こんにちは、microCMSでマーケターをしている工藤です。
今回は、microCMSの中で数少ない非エンジニアメンバーである私が、先日公開されたmicroCMSテンプレートを用いて、高パフォーマンスなコーポレートサイトを構築する過程をご紹介します。
ちなみに私自身は、GitHubアカウントすら持っていないほどの開発初心者です。非エンジニアの方・開発未経験の方でも、この記事の通り進めていただくと30分から1時間で作れるようにわかりやすく解説します。ぜひ一度お試しください。
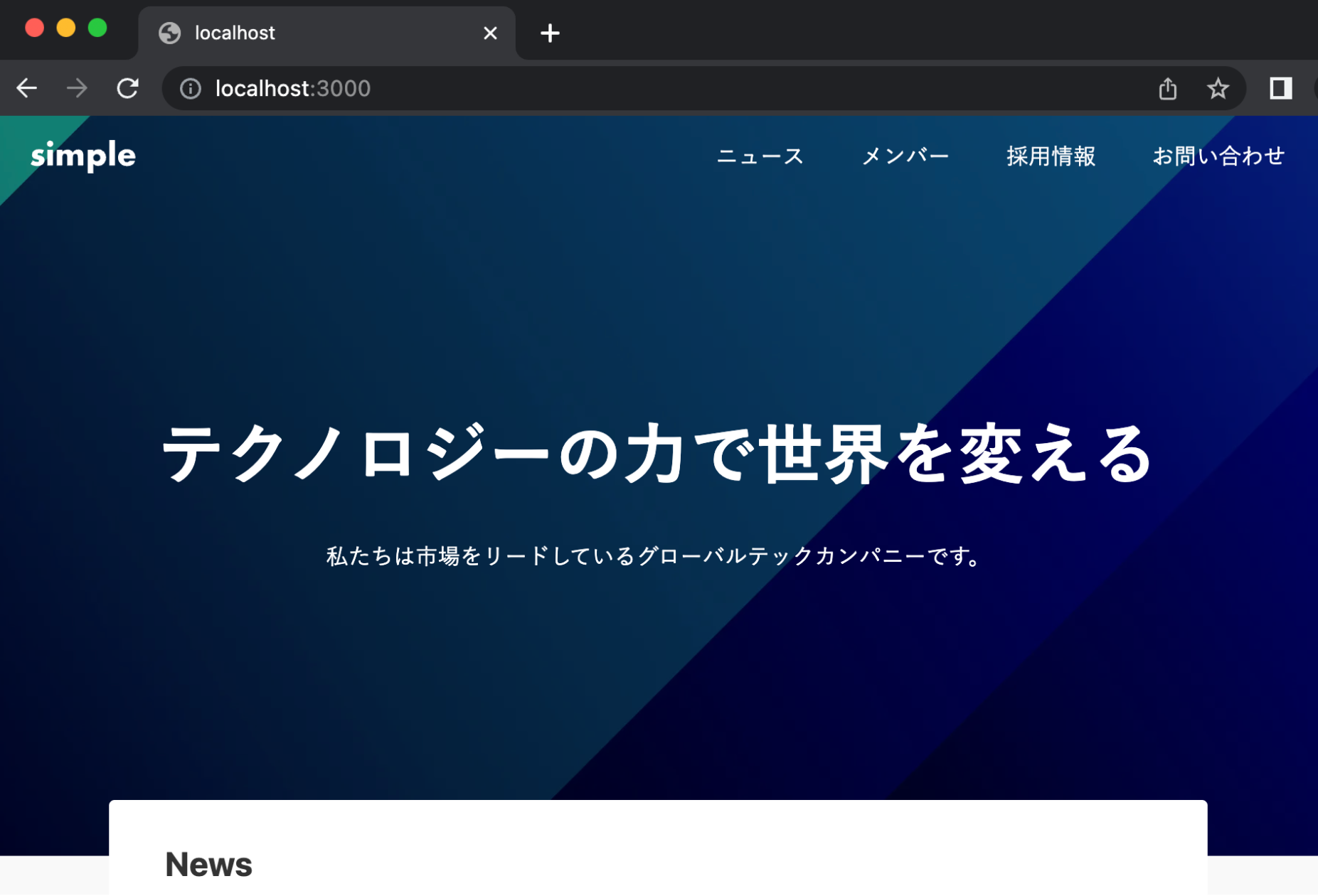
今回作成するコーポレートサイトの完成系のデモサイトはこちら
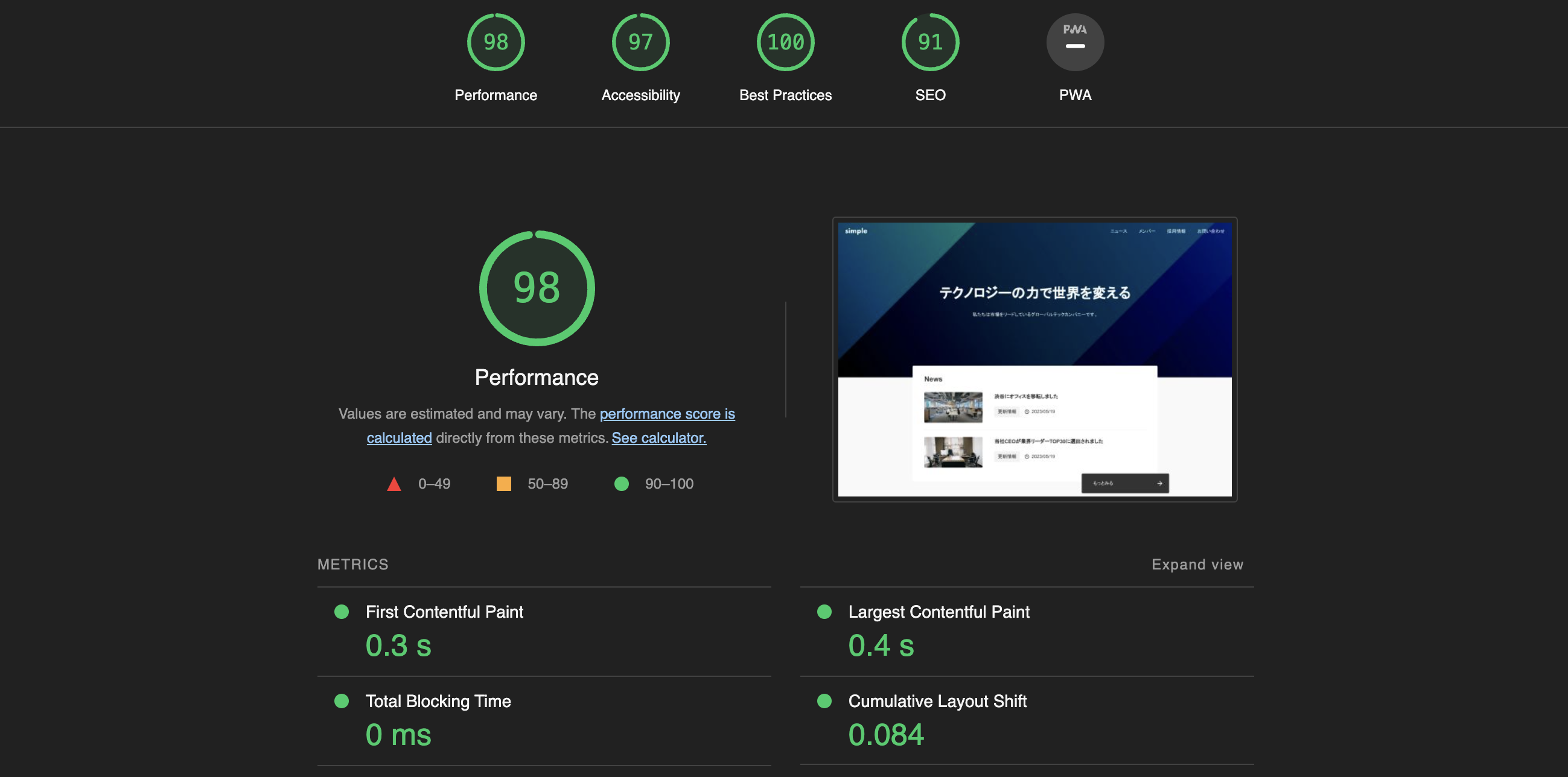
デモサイトをご覧いただいた方ならお気づきかもしれませんが、特徴としては、ページの読み込みスピードが速く、強SEO・高セキュリティといったパフォーマンスが高い点です。実際にGoogle Lighthouseでテストしたところ、結果はほぼ完璧なスコアを獲得しています。(下記画像)
関連記事:「Lighthouse(ライトハウス)とは?Google公式のSEOチェックツールを解説」
パフォーマンスが高いコーポレートサイトがテンプレートで簡単に作れるのは嬉しいですね✨
(※自社コーポレートサイトとして公開する場合、作成後にデザイン部分の変更が必要です。)
ということで、早速作ってみましょう!
テンプレートサイトの作成手順
1. テンプレートを選択する
microCMSテンプレートページのテンプレートの中からシンプルなコーポレートサイトを選択し、「このテンプレートを利用」ボタンをクリックします。
テンプレート利用の際は、microCMSにログインしている必要があります。
- ログインしていない方はこちら
- アカウント登録がまだの方はこちら
.png)
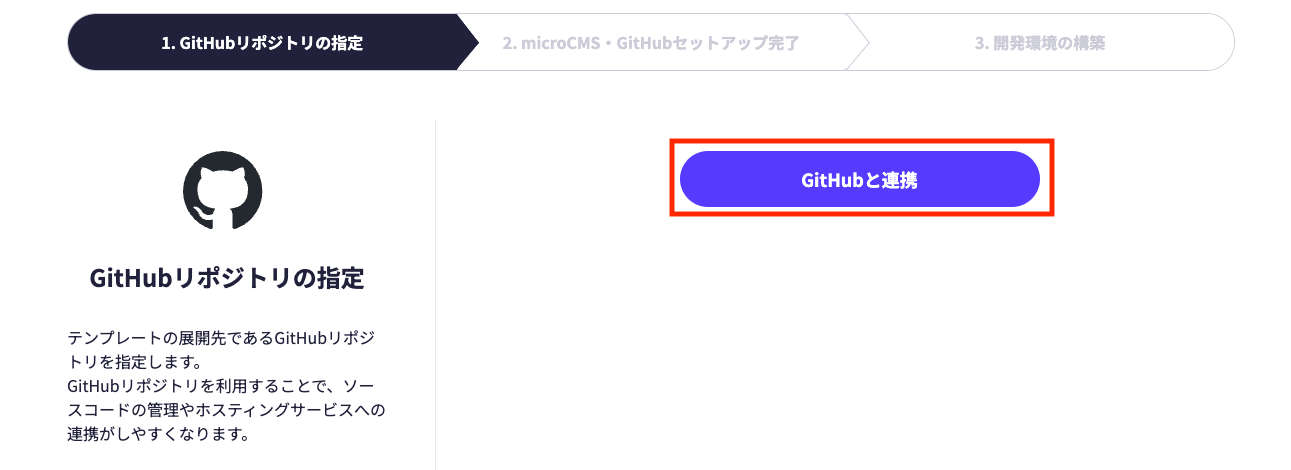
2.GitHubと連携する
ここでGitHubの登場です。「GitHubと連携」ボタンをクリックします。
GitHubにログインしている必要があります。冒頭に触れた通り、筆者はGitHubのアカウント作成から対応が必要だったため、下記記事を参考に、アカウント作成〜ログインを行いました。
参考記事「GitHubアカウントの作り方 – 作成・登録手順とログイン方法」Howpon

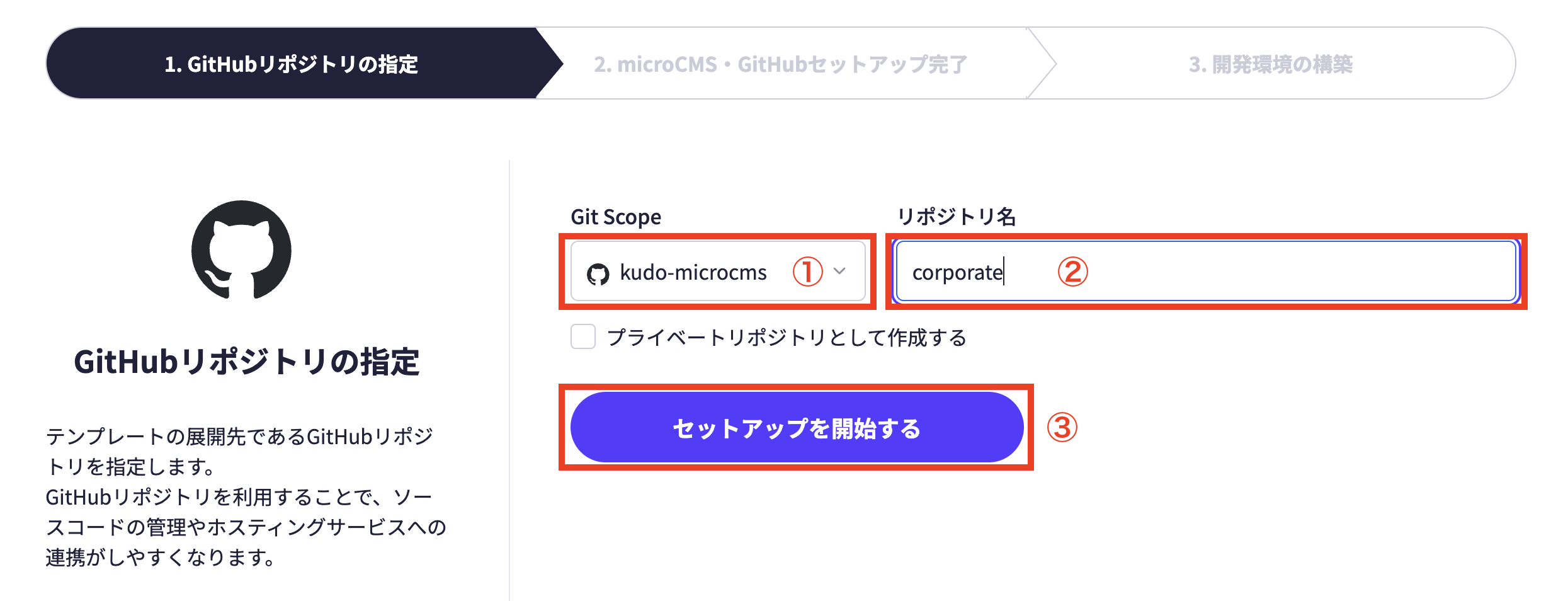
3.セットアップする
次に表示された画面で、「①Git Scope」は手順2で作成したGitHubアカウントを選択、「②リポジトリ名」を入力、「③セットアップを開始する」をクリックします。
※リポジトリ名はURLの一部として使われます。今回の例では分かりやすい名前(下記画像参照)にしていますが、用途に応じて設定してください。(参考記事「リポジトリ名の命名規則」teratail)
※「プライベートリポジトリとして作成する」をクリックすると、自分とアクセスを許可するユーザーのみが閲覧可能になります。

4.ほんの数秒でセットアップ完了
まばたきしてる間にセットアップ完了画面が表示されます👀
↓
すかさず「開発環境の構築手法を見る」ボタンをクリックします。
↓
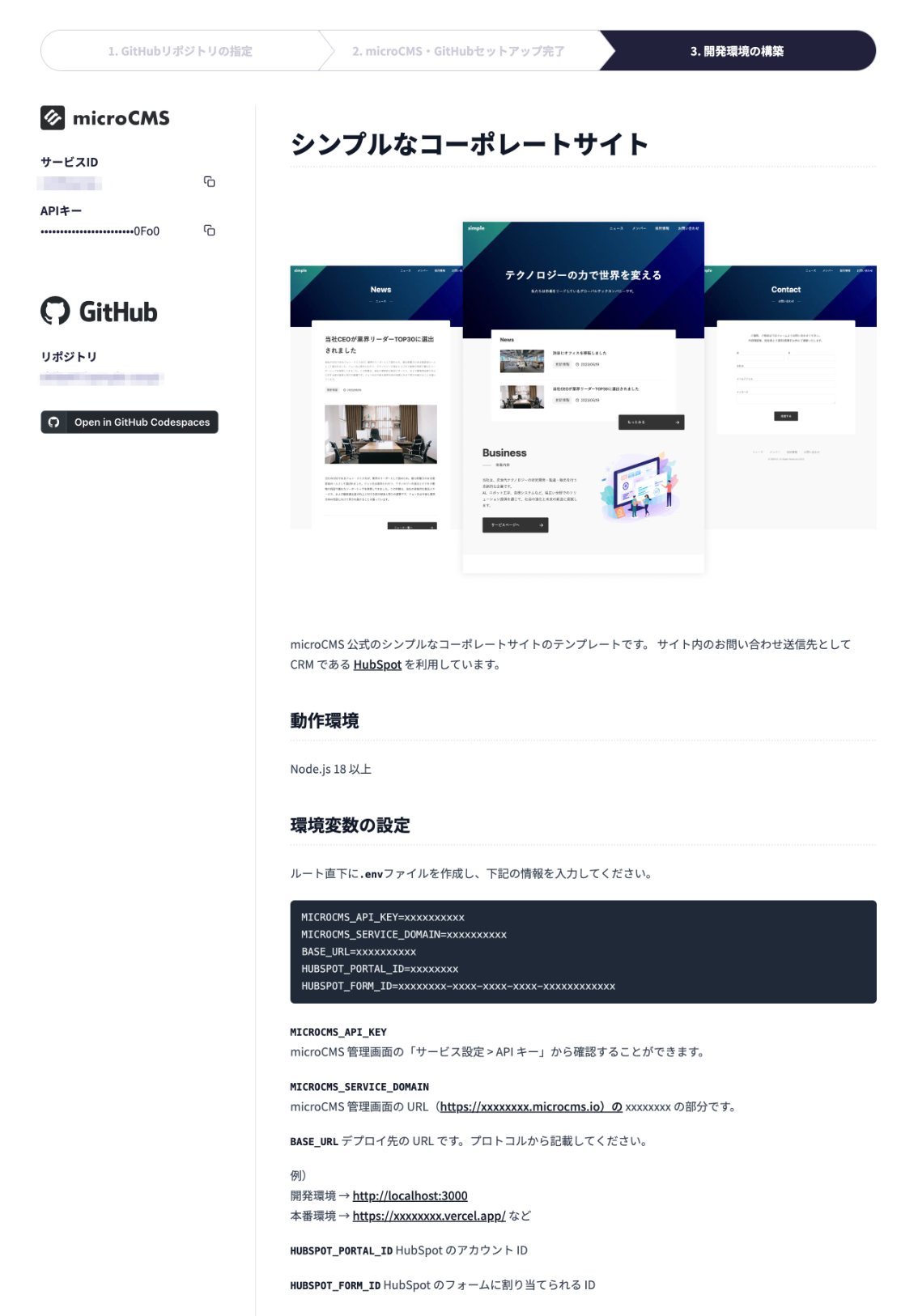
下記のような「開発環境の構築」画面が表示されます。
※この後の操作で参照したりするのでブラウザを開いたままにしておきます。
5.HubSpotの準備
手順4で開いたままにした開発環境の構築画面の「HubSpotの準備」を参照し、HubSpotのアカウント作成〜フォーム準備まで行います。
※「3. portalId と formId をコピーし〜」の部分は、ここでは設定せず後で使いますのでportalIdとformIdをそれぞれメモしておきます。
6.Visual Studio Codeの準備
ソースコードを編集するためのエディタツール「Visual Studio Code」をこちらからダウンロードします。
7.環境変数の設定
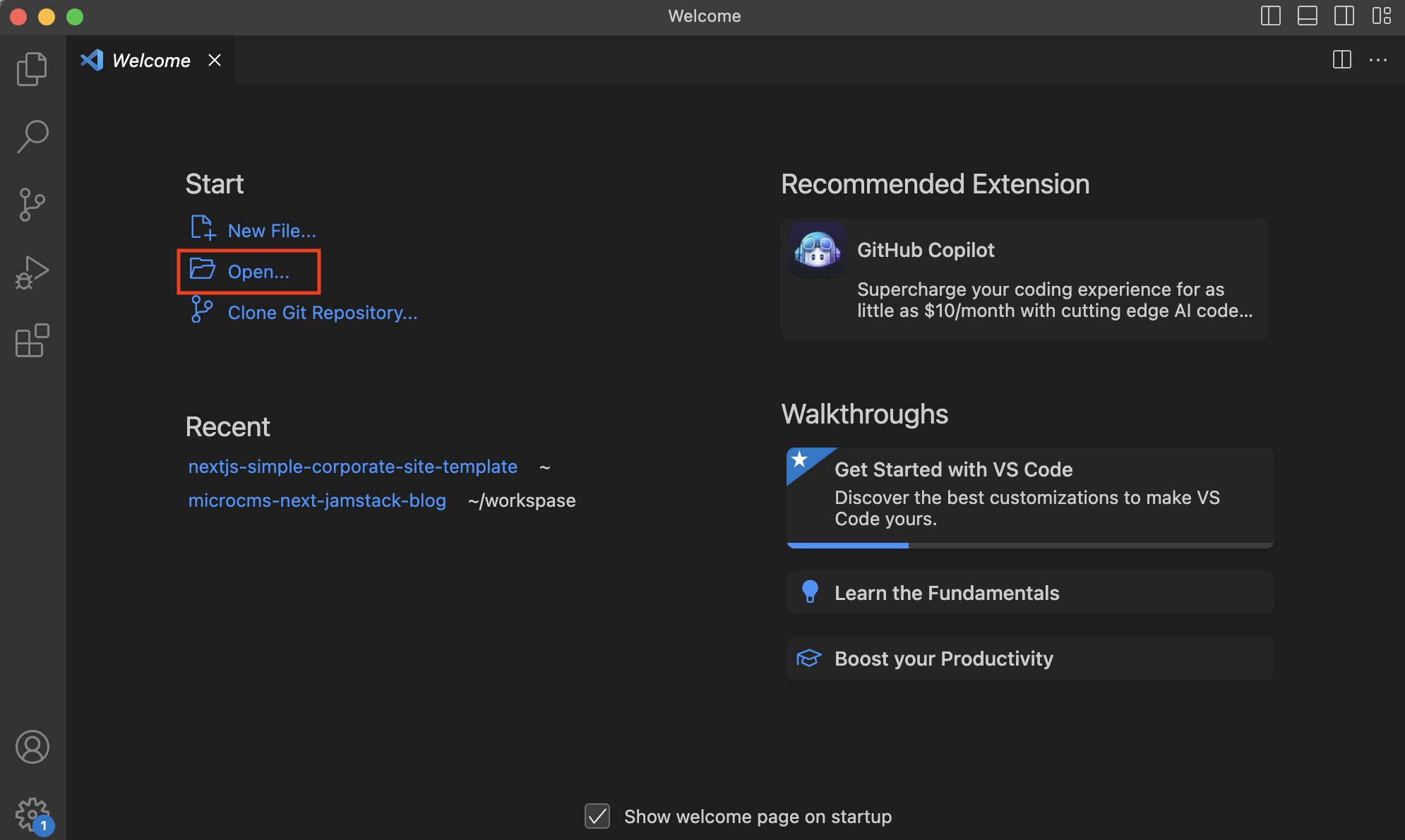
ダウンロードした「Visual Studio Code」のスタート画面で「Open」をクリックし、手順2でセットアップしたリポジトリ名をPC内から探してフォルダを開きます。
↓
New Fileをクリックし、ファイル名を「.env」に設定します。
↓
↓
.envファイルを開いて、下記を貼り付けます。
MICROCMS_API_KEY=xxxxxxxxxx
MICROCMS_SERVICE_DOMAIN=xxxxxxxxxx
BASE_URL=xxxxxxxxxx
HUBSPOT_PORTAL_ID=xxxxxxxx
HUBSPOT_FORM_ID=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
画像のxxxxxの部分はxxxxxをそのまま貼り付けるという訳ではなく、個別の設定内容になります。下記に1つずつご説明します。
MICROCMS_API_KEY
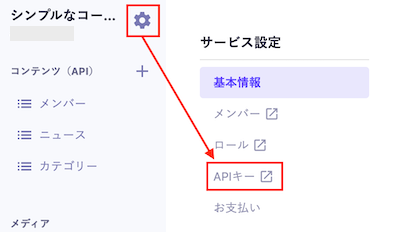
microCMSの管理画面にログインして、「歯車マーク(サービス設定)」をクリック→「APIキー」をクリック→APIキーをコピーしたものを設定します。
↓
MICROCMS_SERVICE_DOMAIN
microCMS管理画面の左上2行目に表示されているサービスIDを設定します。
(※下記参考画像ではサービスIDを灰色塗りしています。ご自身の管理画面のサービスIDを設定ください。)
![]()
BASE_URL
ここでは一旦開発環境のhttp://localhost:3000を設定します。
HUBSPOT_PORTAL_ID
手順5でコピーしておいたHubSpotのアカウントIDを設定します。
HUBSPOT_FORM_ID
手順5でコピーしておいたHubSpotのフォームに割り当てられるIDを設定します。
全部設定できたら、ショートカットキーCtrl+Sでファイル保存します。
(Visual Studio Codeはまだ操作しますので、そのまま閉じないでおきます。)
8.Node.jsのインストール
開発コマンドを実行するために「Node.js」をこちらからダウンロードします。
9.開発コマンドの実行
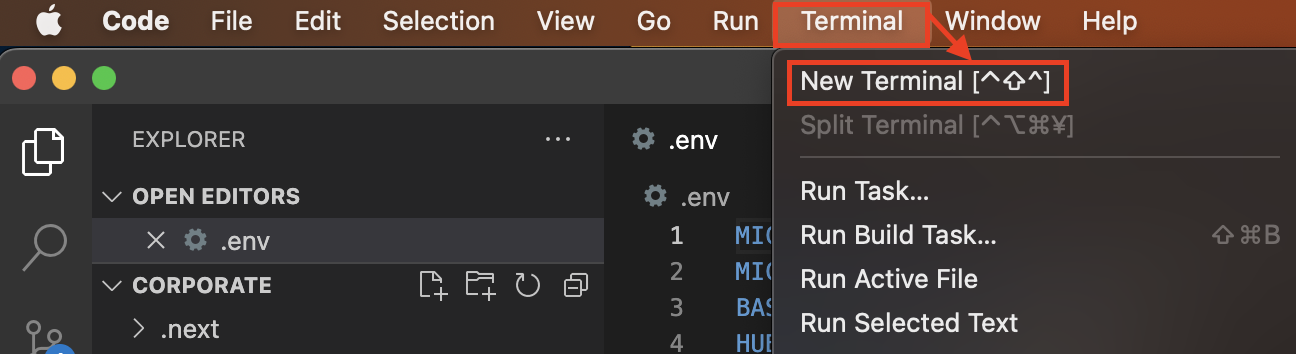
Visual Studio Codeのメニューで「Terminal」を選択し、「New Terminal」をクリックします。
↓
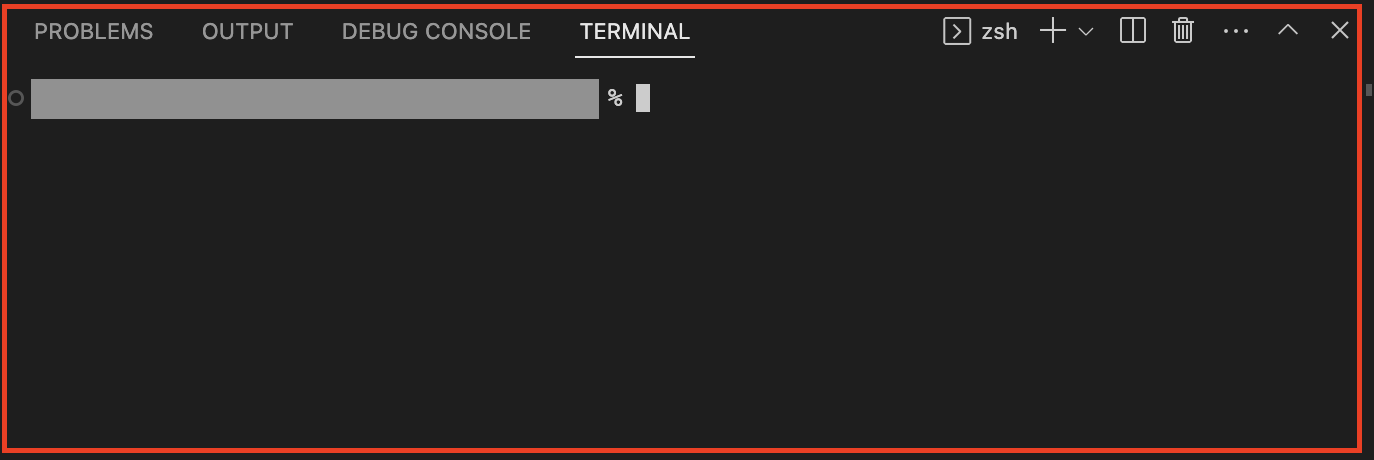
するとこんな画面が表示されます(下記参考画像では一部灰色塗りしています)
パッケージのインストールを行います。次の1行をコピーし、ターミナル画面に貼り付けます。
npm install
次に開発環境を起動します。同様に、次の1行をコピーし、ターミナル画面に貼り付けます。
npm run dev
その後、Google ChromeやSafariなどのブラウザでhttp://localhost:3000にアクセスし、テンプレートサイトが表示されることを確認します。
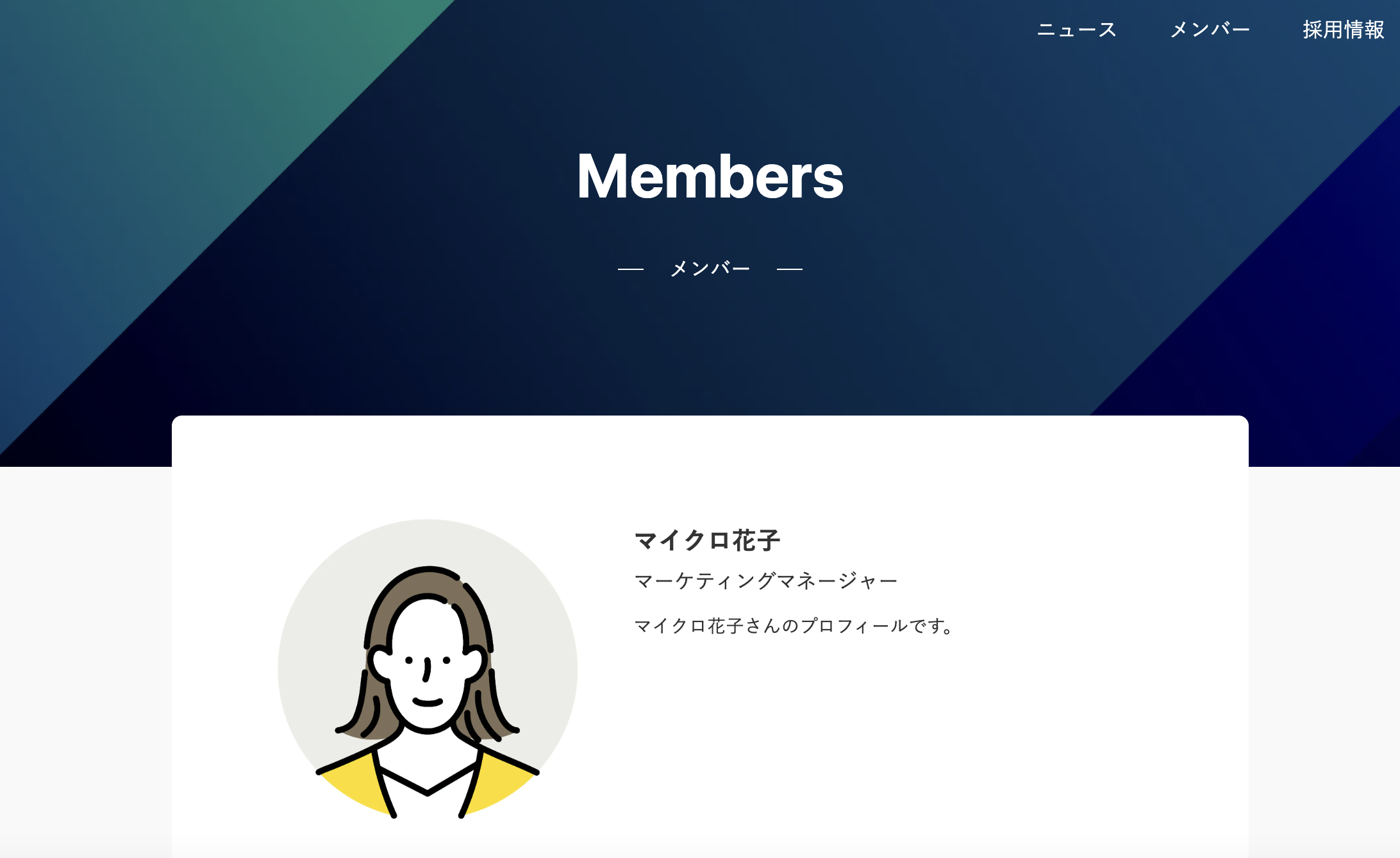
10.microCMSでコンテンツ追加してみる
microCMSの管理画面で試しにメンバーを追加してみます。コンテンツの作成方法はこちらをご覧ください。
再びブラウザでhttp://localhost:3000にアクセスし、追加したコンテンツがメンバーページに反映されているか確認します。
ここまでお疲れ様でした!あと4ステップ、いよいよ公開前の最後の一踏ん張りです。
11.リポジトリを紐付け
Vercel Platformにアクセスすると、下記のような画面が出るので、「Continue with GitHub」をクリックし、手順2で作成したGitHubアカウントと連携を行います。
↓
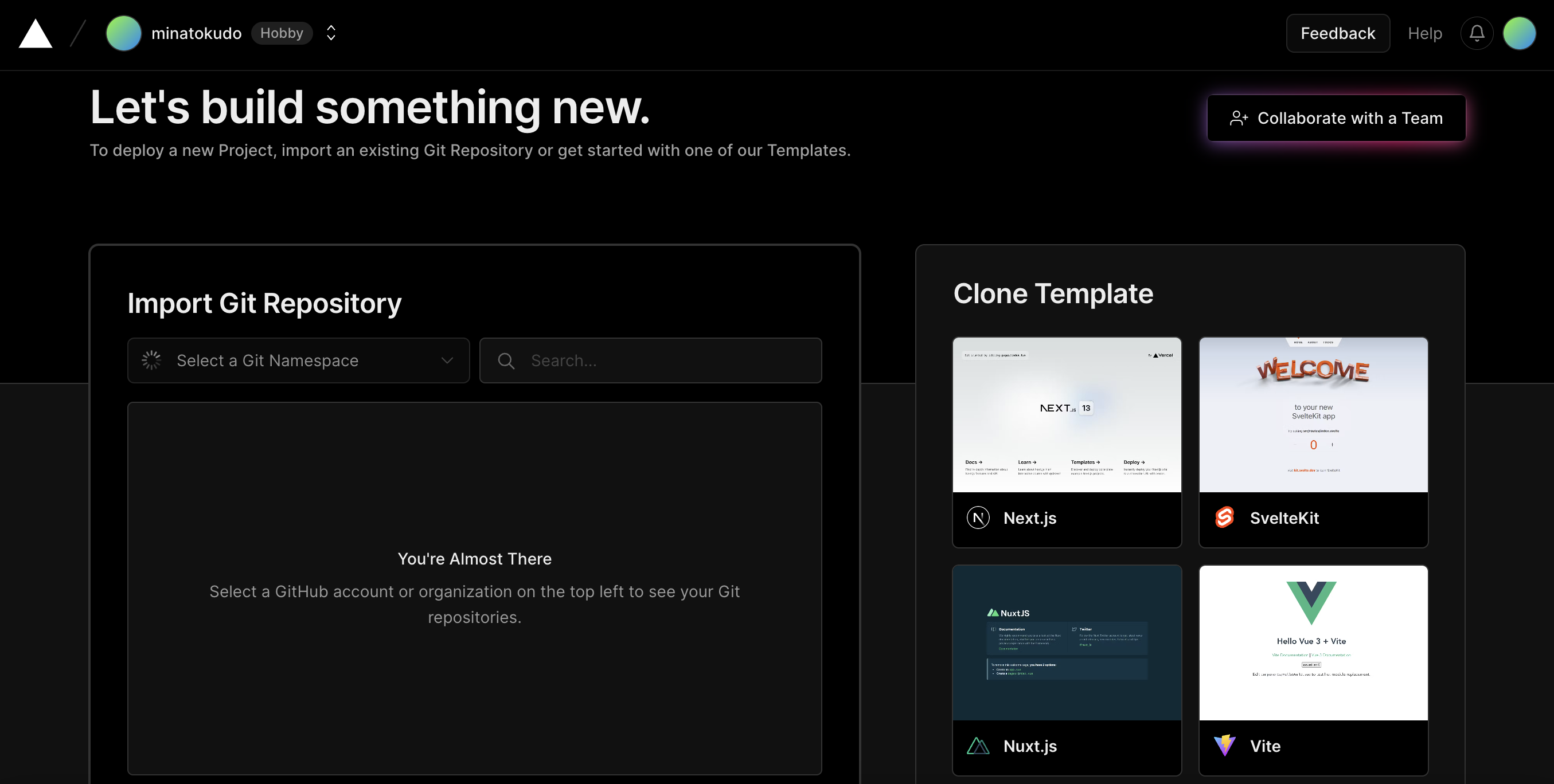
このような画面が表示されます。
↓
画面真ん中の「Import Git Repository」で「Namespace」を選択し、手順3で設定した「リポジトリ名」を選択します。
12.環境変数の設定
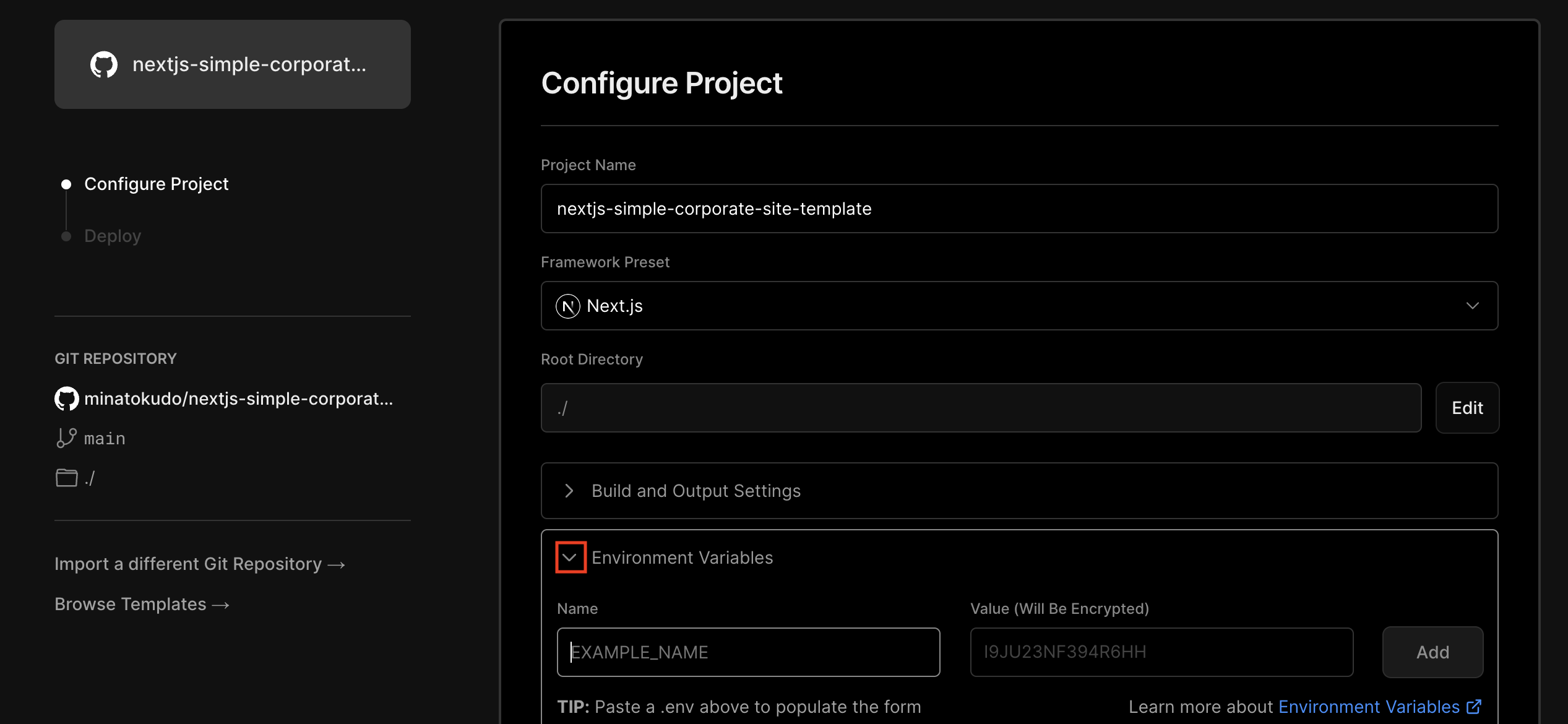
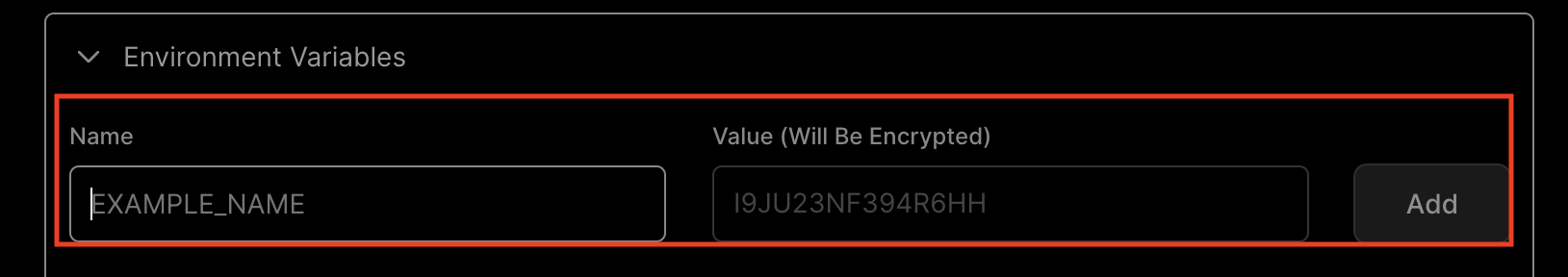
表示された画面の下部「Environment Variables」 の左側の v をクリックして非表示されているものを表示します。
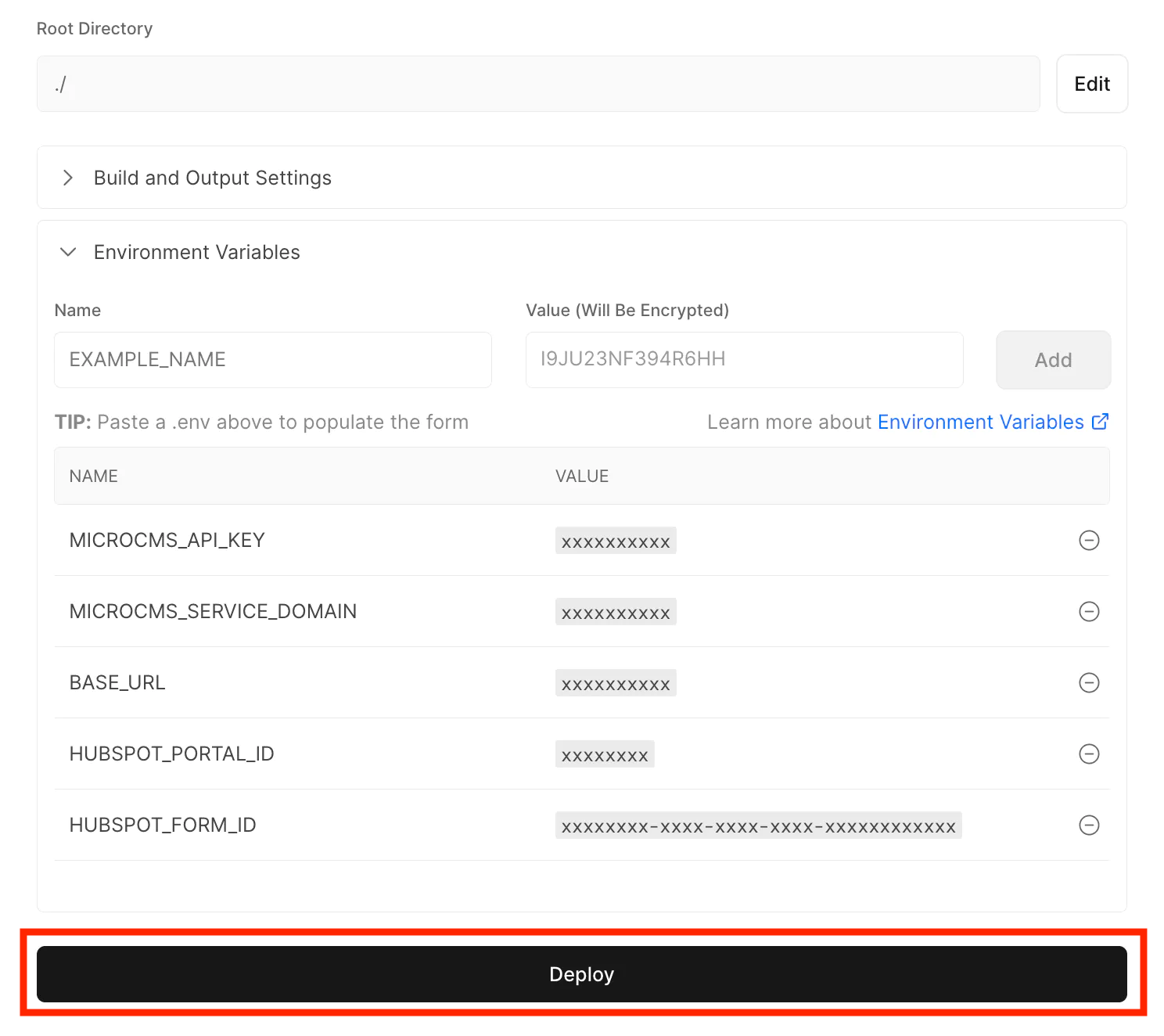
手順6で登録した環境変数のNameとValueを1行ずつ登録していきます。
例:NameにMICROCMS_API_KEYを設定し、Valueにxxxxx(個別の値)を設定
↓
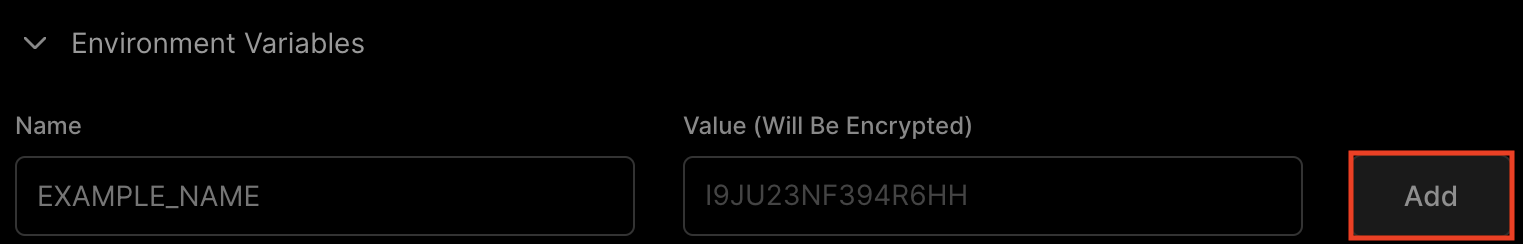
設定できたら、右側の「Add」ボタンをクリックし、行を足します。この要領で1つ1つ登録し、5つ全て設定を行います。
13.デプロイ
全て設定が完了したら「Deploy」をクリックします。
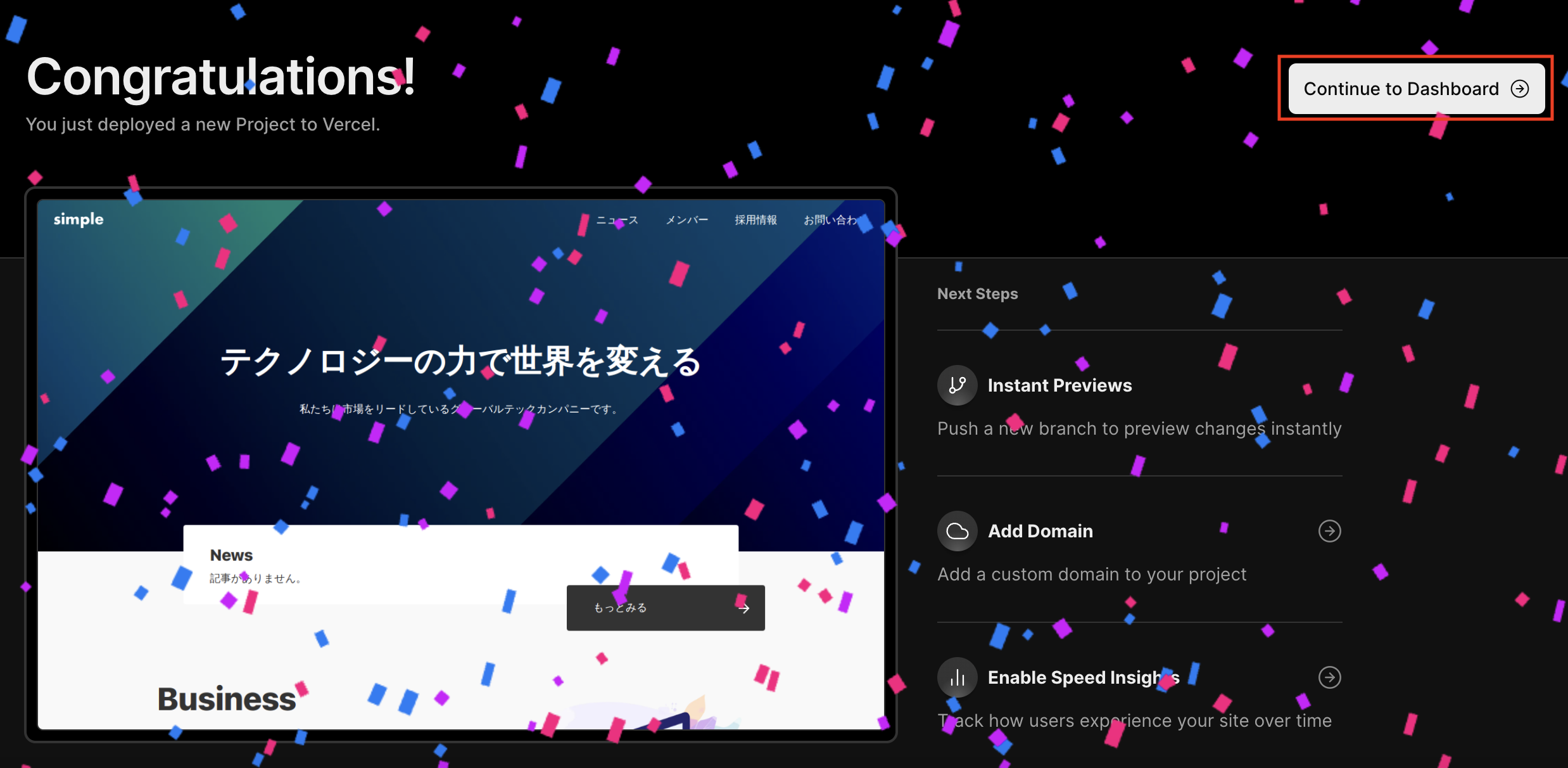
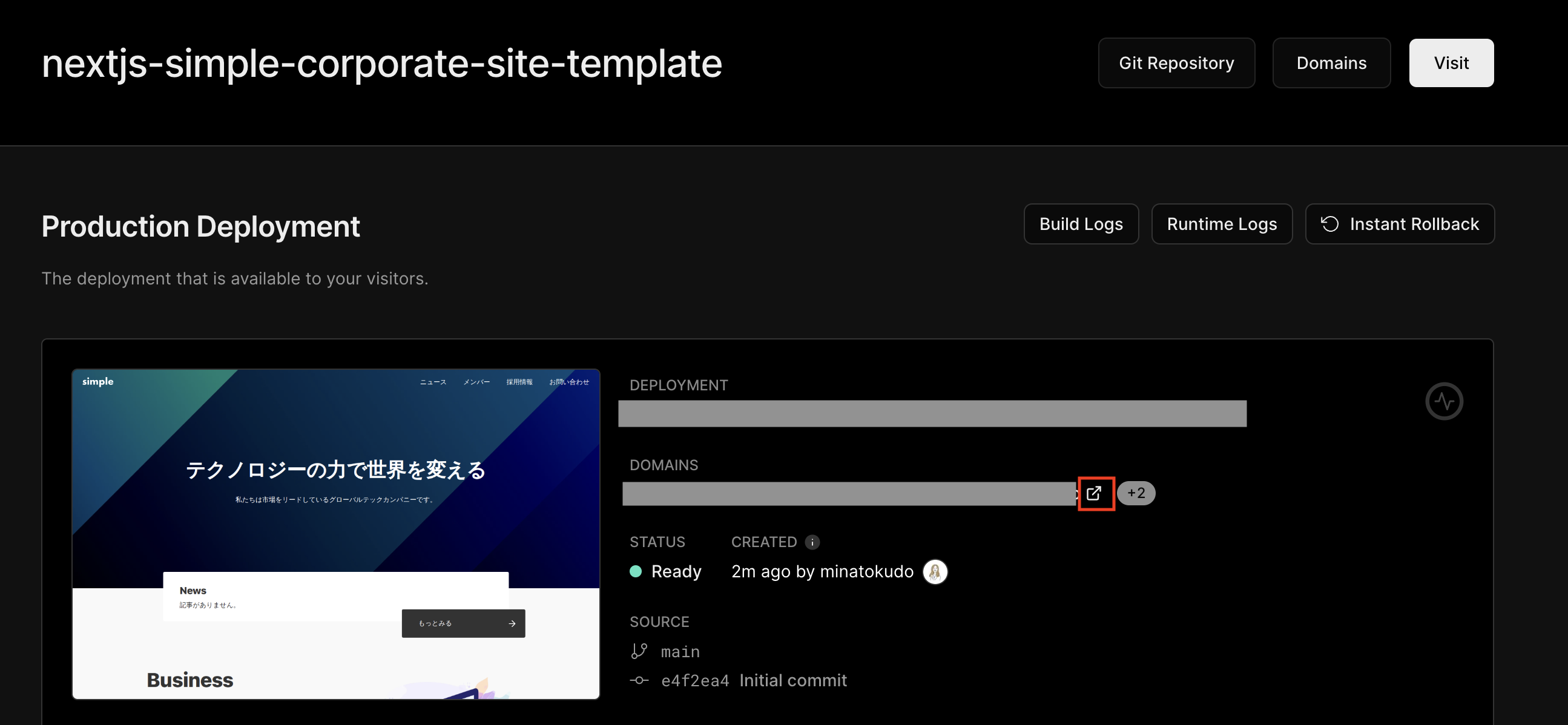
何やらめでたい画面が表示されるので、右上の「Continue to Dashboard」をクリックします。
「DOMAINS」に表示されたURLの右側のアイコンをクリックします。(下記参考画像では一部灰色塗りしています)
サイトが表示されました!
14. BASE_URLを本番用URLに変更
ここまでの設定ですと、BASE_URLに開発環境のURLが指定されています。手順12でVercelにデプロイしたことで本番用URLが定まったので、下記のように設定しましょう。
まず、手順12の最後の本番用URLをコピーします。
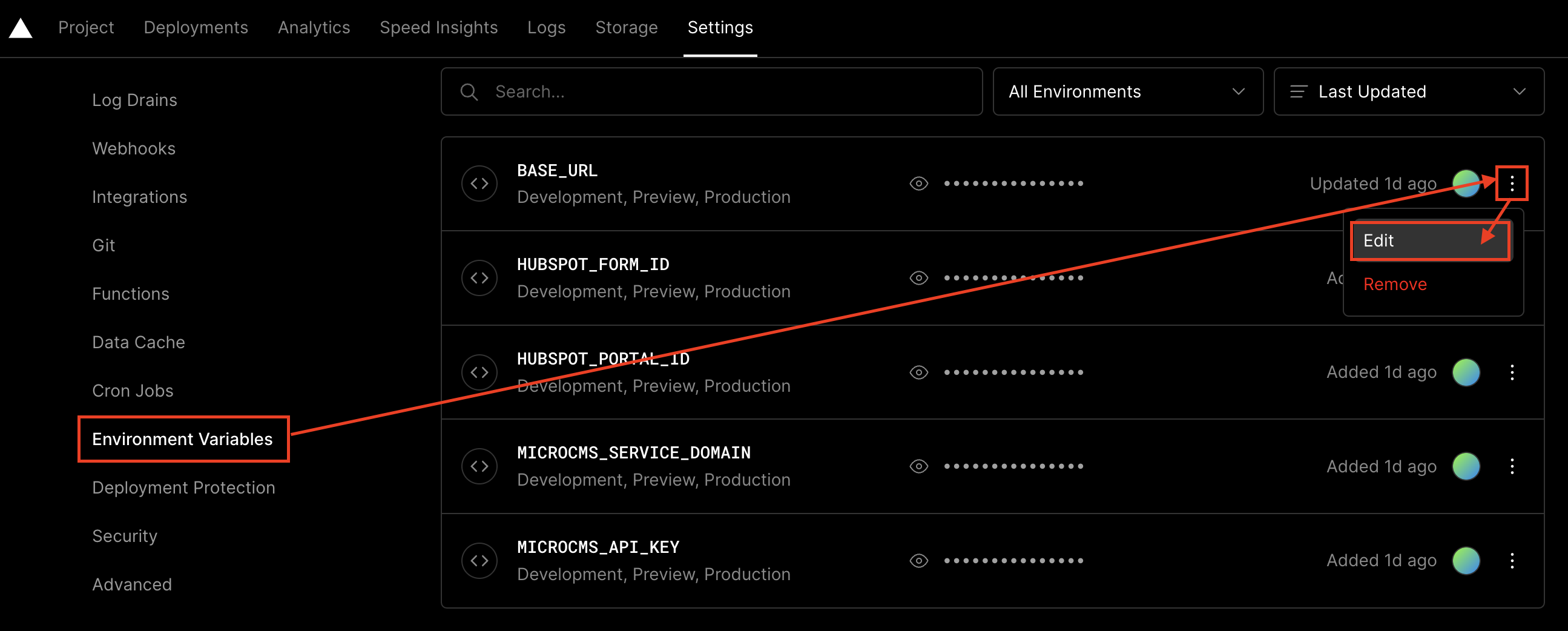
次に、Vercelの管理画面に戻り、メニューの「Environment Variables」 を選択し、「BASE_URL」の右側から「Edit」ボタンをクリックします。
先ほどコピーしたURLをペーストし、右下の「Save」ボタンをクリックし、保存します。
これで設定は完成です🎉お疲れ様でした!!!
---------
いかがでしょうか?初心者でも安心、手軽にmicroCMSでサイトを作成できました!
興味のある方は、ぜひ一度お試しください🙌
サイトデザインや会社名部分の変更が必要な場合は、お知り合いのエンジニアやmicroCMSパートナーにご相談ください。
microCMSテンプレートを使ったサイト作成の体験談
最後に、microCMSテンプレートを使ったサイト作成の体験談として、いくつかのユーザーツイートをご紹介します。
microCMSのテンプレート試してみてるんだけどすごすぎて「えっ」て声出ちゃった。
— モチ (@Nuf2E) June 19, 2023
Microcmsテンプレートを使ってブログサイトを作ってみました。
— kii-webdesign@Web制作 (@81_kii) June 19, 2023
めちゃくちゃ早いし、簡単に作れます。#nextjs#microcms pic.twitter.com/vI0GpkyaJ8
microCMS のテンプレートが、めちゃ簡単に構築できた。ここからReactの勉強を始めるのが非常に良さそう!
— たむたむ🦈JavaScript強めなコーダー(次世代のvue使い) (@bcm_fr_pgrmer) June 14, 2023
表示だけでなく、API実装までていできるから学習にもってこい✨
microCMSのテンプレート使って数分でブログできた🙏https://t.co/MPC8NE1jAM
— まつみ (@matumatu_mi) June 14, 2023
microCMSテンプレート、試してみたけどすごい。簡単にサイト作成できる!
— カノイ🐈⬛ (@kanoi_y) June 10, 2023
あと、普通にモダンな技術使われていて、参考になるー
microcms テンプレート、ちょっと触ったけど気が利いてるなって感じ。
— Toro_Unit(山の上のとろゆに) (@Toro_Unit) June 7, 2023