microCMSはヘッドレスCMSであるため、ビューを持っていません。
それ故にmicroCMSを導入する際には、必ずフロントエンドを自前で構築する必要がありました。
フロントエンドの縛りが一切ないことでどんなプラットフォームにも対応可能であり、カスタマイズ性も高いのが特徴です。
一方で、制作案件を行う上でフロントエンド実装の工数は全体の大部分を占めます。
案件公開のためにはページネーション、コンテンツプレビュー、検索、Core Web Vitals、レスポンシブなど多岐にわたる対応が必要です。
フロントエンドの自由度を維持しつつ、工数をできる限り削減できないだろうか?
この問いに対して、本日microCMSテンプレートをリリースいたしました!
microCMSテンプレートとは?

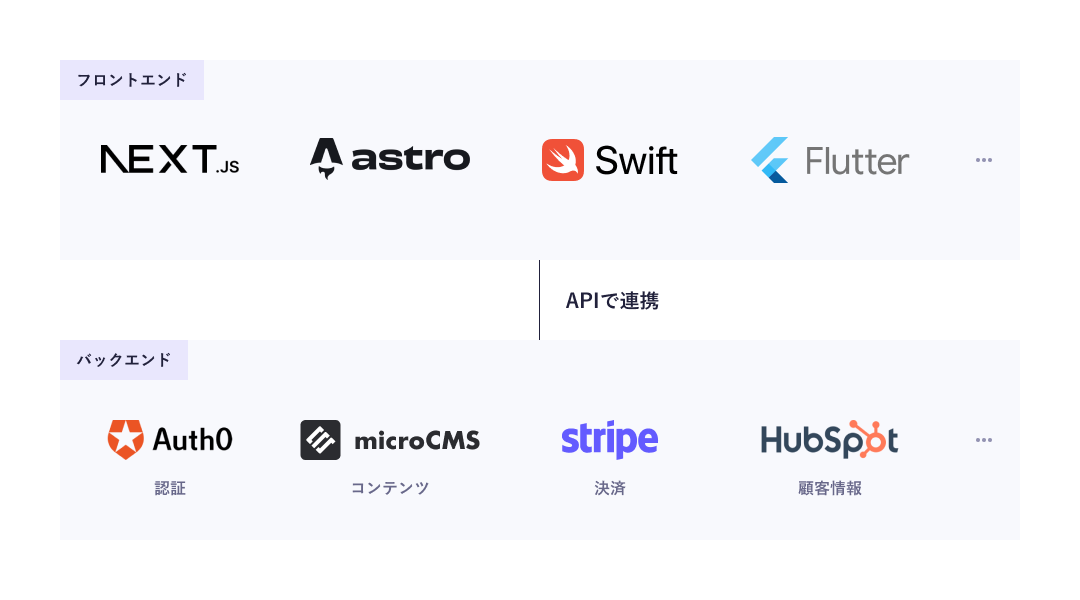
フロントエンドとバックエンドが分離された新しい形のテンプレートです。
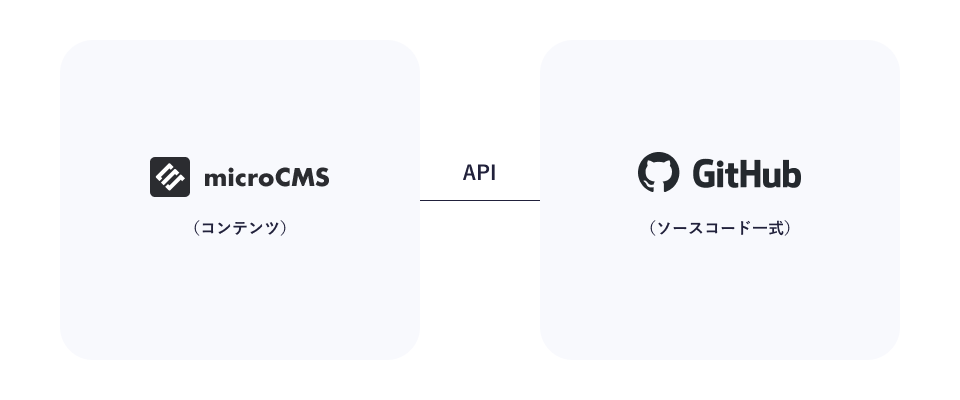
microCMSテンプレートが生成するもの
コンテンツを管理するためのmicroCMSサービスと、ソースコード一式を管理するためのGitHubリポジトリが生成されます。
これらは環境変数を設定するだけでAPI連携させることができます。
WebアプリやモバイルアプリもOK
ソースコード部分の縛りは一切無いため、どんな言語やフレームワークでも扱うことが可能です。
もちろんWebサイトだけでなく、Webアプリケーションやモバイルアプリも適用することができます。
テンプレートは誰でも作成・公開できる
申請して審査が通れば、誰でもテンプレートを公開可能です。
掲載申請マニュアルを用意しておりますので、そちらを参考にテンプレートの作成・申請を行なってください。
テンプレートの販売についても検討中ですが、現在はまだできません、
続報をお待ちください。
テンプレートの使い方
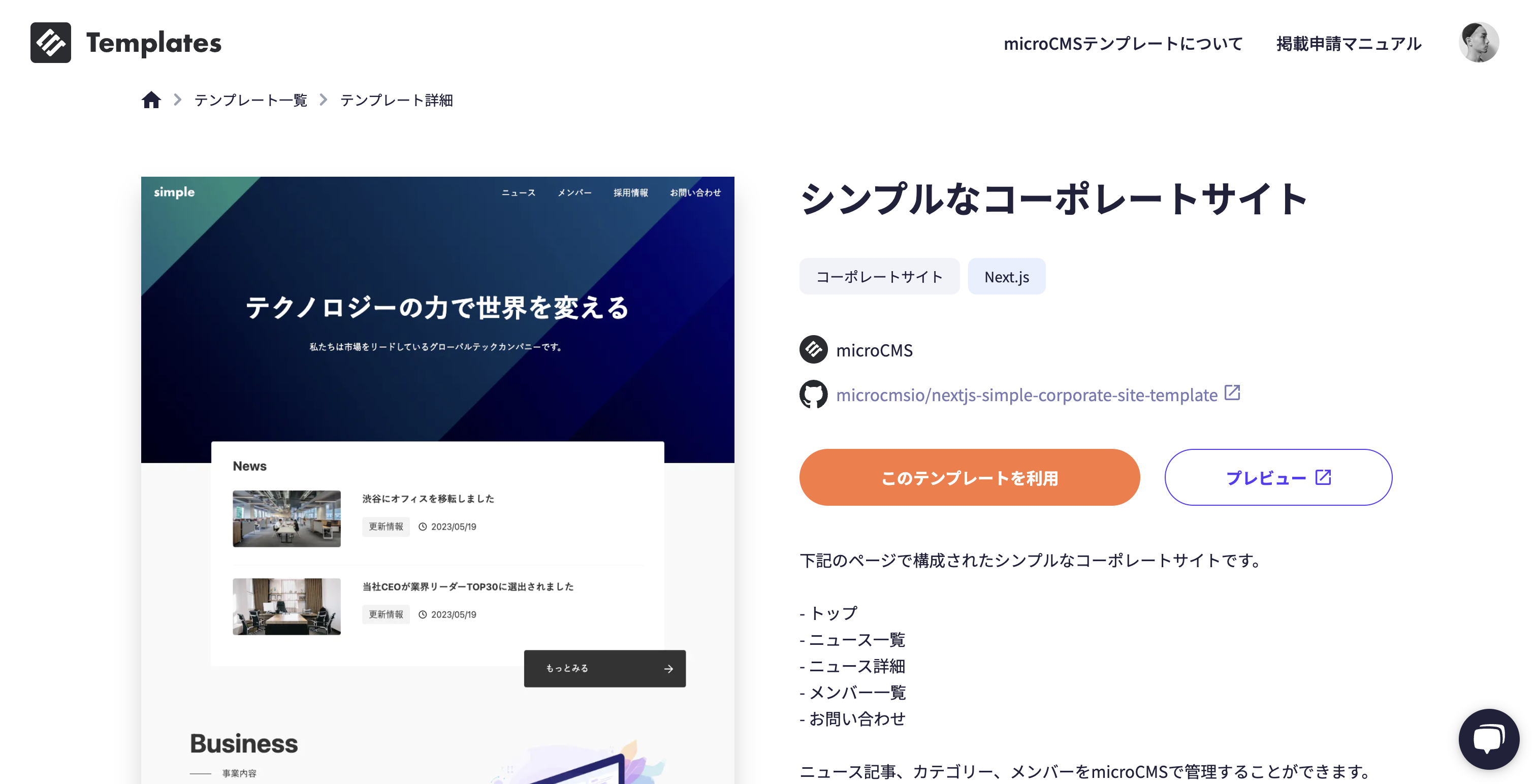
お好きなテンプレートを選択し、「このテンプレートを利用」ボタンをクリックします。
※ご利用の際にはmicroCMSのアカウントログインが必要です
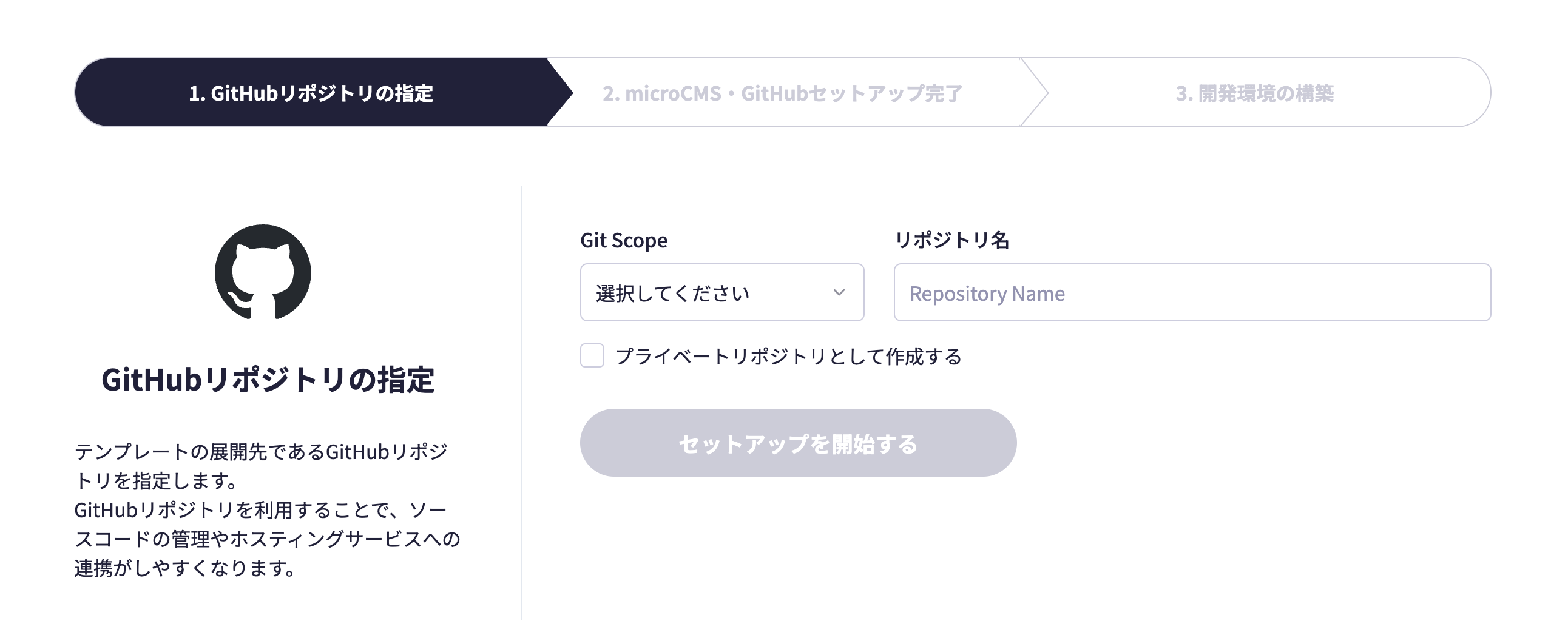
GitHubリポジトリの指定が促されるので、テンプレートを展開する先のGit Scopeとリポジトリ名を入力し、「セットアップを開始する」ボタンをクリックします。
1クリックでセットアップが完了し、microCMSサービスとGitHubリポジトリが生成されます。
・microCMSサービス: コンテンツ管理
・GitHubリポジトリ: ソースコード一式
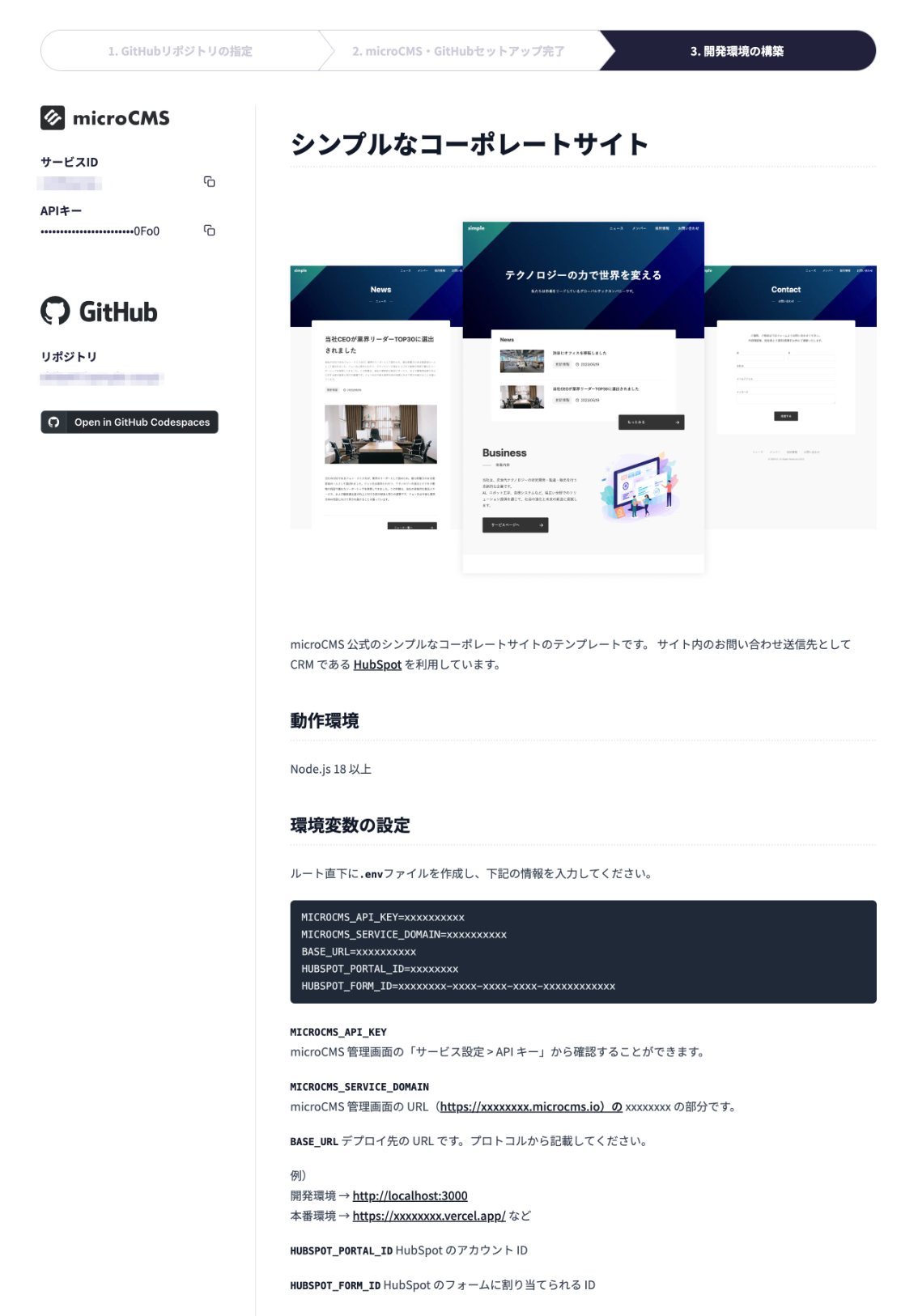
「開発環境の構築手法を見る」ボタンをクリックすると、構築のためのマニュアルが表示されます。
基本的には環境変数を設定することでmicroCMSや外部サービスとの連携は完了できるようになっています。
また、環境差異による躓きをなくすため、サイドメニューの「Open in GitHub Codespaces」ボタンからGitHub Codespacesの起動が可能です。
テンプレートによっては、microCMS以外の外部サービスとの連携が必要な場合があります。
マニュアルに従って各サービスのアカウント登録と環境変数設定によるAPI連携を実施してください。
例)
・お問い合わせフォーム(HubSpot, Salesforce, Formspree, HyperForm, SendGrid, etc...)
・認証(Auth0, Clerk, Firebase Authentication, NextAuth, Cognito, etc...)
・決済(Stripe, etc...)
テンプレートのライセンスはすべてMITであるため、ソースコードの改変・再配布・商用利用が可能です。
テンプレートの作り方
microCMSとフロントエンド実装のソースコード一式をご用意いただく必要があります。
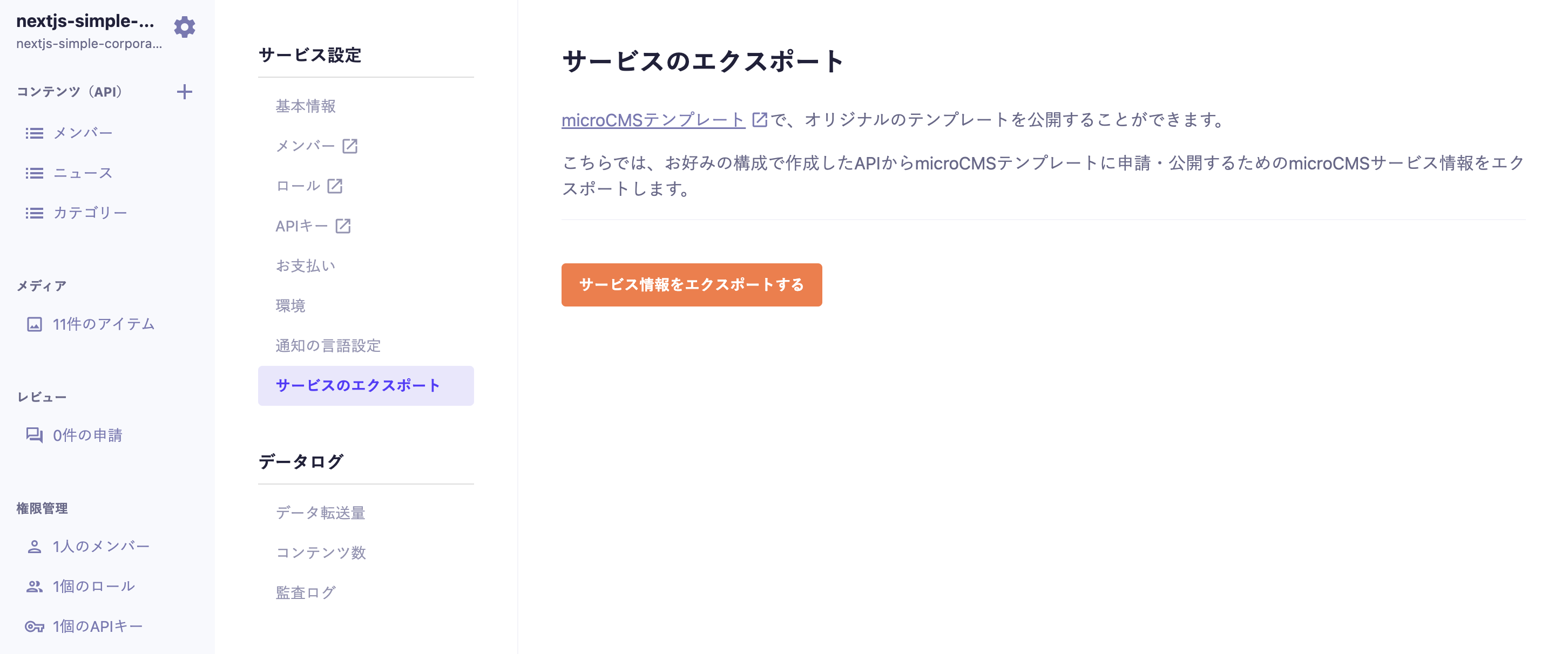
お好みの構成でmicroCMSのAPIを用意し、サービス情報をエクスポートします。
「サービス設定 > サービスのエクスポート」から可能です。
エクスポートしたファイルをmicrocms-template.jsonという名称にてリポジトリ内のルート直下に配置してください。
これによって、microCMSとフロントエンド実装が関連付けされます。
詳しい手順については掲載申請マニュアルをご覧ください。
おわりに
今後はさまざまなユースケースに対応したテンプレートが増えていく予定です。
実践的なテンプレートとなっているので、ぜひ皆さん使ってみてください。
また、テンプレートを投稿してみたい!という方も大募集です!
先日実施したmicroCMS Online Meetup 2023でも紹介しましたので、ご興味あればこちらのアーカイブ動画もチェックしてみてください。