こんにちは、柴田(@shibe97)です。
JavaScript(Node.js)、iOS、Android向けのSDKを公開いたしました。
こちらのSDKを用いることで、microCMSのAPIが扱いやすくなります。
各リポジトリはこちらです。
いずれもオープンソースとなっており、どなたでもご利用いただけます。(Issue、Pull Requestも大歓迎です)
※ 現状ではGET APIのみに対応しています。
JavaScript SDK
こちらのSDKはJavaScript、またはNode.jsからご利用可能です。
npmパッケージとCDNからの配布のどちらも行なっていますので、用途に合わせてお使い分けください。
利用例:
import { createClient } from 'microcms-js-sdk';
// Initialize Client SDK.
const client = createClient({
serviceDomain: "YOUR_DOMAIN",
apiKey: "YOUR_API_KEY",
});
client
.get({
endpoint: 'endpoint',
contentId: 'contentId',
queries: { fields: 'title,publishedAt' },
})
.then((res) => console.log(res))
.catch((err) => console.log(err));
詳しい導入方法はこちらのドキュメントをご覧ください。
iOS SDK
こちらはiOS(Swift)アプリケーション向けのSDKになります。
※ microCMSはヘッドレスCMSであるため、Webだけでなくネイティブアプリからのご利用も可能です。
本SDKは Swift Package Manager にて配布しています。
利用例:
let client = MicrocmsClient(
serviceDomain: "YOUR_DOMAIN",
apiKey: "YOUR_API_KEY",
)
let params: [MicrocmsParameter] = [
.fields(["id"]),
]
client.get(
endpoint: "API_ENDPOINT",
contentId: "CONTENT_ID",
params: params) { result in
switch result {
case .success(let object):
print("[SUCCESS]: \(object)")
case .failure(let error):
print("[ERROR]: \(error)")
}
}
詳しい導入方法はこちらのドキュメントをご覧ください。
Android SDK
こちらはAndroid(Kotlin)アプリケーション向けのSDKになります。
※ microCMSはヘッドレスCMSであるため、Webだけでなくネイティブアプリからのご利用も可能です。(大事なことなので2回言います)
本SDKは Maven Central にて配布しています。
利用例:
val client = Client(
serviceDomain = "YOUR_DOMAIN",
apiKey = "YOUR_API_KEY",
)
client.get(
"API_ENDPOINT",
"CONTENT_ID",
listOf(Fields("id")) //some params
) { result ->
result.onSuccess { json -> Log.d("microCMS example", json.getString("publishedAt")) }
}
詳しい導入方法はこちらのドキュメントをご覧ください。
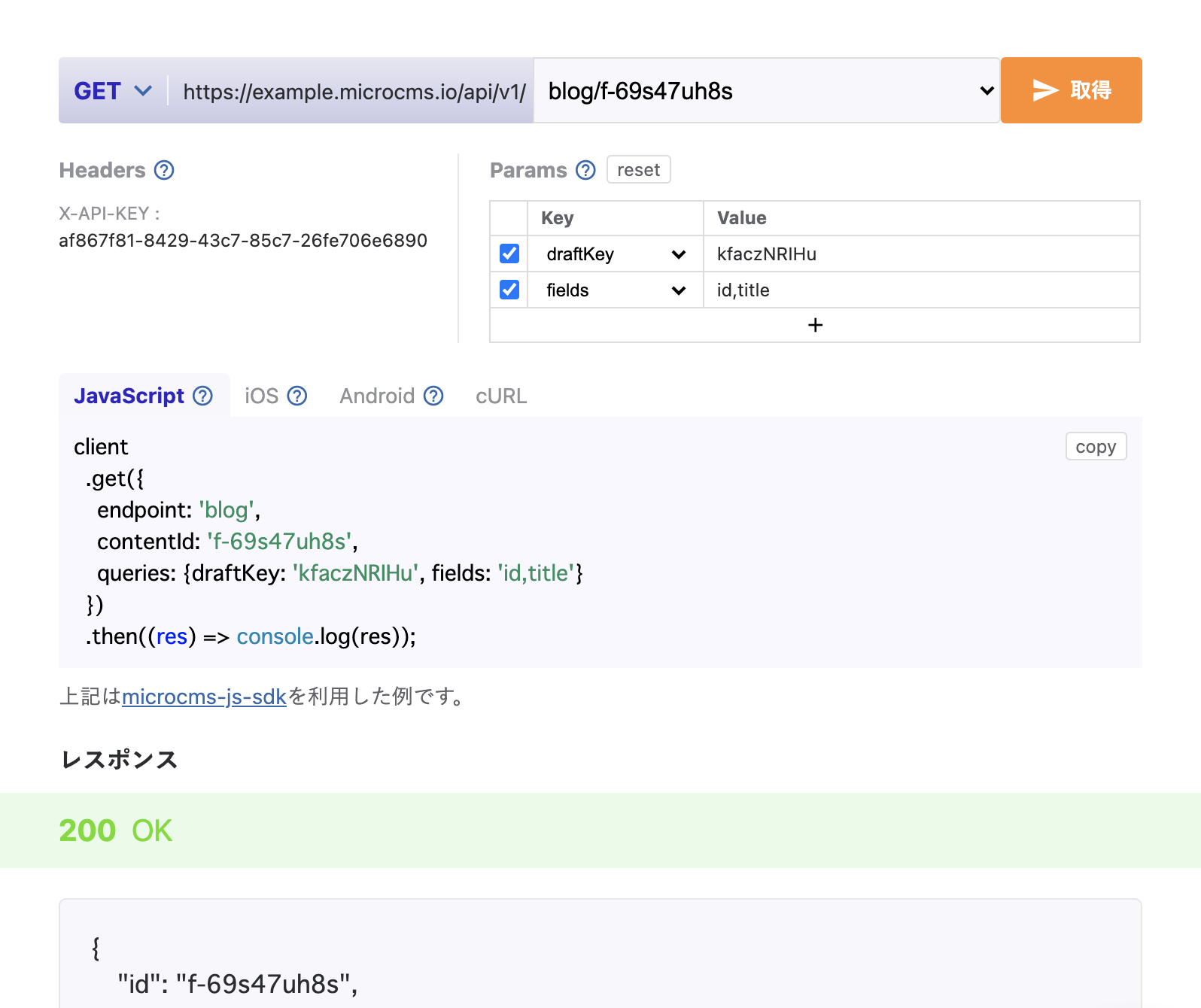
APIプレビューにコード例を表示
今回のSDK公開に伴い、microCMS管理画面内のAPIプレビューにてSDKを利用したコード例を表示するようにしました。
選択中のエンドポイント、コンテンツID、GETパラメータに応じて動的に変わるようになっておりますので、是非ご利用ください。
おわりに
JavaScript(Node.js)、iOS、Android向けのSDKのご紹介をしました。
今後、サーバーサイド言語(PHP、Java、Goなど)向けのSDKも公開予定なのでご期待ください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!