こんにちは、柴田です。
Next.jsの勢いが凄いな〜と思っていた昨今ですが、Nuxt.jsもなかなかアツい感じになってきております。
つい先日リリースされたNuxt 2.13から利用可能となったFull Static Generationについて紹介したいと思います。
本ブログもNuxt製なので、Full Static Generationを導入してみました。
サイドメニューにある最新の記事やカテゴリーをクリックすると、かなりの速度で次の画面が表示されるようになりました。
(是非お試しあれ!)
どんな機能?
Nuxt.jsはもともと `nuxt generate` によるページの静的生成機能は備えていました。
これにより各ページの生成は可能でしたが、ページ遷移時は `asyncData / fetch` の処理が動き、その中でAPIリクエストが動作してしまう問題がありました。
例えばヘッドレスCMSを利用している場合、ビルド時のみAPIリクエストを行うことでAPI-KEYの露出を防ぐことができますが、ページ遷移時にリクエストが飛んでしまうと開発者ツールからAPI-KEYが見えてしまいます。
また、万が一APIが落ちてしまった場合、ページ遷移時にはその影響を受けてしまいます。
今回のFull Static GenerationはAPIレスポンスも合わせて完全静的化するための機能になります。
これにより、ブラウザからはページ構築のためのAPIリクエストを一切なくすことができます。
実装方法
今まで `nuxt generate` を実装されていた場合は簡単です。
`nuxt.config.js` の `target` に `static` を指定し、`nuxt build && nuxt export` を行うだけです。
export default {
mode: 'universal',
target: 'static',
// 略
}ページ遷移時の動き
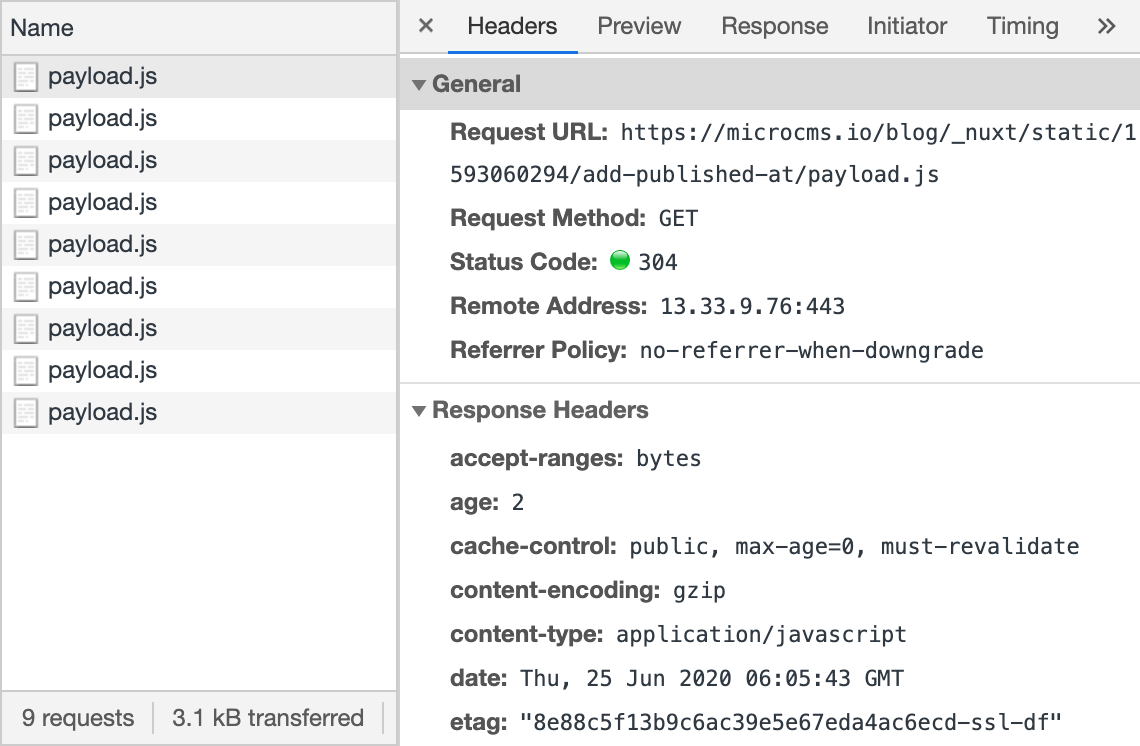
`nuxt export` によってすべてのページをHTMLにプリレンダリングし、payloadファイルを保存します。
ページ遷移時には `asyncData` はモックされ、代わりに保存したpayloadファイルを取得しにいきます。
payload.jsはアプリケーションルート(microCMSブログの場合は `/blog` )に置かれる `_nuxt` ディレクトリ内にデプロイされています。
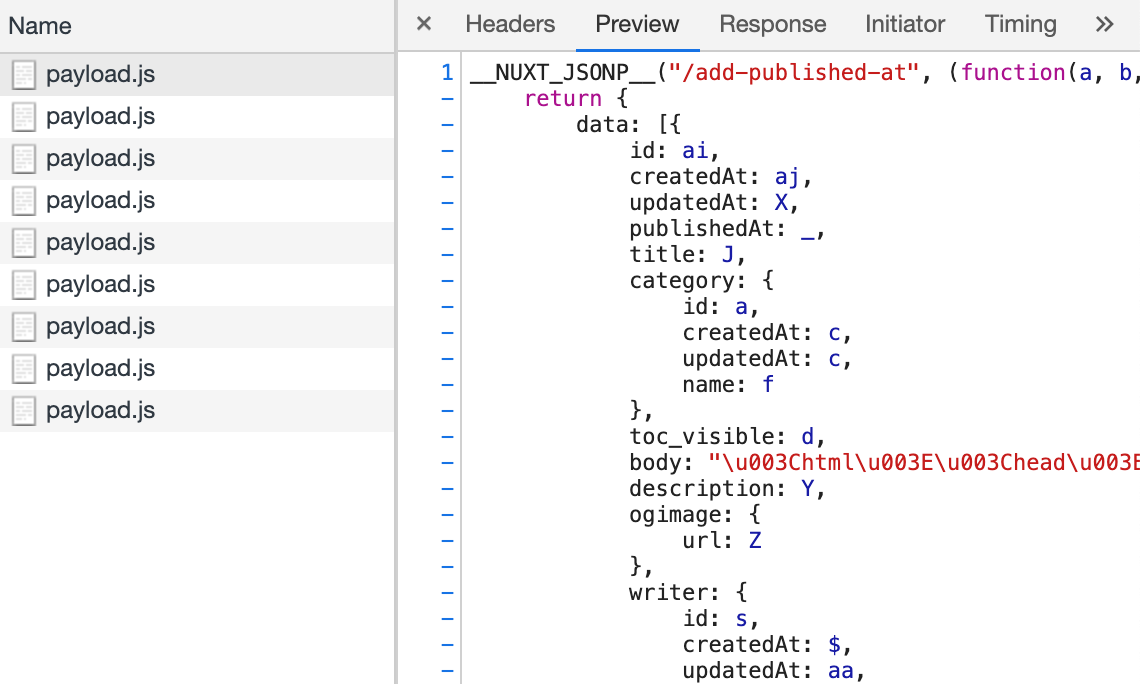
ファイルの中身は以下のようになっています。
プリフェッチ機能
また、Nuxtではビューポート内に入った `<nuxt-link>` リンク先のプリフェッチ機能を備えています。
これは `nuxt export` によるpayloadファイルにも適応されます。
ユーザーがリンクをクリックした際には既にほとんどの場合データは取得済みであり、高速なページ遷移が実現されます。
詳しくはこちら。
内部クローラー
ビルド時に内部的にもクローリング処理が行われており、全てのリンク先を自動的に検出してページ生成を行います。
今までは動的なルーティングパスの静的生成を行いたい場合は `nuxt.config.js` の `generate.routes` で明示的に指定してあげる必要がありましたが、それも不要になったようです。
ただ、静的生成時に `asyncData` に対して `payload` を渡す処理まではやってくれないので、その処理を行いたい場合は `generate.routes` に記述が必要です。
参考:payloadによる動的ルーティング生成の最適化
内部クローラーを使用したくない場合は `generate.crawler: false` と指定します。
プロダクションと同等環境をローカルで確認
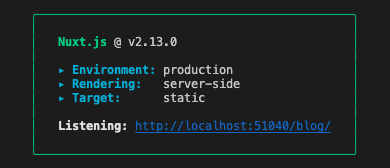
ページの静的生成を行うと、生成されたページは(デフォルトでは)`dist/` 配下に置かれます。
今までは `dist/` 配下をローカル環境で閲覧するためには、`dist/` 配下にて別途HTTPサーバーを起動する必要がありました。
今回のアップデートから `nuxt serve` というコマンドが追加され、そのコマンドを実行することで簡単にローカル環境で閲覧できるようになりました。
おわりに
いかがでしたでしょうか。
Full Static Generation機能が追加され、Nuxtによるアプリケーション開発がより快適になったと思います。
(ちなみにNext.jsでは既にAPIの静的化はサポートされています)
他にもNuxt 2.13には便利な機能がいくつも追加されているのでチェックしてみてください。
Nuxt v2.13 is out ✨
— NuxtJS (@nuxt_js) June 18, 2020
▵ Full Static Generation
▵ Runtime Config
▵ Components Discovery
▵ Nuxt Telemetry
▵ .env support
▵ And more 👀
Read more on https://t.co/ukNMnI0UMN
Thread 👇 pic.twitter.com/7UhPPf4ynU
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!




