こんにちは、柴田です。
2019年9月に正式リリースされたmicroCMSですが、かれこれ2年以上初期のUIのままアップデートを重ねてまいりました。
こちらの記事にてお知らせした通り、2022年1月頃より段階的なUIリニューアルを進めてきました。
UIリニューアルといえば、一気に全体を変更するイメージが強いですが、段階的にリニューアルを進めたため、あまりユーザーを混乱させることなく(気付かれることなく)進めることができたと感じています。
皆さん、お気付きになりましたか??
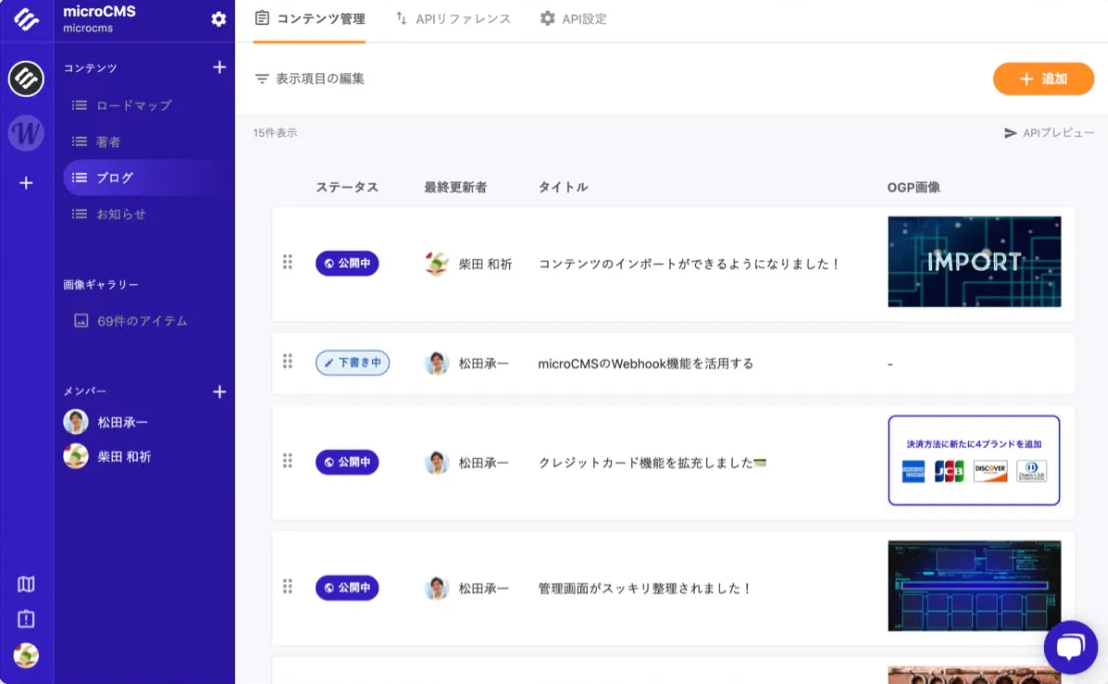
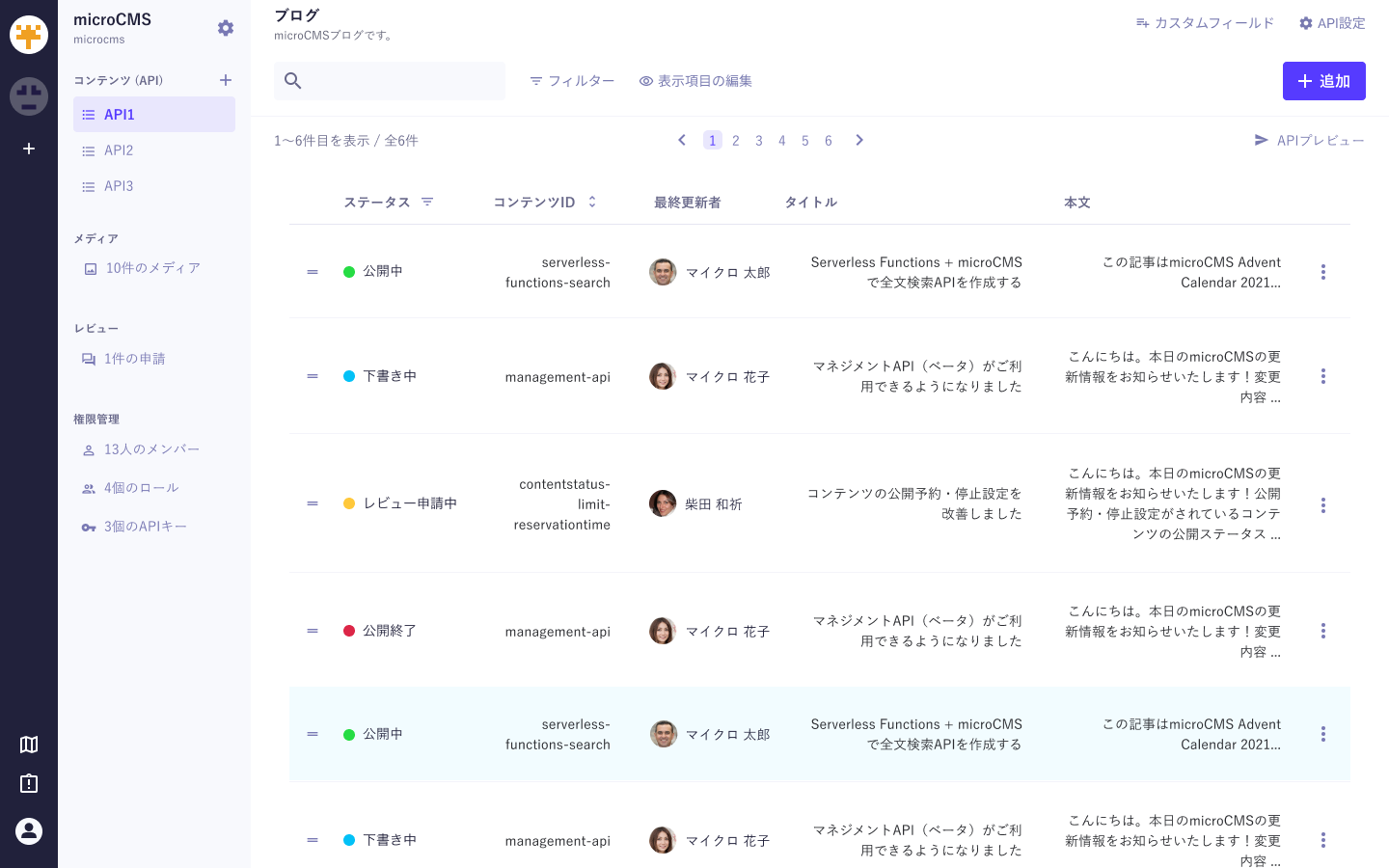
こんな感じでUIが変わっています。
旧画面
新画面
変更点をいくつか紹介
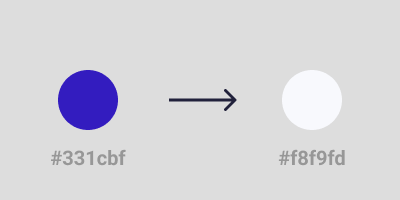
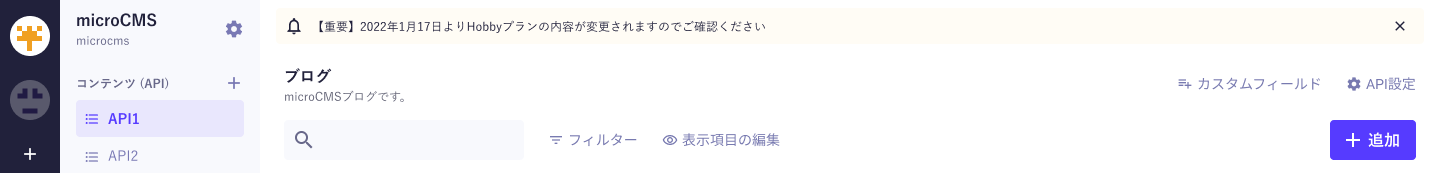
サイドバーの色
濃い青から薄めの色に変更を行いました。
これにより重要なボタンやステータスの視認性を高めるのが狙いです。
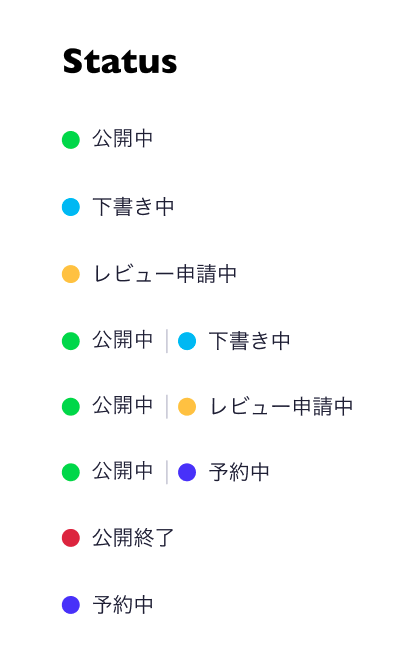
ステータスの表示
視認性の良いカラフルなステータス表示に変更を行いました。
尚且つサイドバーの色味が抑えられたことで、こちらの表示がより際立つようになりました。
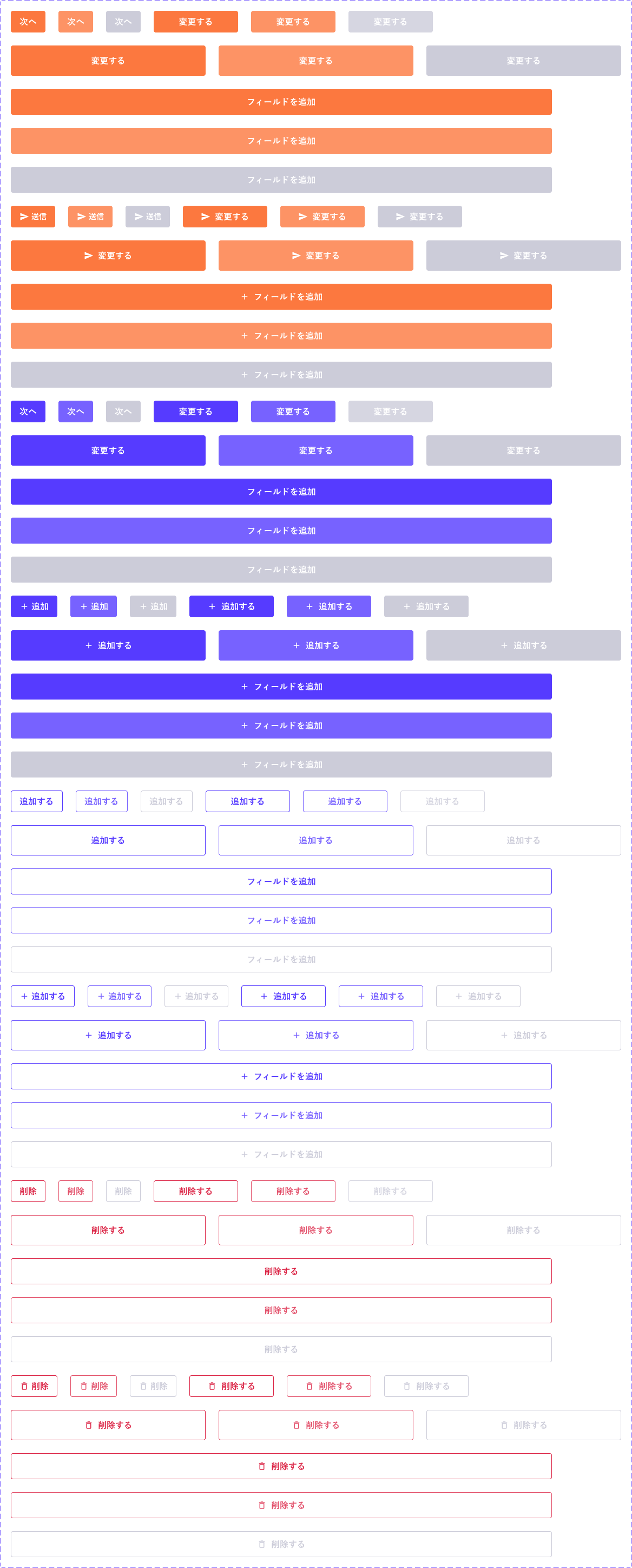
ボタン
今までは色々なボタンが存在していて、各画面ごとにまとまりがなかったのですが、全てのパターンを網羅できるボタンコンポーネントを用意しました。
Figma、React共に同じ設定(Variants、Props)で揃え、使いやすくなりました。
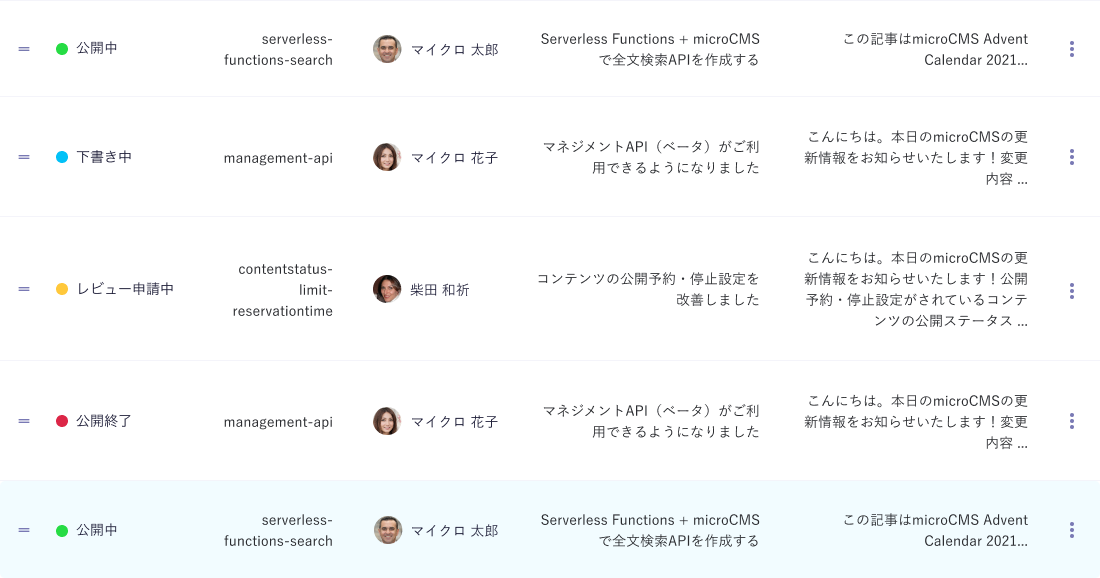
テーブル
リストのようなシンプルなテーブルUIに変更しました。
また、管理画面各所にあるテーブルが今までは共通化されておらず、冗長な処理がたくさん存在しておりましたが、このタイミングで共通化できました。
レビュー
全体的に白ベースとなり、今までのごちゃごちゃしていた感じがなくなり、スッキリと見やすくなりました。
お知らせ
新たに全体のお知らせ領域を設置することでアナウンスの柔軟性を強化しました。
(それに付随してUIの構造をいろいろと改変しました)
デザイン組織の爆誕
スタートアップあるある(?)かもしれませんが、少し前までのmicroCMSはデザインファイルが初期のものしかなく、フロントエンドのソースコード=デザイン仕様という状況でした。
これは今まで自分がデザイナー兼フロントエンドエンジニアとして一人で作ってきた期間が長かったのが原因です。
最近はデザイナーのメンバーも増え、エンジニアの協業の際に困るということで、いよいよデザインファイルの運用もちゃんとしようという流れになりました。
であればこの機にUIもがっつり改善するか、というのがUIリニューアルのきっかけの一つだった気がします。
デザインはFigmaで管理し、プロダクト側には新たにStorybookを導入しました。
これらの運用を陳腐化させないために、デザイナーとフロントエンジニア(デザインエンジニア)がワンチームとなって進める体制が整いつつあります。
また、より運用をしやすくするためにデザイントークンを定義し、Style Directoryを用いてCSSのグローバル変数に変換し、Figmaから直接プロダクトに連携できるようにしました。
この辺りは別途詳しい記事が書かれると思うのでお楽しみに・・・。
今後について
実はまだUIリニューアルは途中段階なので、今後も少しずつ変化があると思います。
より使っていて心地良く、かつカッコいいと思ってもらえる管理画面を目指していきます。
フィードバックも大歓迎です。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!