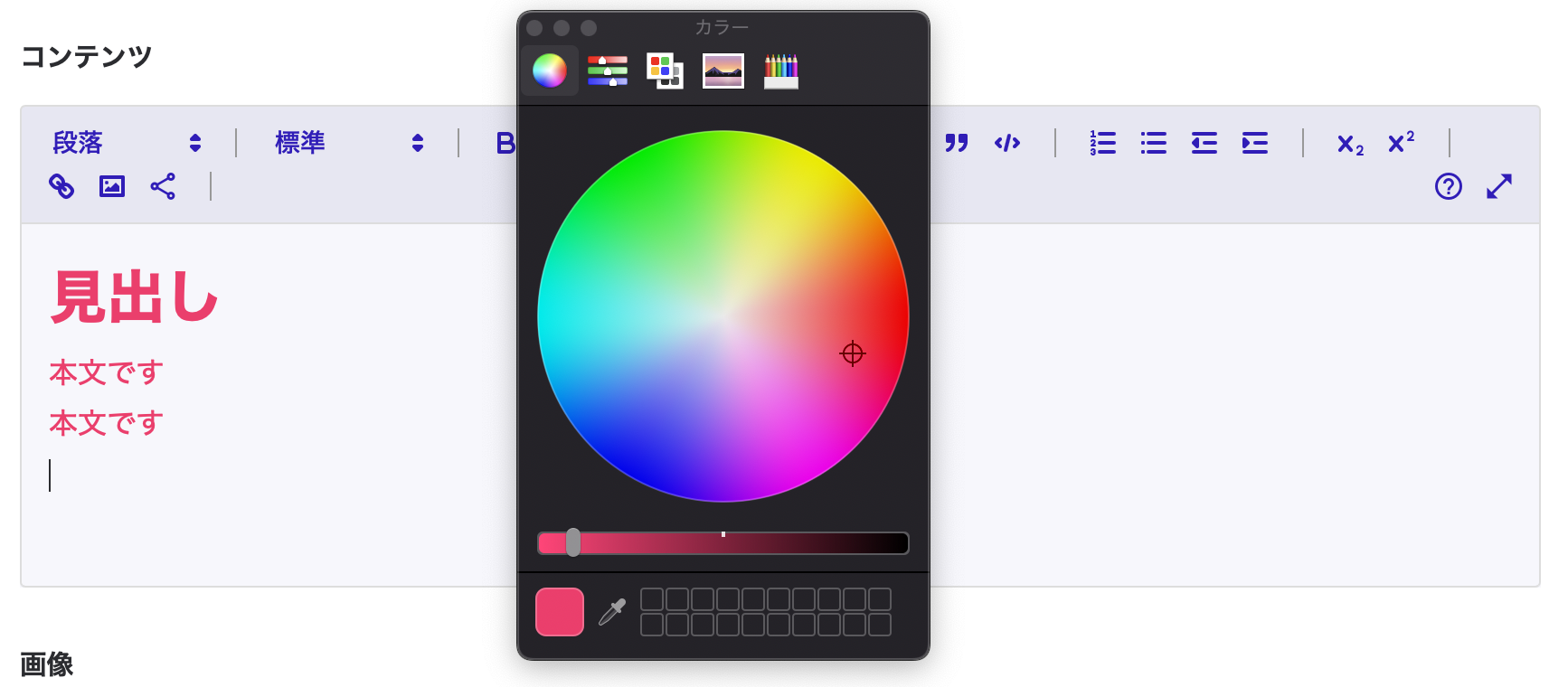
Safari
version 14.0.3
カラーパネルを表示をクリックするとカラーピッカーが表示されます。

以前までは、表現できなかった色も自由に選択できるようになるかと思います。
ぜひ、お試しください!!

.png?w=820&q=100)
