はじめに
こんにちはかみむらです。この記事はNuxt.js + microCMSで採用ページを作成するチュートリアルです。
microCMSの最大の特徴は、APIを部分的に扱えることです。なので、さまざまなユースケースが考えられます。例えば、企業のWEBサイトを作成すると仮定してください。CMSで管理する機能は、お知らせやブログが挙げられます。しかし、運用していくと採用情報やヘルプページなど、CMSで管理したい項目が増える可能性があります。
そこで、ヘッドレスCMSを使えば、フロントエンドとAPIを分離して部分的にCMS化することができます。なので、設計を一から見直すことなく、部分的な変更が可能になります。無理な工数を割くことなく、拡張性の高いWEBサイトを構築することができます。
今回は上記で上げた例の一つ、採用ページをNuxt.js + microCMSを使って実装していきます。
最終的なコード
microcms-sample/nuxt-microcms-recruit
前提
npm v6.13.4
microCMSのアカウントを作成してログインして下さい。
https://microcms.io/
コンテンツモデルの作成
今回はCareer(新卒採用、中途採用)とPost(募集内容)の2つのコンテンツモデルを用意します。CareerはPostを複数持つことができる一対多のリレーションで作成します。
microCMSを初めて使う場合は、こちらの記事も読んでください。
microCMSのはじめ方
管理画面からモデルとスキーマを作成します。
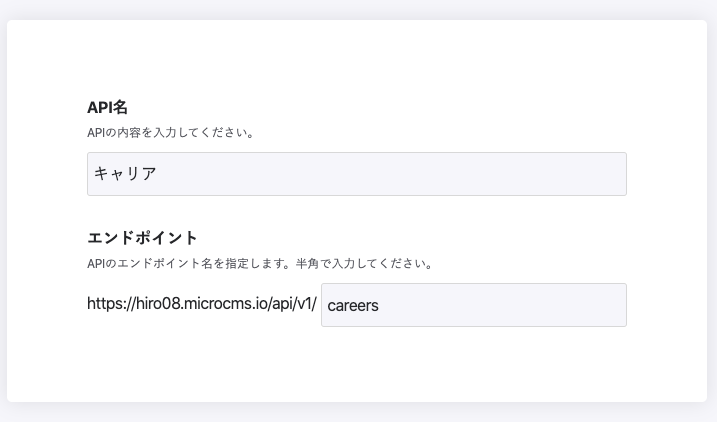
Careerモデル
Careerモデルのスキーマ
Caeerモデルには新卒採用と中途採用のコンテンツを追加して下さい。
Postモデル
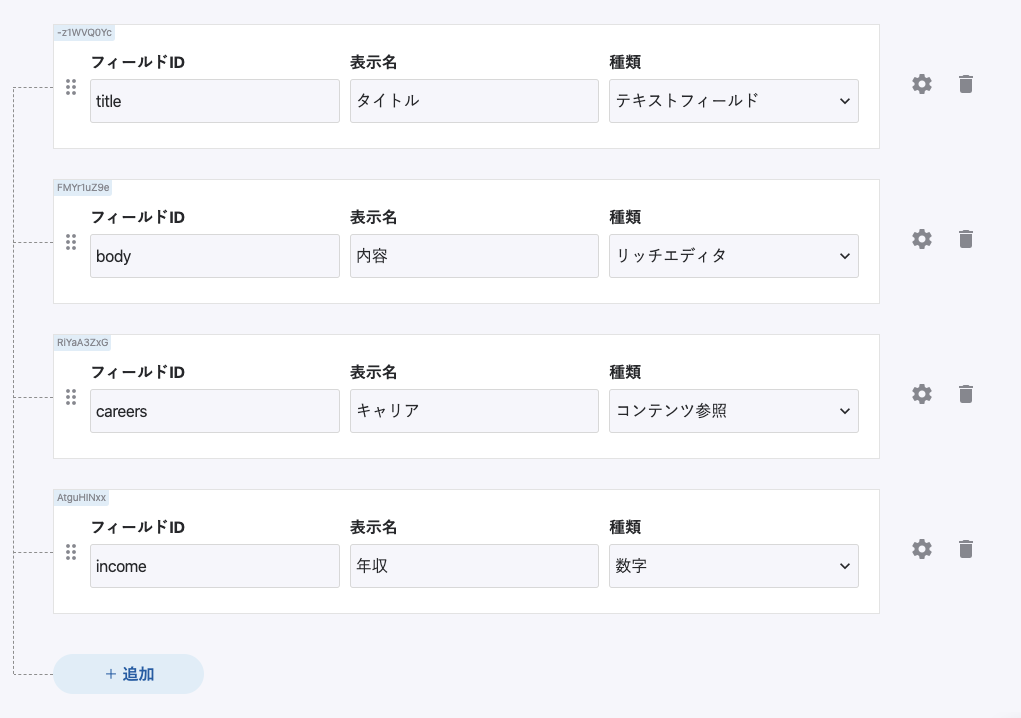
Postモデルのスキーマ
Postモデルはお好きにコンテンツを作成してみて下さい。例えば、IT系の求人であればフロントエンジニアやプロダクトマネージャーなどが挙げられます。
Nuxt.jsプロジェクトのセットアップ
CLIでプロジェクトの雛形を簡単に作れるcreate-nuxt-appを使って、プロジェクトを作成していきます。
$ npx create-nuxt-app nuxt-microcmsいくつかオプションを聞かれます。universal(SSR)モードを選んでください。
APIキーの用意
microCMSでは、APIキーをheadersに含めてリクエストを送ってデータを取得します。
headers: { 'X-MICROCMS-API-KEY': xxxxxxxxx }今回はdotenvを使ってAPIキーを用意していきます。まずはライブラリをインストールします。
$ npm install --save @nuxtjs/dotenv nuxt.config.jsに環境変数を使うための設定を追記します。
//追加
require("dotenv").config();
const { API_KEY } = process.env;
----------------------------------------------------
//追加
env: {
API_KEY
},そして、.envファイルを作成してmicroCMSで取得したAPIキーを入力します。
//.env
API_KEY=your_key
これで、process.env.API_KEYを定義することで、APIキーを取得することができます。
Careerデータの取得
まずはCareerで作成したデータ(中途採用、新卒採用)を取得します。外部のデータを取得する場合は、PromiseベースのHTTPクライアントaxiosが便利です。
$ npm install --save axiosコードの全体像
https://your.microcms.ioには、作成したプロジェクトのURLをいれてください。ここではNuxt.jsのasyncDataを使って初期化前に非同期処理によって、データを取得しています。そして、CareerモデルのIDで遷移先を設定しています。
//pages/index.vue
<template>
<div>
<div v-for="item in items">
<nuxt-link :to="'careers/' + item.id">
<h2>
{{ item.name }}
</h2>
</nuxt-link>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
items: []
};
},
async asyncData() {
const { data } = await axios.get(
"https://your.microcms.io/api/v1/careers",
{
headers: { "X-MICROCMS-API-KEY": process.env.API_KEY }
}
);
return {
items: data.contents
};
}
};
</script>Careerモデルに紐づいた採用情報の取得
Careerモデル(中途採用、新卒採用)に紐づいた採用情報を取得します。フィルター機能を使えば、filtersパラメータをリクエスト時のURLに付与することで取得できます。今回のケースのように、単数のコンテンツ参照で使用できるのは [equals]のみです。こちらがリクエストURLの例です。
?filters=careers[equals]content_id
https://your.microcms.io/api/v1/posts?filters=careers[equals]content_id
例えば、タグとブログ記事が紐づく複数のコンテンツ参照では、[contains]を使用します。
?filters=tags[contains]content_id
https://your.microcms.io/api/v1/posts?filters=tags[contains]content_id
microCMSのフィルター機能をもっと詳しく知りたい場合はこちらの記事も参考にして下さい。
filters: コンテンツを絞り込んで取得できるようになりました
コードの全体像
Careerデータ取得時との違いは、asyncDataのparamsを使っているところです。これで、URLのIDを取得することができます。ここではCareerモデルのcontent_idを取得しています。
//pages/careers/_id.vue
<template>
<div>
<h2>キャリア</h2>
<div v-for="item in items">
<nuxt-link :to="'posts/' + item.id">
<h2>
{{ item.title }}
</h2>
</nuxt-link>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
items: []
};
},
async asyncData({ params }) {
const { data } = await axios.get(
`https://your.microcms.io/api/v1/posts?filters=career[equals]${params.id}`,
{
headers: { "X-MICROCMS-API-KEY": process.env.API_KEY }
}
);
return {
items: data.contents
};
}
};
</script>採用詳細ページの取得
ただしこのままでは、htmlタグがそのまま画面に出てしまうので、@nuxtjs/markdownitを使ってパースしてあげます。
$ npm install --save @nuxtjs/markdownitそして、@nuxtjs/markdonwitの設定をnuxt.config.jsに追記します。
//modulesに追記
modules: ['@nuxtjs/markdownit'],
//追加
markdownit: {
html: true,
injected: true,
preset: 'default',
},コードの全体像
こちらが採用情報の詳細ページの全体像です。Nuxt.jsの特徴で、pagesのフォルダ構成で、ルーティングを作成することができます。ここでは、careersの中にpostsフォルダがあることに注目してください。これで/careers/posts/:idといった、ネストしたURLを作成しています。
//pages/careers/posts/_id.vue
<template>
<div>
<h2>{{ item.title }}</h2>
<div v-html="$md.render(item.body)"></div>
</div>
</template>
<script>
import axios from "axios";
export default {
async asyncData({ params }) {
const { data } = await axios.get(
`https://your.microcms.io/api/v1/posts/${params.id}`,
{
headers: { "X-MICROCMS-API-KEY": process.env.API_KEY }
}
);
return {
item: data
};
}
};
</script>Netlifyにデプロイするには?
ホスティングサービス「Netlify」にデプロイするための設定をしていきます。Nuxt.jsには静的サイトとしてビルドできるコマンドgenerateがあります。これをpackage.jsonに追記します。generateを使うと、静的な状態のファイルが入った、distフォルダが出力されます。
"scripts": {
"dev": "nuxt",
//追加
"generate": "nuxt generate"
},
ただしこのままでは動的なパラメーターを用いたルートを生成することができません。なので、Promiseを返す関数(ここではaxios)を使って、microCMSのデータを取得します。取得したデータを配列に入れることで、動的なルートを実現しています。
//nuxt.config.js
//追加
const axios = require("axios");
//追加
generate: {
routes() {
const careers = axios
.get("https://your.microcms.io/api/v1/careers", {
headers: { "X-MICROCMS-API-KEY": process.env.API_KEY }
})
.then(res => {
return res.data.contents.map(career => {
return "/careers/" + career.id;
});
});
const posts = axios
.get("https://your.microcms.io/api/v1/posts", {
headers: { "X-MICROCMS-API-KEY": process.env.API_KEY }
})
.then(res => {
return res.data.contents.map(post => {
return "/careers/posts/" + post.id;
});
});
return Promise.all([careers, posts]).then(values => {
return values.join().split(",");
});
}
},Netlifyの公式サイトはこちらです。
https://www.netlify.com/
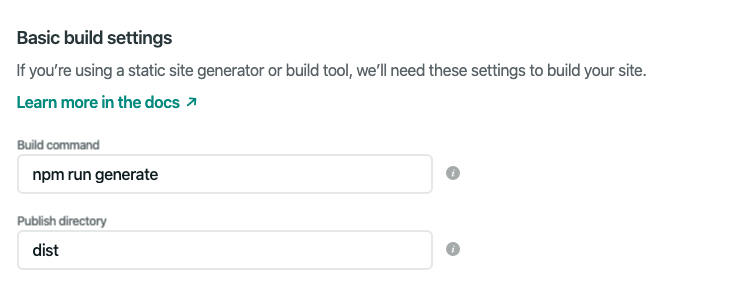
Netlifyへデプロイする設定です。Build commnadには静的サイトとしてビルドするコマンド、とPublish directoryには出力されたフォルダを指定します。
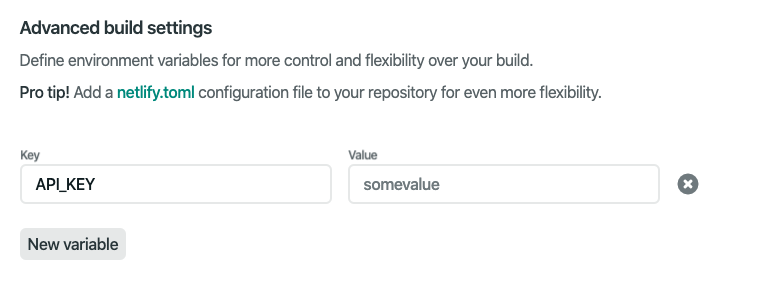
そして、Advanced build settingsからmicroCMSのAPIキーをValueに設定して下さい。
おわりに
今回はmicroCMSを使って、簡易的な採用ページを作成しました。さまざまなユースケースに対応できるだけでなく、拡張性も高くなります。ぜひ、さまざまなアイディアでmicroCMSをご活用ください。
参考
https://ja.nuxtjs.org/guide/async-data/
https://github.com/nuxt/nuxt.js/issues/1018
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします




