はじめに
この記事では microCMS を使って SSR を行う Next.js のサイトを AWS にデプロイする方法の一例を AWS 初心者向けにチュートリアル形式で紹介します。
まず前提の共有として、SSR と SSG ではデプロイの仕組みが大きく変わってくるため、 SSG についてはこの記事の対象外とします。
今回は Next.js を想定した記事となりますが、Nuxt に関してもほぼ同様の手順で対応できるかと思います。
今回は AWS 上で Next.js を動かすために App Runner を使用します。
App Runnner は AWS 上で Docker コンテナ、 Python、 Node.js 製の Web アプリケーションを簡単に動かすためのサービスです。
Google Cloud Run や Heroku を触ったことがある方は似たようなものだと考えてもらえると近いと思います。
App Runner を使う方法以外に Amplify や serverless-next.js を使う方法が考えられます。
しかし Amplify や serverless-next.js では最新バージョンが使えなかったり、細かいハマりどころがあります。
一方 App Runner はローカルのブラウザで確認したものがそのまま AWS 上でも動作するケースが多くハマりにくいです。
microCMS のサービスを作成
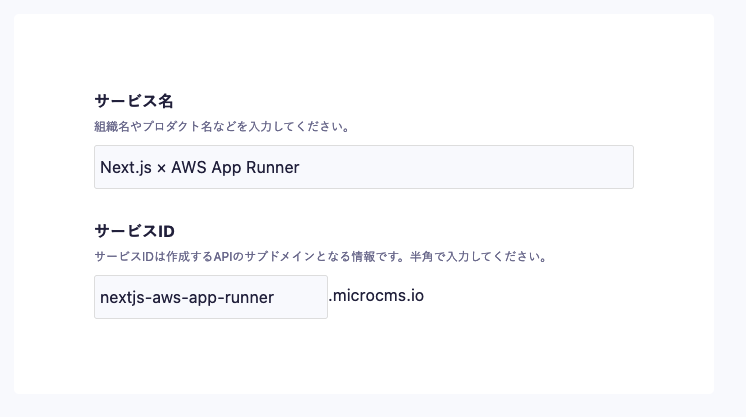
まずは https://app.microcms.io/create-service にアクセスして microCMS 上にサービスを作成します。
今回は nextjs-aws-app-runner という ID でサービスを作ります。
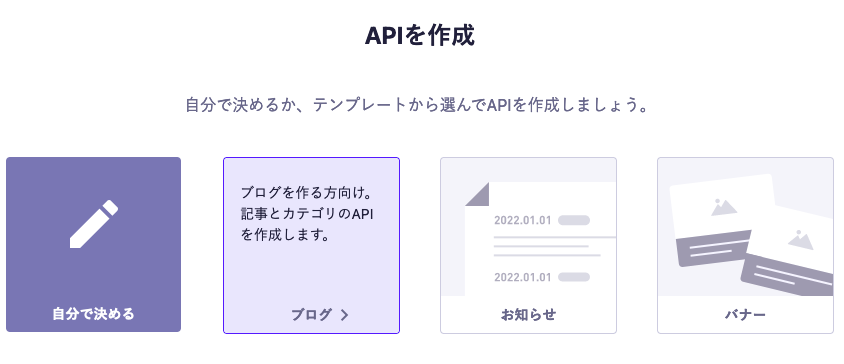
この記事ではテンプレートで作られたブログの API があると想定して話を進めます。
(既に作りたい API のフォーマットが決まっている場合などは、テンプレートを使わずに自由に API を作っていただいて問題ありません)
Next.js から microCMS にアクセスするコードを書く
microCMS の準備ができたら create-next-app を使って Next.js のテンプレートコードを生成しましょう。
デフォルトでは yarn と JavaScript を使ったコードが生成されますが、 オプションを指定することで npm, TypeScript を使うことも可能です。
詳しくは Next.js の公式ドキュメントを参照してみてください。
ここでは my-app という名前のパッケージを作ることにします。
npx create-next-app my-app
cd my-app
パッケージを作成したら以下のコマンドで microCMS の API クライアントライブラリをインストールします。
yarn add microcms-js-sdk
ここまでの準備ができたら、 pages/index.js にブログのタイトル一覧を表示するコードを書きましょう。
(テンプレートを使わずに自分で API を作った場合は serviceDomain, endpoint などは適宜読み替えてください)
import { createClient } from "microcms-js-sdk";
export async function getServerSideProps() {
const client = createClient({
serviceDomain: "nextjs-aws-app-runner",
apiKey: process.env.MICROCMS_API_KEY,
});
const data = await client.getList({ endpoint: "blog" });
return { props: { data } };
}
export default function Home({ data }) {
return (
<div>
{data.contents.map((blog) => (
<div key={blog.id}>{blog.title}</div>
))}
</div>
);
}
コードを書いたら以下のコマンドを用いてローカルで Next.js のサーバを起動できます。MICROCMS_API_KEY には microCMS 内にある API キーの一覧画面、または API プレビュー画面からコピーしたものを設定します。
export MICROCMS_API_KEY=xxxx
yarn dev
ここまで上手くいくと http://localhost:3000 にブログのタイトル一覧が表示されます!
Next.js を AWS App Runner で動かすための準備
このコードを AWS App Runner にデプロイするための npm のタスクを事前に用意しておく必要があります。
ここでは start:production という名前でタスクを作ることにします。
このタスクの中身は next build && next start という内容にします。
具体的には package.json の scripts の部分が以下のようになっていれば OK です。
(start:production の行が追加された部分です)
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"start:production": "next build && next start",
"lint": "next lint"
},
ここまでのコードを GitHub に git push しておきましょう。
Next.js を AWS App Runner にデプロイする
以下リンクから App Runner のサービス作成ページにアクセスできます。
https://ap-northeast-1.console.aws.amazon.com/apprunner/home?region=ap-northeast-1#/create
このページで AWS アカウントと GitHub アカウントの連携をします。
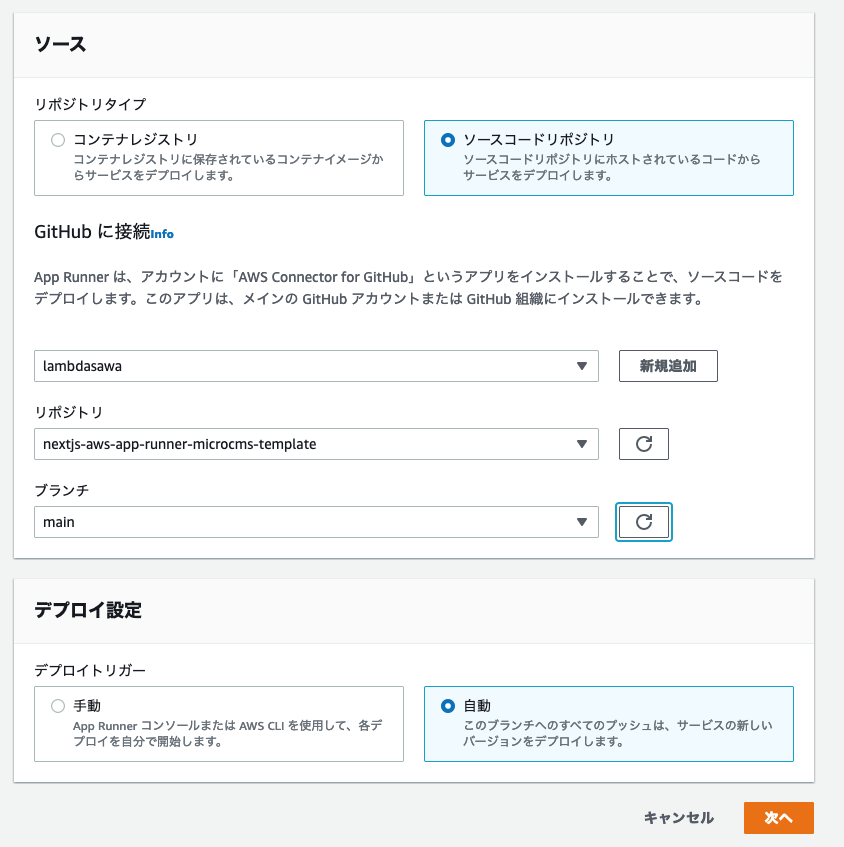
連携が完了したら以下のように設定項目を埋めます。
- 「リポジトリタイプ」を「ソースコードリポジトリ」に設定
- 「リポジトリ」、「ブランチ」などは適宜
git pushしたものに設定 - 「デプロイトリガー」を「自動」に設定
- 「次へ」をクリック

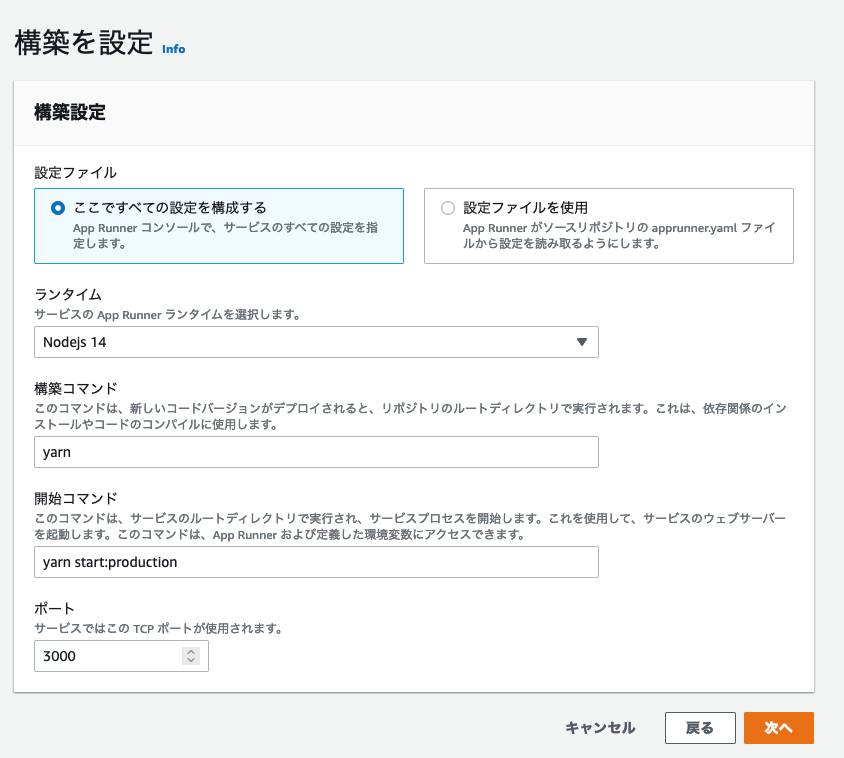
- 「ランタイム」を Node.js 14 に設定
- 「構築コマンド」を
yarnに設定 - 「開始コマンド」を
yarn start:productionに設定 - 「ポート」を 3000 に設定
- 「次へ」をクリック

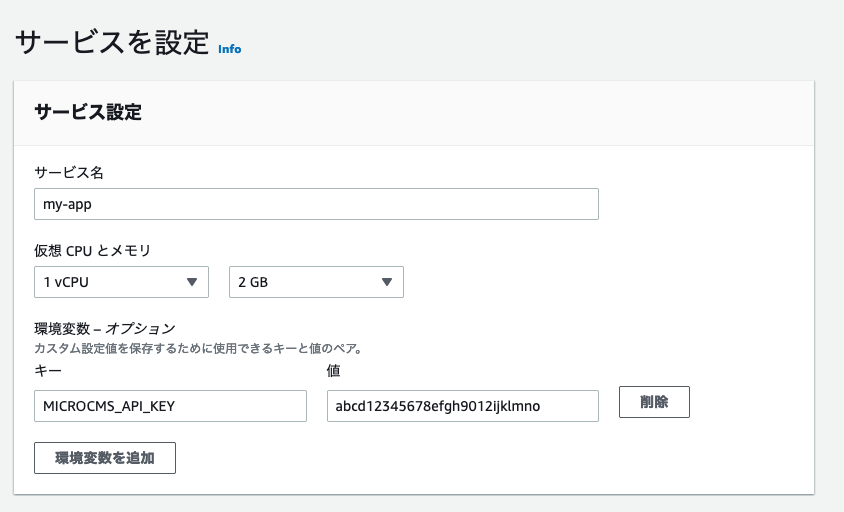
- 「サービス名」をお好みのものに変更
- 「仮想 CPU とメモリ」はそのままで OK
- 「環境変数」に
MICROCMSAPIKEYを追加。値は microCMS の API キー一覧画面から取得した値を設定。 - その他の設定はデフォルトのままでどんどん次へ

(スクリーンショット内のキーはダミーの値です)
設定が完了して10分程度待つとデプロイが完了します。
その後 App Runner の管理画面に表示されている URL にアクセスすると http://localhost:3000 で確認したものと同じものが見れます。
以上です!
AWS と GitHub の連携を行ったため、ソースコードを変更して git push すると自動でデプロイが行われます。
おわりに
以上で Next.js を使ったサービスを AWS に公開する仕組みを構築することができました。
その他、 今回のチュートリアルに含まれていないトピックもいくつかあります
- サーバサイドのログの見方 (AWS CloudWatch Logs に出力されています)
- オートスケールについて (インスタンスの最小数と最大数を設定するだけです)
- カスタムドメインの割り当て (AWS Route 53 を使うと簡単です)
- apprunner.yml を書いて CI 上でユニットテストを自動で回す
- App Runner の手前に CDN を配置してキャッシュする (AWS CloudFront を使うと簡単です)
ぜひこのチュートリアルで作ったものを発展させて自社のサービスに適した構成を作ってみてください!