こんにちは、λ沢です。
この記事では microCMS と Zapier を連携させてコンテンツ更新を Twitter で告知する仕組み の作り方を紹介します。
皆さんは microCMS でどんなコンテンツを運用していますか?
ニュースやブログなどを運用しているサービスでは、 microCMS の管理画面でコンテンツを更新した後にそれを Twitter でお知らせするようなワークフローが存在するケースもあるのではないでしょうか。
この記事ではそんなワークフローを自動化する仕組みを作っていきます。
API のスキーマ設定
以下のような要件を考えてみます。
- microCMS を用いたコーポレートサイトを運用する
- コーポレートサイトにはニュースがある
- ニュースを追加するたびに会社の Twitter アカウントでその旨を告知する
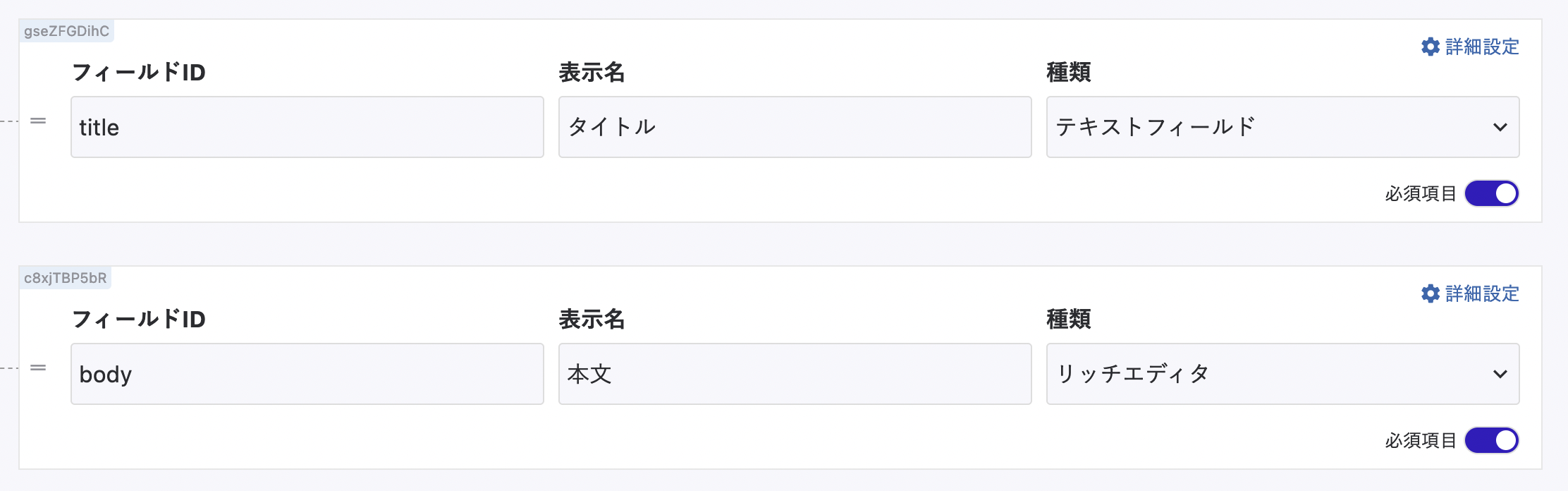
この要件を満たすために、まずニュースのスキーマを以下のように作成します。
シンプルですね。スキーマ設定はこれだけです🎉
Webhook 設定
API を作成したら、その API に Webhook の設定を行いましょう。
この Webhook でツイートする処理を実装すると要件を満たせそうです。
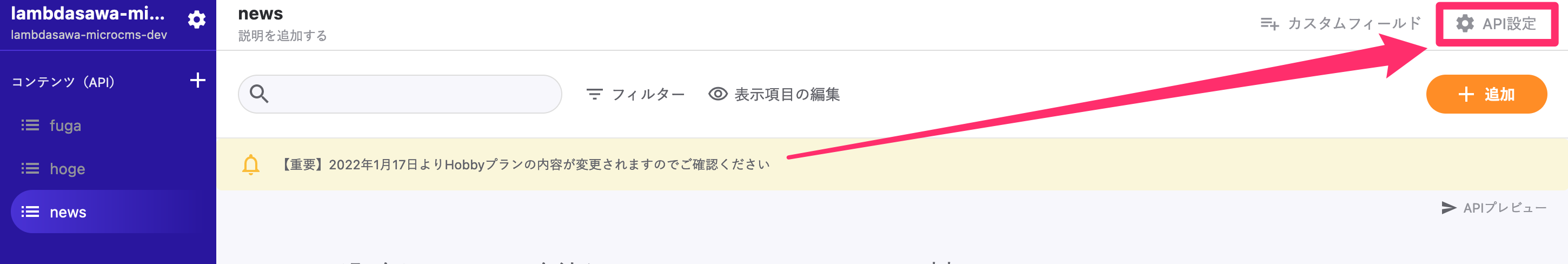
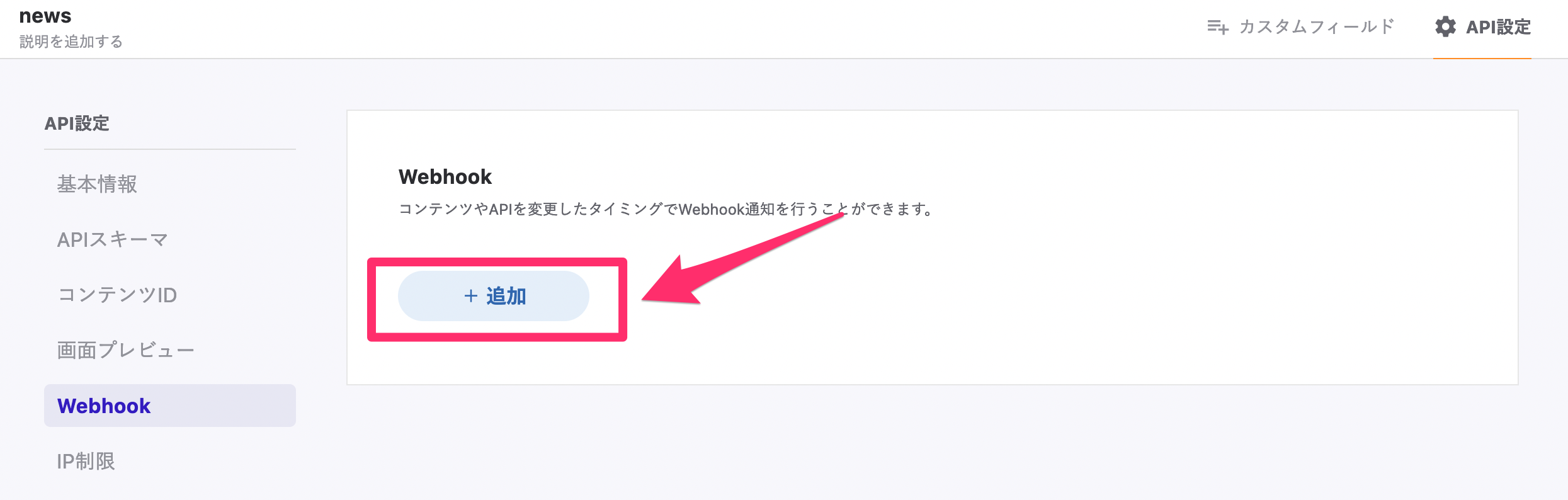
Webhook の設定をするには、右上の「API 設定」をクリックします。
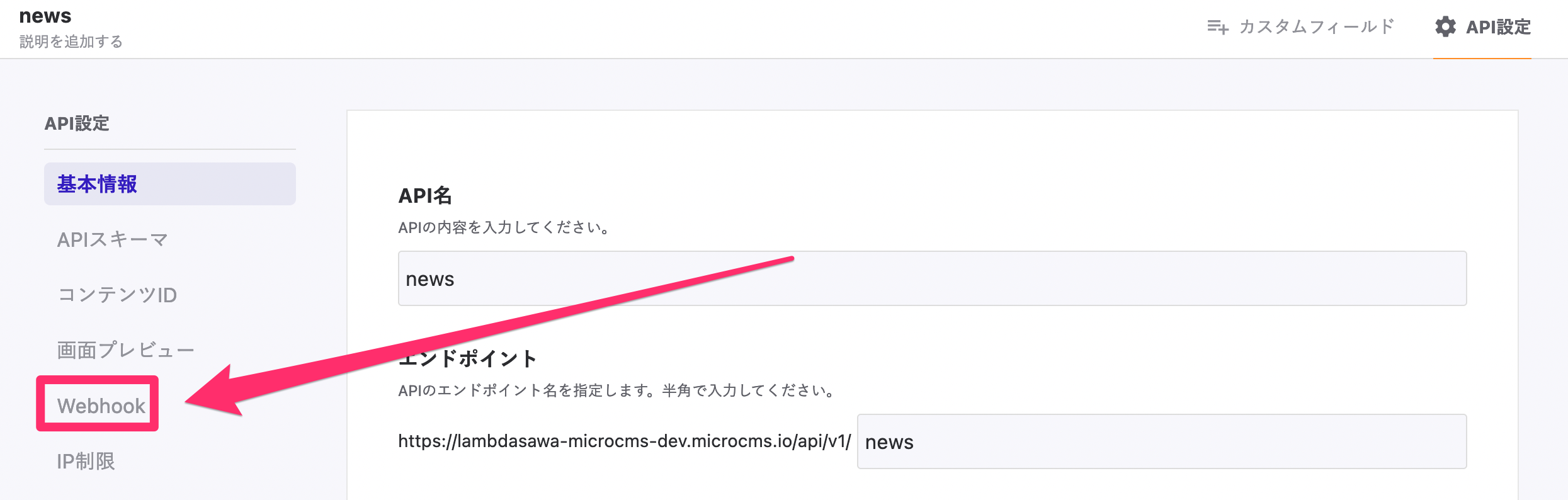
次にサイドバーの「Webhook」をクリックします。
その後「追加」ボタンをクリックして…
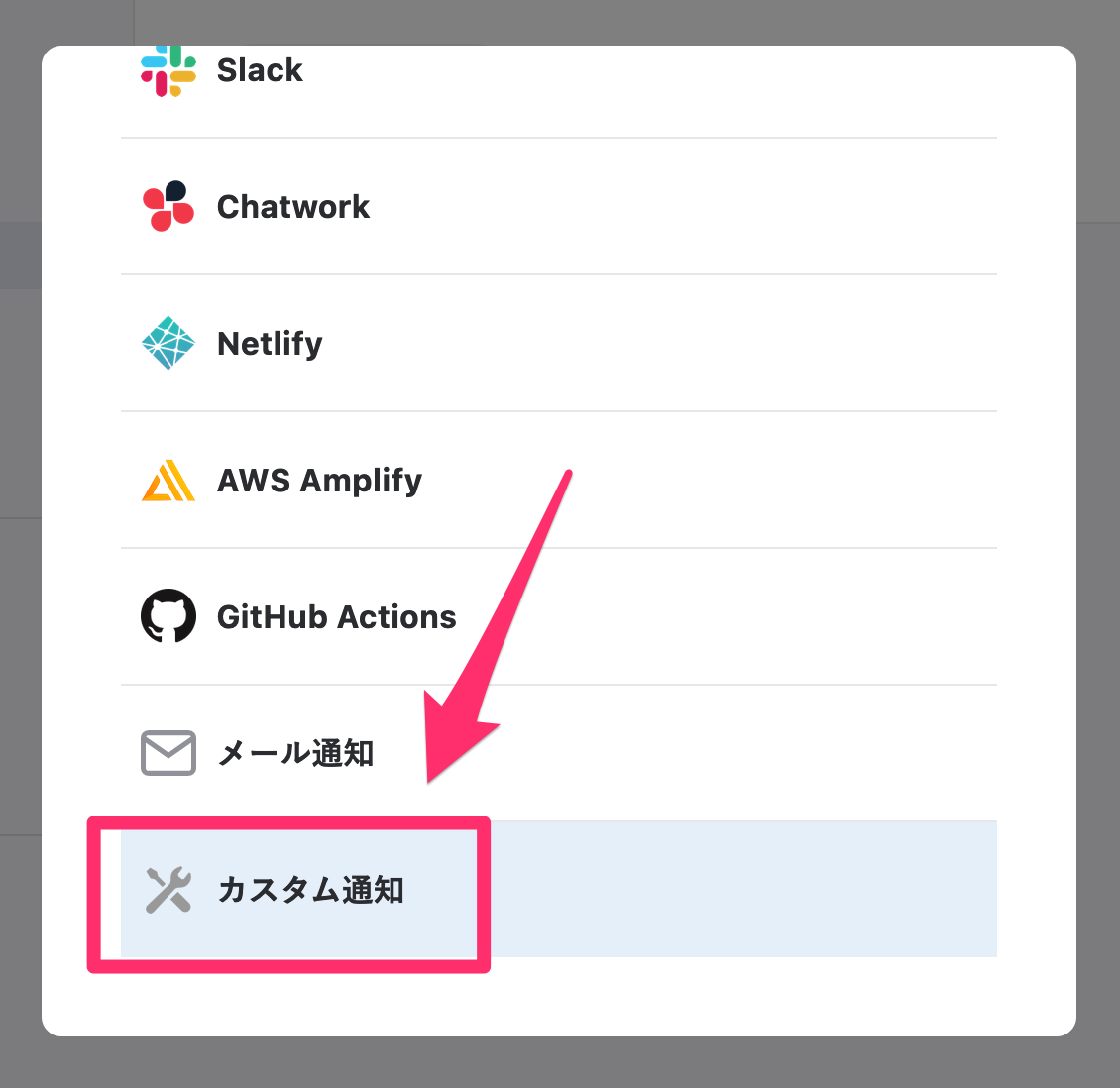
一番下にあるカスタム通知をクリックします。
その後、各フォームを以下のように埋めます。
以上で Webhook の設定は完了です🎊
ここの http://localhost:8000/webhook/news という部分は仮です。後ほど Zapier の Webhook を受け付ける URL に置き換えます。
Zapier の設定
まず https://zapier.com/app/zaps にアクセスして、 Create Zap ボタンを押します。
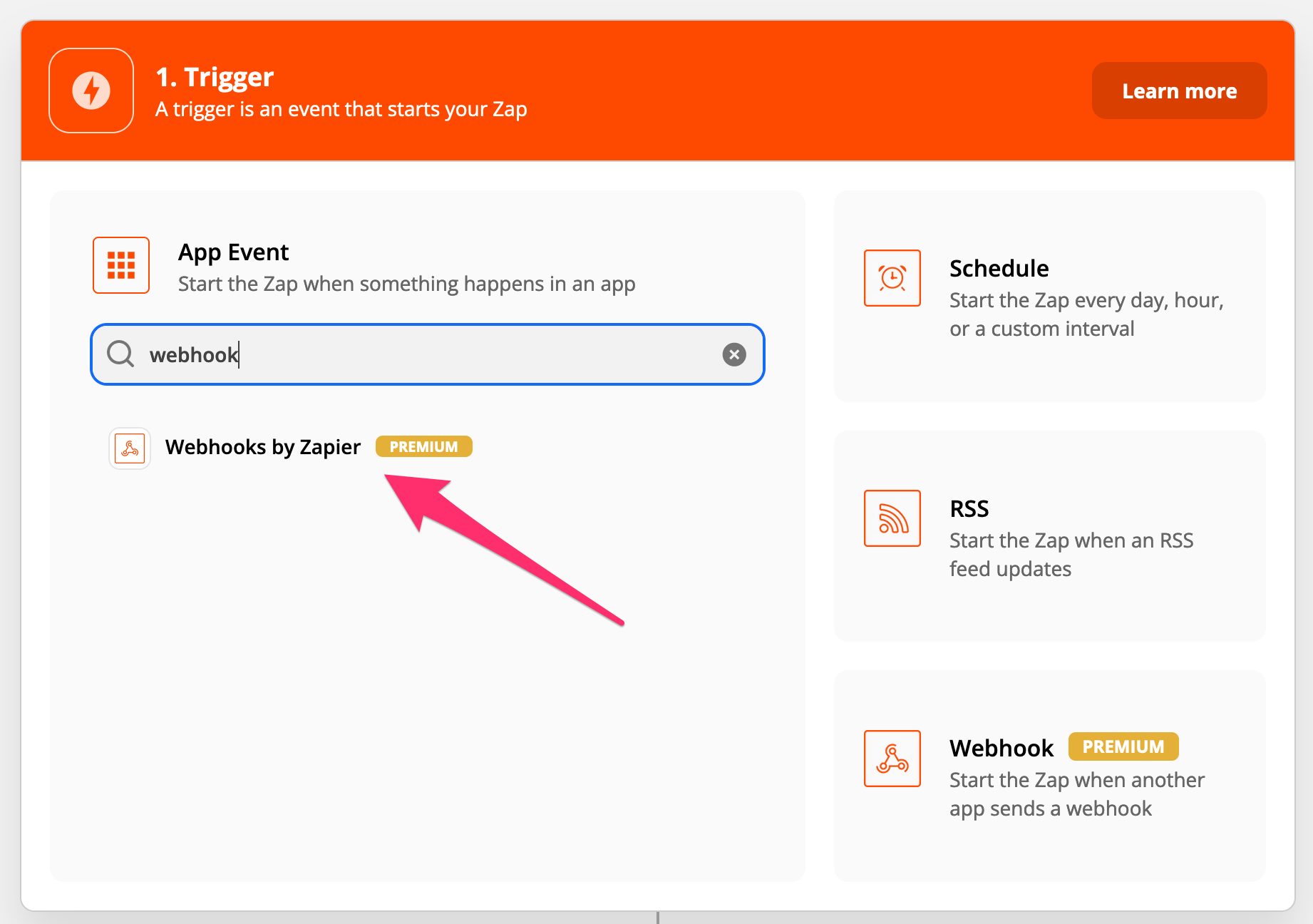
トリガーとして「Webhooks by Zapier」を選択します。
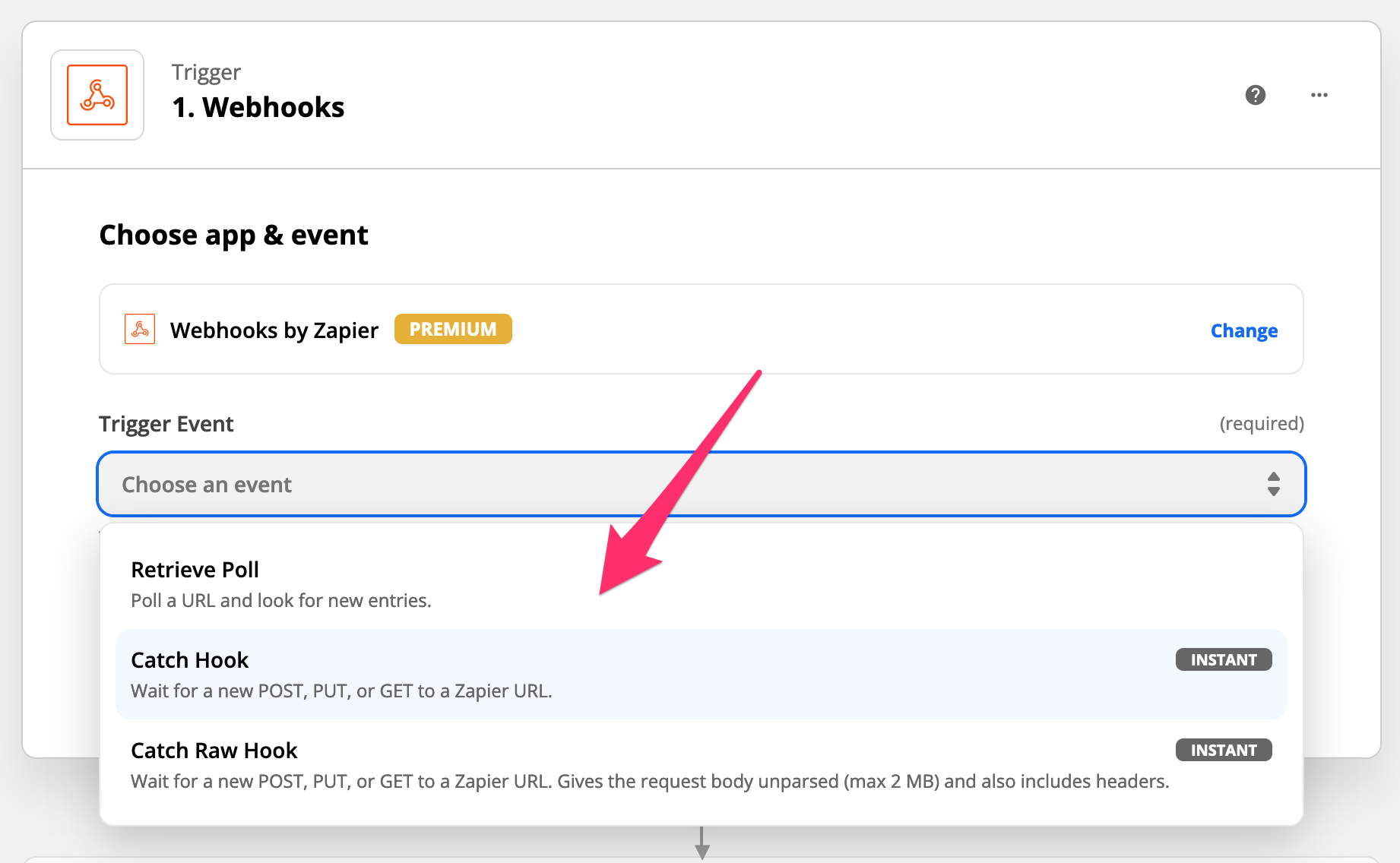
次に Event の種類として「Catch Hook」を選択します。
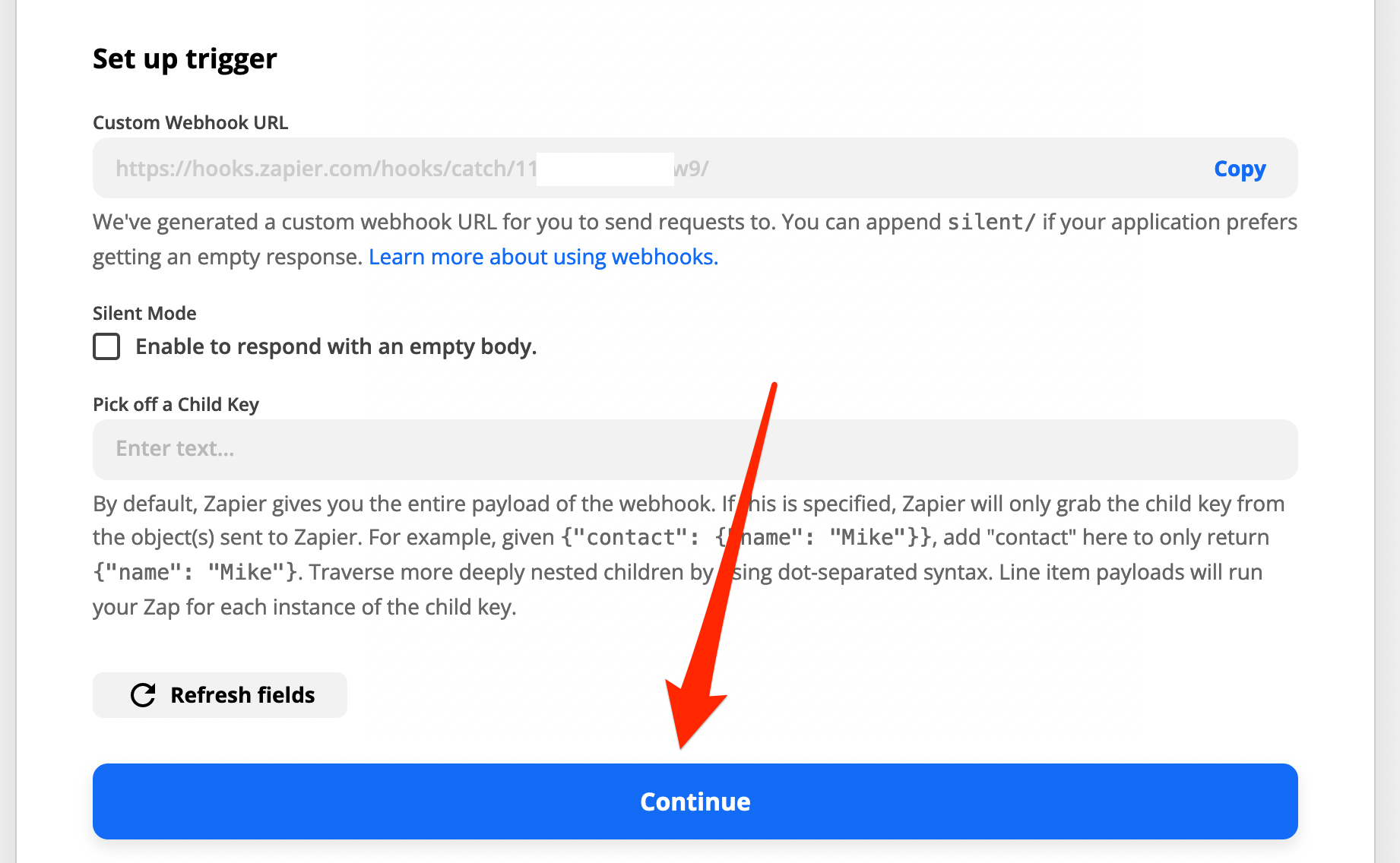
そうすると以下の画面のように「Custom Webhook URL」が発行されるので、これを先程 microCMS の設定画面で http://localhost:8000/webhook/news と書いた場所に貼り付けて設定を保存してください。
microCMS 側の設定が完了したら「Continue」を押します。
このタイミングで microCMS で Webhook 設定を行った API の適当なコンテンツを作成すると、その内容が Zapier に送信されます。
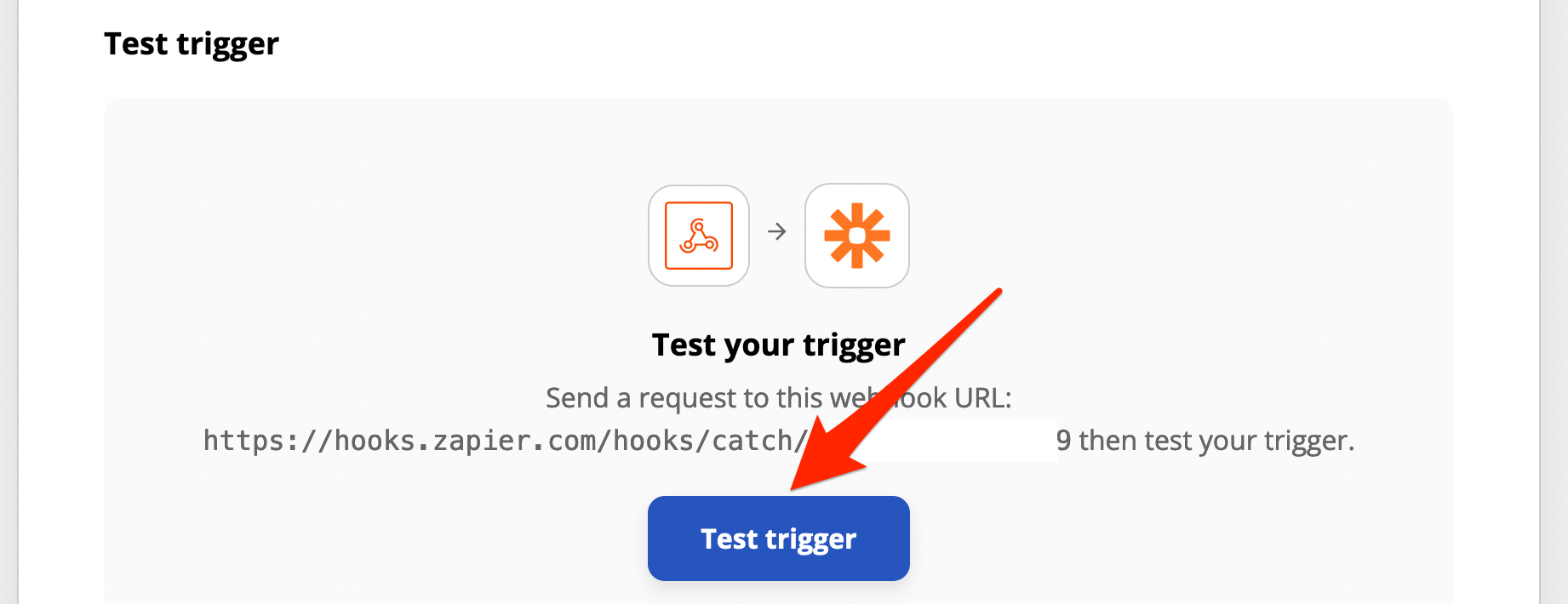
コンテンツ更新後、以下の「Test trigger」ボタンを押してみましょう。
そうすると Webhook のリクエストボディが表示されるはずです。
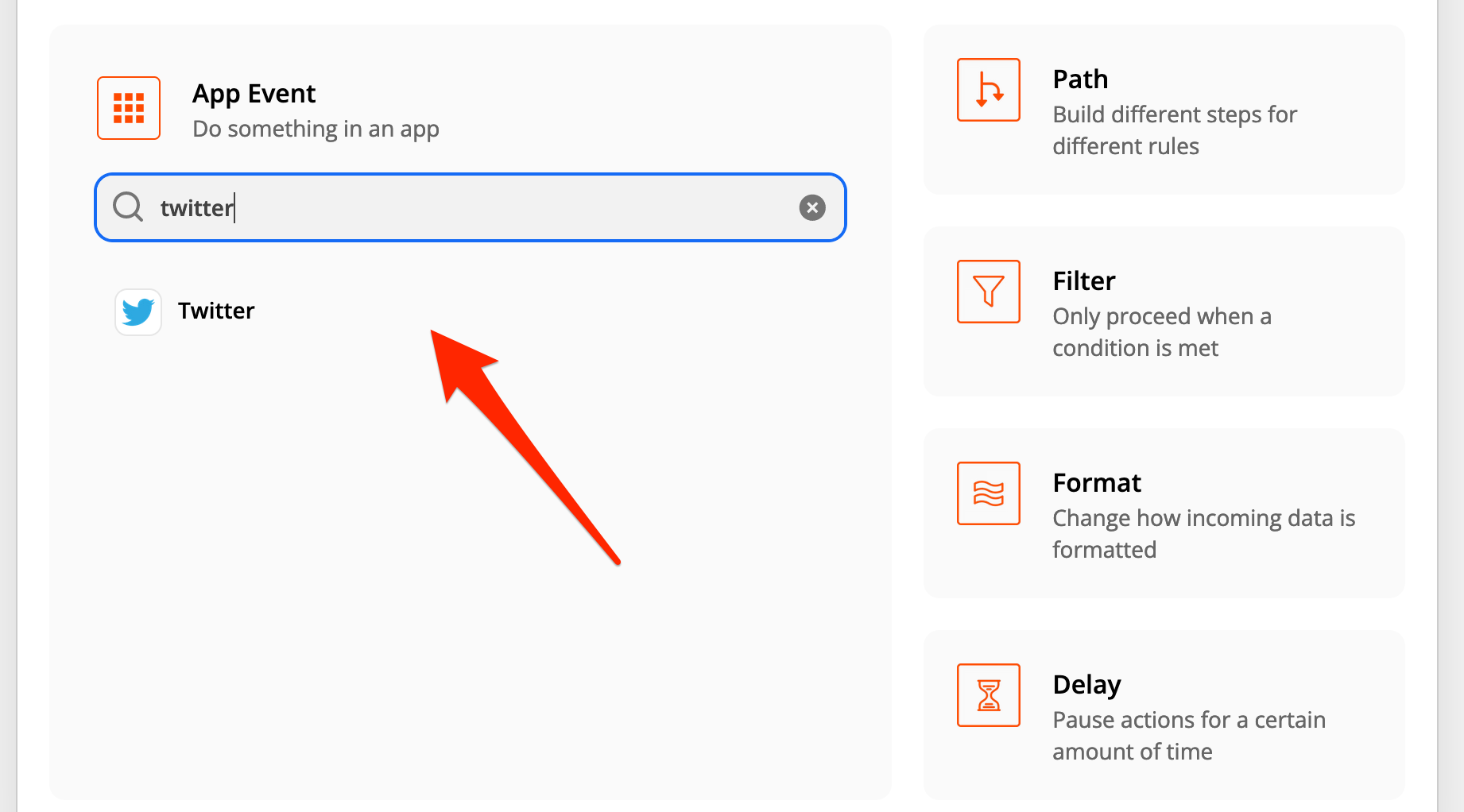
次は 「Action」 の設定です。 「Twitter」 を選択します。
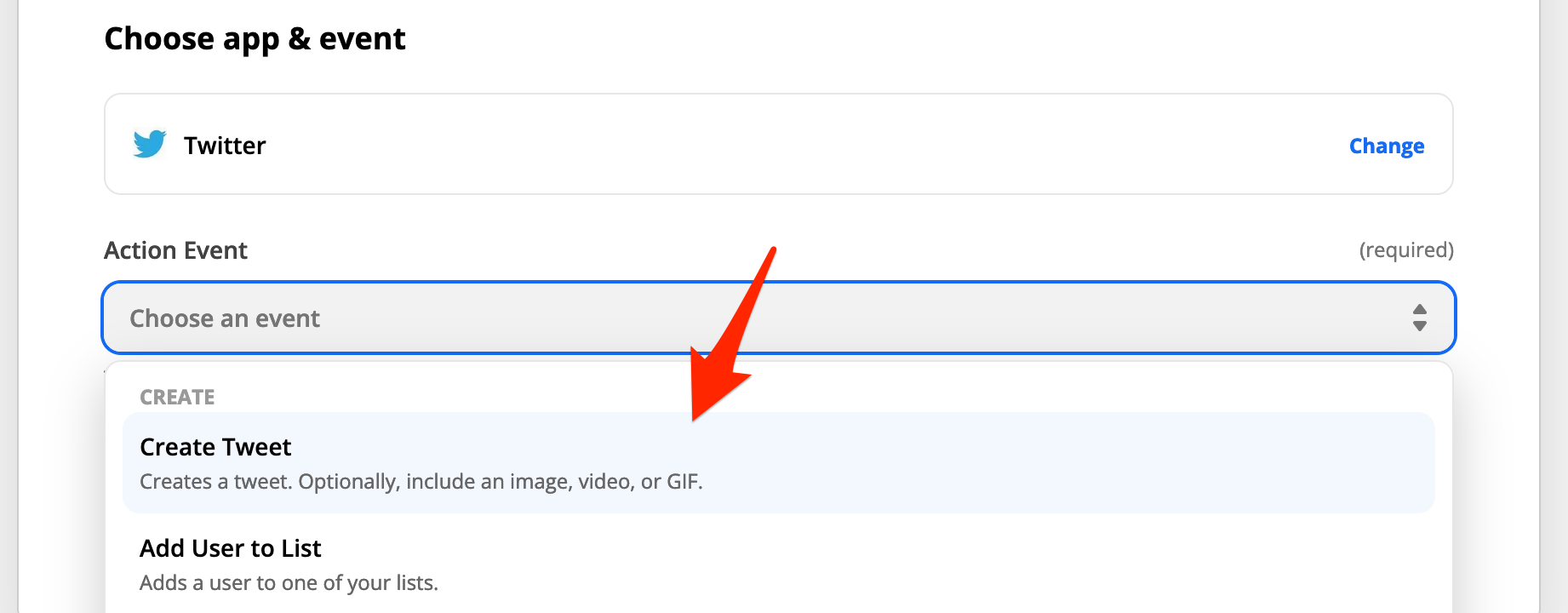
「Action Event」 として「Create Tweet」を選択します。
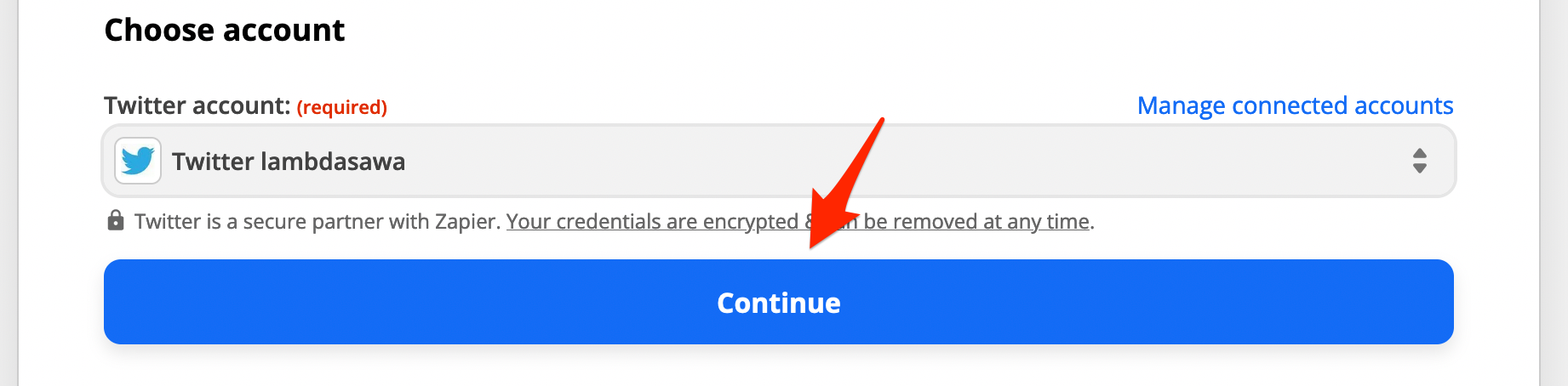
その後、実際にツイートする Twitter アカウントと Zapier の連携を行います。
以下のスクリーンショットでは筆者の個人アカウント (@lambdasawa) が連携された状態となっています。
連携できたら 「Continue」 を押下します。
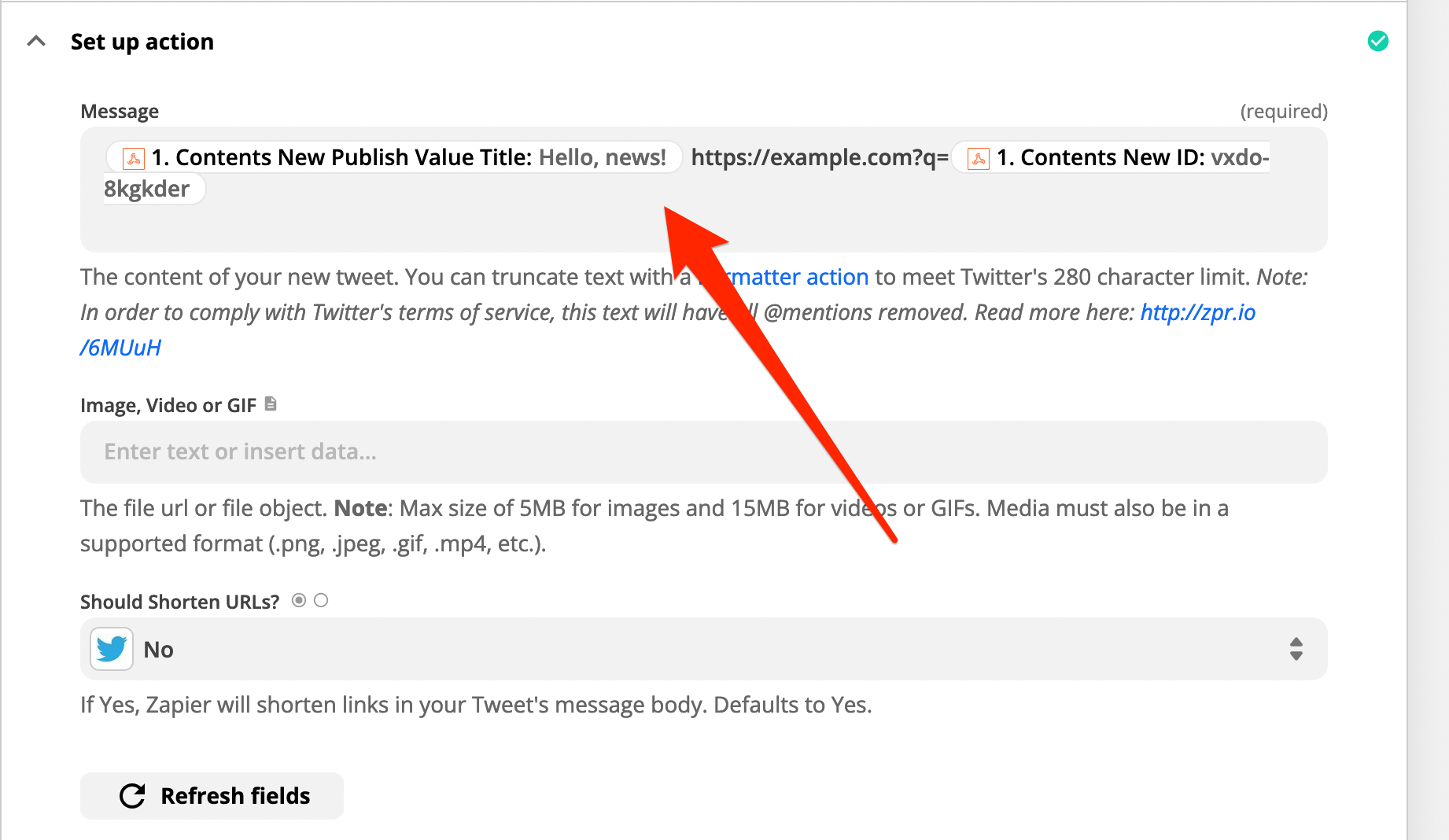
次は 「Message」 を指定します。ここがキモです。
以下のスクリーンショットのように「Message」を指定してください。 ただし、 https://example.com?q= の部分は皆さんが運用しているサービスの URL に置き換えてください。
こうすることによって、 プライバシーポリシーを更新しました というタイトルで id123456 という ID のコンテンツが作成された場合、「プライバシーポリシーを更新しました http://example.com?q=id123456」というツイートが投稿されます。
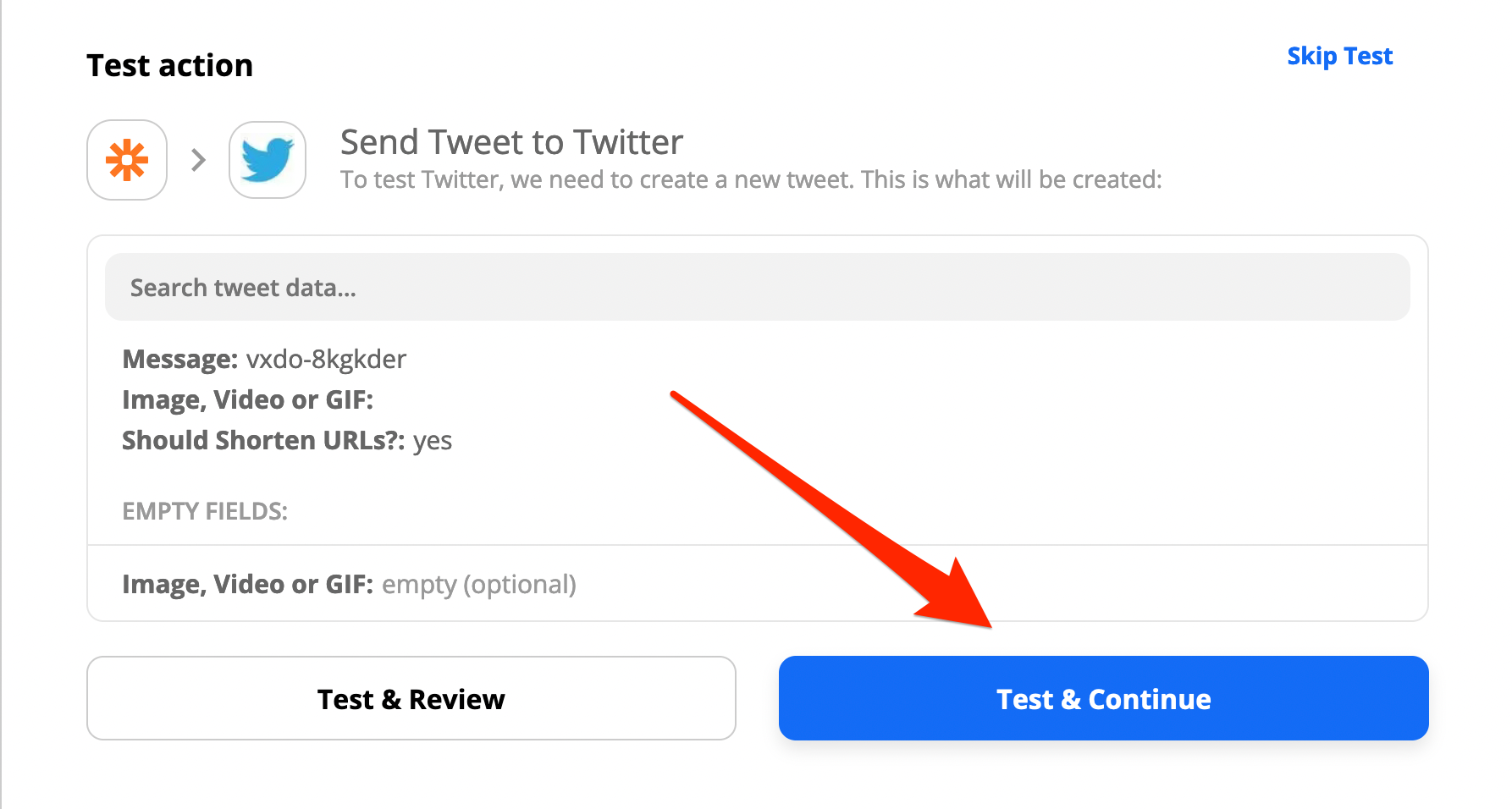
最後に「Test & Continue」ボタンを押すと、先程作成したコンテンツの情報が Twitter に投稿されます。
以上で終了です。お疲れさまでした🥳
終わりに
この記事ではコンテンツ更新後の Twitter 告知を自動化する仕組みを紹介しました。
Webhook 機能を活用することによって、 Twitter 告知だけでなく様々なシステムとの連携が可能です。
この記事が皆さんが扱うシステムの柵を取り除くための助けになれば幸いです。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!